
「one motion」ポートフォリオ解説
Vyondクリエイターのれいです
【鬼添削ポートフォリオ】
— れい@VYOND (@ray_vyond) November 28, 2021
概要:AfterEffects特化のオンラインスクール紹介動画
声優:卯月はなさん(@hana_uduki)
時間:1分14秒
制作:4週間
After Effectsの世界観をVyondで
表現に挑戦、2回初期化→諦めず粘り完成!
実在のスクールone motion(@teteron_film )#ウィズの熱血案件獲得コンサル pic.twitter.com/DhAReJsuQt
▶Vyondとは
VYONDはアニメーションに特化したクラウドサービス
数千のテンプレートを組合わせ、短時間で
魅力的なプレゼンテーションアニメを制作できます
2021年5月にVyond2週間のお試し版でスタート、
Vyondは操作が比較的簡単で
素材もテンプレートも豊富なのが魅力
アニメーション制作が楽しくて
すっかりVyondにはまりました
お試し終了後、6月に本社と契約
UdemyのVyondアニメーション講座(by Keita Iida)
で基礎を学び、Vyondの紹介ポートフォリオを
Twitterの固定ツイートにしていたら、
それから2週間で案件依頼が来ました
その後独学を続けるも
1人での学習に限界を感じていた時、
TwitterでVyondLife「ウィズの熱血案件獲得コンサル」
コンサル受講生の方のポートフォリオを見て
「こんな動画を作ってみたい!」と火がつく
9月にVyondLifeの運営をしておられる
ウィズさんにご連絡→コンサルスタート
→1ケ月でポートフォリオ第1弾完成
このnoteでは
今回制作したポートフォリオについて
どのような過程で
どのように制作したのかを
解説してまいります
制作の過程を見ると
初期から完成までの
紆余曲折を見ていただけるし
自分も振り返り&言語化することで
次作ポートフォリオに活かせる
といいなと考えています
制作中は登山のようでしたが
「制作山」登山道のお話が
少しでも何かのお役に立てば幸いです
※このnoteの最下部にポートフォリオで使用した
おもなエフェクトの解説動画を貼っています
※操作画面の録画・公開についてはVyond本社の了承を得ています
制作開始
ジャンル、参考動画決めからスタート
サービス動画を沢山見て
候補をさがしこれだ!
という1本をみつけウィズさんに連絡、
残念ながら他のコンサル生さんが
先にその動画で制作を進めていたので
かぶらないように変更
いくつかピックアップしてた動画の中から
アフターエフェクツ特化のオンラインスクール
one motion
サービス紹介動画に決定
「After Effectsの世界観をVyondで 表現」に挑戦
コンサル受講前に制作した
ポートフォリオ「ねこもり」が
シンプルだったので
今回はポップな作風に
・要件定義
↓
・シナリオ制作
↓
・動画の制作開始
ポートフォリオ制作開始にあたって
VyondLifeの先輩であるだいすけさんのnoteを
参考にさせていただきました
有料でもガンガン売れそうな濃い内容なのに
なんとこれ無料で拝見できるのですよ
このnoteのおかげで迷子にならずにすみました
それでは制作に入ってからの様子をお伝えします
【パターン①架空のスクール「WooHoo」】
◎コンサル初期作品
※注)音が出ます(以降の動画も全て音あり)
(↑40秒まで制作)
▶ロゴはillustratorで制作
▶BGM明るめ
▶Vyondのエフェクト多用でVyond感強め
▶イラストはLinustock使用
▶ウィズさんいわく「パワーポイントっぽい」
▶アニメーションの動きが少ない
▶すべてのパーツが大きい
【パターン②実在のスクール「one motion」】
◎コンサル中盤に提出した作品
①をがらっと作り替える
one motionさんのホームページをもとに動画化
onemotionの雰囲気やトンマナ、
ペルソナを合わせる
ロゴや操作画面の写真などスクショ取得で使用、
架空のスクール名から実際のスクール名に変更
(最終的にone motion運営されている
TETERONさんにご連絡し許可を得てから使用すること前提)
one motionホームページが
「ちょうどいいイラスト」使用されていたので
そちらに合わせ動画にも使用
外部素材だけでは動きを出せない為棒人間も導入
AEのおしゃれなイメージと
「ちょうどいいイラスト」のポップなイメージが
どうしてもしっくりこなくて
かつ棒人間もいるので
なかなかバランスが難しく
身動きがとれない状態に(沼)
▶アニメーションの動きは増えた
▶Vyond特有のシャキーンとした早い動きのまま
▶まだまだ素材がでかい
▶AEっぽいおしゃれ感は出ていない
▶「どんなデザインをすれば」「どうしたらいいかわからない」
など受講者さんの悩みが自分の悩みと重なる
【パターン③ 完成形】
◎コンサル終盤に提出した作品
試行錯誤するも、
「ちょうどいいイラスト」と棒人間では
おしゃれ感を出すのは難しいので
おもいきってどちらもやめてみる
ちょうどいいイラスト→unDrawに変更
イラストを変えると大きく雰囲気が変わった
背景に色・柄を使うのをやめる
デザインもまるっと変える
デザインはかなり苦労し
動画やサイトを見まくって
最終的にこの2本の動画を見てひらめく💡↓
▶線を使って表現してみようと決意
▶あしらいも線の細い外部素材に変更
▶パーツを全体的にさらに小さく
▶文字も視認性はぎりぎり保ちつつ小さく
ウィズさんより
Premire Proのプラグインと
Vyondモーションパスの
イーズイン・アウトの存在を教わる
(どちらも知りませんでした)
それらを使用しぐっとAE感が出て
やわらかい動きの表現ができた
その後ナレーションを入れて動画とあわせ
細かな調整をして完成
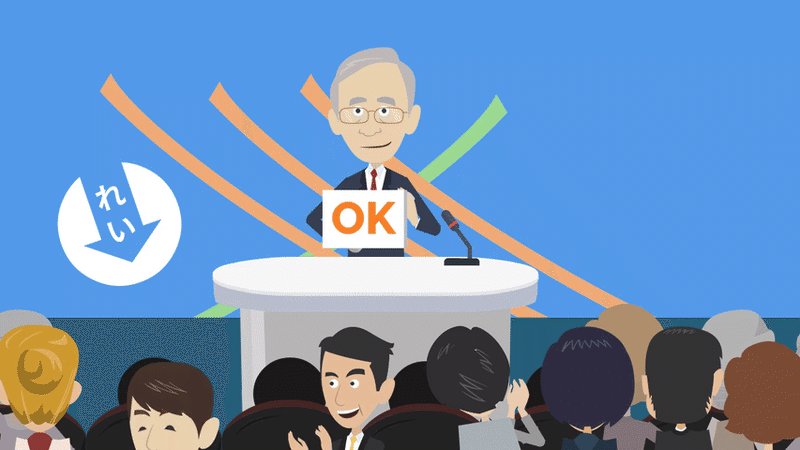
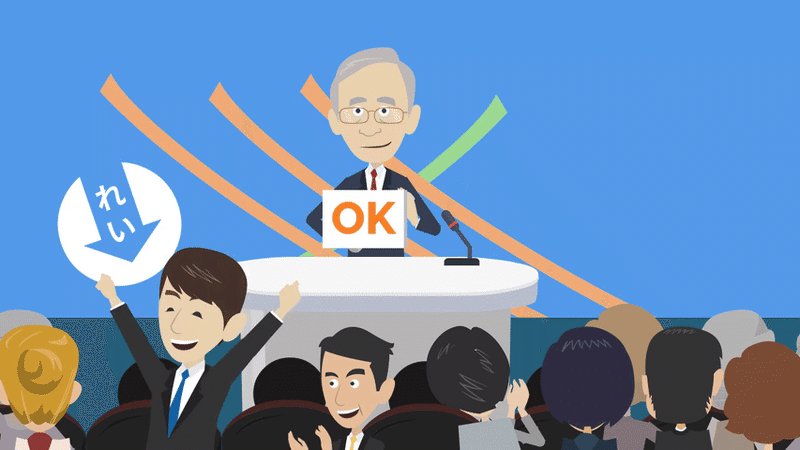
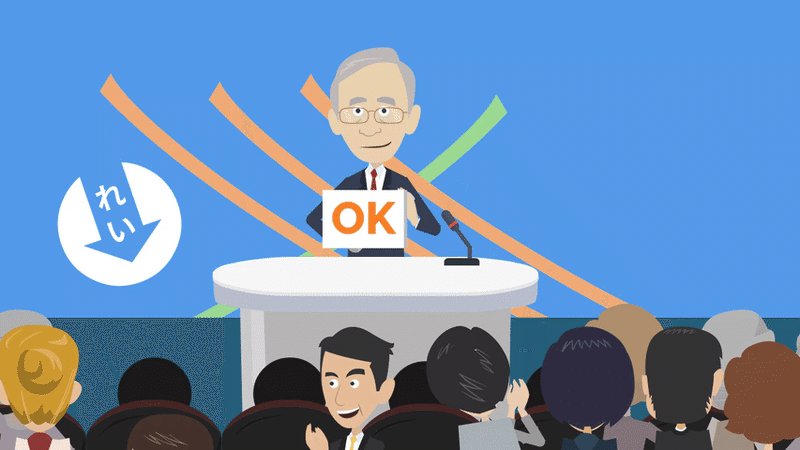
初回の添削から数えて
7回目のZOOMミーティングにて
ウィズさんよりOKが出る
制作中あまりに迷走したため
諦めそうになったり
本当に完成できるだろうかと
不安になったりしましたが
OKいただいたとき
本当に嬉しかったです
その後、
完成動画を添付しone motionの
TETERONさんにご連絡&スクール名を使用してよいかの確認
Twitterにアップする許可を頂く

twitterにてポートフォリオ公開
案件獲得のためにポートフォリオを
固定ツイートに置いていますが
見ていただけることが
今後のお仕事につながるかもしれないので
次なる制作へのはげみにもなります
毎日ツイートはしていますが
ポートフォリオをアップすると
やはり通常のツイートより反応が大きくて
ポートフォリオの注目度の高さを感じました
まとめ
✅ポートフォリオではあるが「実際に納品するていで」制作
✅納品先の方が喜ぶにはどうすればいいか、を意識
✅デザインは正解がなく、迷走期に入ること多々
✅上記を解決するには第三者に見てもらうなど客観的な目が必要
✅経験が浅い段階では自分の中にあるものに頼らず
まずは沢山見て、手を動かし引き出しを増やす
案件を獲得するために、ポートフォリオづくり、共に励みましょう⤴
Vyondについて
Vyond(Webdemo日本代理店)
Vyond(アメリカ本社)
★【今回の使用ソフト】
Vyond、Premire Pro、illustrator、Photoshop
★【冒頭09秒までの部分のテキストアニメーション】
Premire Pro テキストアニメーションプラグイン
「Animation Composer 3」
基本的な使い方とインストール方法
★【VyondのEasingについての解説動画】
(5:30~あたりです)イーズイン・イーズアウト・イーズインアウト
ポートフォリオone motion 解説動画
動画を作成いたしました
おもなエフェクトを紹介しています
この記事が気に入ったらサポートをしてみませんか?
