
Photoshopで初めてイラスト描く人向けの講座
この記事は昨日今日フォトショップを手にした人向けのチュートリアルです。
しかも、フォトショップでイラストを描こうとしている方に向けた超初心者講座です。
私自身がフォトショップで絵を描き始めた頃を思い返しながら
「この機能最初に知りたかったのに」
という機能を、簡単なイラストを描きながら紹介していきます。
ここで出てくる機能は、私は絵を描く時だいたい毎回使っている一軍機能です。
コレさえ覚えておけば、とりあえず絵は描けるかなと思います。

このりんごを描きながら話を進めていきます。
動画で見る場合はこちらをご参照ください
Photoshopを立ち上げる

Photoshopを立ち上げて、新規作成をクリックします。

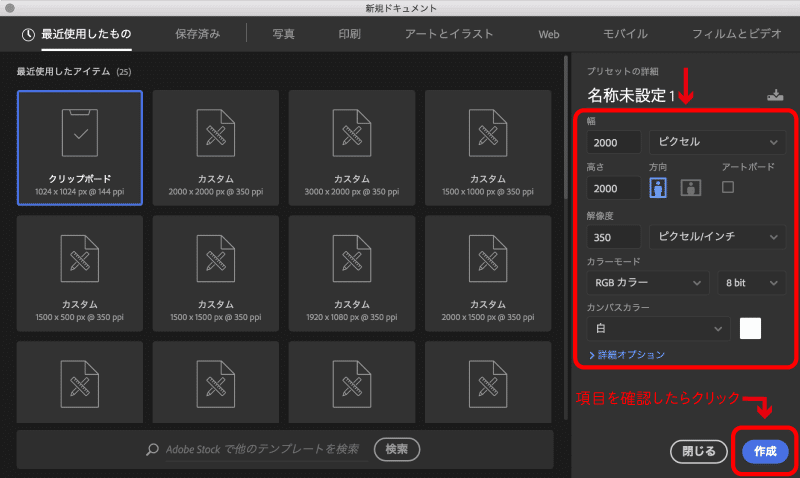
新規ドキュメントというパネルがでてきます。
ドキュメントのサイズや解像度を決めるところです。
今回は幅、高さ2000px
解像度350
カラーモードは8bit
カンバスカラーは白にします。
私は一枚絵ならこのくらいのサイズで描くことが多いです。
サイズが小さいと細い線の表現がうまくいかんのです。
大きすぎても、描いてるうちにファイルが重くなりすぎてフォトショの挙動が遅延しまくるので…。
もちろん描くものも毎度一緒ではないですし、2000px要らない場合もあります。
サイズ感を自分で確かめながら、良きところに行き着いていただければ。
ワークスペース


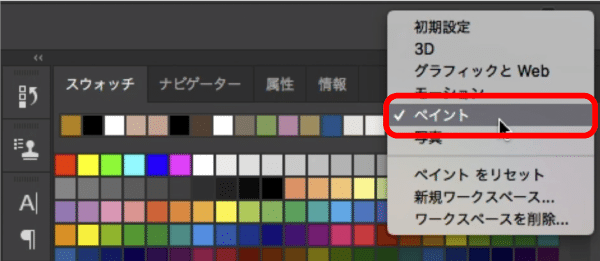
ワークスペースはペイントにしておきます。
このワークスペースは機能の配置をどうするか決めるところです。
初めて触る方はどこに何があるのかわからなくなるので
同じペイントを選んでいただければ良いかと思います。
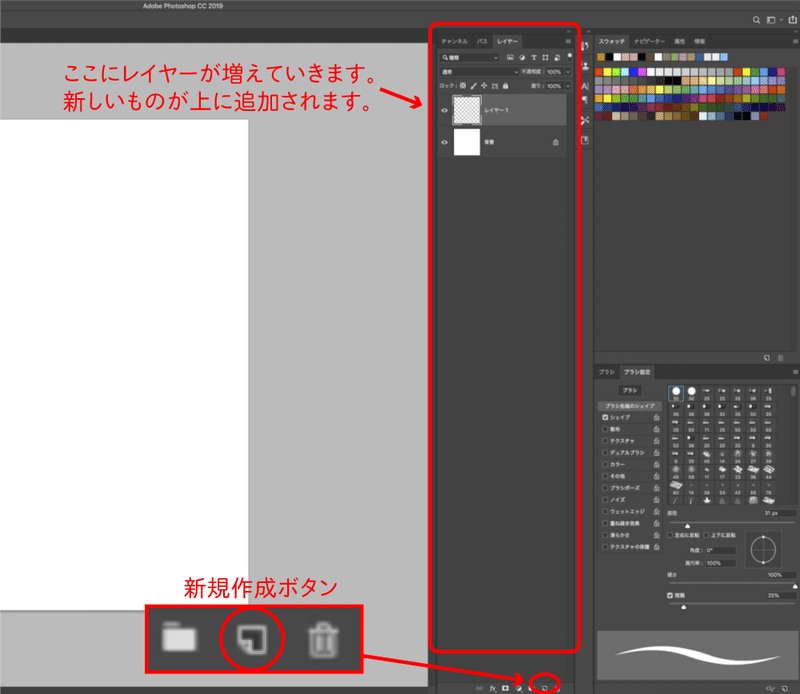
レイヤーを作る

最初に新規レイヤーというものを作ります。
紙のアイコンをクリックすると新しいレイヤーができます。
このレイヤーを重ねて一つの作品が出来上がっています。
レイヤーの重なりについて
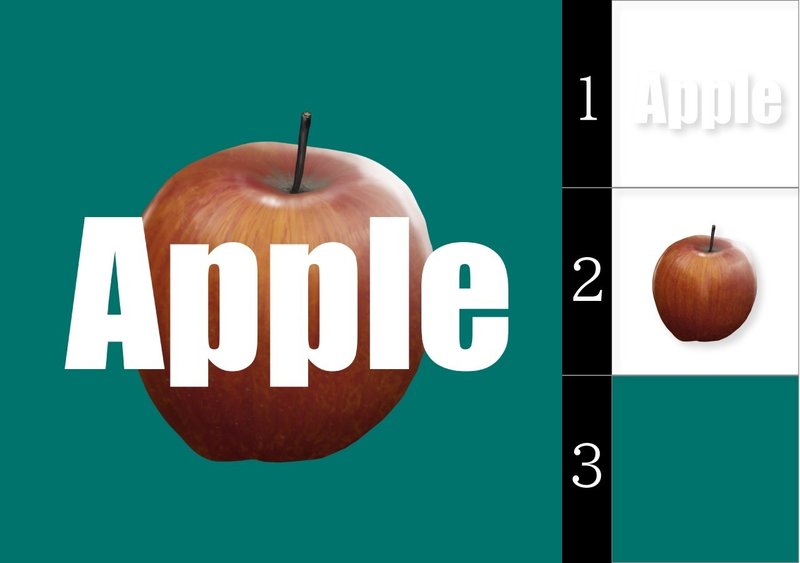
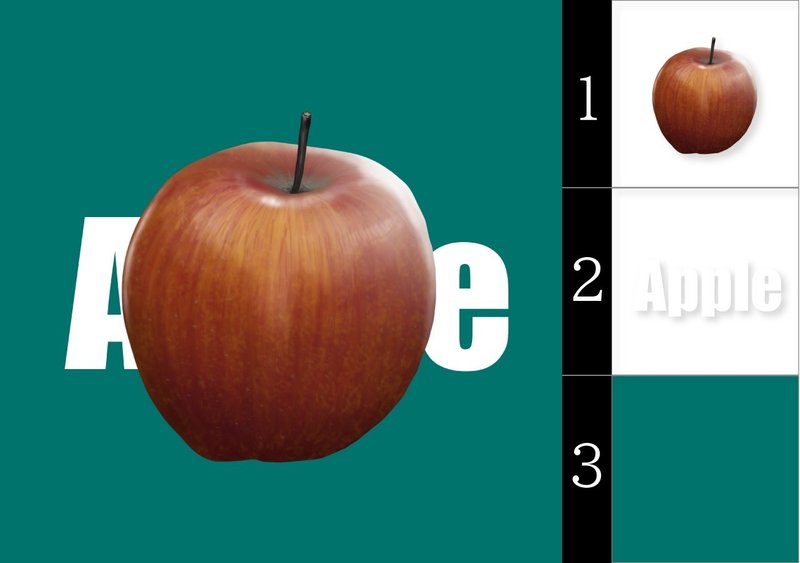
フォトショップは新しいレイヤーがどんどん上に積み重なっていきます。
その重なった上にあるものが、一番上に表示されます。
レイヤーの順番を変えると、上に表示されるものが変わります。
この重ね順は後で変更することができます。


レイヤーを分けるメリット
それぞれのレイヤーに効果を持たせることもできるし
何より後から変更したくなった時にすごく助かるのです。
とはいえ1枚のレイヤーで全て済ませる方もいらっしゃいます。
思い切りの良さが爽快です。
私は念のため主義なので、レイヤー多い方かもしれません。
みなさまはお好みで。
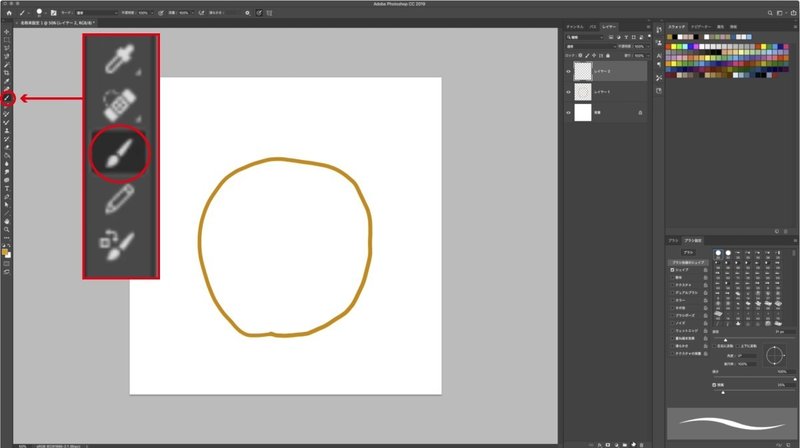
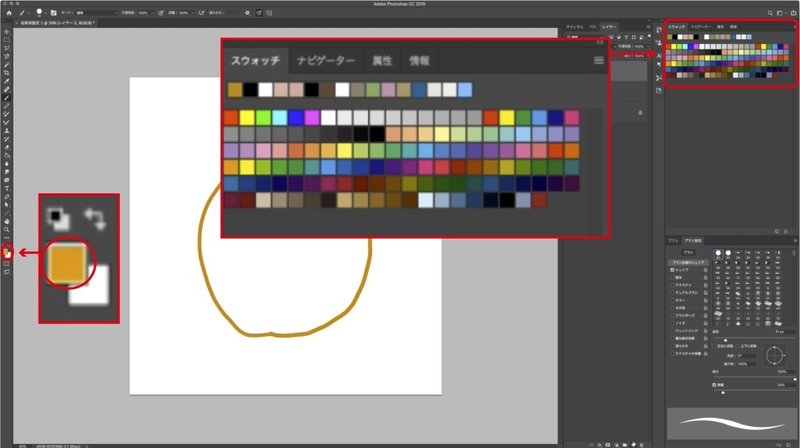
ブラシツールで線を描く

新しいレイヤーにブラシツールで線を描きます。

色を変えたい場合スウォッチパネルから色の変更をすることができます。
左端の描画色をダブルクリックしても色の変更ができます。
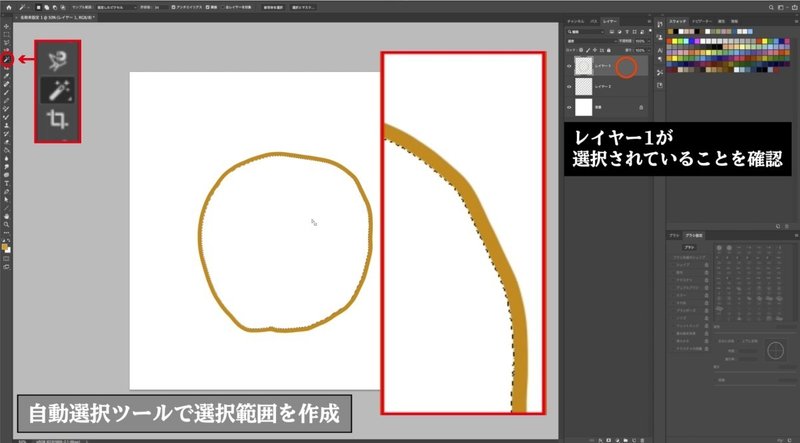
選択範囲を作成して塗りつぶす

レイヤー1の円の中を塗り潰そうと思います。
レイヤーパネルからレイヤー1を選択します。
塗りつぶす範囲を指定したいので、自動選択ツールを選びます。
自動選択ツールで円の中をクリックして選択します。
すると、選択範囲が点線でかこまれました。
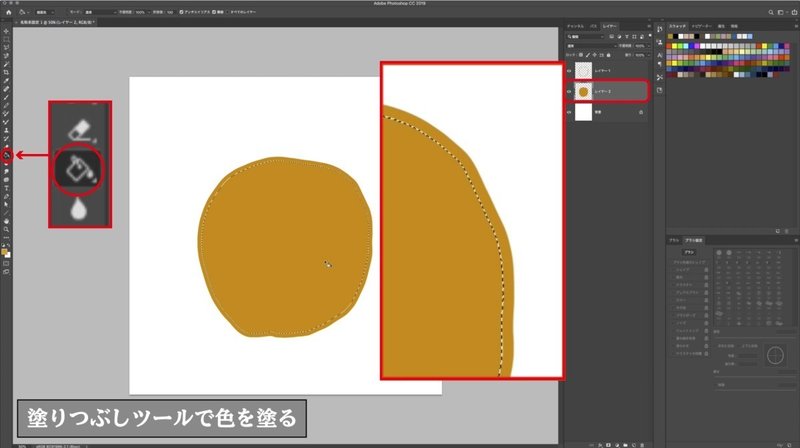
点線で囲まれている状態を保ったまま、新規レイヤーを作ります。
レイヤー2ができたので、レイヤーパネル内でレイヤー2をクリックします。

そして、塗りつぶしツールに切り替えて点線の中をクリックします。
すると塗りつぶすことができました。
command(winはctrl)とDで選択範囲を解除します。
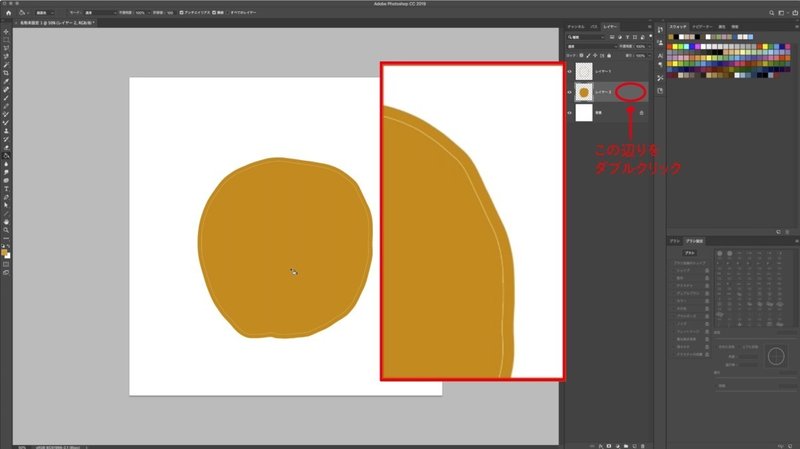
レイヤースタイルで境界線を作成
縁がうまく消えなかったので、消そうと思います。

レイヤーパネルのレイヤー2の余白部分をダブルクリックすると
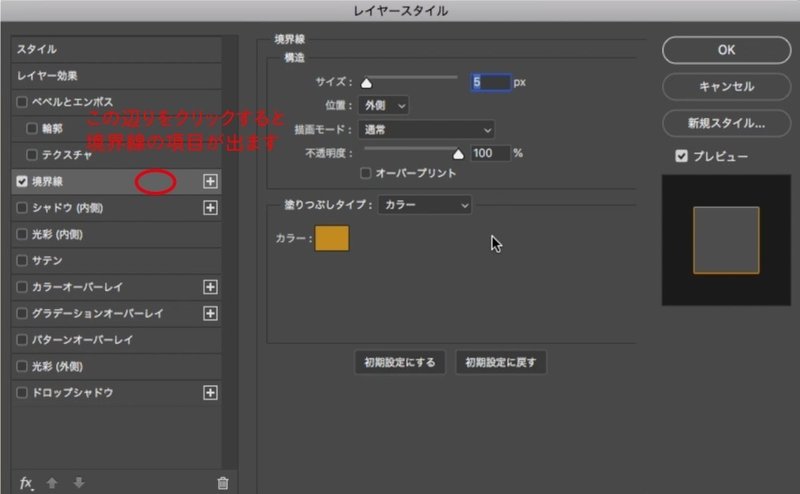
レイヤースタイルというパネルが出てきます。

境界線にチェックを入れます。
境界線の余白部分をクリックすると、詳細を設定できる表示がでてきます。
サイズで境界線の太さを変えることができます。
今回は5pxにしておきます。
位置は外側。
描画モードは通常
不透明度100%
カラーは先ほど塗りつぶした色を同じ色にしておきます。
違っている場合はカラーをクリックするとカラーピッカーが表示されるので、そこから選ぶこともできます。
カラーピッカーの外側の色も選ぶことができるので、塗りつぶしたところを選択すると同じ色になります。
これで隙間が埋まったのではないでしょうか。

縁の塗り残しが隠れました。
これだけ見ると意味不明ですね。
りんごの果実の輪郭です。
レイヤーの統合
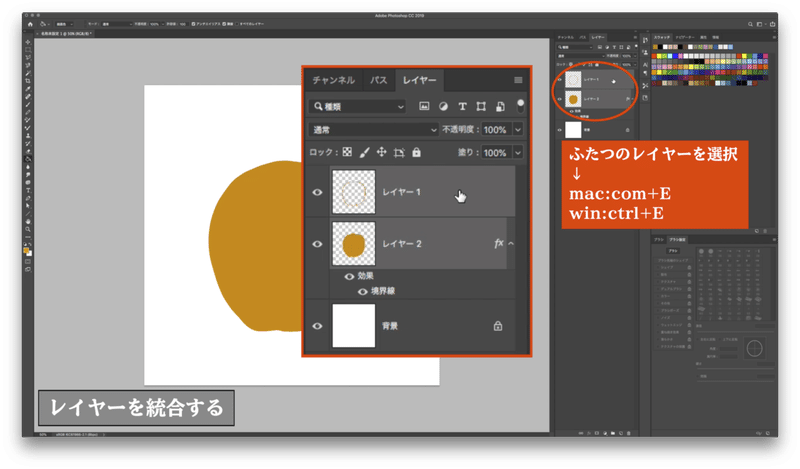
今レイヤーはブラシツールで描いた線だけで
レイヤー2は塗りつぶした状態になっています。
これらをひとつのレイヤーにします。
レイヤー1とレイヤー2を選択します。
ふたつ同時に選択する方法
レイヤー1をクリック→シフトキーを押しながらレイヤー2をクリック

ふたつのレイヤーが選択された状態で、command(winの方はctrl)を押しながらEを同時におします。

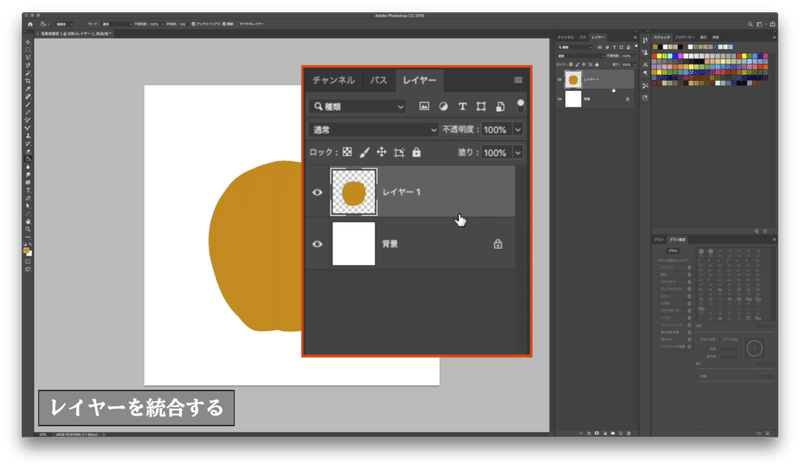
ふたつだったレイヤーが一枚に統合されました。
クリッピングマスク
新しいレイヤーに色を重ねました。
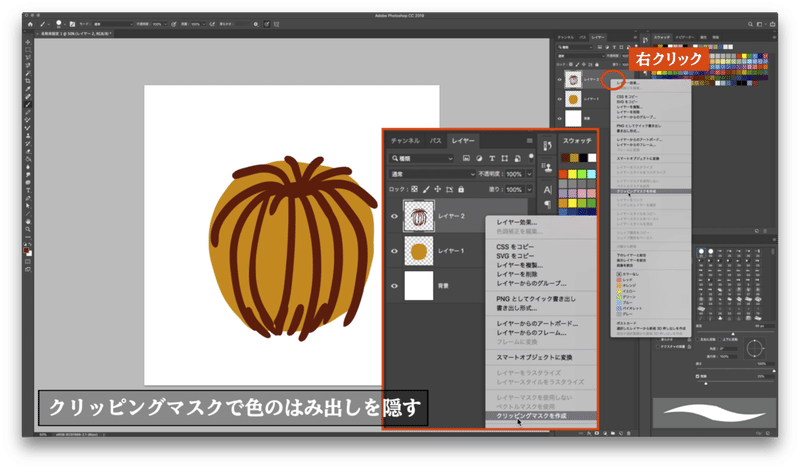
クリッピングマスクを使って色のはみ出しを隠そうと思います。
色がはみ出しているレイヤー2が、レイヤー1の上に来ていることを確認します。

レイヤー2を右クリックして
【クリッピングマスクを作成】を選択します。

はみだしていたものが隠れました。
このレイヤー1に対して、何枚もレイヤーにクリッピングマスクを作ることができます。
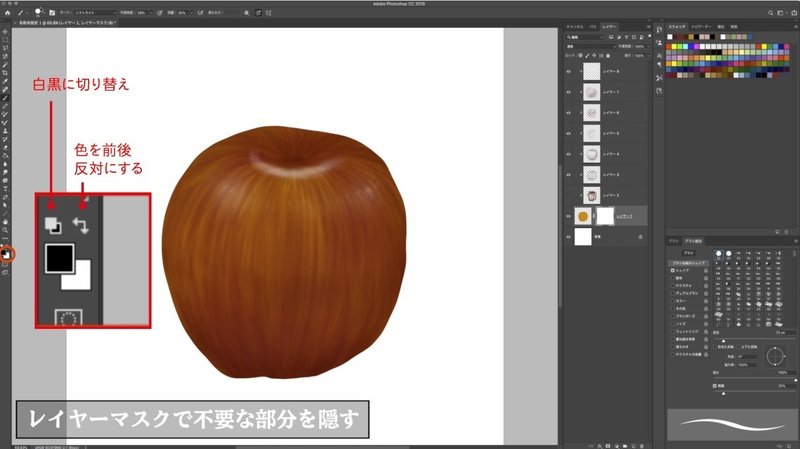
レイヤーマスク
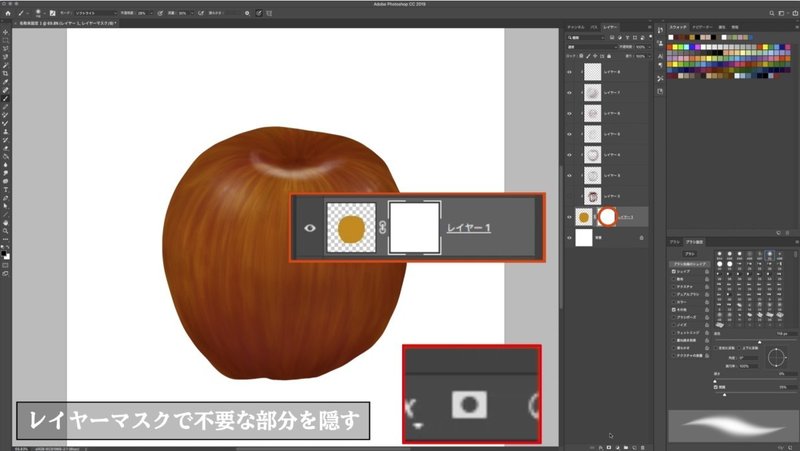
りんごの形を少し修正したいので、不要な部分を隠します。
レイヤー1を選択して、下にある日の丸のマークのようなものをクリックします。

日の丸マークをクリックすると
レイヤーサムネイルの右側に白い正方形ができます。
これがレイヤーマスクのサムネイルです。
サムネイルの四隅に白い囲いができていますが
マスクサムネイルに白い囲いがある時はマスクを編集することができて
レイヤーサムネイルに白い囲いがある時はレイヤーに描いたイラストを編集することができます。
編集したい方のサムネイルをクリックすると切り替えることができます。

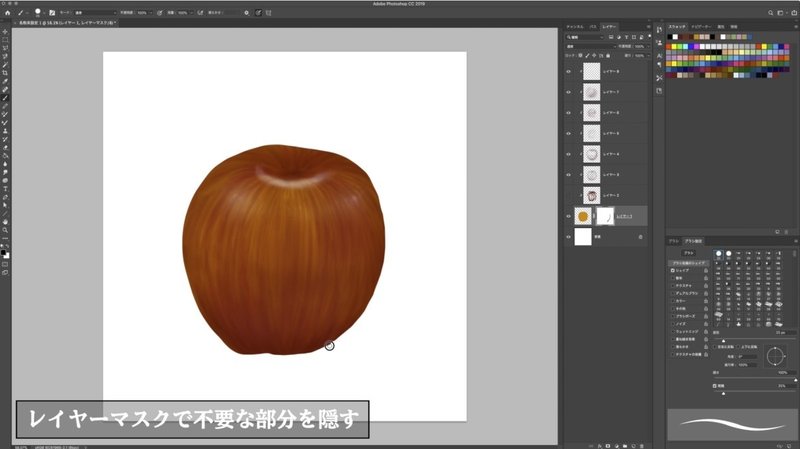
話を戻して、ブラシツールの黒色で隠したい部分を塗っていきます。
マスクは黒い部分が隠れて、白い部分は見えます。
黒で隠しすぎた時や、後から復活させたい時は白で塗り直すと復活します。

消しゴムツールとレイヤーマスクの違いは、後から修正できるという点です。
また、クリッピングマスクは対象のレイヤーに沿って隠すのですが
レイヤーマスクは隠したいところを自分で作っていきます。
用途に合わせて使い分けてみてくださいね。
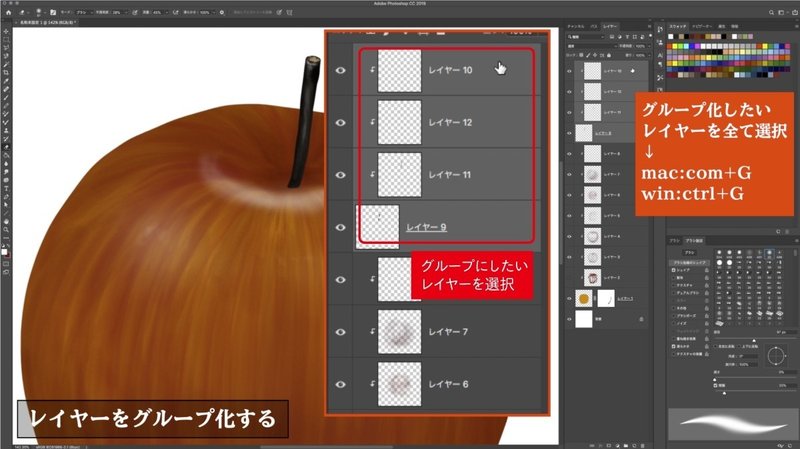
レイヤーのグループ化
描いてるうちにレイヤーの枚数が増えてしまいます。
気づけばどれがどのレイヤーかわからなくなるので、今のうちにグループに分けておきます。

グループ化したい複数のレイヤーを選択した状態で
command(winはctrl)とGを一緒に押します。
グループもレイヤーと同じで、並び順を変えると上に表示されるものが変わります。
先ほどのレイヤーの統合でも、レイヤーをまとめることができるのですが
グループ化するメリットはレイヤーが独立しているので後から修正がきくという点です。
レイヤーが増える程ファイルが重くなるので、修正する必要がないものは統合、修正するかもしれないものはグループ化しておくといいかもしれません。
ひとまず、以上の機能があればとりあえずのイラストは描けるのではないでしょうか。
Photoshopはたくさん機能があるので必要に応じて覚えていくといいかもしれません。
いろんな機能を知ることで、表現の幅も広がるのでたくさんトライしてしていってみてください。
この記事が気に入ったらサポートをしてみませんか?
