
フランス人ゲーマーエンジニアが日出ずる国で学んだこと
はじめに
皆さんこんにちは!GREE VR Studio Lab (ラボ)でインターンをしているフランス出身のゲーム開発者、Alexandre BERTHAULTです。
私はISART Digitalというゲーム開発をテーマとしたフランスの学校で学んだ後、研究生として日本に訪れる機会を得ました。そうして日本へ行く一週間前に、Laval Virtual 2022でラボのディレクターである白井さんと出会いました。そこで色々と話をした結果、ラボでインターンとして働くことになり、2022年6月から2023年8月まで、様々なプロジェクトを経験してきました。
今回の記事ではラボの活動で関わってきたいくつかのプロジェクトの紹介と、先日行った富士山登頂のレポートをやっていきたいと思います!
VisualEffectGraphを活用したエフェクトの作成
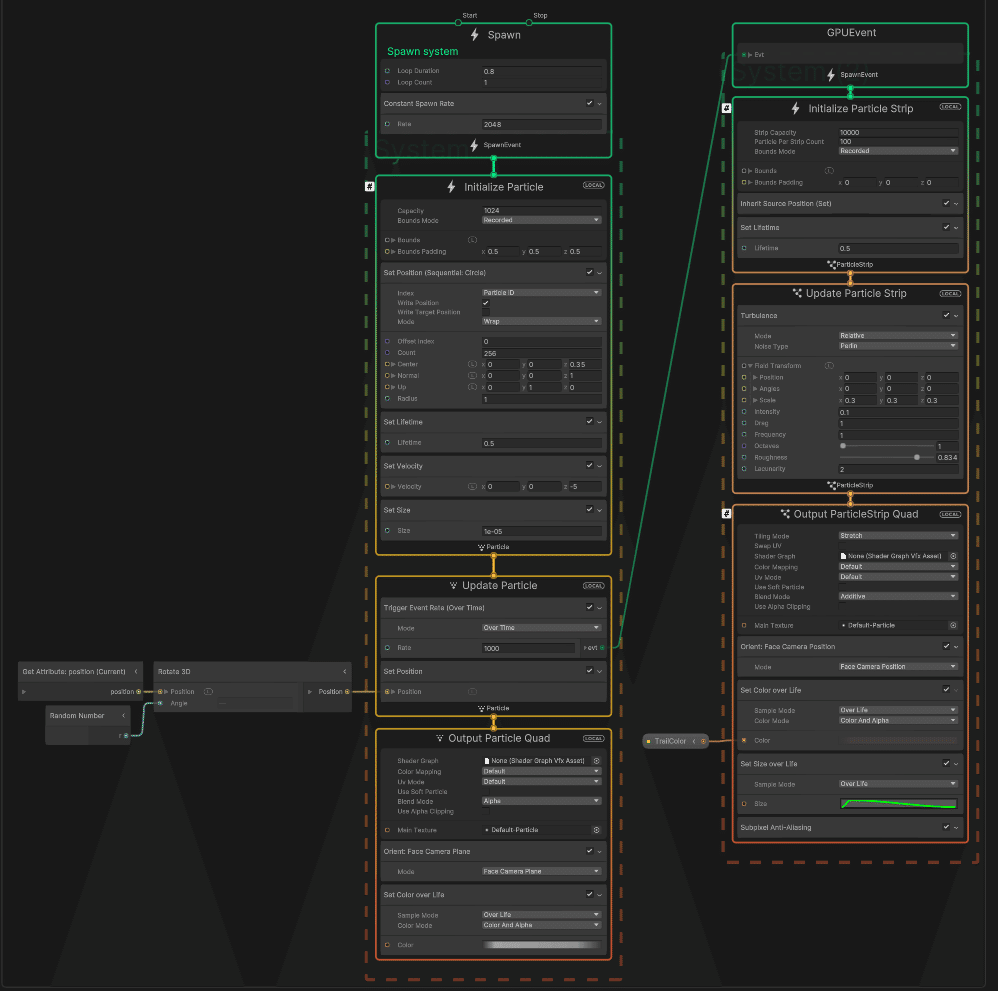
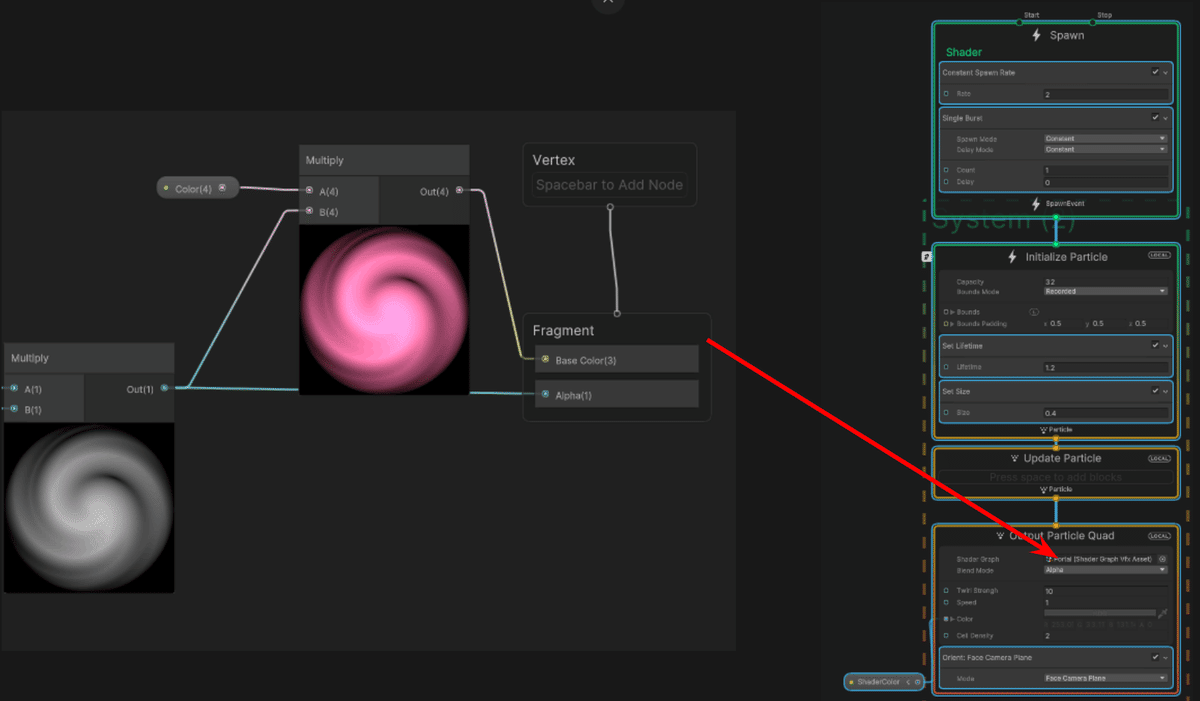
UxDevシリーズではVisual Effect Graphを使用してVisual Effectを作成しました。

Visual Effect Graphは、まだ広く使われている機能ではありませんが、UnityのCPUを使用している通常のParticle Systemと異なり描画にGPUを使用しています。そのためParticle Systemよりも多くのParticleをシミュレーションし描画することができます。

Visual Effect Graphはノードを使ってシステムを作成するShader Graphと同様の直感的なインターフェースを採用しています。また制作中でも常にプレビューを確認することが可能です。またShader Graphで作成したShaderを直接Visual Effect Graphで使用することが可能です。

UnityのParticle Systemでは1度に1つのParticle Effectしか制御することができませんが、Visual Effect Graphでは1つのGraphで制御できるシステムの数に制限がないのが特徴です。
唯一注意しなければならない点は、エフェクトを衝突させる必要がある場合です。実際、Visual Effect GraphはGPUを使用しているためゲームの他のオブジェクトとの衝突判定をすることができません。どうしてもParticleにCollisionが必要な場合はUnity Particle Systemを使用する必要があります。
Visual Effect Graphを使用することで印象的なエフェクトをより簡単に、時間をかけずにパフォーマンスを維持したまま作成することができました。
Meta Communication - 未来のコミュニケーション技術
このUXDevプロジェクトでは、将来私達の新しい常識になるかもしれないコミュニケーションの新しいアイデアを想像し、形にすることに取り組みました。
現実世界に溶け込むアバターから、空間的なマルチスクリーンインターフェース、フェイシャルアニメーション技術まで、それらの新しいアイデアを強調するためのエフェクトや演出を制作しました。


Metaverse Mode Maker - メタバースにおけるUGCの概念実証
このプロジェクトではアバターの衣装にオリジナルのテクスチャを適用するための、Stable Diffusionを使用したシステムの開発に取り組みました。
このシステムの重要なポイントの一つはVR上で動作させることで、そのための操作系の作成と最適化が重要な課題でした。
操作系については、VRアプリケーションで最も用いられるUIのひとつである「レーザーコントローラー」を主に採用しました。また、UV調整や部位選択のためのジョイスティック操作など、その他いくつかのタイプの操作もシステムに統合しました。ただ、後者は一部のテスターにとっては直感的でないものになってしまいました。

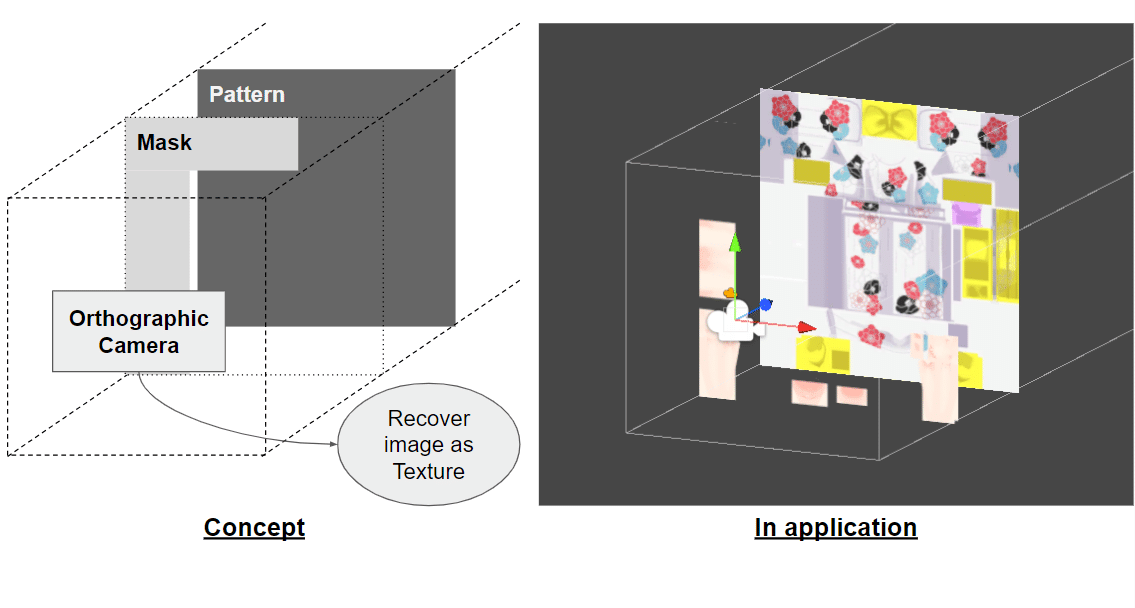
システムの最初のバージョンでは、テクスチャのピクセルを直接操作することですべての画像処理を行っていましたが、それは動作はしたものの、VRアプリケーションの文脈としては非常に高い計算コストを伴っていました。そこで私たちは、テクスチャの代わりにマテリアルを通して操作を行うという別のアイデアを思いつきました。レイヤー状に重ね合わせた画像と平行投影カメラからなるシステムを使用することで、色の操作やUVの移動といった操作をはるかに少ない計算コストで行うことができるようになりました。

このアプリケーションは直接描画(手に持った鉛筆でアバター上に直接絵を描く)機能にも対応しており、こちらではピクセルレベルの操作を使用していますが、鉛筆のサイズを制限することで軽量化しています。
IEEE Metacom2023での発表
IEEEの国際会議に向けて論文も書きました!10ページは大変だった…。
ArXiVにも公開できました。
IEEE MetaCom 2023
Avatar Fusion Karaoke: Research and development on multi-user music play VR experience in the metaverse
Alexandre BERTHAULT / Takuma Kato / Akihiko SHIRAI
https://speakerdeck.com/vrstudiolab/20230626-ieeemetacom23-alex-f5a1013f-14a7-454f-8efb-4458658e9f61
GenAI - AIを使った全自動ライブ配信
このプロジェクトでは、ChatGPTを使ってライブ配信の会話(コメント返し)をシミュレートしたり、過去の動画などのコンテンツを一定間隔で流すことによってライブ配信の全自動化を行いました。
このシステムでは、Google SpreadSheetから番組表やコンテンツのリンクなどの様々な情報を取得し、それらを用いて指定したタイミングでYoutube動画やローカルディレクトリの動画を流すことができます。

また、同じくSpreadSheetからChatGPTのパラメータを読み込むことによってAIがどのようにコメントに反応するかを制御することができます。VoiceVox APIと連携することにより、ChatGPTで生成した回答を適切なリップシンクと共に読み上げることも可能になりました。

富士山登頂
8/29~8/30にかけて、友人と世界的に有名な富士山に登ってきました!
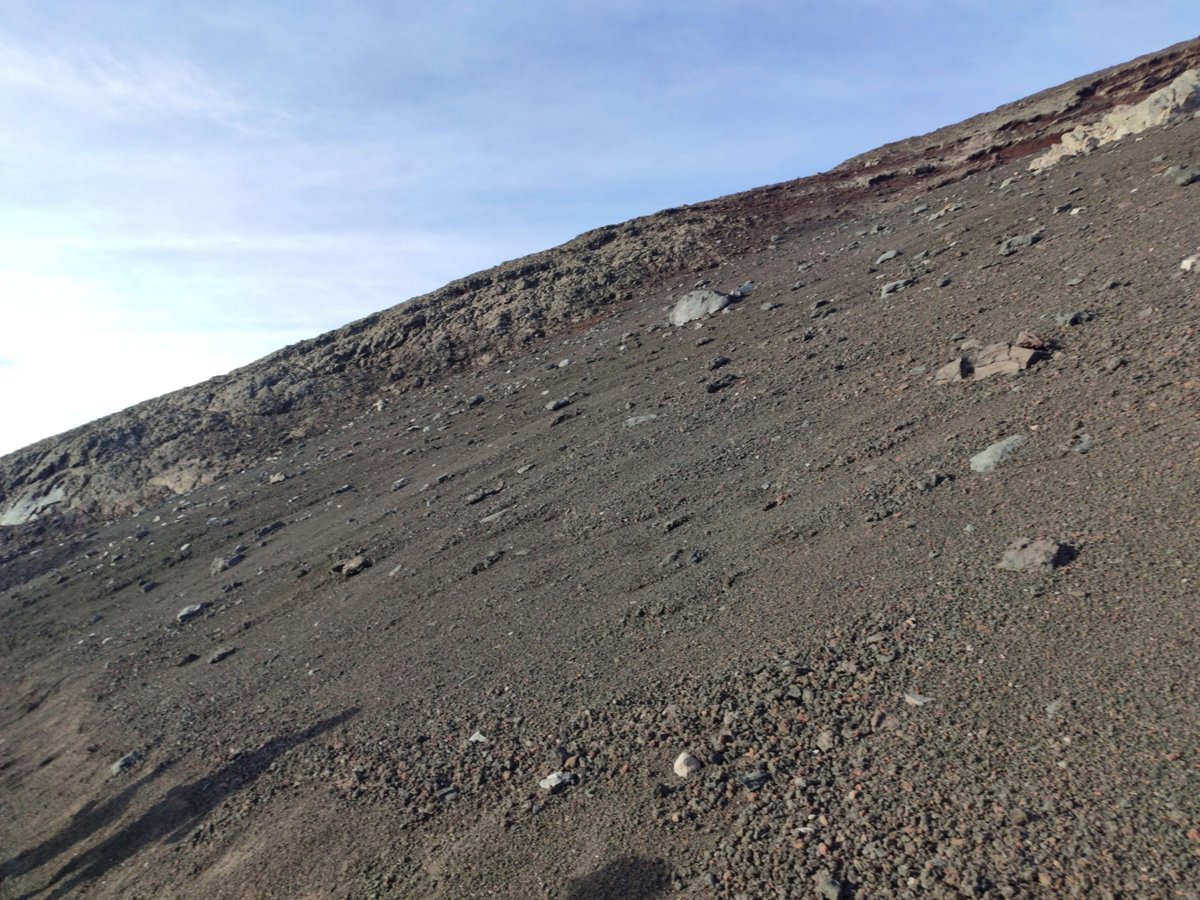
須走ルートを昼の12時頃に出発し、まずは標高2000m付近の豊かな森から、私たちが寝泊まりする山小屋のある3200m付近の厳しい岩山までの1200メートルを約4時間で登りました。



仮眠を取った後は、山頂からの日の出を見るために夜中の1時半に起きました。この時間には、私たちと同じような考えを持つ登山者たちの身に着けるヘッドライトだけが唯一の光源となっていました。

0℃を下回るほどの気温の中でしばらく待機し、ついに富士山頂からのご来光を撮影することができました。

数分間眺望を堪能したのち、下山を開始しました。下りの道は上りの道よりずっと厳しく感じました。一歩一歩が数十センチの岩や砂利、砂埃に足を埋もれさせ、同時に足を滑らせるのです。1700mを2時間30分という、普通の道より遥かに速いスピードで下ったことで、足と足首に尋常ではない負担がかかりました。
ただ、そんな苦労も受け入れられてしまうほどの絶景で、将来また訪れられることを願う、素晴らしい旅でした!

さいごに
GREE VR Studio Laboratoryでの仕事は、現在私が東京工科大学で行っている「ゲームフィール」と「ジューシーさ」(juiciness)をテーマとした研究に活かせる素晴らしい経験でした。
「ジューシーさ」とは、ゲームの動作には必ずしも必要ではないが、ユーザーの共感や満足感を高めるような演出(視覚刺激や聴覚刺激)のことで、大学では「ジューシーさがゲームフィールにどのような影響を与えるか」を調べるべく、プラットフォーム・ゲーム(横スクロールアクション)のプロトタイプを作り、ジューシーさがある場合/ない場合のゲームフィールの違いを研究しています。

ラボでのUX開発を通して、実社会に近い場所で「ジューシーさ」について考えを深めることができました。
素晴らしい機会をくださったディレクター白井さん、ラボメンの皆さん、ありがとうございました!
