
Now in REALITY Tech #79 Figma APIとJira APIを使ってREALITYのデザインデータ管理を楽にしてみた
はじめに
こんにちは!REALITYでiOSエンジニアをしているharunaです。最近の悩みは半袖焼けです。
今年の4月に新卒社員として入社してから3ヶ月間、研修の一環でサーバチームの一員として開発していましたが、その傍らでひっそりと進めていたREALITYのデザインデータ管理の効率化について話そうと思います!
REALITYのデザインデータ管理
REALITYでは、Figmaを利用してデザインデータを管理しています。
新しくデザインを作成する際には、Masterファイル(リリース済みデザインデータ)からBranchを作成し、リリース後にマージする、という運用をしています。
具体的にはこちらで説明をしています!
デザインデータ管理で困っていたこと
Branch運用のおかげで、リリース済みのデザインと作成中のデザインが明確になり管理が楽になるのですが、マージをする際に困り事がありました。
それが「このBranchのデザインってリリースされているの??」ということです。
デザイナーが決めたデザインを実装し、リリースをするのは基本的にエンジニアです。つまり、エンジニアの進捗を常に把握していない限り、各Branchのデザインがリリースされているか否かを判断するのは難しいです。
そこで、マージをする時には、課題管理ツールのJiraを確認しながらの作業をしていました。具体的には下のような手順でリリース済みのデザインのマージをしていました。
各Branchに紐づくエンジニアの実装Jiraチケットを探す
Jiraチケットのステータスを見て、完了していたらマージする
執筆時点でBranchは37個ありました。全てのBranchに対して、関連するJiraチケットを確認するのはあまりにも面倒です。
一部を自動化してみる
以上の背景を踏まえ、実際にどうやって改善するかをデザイナーと擦り合わせていきました。「どのタイミングでマージ作業をするか」「どのようなツールだと使いやすいか」などを考慮して仕様を決めていきました。
その結果、Branchに紐づくエンジニアの実装Jiraチケットをリスト形式で見れるダッシュボードを作ることに決定しました!
それを実現するためにフル活用したのが、Figma APIとJira APIです。これらを使えば、アクセストークンを取得するだけで、Figma, Jiraで管理しているデータを簡単に取得・利用することができます。
具体的には今回以下のようなものを取得しました。
Figma Branchの情報
タイトル・作成者・URL など
Jiraに存在しているチケットの情報
タイトル・説明・URL・ステータス(完了・進行中 etc…)など
これらのデータを取得したのち、Branchと実装Jiraチケットの対応付けを行なっていきます。REALITYでは、JiraチケットにFigmaのURLを説明欄に載せることが多いので、それを手掛かりに対応付けを行いました。
完成したダッシュボード
全体像
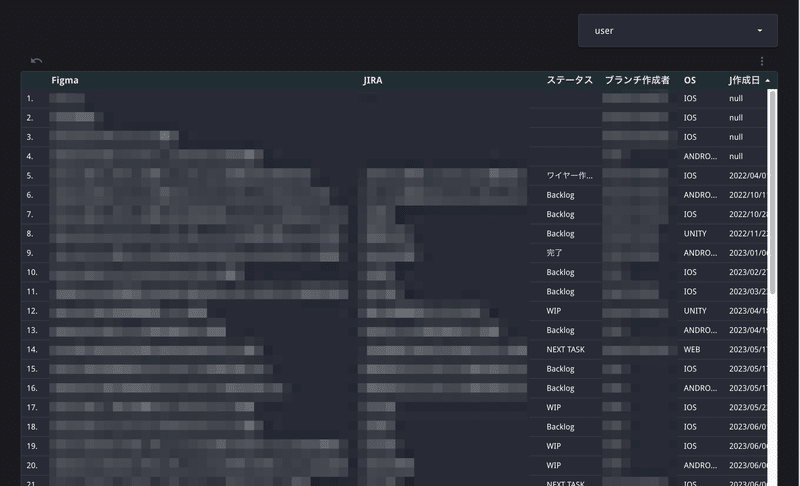
実際にLooker Studioで可視化してみた結果がこちらです。マージが完了していないBranchとそれに対応するJiraのチケットが一覧で見れるようになっています!

うまくいっている例

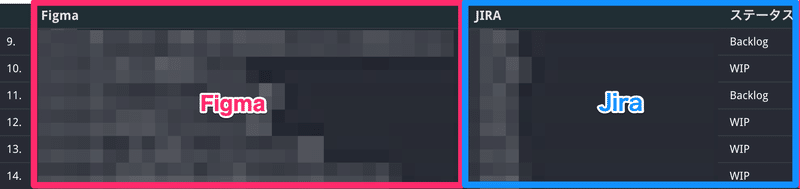
今存在しているBranchと、それに紐づくJiraチケットが一覧で見れました。3列目のステータスが完了状態になれば、そのBranchはマージしてOKってことです。
これでいちいちJiraチケットを探しに行かなくても大丈夫!嬉しい!
うまくいっていない例
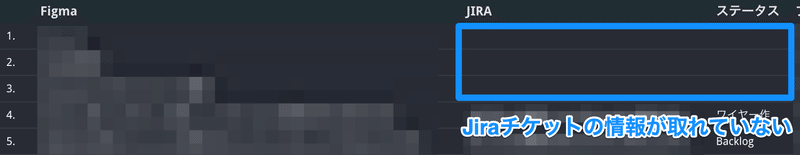
ただ、このようにうまくいかないこともあります。

これはJiraのチケットやFigmaのファイル名に揺らぎがあったりすると発生します。これは人の手を介している以上仕方がない部分でもありますね……
まとめ
iOSエンジニアでありながら、サーバチームで研修しつつの状態で進めていたことではありますが、仕様決めからほとんど全部を自分の力でできて楽しかったです。打ち合わせの時のメモもこんな感じ。

4月入社したばかりの新卒でも色々なことに取り組めて嬉しいですね!
あとは最近、FigmaとJiraを連携できる機能が出たらしいので、もしできるのであれば全部一任したいな〜なんて思ってます。
研修期間中はサーバ側の開発をやっていたりと、なかなかiOS側は触れられなかったので、次はiOSネタで何か書きたいです!
