
【2025年改訂版】Canvaのみで完結させる同人誌表紙の作り方
※2025/1/17改訂
「5.塗り足しは残したまま不要なトリムマークを削除する」
を追記しました。この工程を加えるだけでデザインがグッと楽になります。
※2023/7/15改訂
A6サイズ(文庫本)の計算方法について付け足しました。サイズを調整すれば後の手順はA5サイズとまったく同じですが、上辺下辺が少々切れる場合もございます。詳しくは「6.表紙サイズを計算する」を御覧ください。
※こちらはブラウザ版での作成手順となります。アプリ版では一部使えない機能もあります。
※作成前に利用予定の印刷所が「Canva」で作成したPDFデータの入稿を受け付けているか、確認を取ってください。
こんにちは!デザイン大好き!同人誌大好き!なデザイナーです。
みなさん「Canva」はご存知ですか?
Canvaは一言で言えば、
デザインの知識がなくてもなんか良い感じにデザインができてしまうツールです。
無料会員でも豊富な素材・テンプレートを利用できます!

今回はこのCanvaを使って背幅を自分で調節した小説同人誌の表紙を完全無料で作っていきます!
Canvaで作る同人誌表紙のノウハウの記事はこれまで数多く書かれてきましたが、2025年時点(たぶん)この記事がもっともカンタンかつキレイに仕上がるやり方ですよ!
それでは早速始めましょう!
1.Canvaに会員登録する
すでに会員登録している方はここを飛ばしてOKです。
まずはCanvaにアクセスしましょう。

中央の無料で登録するをクリック。

するとこんなポップアップが出てきます。
お好みの方法で会員登録を済ませてください。

こんな感じのホーム画面が出てきたらOKです!
2.キャンバスを作成する
それでは早速表紙を作っていきましょう!
まずは右上の「デザインを作成」という紫のバナーをクリックしてください。

するとサイズの検索欄が出てきます。
今回はA5サイズの同人誌表紙を作りたいので、「A5」と検索欄に入れましょう。

「A5文書」というカテゴリが出てきました。これをクリックします。

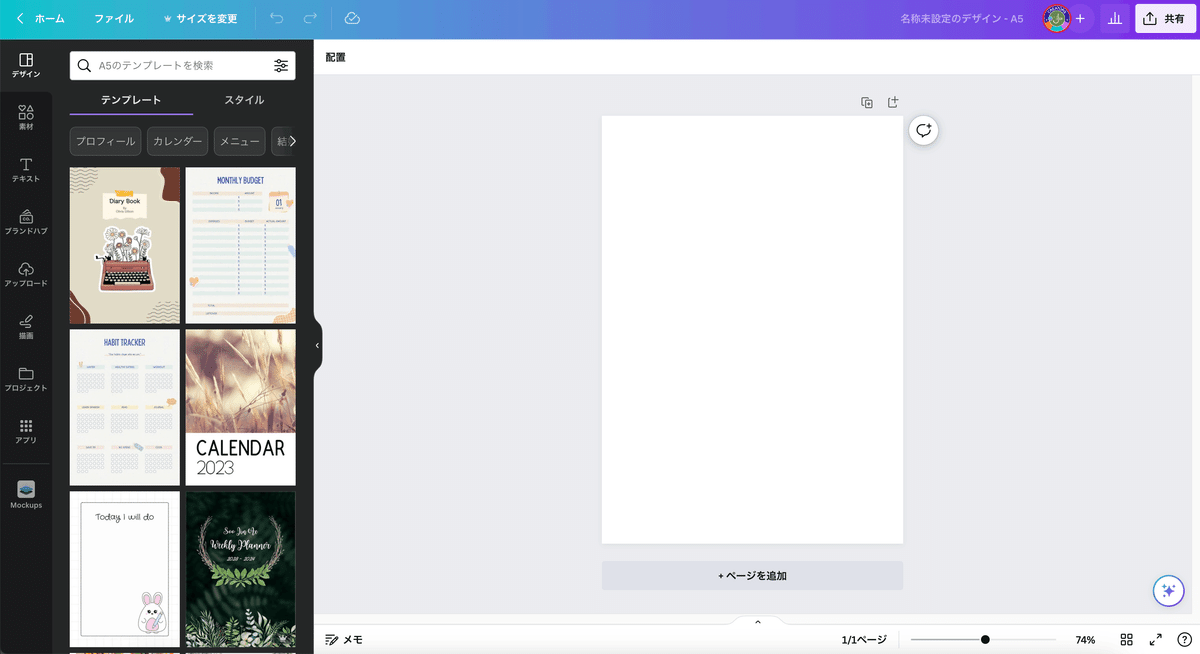
まっさらなキャンバスが出てきました!
これで制作準備は完了です!
3.デザインの作成をする
さあ、デザインを作成していきましょう!
もちろん、自力で1からデザインするのもOK!
ですが、Canva にはプロのデザイナーが作成した豊富なテンプレートが用意されています。
せっかくなので今回はテンプレートからデザインを作成しましょう。
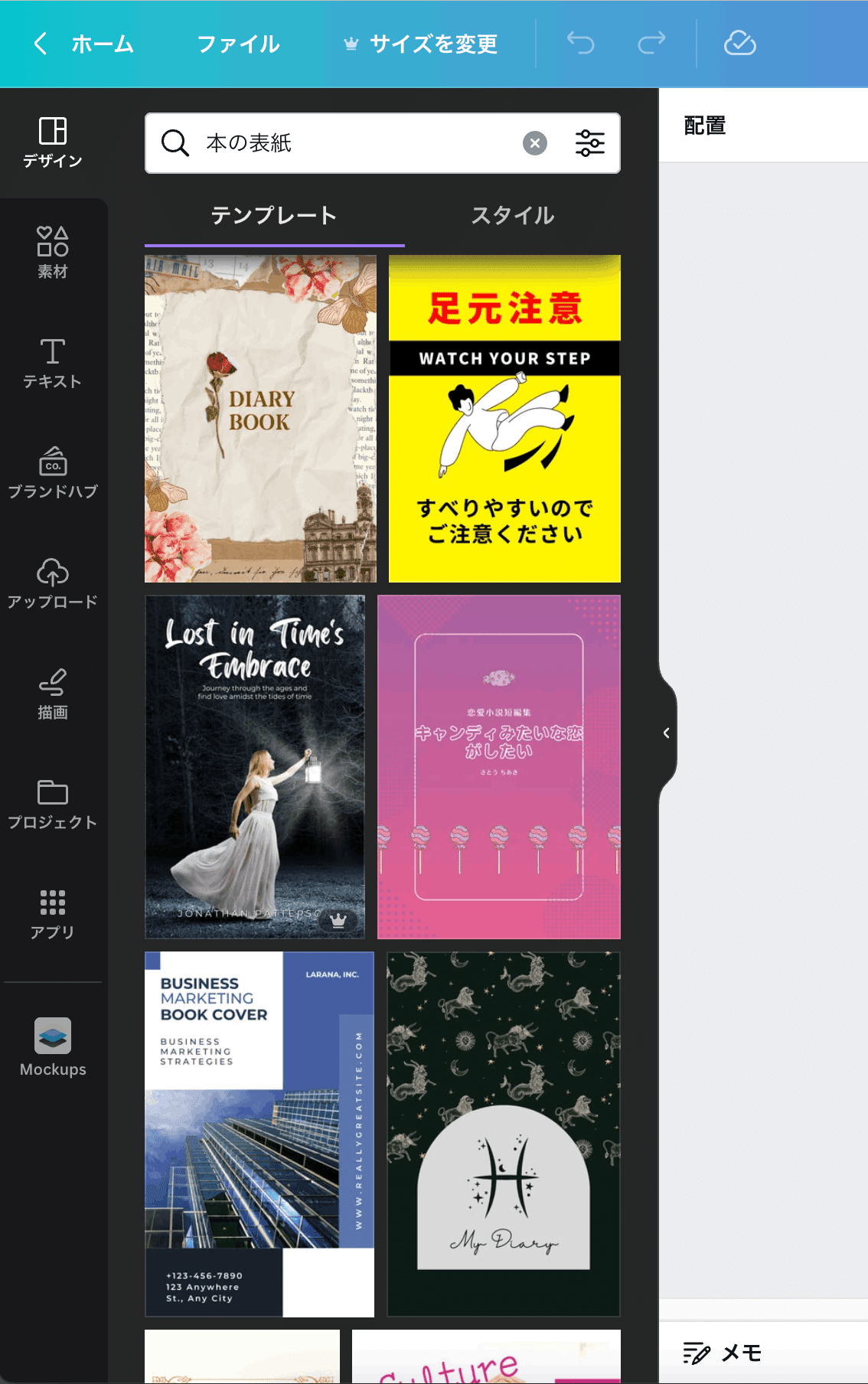
左上の検索欄に「本の表紙」「書籍」「同人誌」などお好みのキーワードを入れます。

すると、たくさんのテンプレートが出てきます!
今回は手前味噌ながら私が作ったテンプレートを使用します。

ちなみに私こと「ハナジマデザイン」が作成した同人誌テンプレートはすべてA5サイズかつ表表紙と裏表紙の2種セットになっています。
これからもどんどん同人誌に使えるテンプレートを作っていくのでよかったらフォロー(ハナジマデザイン – Canva)してね!(宣伝すみません)
テンプレートをクリックすると、キャンバスにテンプレートのデザインが適用されます。

今回は表表紙が1ページ目、裏表紙が2ページ目に適用されました。
で……このとき念のため(念のためです)確認しておきたいのが、テンプレートに塗り足しがあるかです。
塗り足しって何?という方は以下のページをご参照ください!
塗り足しって?印刷で足りないと困る!作り方を解説 | 冊子製本お役立ちコラム (printmall.jp)
Canvaではデフォルトの状態だと塗り足しが表示されていません!
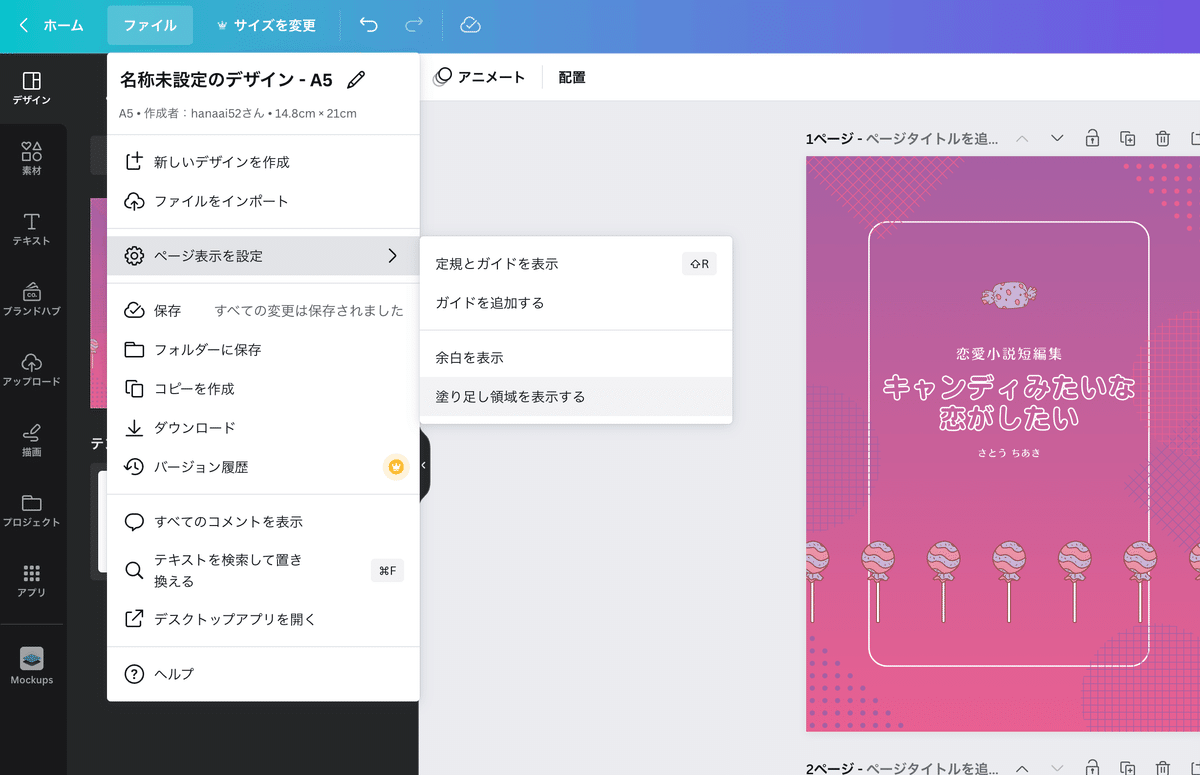
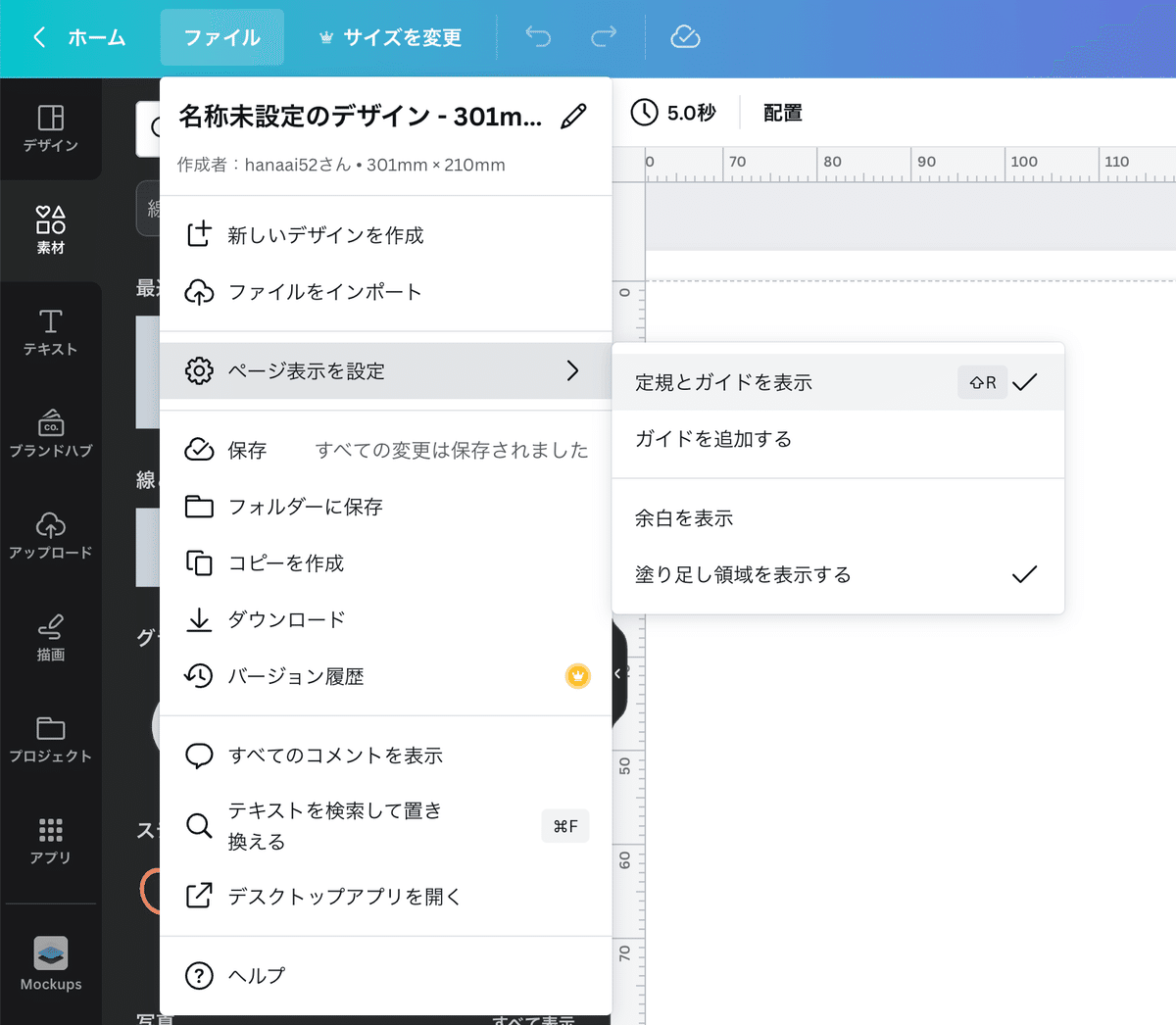
そこで、左上の「ファイル」をクリック。

「ページ表示を設定」から「塗り足し領域を表示する」を選択してください。

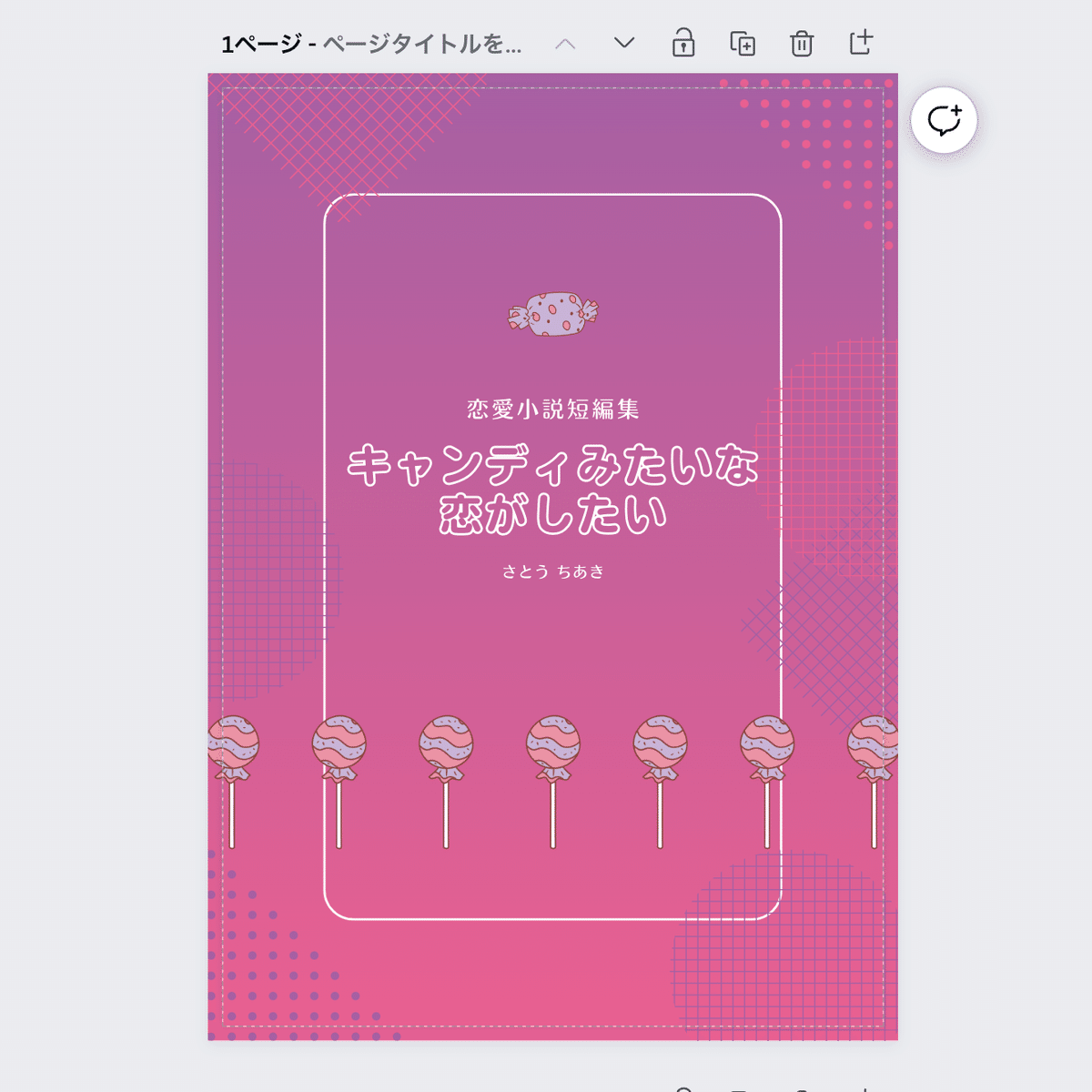
すると、塗り足し領域が表示されます(キャンバスに沿って引かれた点線の外側が「塗り足し領域」です)
このテンプレートはしっかり塗り足しがありますね!
あとは好きにテンプレートをカスタマイズしちゃいましょう!
Canvaのテンプレートはタイトルの変更はもちろん、フォントや配色の変更、素材の追加……など自由にカスタマイズOKです!
細かい操作方法についてはこちらの記事が参考になります。
Canva使い方入門!初心者が知っておくべき基本操作とテクニック | 優良WEB (yuryoweb.com)
今回はカスタマイズせず、そのまま使っていきます!
4.デザインをPDF保存する
デザインが完成したら一旦デザインをPDFで保存します!
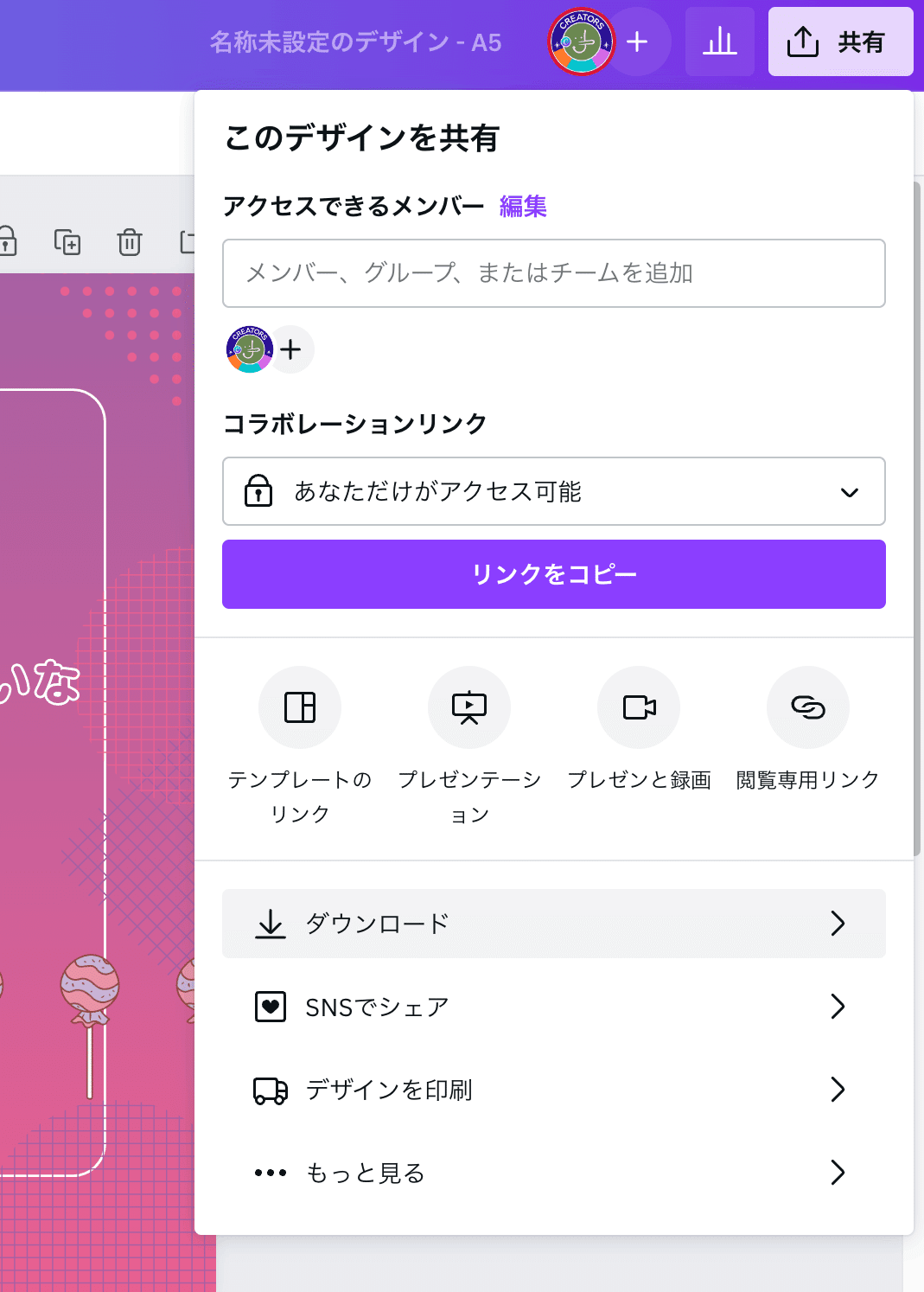
画面右上の「共有」から「ダウンロード」を選択しましょう。

「ダウンロード」を選んだら、こんな画面が出てきます。

ここで「ファイルの種類」を「PDF(印刷)」に変更します。(「PDF(通常)」ではなく、必ず「PDF(印刷)」を選択してください!)

「PDF(印刷)」を選んだら、「トリムマークと塗り足し」と「PDFのフラット化」にチェックを入れましょう。ここがポイントです!
確認できたらダウンロードをします。これでデザインをPDF保存できました!
5.塗り足しは残したまま不要なトリムマークを削除する
これまでの工程で出来上がったデザインが以下になります。

塗り足し(Canvaにおける塗足しは5mmです)とトリムマーク、さらにその周辺の余白がついていることがわかります。
……が、じつはトリムマークとその周辺の余白はこの段階では必要ありません。塗り足しだけがほしいんです!
むしろこの時点で不要なトリムマークを残していると、この先の見開き表紙を作るとき邪魔になります。
ですが、「塗り足しだけ追加してトリムマークはつけない」という選択肢が現状のCanva(2025年1月段階)では実装されておりません。

ならばトリムマークとその周辺の余白を消しましょう。力技です!
まずはキャンバスを作ります。
今回はA5サイズの表紙を作っているので
A5サイズ(横148mm×縦210mm)に四方の塗り足し5mmを足します。
つまり、
横のサイズは
148+5+5=158mm
縦のサイズは
210+5+5=220mm
となるので
横158×縦220mm
のキャンバスを作りましょう。
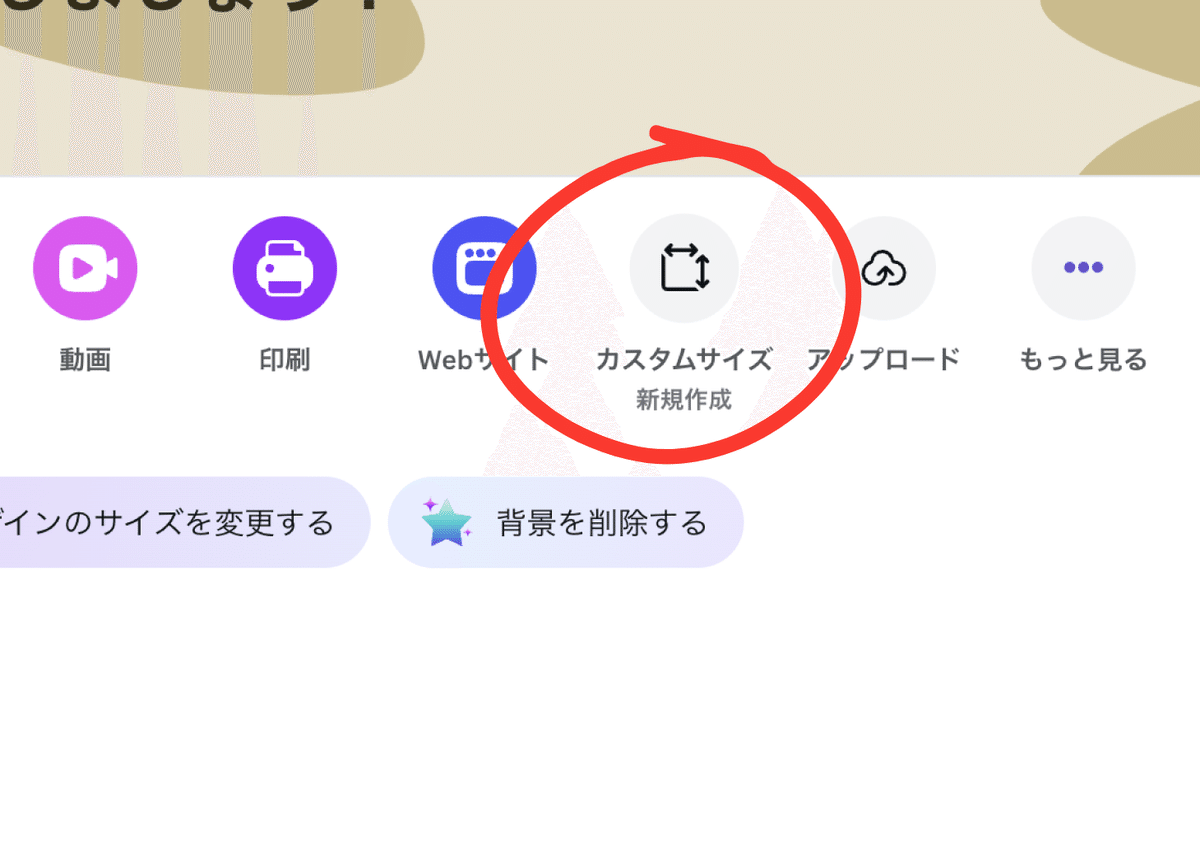
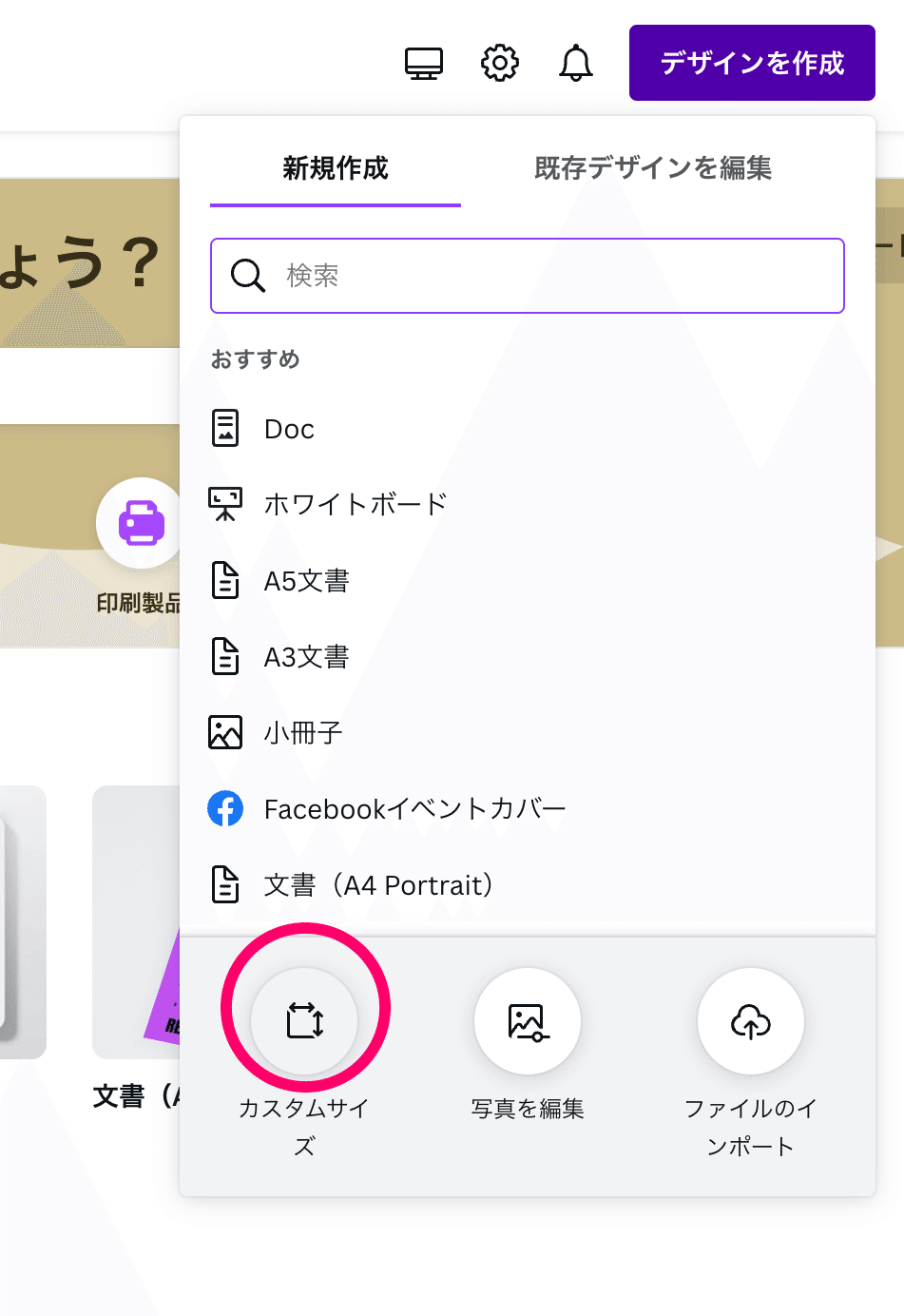
まずは右上のカスタムサイズをクリックします。

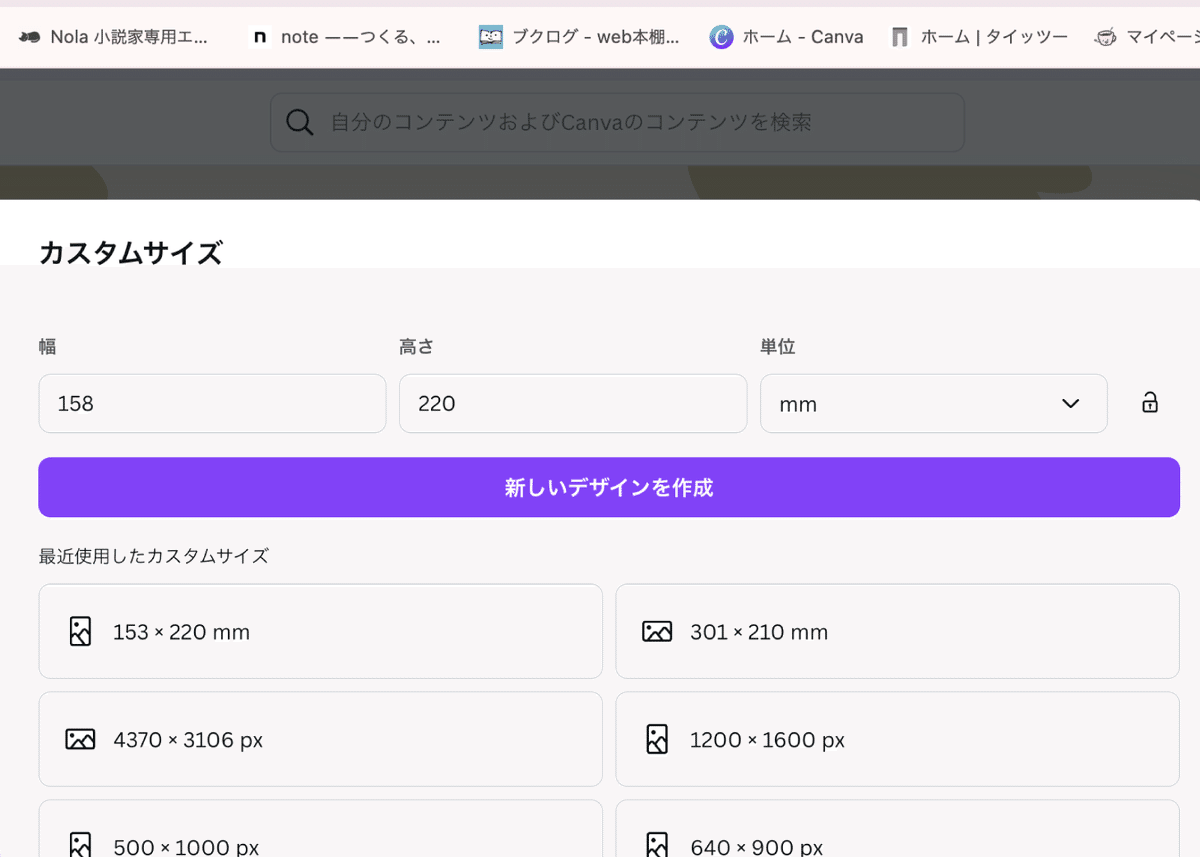
次にさきほど計算したサイズ(横158×縦220mm)を入力します。

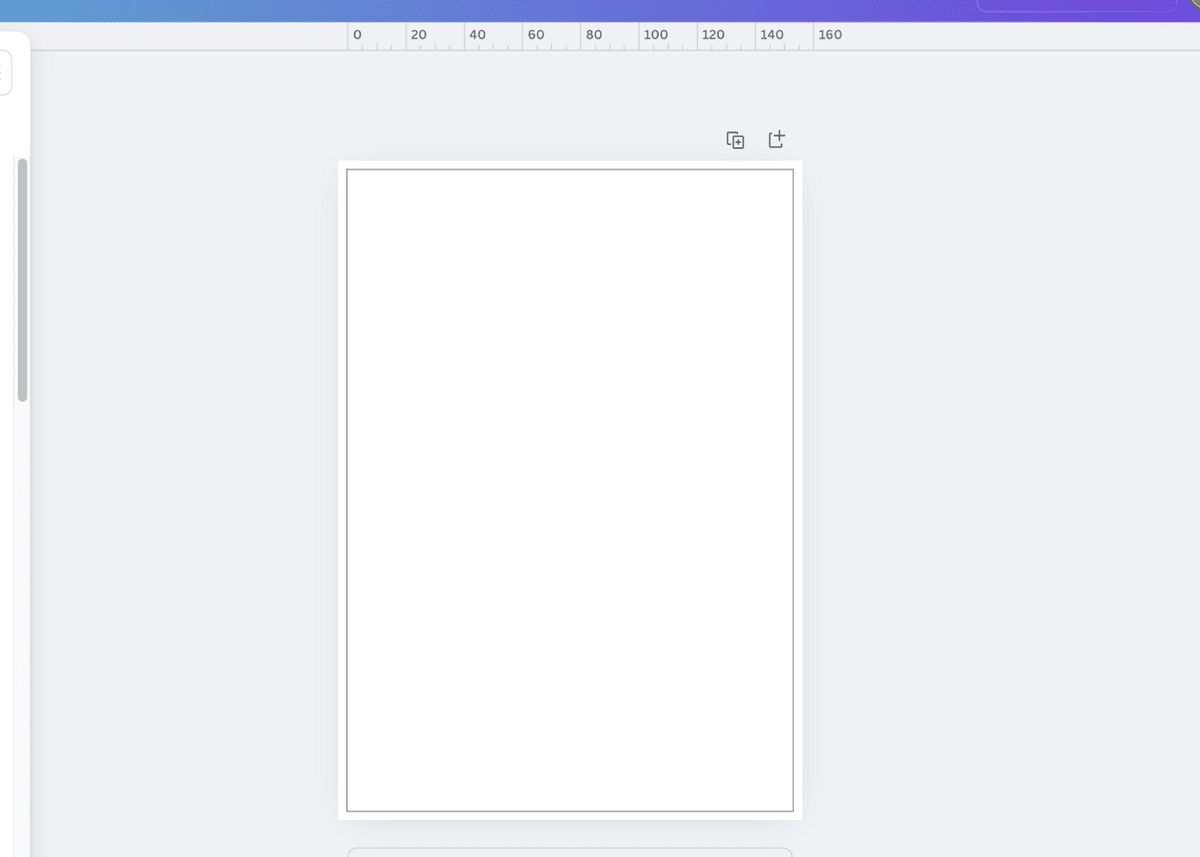
まっさらなキャンバスができました。

このキャンバスでは「塗り足し」はつけません。もし塗り足しが設定されているようでしたら左上の「ファイル」→「設定」→「塗り足し領域を表示する」をオフにしてください。
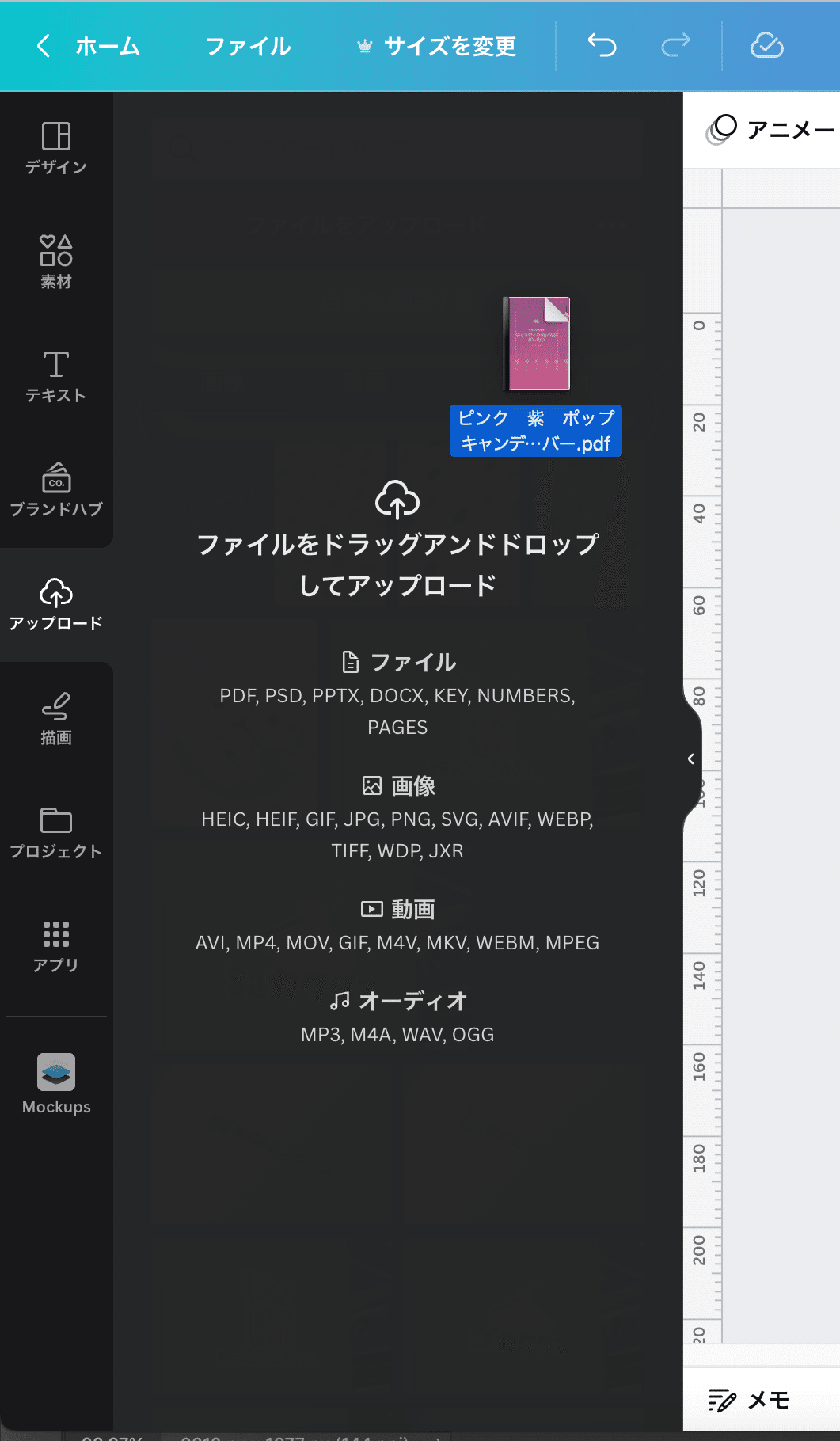
左のメニューから「アップロード」を選択し、先ほど作ったデザインのPDFデータをアップロードします。

アップロードしたPDFデータは左サイドメニューの「プロジェクト」に格納されます。該当のデータをクリックしてください。

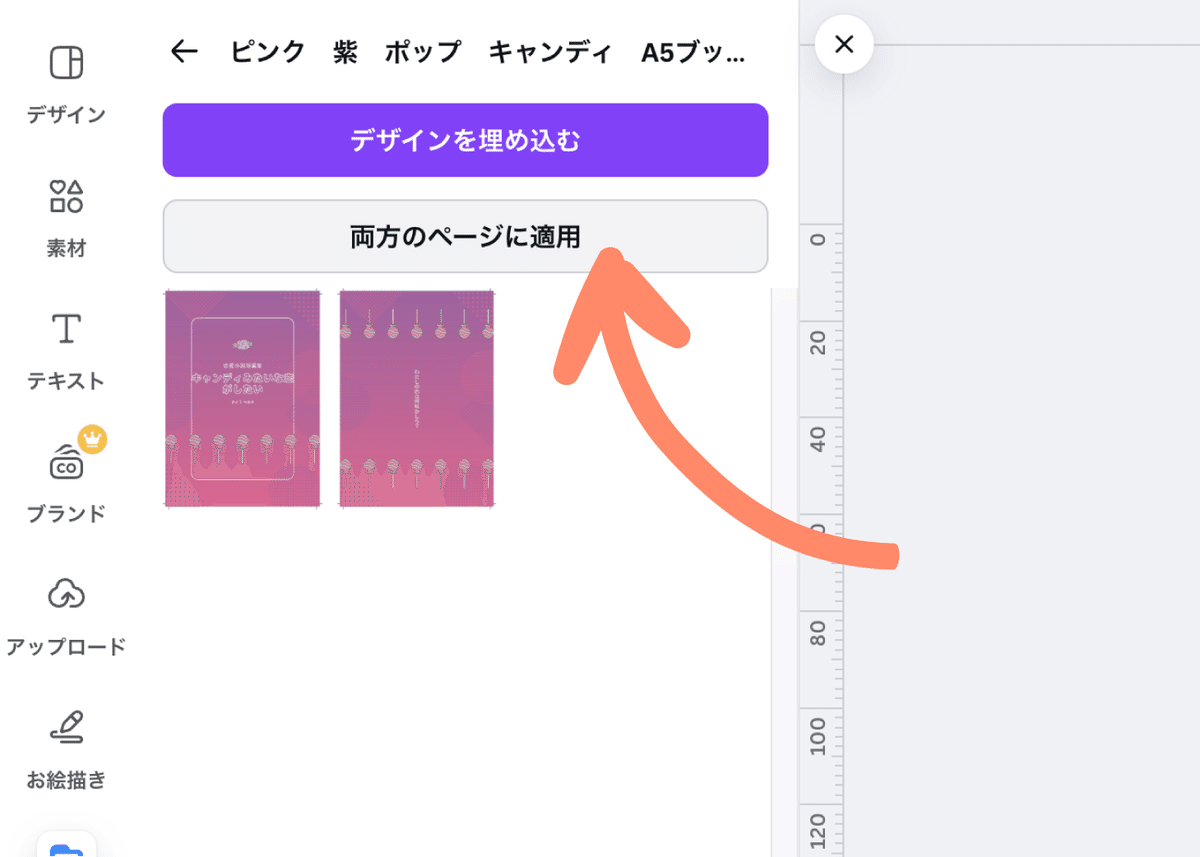
「両方のページに適用」をクリック

表表紙と裏表紙がそれぞれのキャンバスに表示されました。

次にトリムマーク及び周辺の余白が表示から消えるように、画像の拡大と移動を行います。

トリムマークと余白を……

拡大と移動でキャンバスの外に出して非表示にします。


2ページ目にある裏表紙も同じ手順でトリムマークと余白が非表示になるように、画像の拡大と移動を行います。
表表紙と裏表紙の両方ができたら、データをダウンロードしましょう。
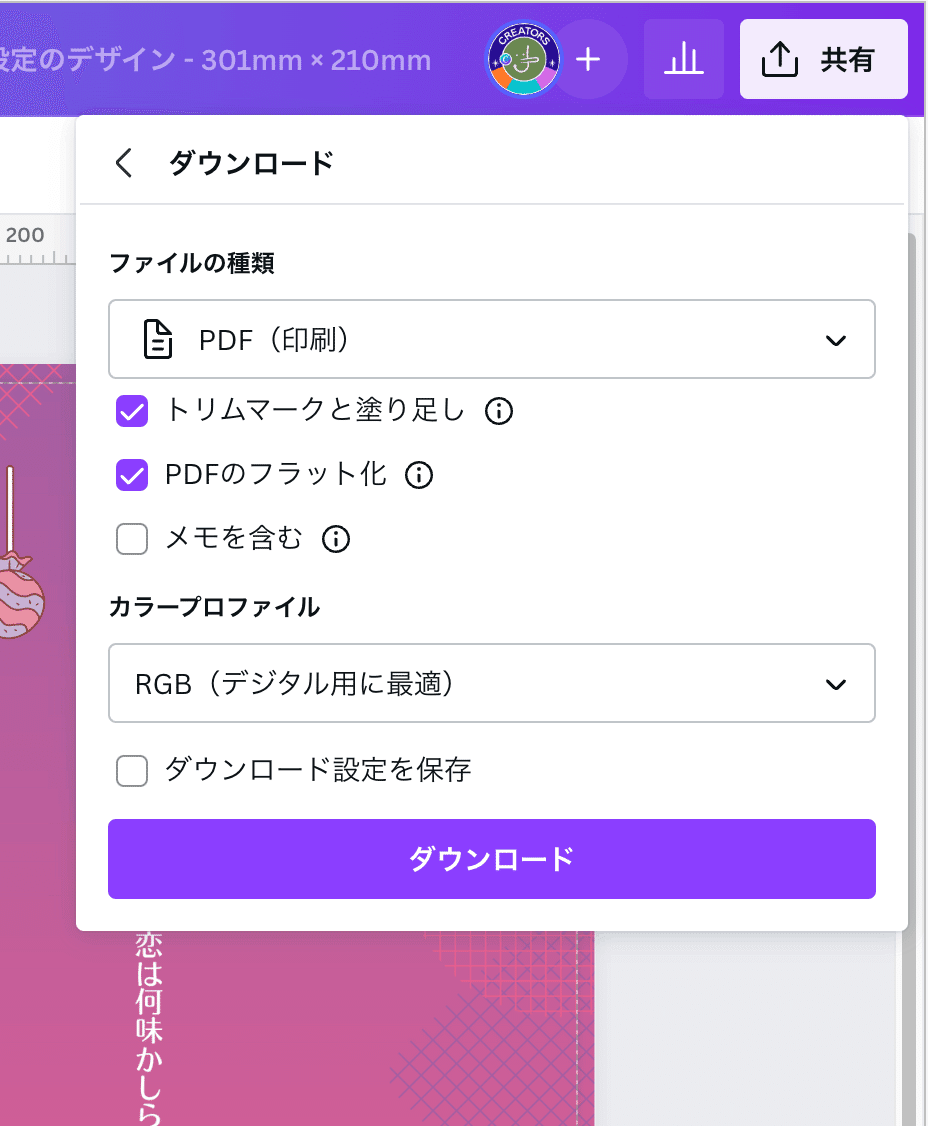
右上にある「共有」から「ダウンロード」を開き、ファイルの種類を「PDF(印刷)」を選びます。
このときチェックを入れるのは「PDFのフラット化」のみです。「トリムマークと塗り足し」にもしチェックが入っていたら外しましょう。

これで塗り足しは有り・トリムマークと周辺の余白はなしのデータが完成しました。

6.表紙サイズを計算する
さて、ここから各々の背幅に合わせたキャンバスを作っていきます!
背幅の計算は各印刷所に計算ツールが置いてあるのでそれをご利用ください。ページ数はもちろん、紙の種類や厚さによっても背幅は変わってきます!
例として、ここでは背幅を5mmとしましょう!
①A5サイズの本の場合
ここからはサイズごとの作り方についてまとめていきます。
まずはA5サイズの本の場合!
背幅が決まったら、必要なサイズを計算します。(ここでは塗り足しサイズは計算しません。塗り足しは後ほどCanvaの機能で付け足します)
A5(横148mm×縦210mm)サイズの同人誌の場合、
横幅→148×2+背幅(今回は5mm)=301mm
縦幅→210mm
となります。
②A6サイズの本の場合
A6サイズは(横110mm×縦148mm)です。
なので
横幅→110×2+背幅(今回は5mm)=225mm
縦幅→148mm
となります。
7.背幅に合わせたキャンバスを作る
サイズがわかったら、再びCanvaのホームへ。
右上紫の「デザインを作成」バナーをクリックし、カスタムサイズを選びます(ピンクの丸で囲った場所です)

単位は「mm」を選択し、先ほど計算で出したサイズを入力します。
ここではA5サイズで作っていきましょう(A6サイズでも手順はまったく同じです)

入力できたら「新しいデザインを作成」をクリック。

まっさらなキャンバスが出てきました。
ここで「塗り足し領域」も表示させておきましょう。
8.背幅を設定する
背幅に合わせたキャンバスができたものの、肝心の背幅が設定されていません。

そこでガイドを引きましょう。「ファイル」→「ページ表示を設定」→「定規とガイドを表示」を選択します。

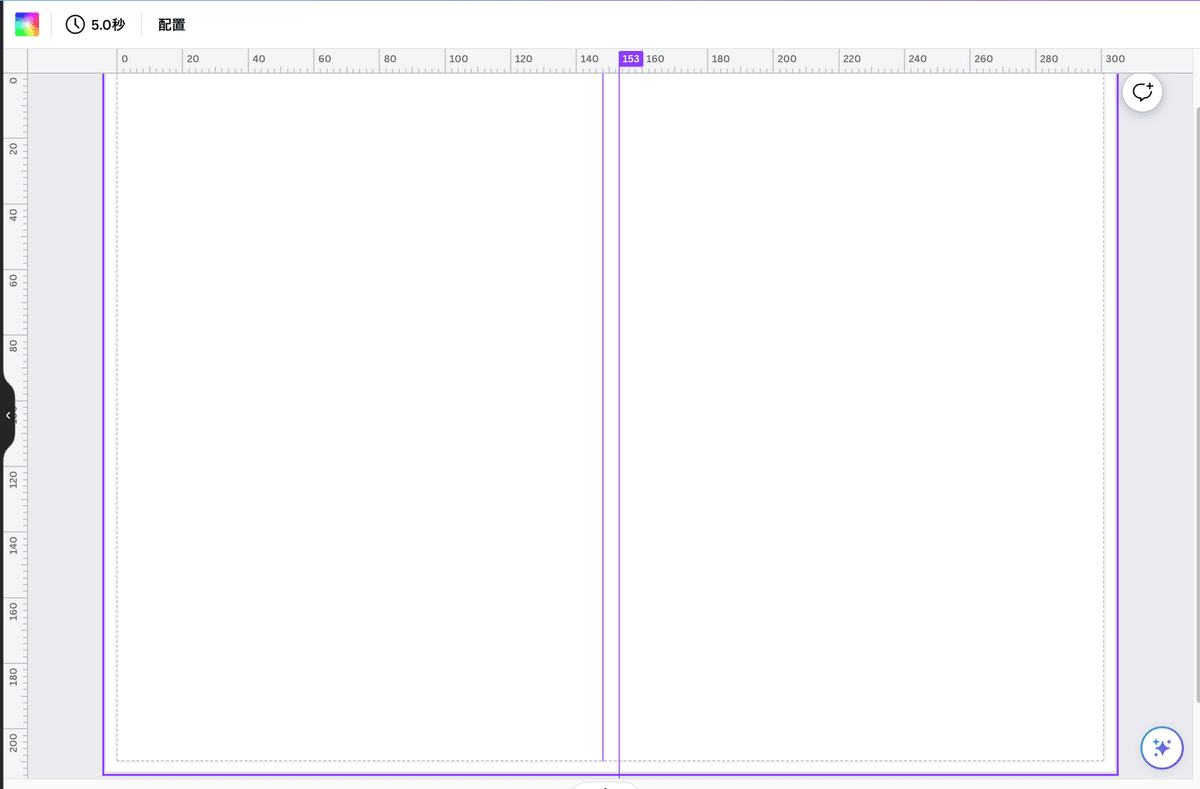
これで、定規からドラッグすることでガイドが引けます!
今回は148mmから153mmまでを背幅にするので148mmと153mmの位置にガイドを引いておきます。
9.デザインを配置する
次に、「5.塗り足しは残したまま不要なトリムマークを削除する」で作成したデザインデータを取り込みます。
アップロードをクリックし、左のエリアにPDFファイルをドラッグアンドドロップしましょう。

すると、「プロジェクト」タブからPDFファイルを選択できます。

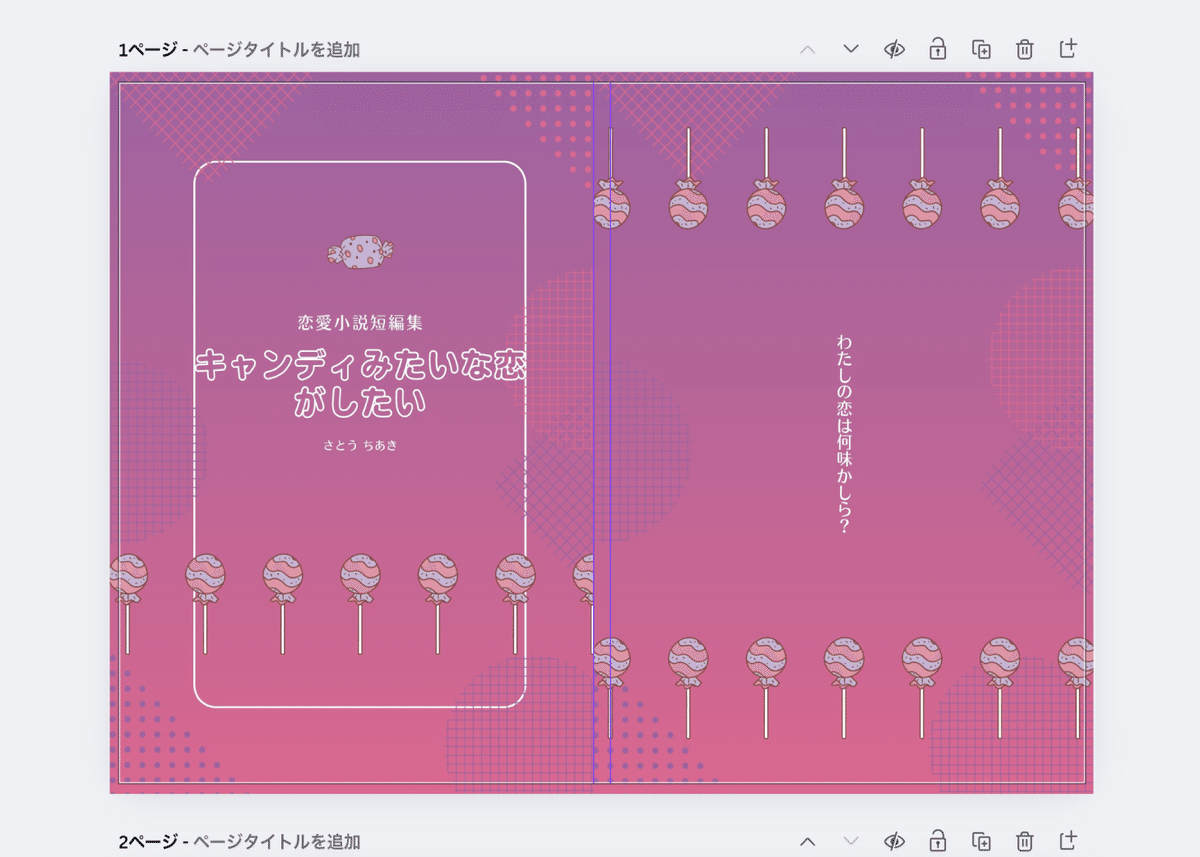
両方のページに適用をクリック。

1ページと2ページにデザインが適用されます。
2ページ目に適用された裏表紙のデザインはドラッグして1ページまで持っていきましょう(裏表紙デザインを1ページに移動させたら2ページ以降は不要なのでこの時点で削除してしまいましょう)
あとは大きさと位置を調整して……

このようになりました!
A6サイズの場合は?
A6サイズの場合、この方法で制作すると背表紙と表紙の間に隙間が発生してしまいます。

というのも、A5より小さいA6サイズとなっても塗り足しは5mmのまま変わらないためです。
このようなときは拡大して横幅を合わせ、上辺と下辺の外側を切ってしまいましょう。
下の画像の左側のように上辺下辺がわずかに切れます。参考までに!

10.背表紙を作ろう
ここまでできたら、さきほどのガイドを参照に背表紙を作りましょう!
左の「素材」タブを選択し、「線と図形」から正方形の素材をクリックします(丸で囲った素材です)

すると、正方形がキャンバスに配置されます。

あとはガイドを目安に正方形を変形させ、背表紙にしましょう。
変形は左右上下の白部分をドラッグ、または角についている白丸をドラッグすることでできます。

背表紙の形ができました。
ただし、このままの色だと見栄えが悪いので、色を変えます。

背表紙を選択すると、キャンバス左上に赤丸部分で囲んだ正方形が現れます。さらにそこをクリックすると、赤線で囲んだカラー選択画面が出てきます。
今回は「写真の色」にあるピンクを選択しました。

これにて背表紙は完成です!
お好みでタイトルを入れても良いかもしれませんね。
11.入稿データを作る
さあ、ここまで来たらあと少しです!
キャンバス右上の「共有」→「ダウンロード」をクリックしましょう。

デザインをPDF保存したときと同じく、
ファイルの種類は「PDF(印刷)」を選択し、「トリムマークと塗り足し」「PDFのフラット化」にチェックを入れます!
最後に「ダウンロード」をクリック!
無事にダウンロードできたら完成です!お疲れ様でした!
PDFファイルを開いてデータの最終チェックをしましょう!

問題なさそうです!
このまま入稿へGO!
ただし、念のため印刷所さんに「「Canva 」を使って作成しました」との一報は入れましょう。(印刷所によっては「Canva 」で作ったデータはあまり歓迎しないところもあります……)
余談①:「PDFのフラット化」とフォントについて
ここまで2回登場した「PDFのフラット化」ってなんじゃい?
というお話です。
Canva公式の説明を見ると……
PDFをフラット化すると、複数のレイヤーからなるデザインが1つに変換されます。これにより、デザインのすべての要素が確実に印刷されます。
というわけです。
つまり、文字データも画像もひっくるめて全部同じレイヤーにしてしまうということです。
なので、「PDFのフラット化」をすると文字データもアウトライン化されます。

PDFのプロパティを見てもフォントデータはゼロです。
なので、「PDFのフラット化」をしていれば「このPDFデータで「フォントの埋め込み」はできているか?!」は基本的に気にする必要はありません。
余談②:「PDF(印刷)」の解像度について
これまでのCanvaで作る同人誌表紙ノウハウ系の記事では「画像サイズを実寸の2倍にしてPNGデータとして出力する」という方法が見られました。
なぜ実寸サイズの2倍か? それは解像度の問題でしょう。
Canva公式の説明によると
JPG - ファイルサイズが小さい写真を保存するのに適しています。一般的にWeb用の画像に使用されますが、生成されるデザインは解像度が最も低くなります。
PNG - ファイルサイズが小さい線画、テキスト、アイコンの保存に適しています。一般的にWebへのアップロードにも使用されます。
PDF(標準) - 複数ページでテキスト量が多い文書に適しています。
PDF(印刷) - 印刷やデザインの高品質バージョンに適しています。プロ仕様の印刷品質である300dpiの解像度で保存できる唯一のファイルタイプです。ただし、低解像度の画像を使用した場合、PDF(印刷)をダウンロードした場合でもぼやける場合があるのでご注意ください。
とあります。つまり「PDF(印刷)」は300dpiの解像度だが、ほかはWeb用(おそらく72dpi程度)の解像度でしかないのです。
PDFのインポート機能実装が2021年ごろ?なので、それ以前は画像サイズを大きくすることで無理やり解像度を上げるという方法しかなかったのでしょう。
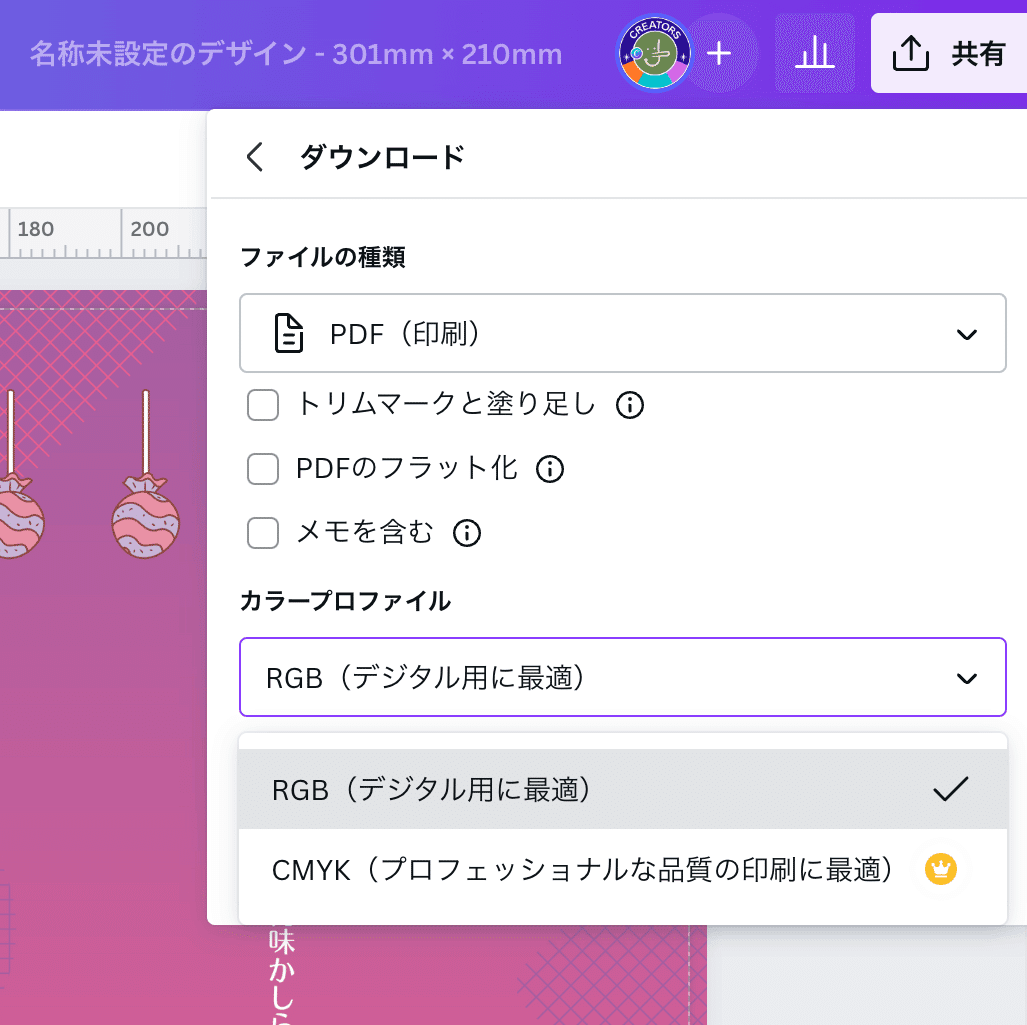
余談③:CanvaのカラープロファイルはRGBだけ?
結論から言うとCanvaでもカラープロファイルがCMYKのデータを出力できます。
ただしこれ……

Canva Pro(有料会員)のみの機能なんですよね……。
なので Canva に課金しない方はRGBの出力のみとなります。
が! 最近はRGBに対応した印刷をしてくれる印刷所さんも増えています!
ぜひ探してみてください!
おわりに
Canva は日々進化を続けているデザインツールです。
最近ではAIを使った画像生成も可能となっております!
またCanvaを盛り上げようと日々さまざまなデザインや素材を提供している「Canva公式クリエイター」たちも熱い!
どうしたら、よりデザイン良いデザインを提供できるか、みんなめちゃくちゃ勉強熱心です!
ぜひ今後のCanvaにもご期待くださいね!
