
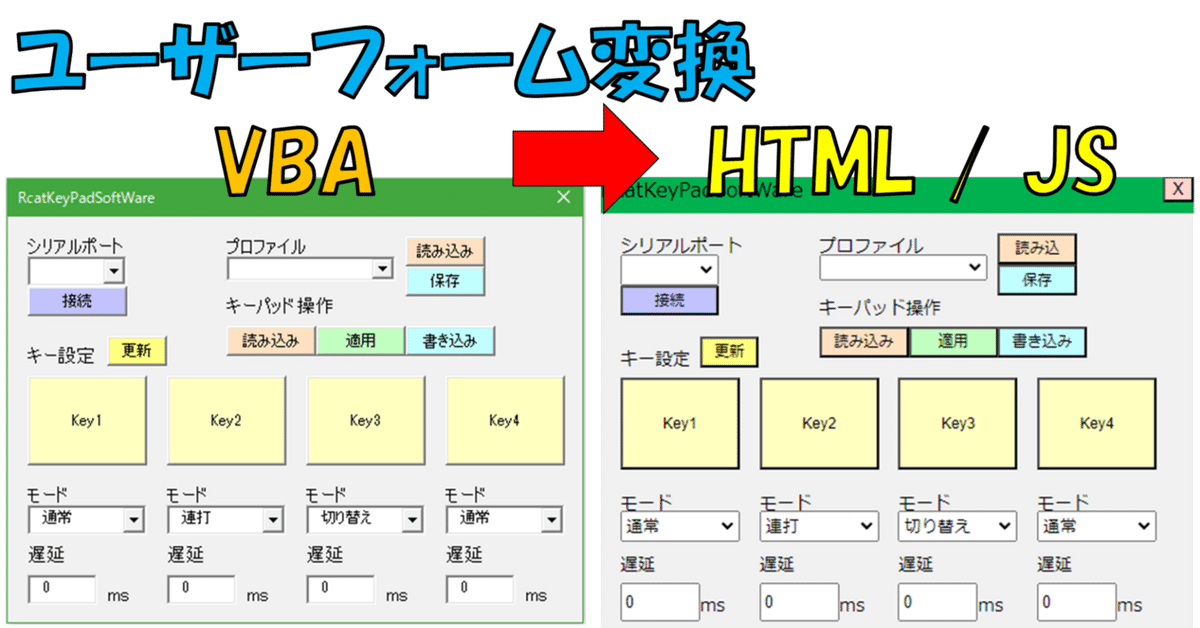
VBA(UserForm)をJavaScript(HTML)に変換する(VBA To JS)
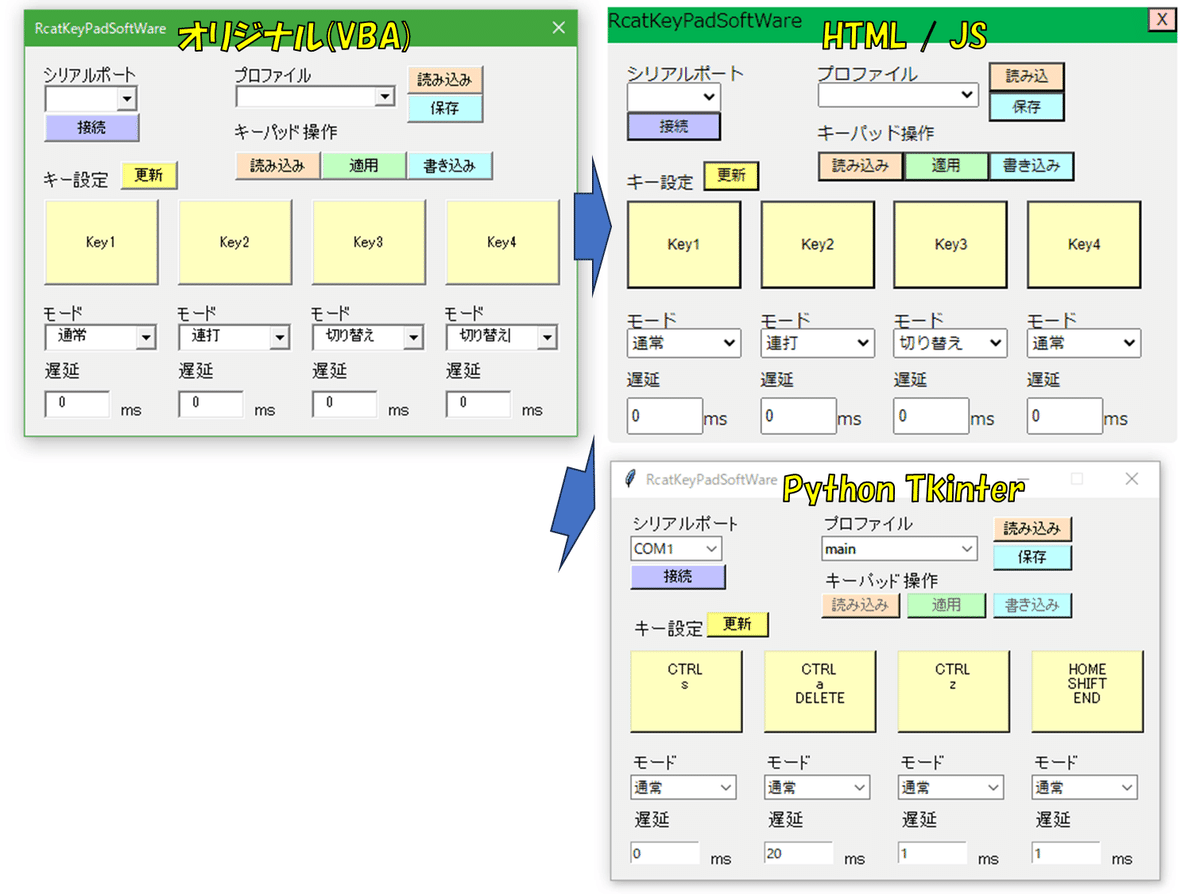
以下の記事ではVBAのユーザーフォームををPython TKinterに変換したが、今回も同様にして、JavaScript(HTML)に変換しようと思う
概要
この記事を初めて見る方向に再度説明
VBAにはユーザーフォームというgui上でguiを作ることができる非常に便利な機能があります。
しかし、他の言語、例えば前回のPythonなどはそういった機能はなく、頑張ってコードをカタカタ書いていくしか方法はありません…。
そして同じくJavaScriptもHTMLのフォームを頑張って書きつつ、さらにレイアウトを考えたいならCSSもやっていかないといけません。
つまりは、Pythonよりも面倒なのがJavaScriptというわけです。
というわけで、今回はVBAのユーザーフォームを、JavaScriptに変換するツールを開発しました。
ツールが無ければ以下のようにボタンをこだわるくらいが限界。
それ以外はやってられない…

変換機能
右が元のVBAフォーム
左が変換後のHTMLファイル内のフォーム
ほぼそっくり変換できていることが分かります
ちなみに変換しているのはPython x ProMicroで作ったシリアル通信キーボードの操作フォームです。
HTMLでここまでのフォームを作るとなるとかなり面倒なはずだが、VBA変換で簡単に作成できちゃいます
今後はJavaScriptのフォームにもこだわっていけそう


変換されるもの
フォーム本体
div要素に変換されます。
背景カラーが引き継がれます。ラベル
span要素に変換されます。
中身のテキストが保持されます。
フォントサイズが保持されますボタン
button要素に変換されます。
表示の文字列、サイズ、位置、色、フォントサイズが保持されます。テキストボックス
input 要素に変換されます。
位置とサイズが保持されます。コンボボックス
セレクト要素に変換されます。
位置と大きさRowSourceプロパティがある場合、中のオプション要素も追加されます。チェックボックス
input 要素に変換されます。
位置と文字が保持されます。
要素とテキストがlabel要素で囲まれます。オプションボタン
input 要素に変換されます。
位置と文字が保持されます。
GroupNameプロパティを入れておくと要素のname属性に反映されます。
要素とテキストがlabel要素で囲まれます。フレーム
fieldsetに変換されます
Captionは"legend"として作成されます
フレーム内の要素はfieldsetの子要素として作成されるようになります
追加機能
自由移動機能
ブラウザの画面内でタイトルバーをドラッグすることで自由にフォームは移動できます。閉じるボタン機能
Windows同様、タイトルバー右上の"X"ボタンでフォームを閉じる(非表示)にできます
配布情報
下記ページより、ダウンロードできます。
なお、ダウンロードには通常の配布パスワードの他に専用のキーワードが必要です
キーワードは本記事を購入することで開示されます。利用規約に同意の上でお買い上げください
ここから先は
¥ 380
情報が役に立ったと思えば、僅かでも投げ銭していただけるとありがたいです。
