
Glideで運転日報アプリを作る
『手書きの書類をアプリにして、ちょっと便利にならないか?』と考えて、今回は運転日報アプリを作りました。
完成デモ
Glideで運転日報アプリを作ってみた#Glide #アプリ #protoout pic.twitter.com/2tbXmkOdza
— 佐藤誠十 (@rbmktst) October 2, 2022
運転日報は運転前と後に書かなければならない書類。
もちろん、手書きでも構わないのですが、ペンが手元になかったり、走行距離を計算したりと手間がかかります。
そこで、アプリから必要な情報を入力して、Google スプレッドシートに集約できたら便利だなと思いました。

使用ツール
・Google スプレッドシート
・Glide
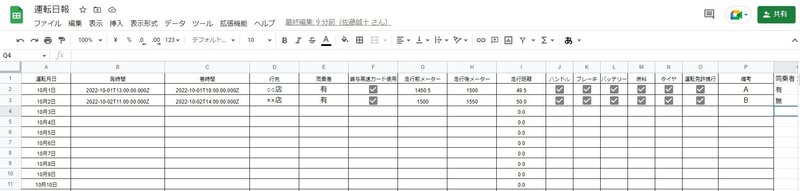
Google スプレッドシート
先ず、運転日報に記入する項目を転記しました。

Glide
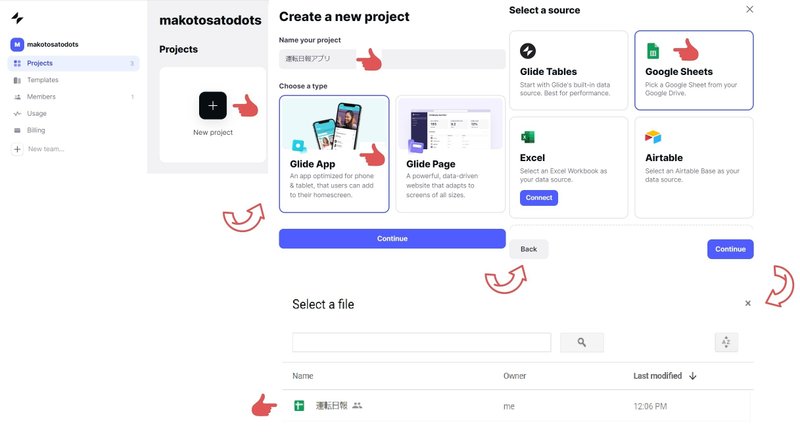
New project、Glide App、Google Sheetsの順に、指さし部分を選択・入力します。





上司からのフィードバック
アプリの使用感と他にあると便利なアプリについて、フィードバックをもらいました。
時刻を『○時○○分』とか『○:○○』と入力するのではなく、ドラムロール型のように選択できると便利
同乗者の部分を『有・無』の選択にして備考欄に氏名を書いたらどうか
他に、出勤時に記録する体温チェックのアプリがあると良い
改善、改善・・・
1と2を改善します。(3もいいアイデアです)
確かに、今まで手書きしていたところをアプリでテキスト入力するなんて、全然、快適じゃないです。自分のアナログ度にがっかりしました。
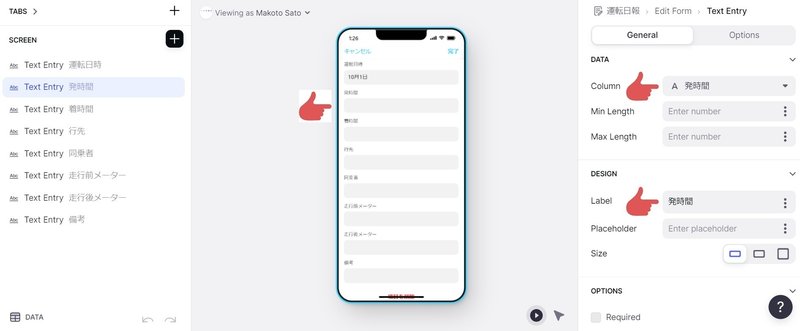
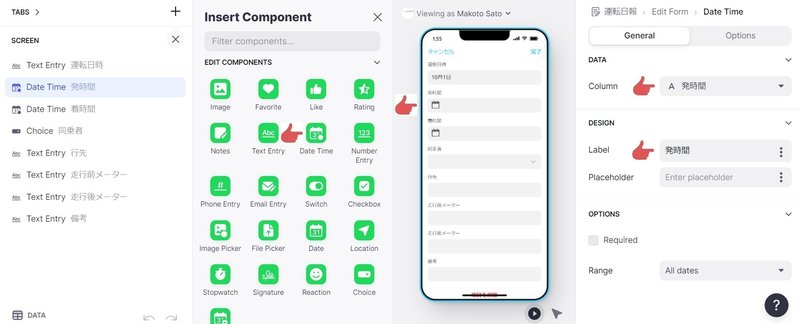
時刻の選択は、Text EntryからDate Timeに変更しました。

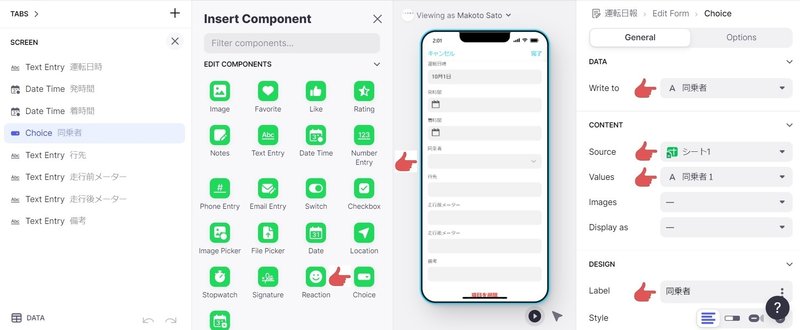
同乗者の有無の選択はText EntryからChoiceに変更しました。


以上の変更で改善出来ました。⇒ 完成デモ

アプリを作成して気付いたこと
ノーコードにひと月しか触れていない自分にも、簡単にアプリが作れちゃいました。
フィードバックをもらって気付いのは、自作だからこれくらいかな?ではなく、スマホにある便利なアプリと比較されることです。確かに、不便なアプリを我慢して使う意味はありませんよね。ただ、操作性を向上させるためには、例えばGlideにどんなコンポーネントがあるのかを、もっと知る必要があると思いました。
そして、よりコンポーネントを活かすには、『書類からアプリへ』よりもアプリのデザインから企画をスタートする方が、利便性や快適性が向上すると思いました。
この記事が気に入ったらサポートをしてみませんか?
