【WEBアプリ】 電卓アプリ
第6回は、電卓アプリを作っていきます。

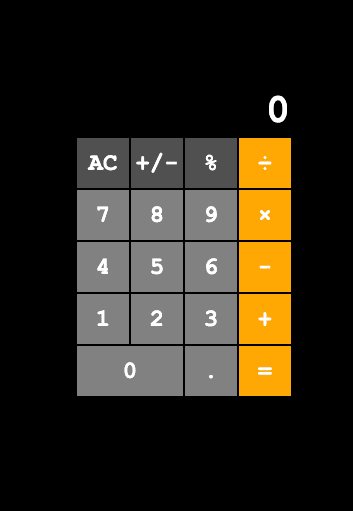
今回はiPhoneの純正電卓のようなwebアプリを作成します。
1. 初期データのダウンロード
① 以下のURLにアクセス
https://drive.google.com/drive/folders/12dJQ9kgboFBaLZAHhtfPJPOOx9ktRbE1?usp=sharing
② 電卓アプリ 教材.zip をダウンロード
③ ダウンロードにあるZipファイルを解凍。
【Zipファイルの解凍方法】
Macの場合、Zipファイルをダブルクリック
Windows の場合、わからない場合は、以下のサイトを見る
④
の「基本的なはじめ方」を参考に準備する。
2. 基本要素の配置
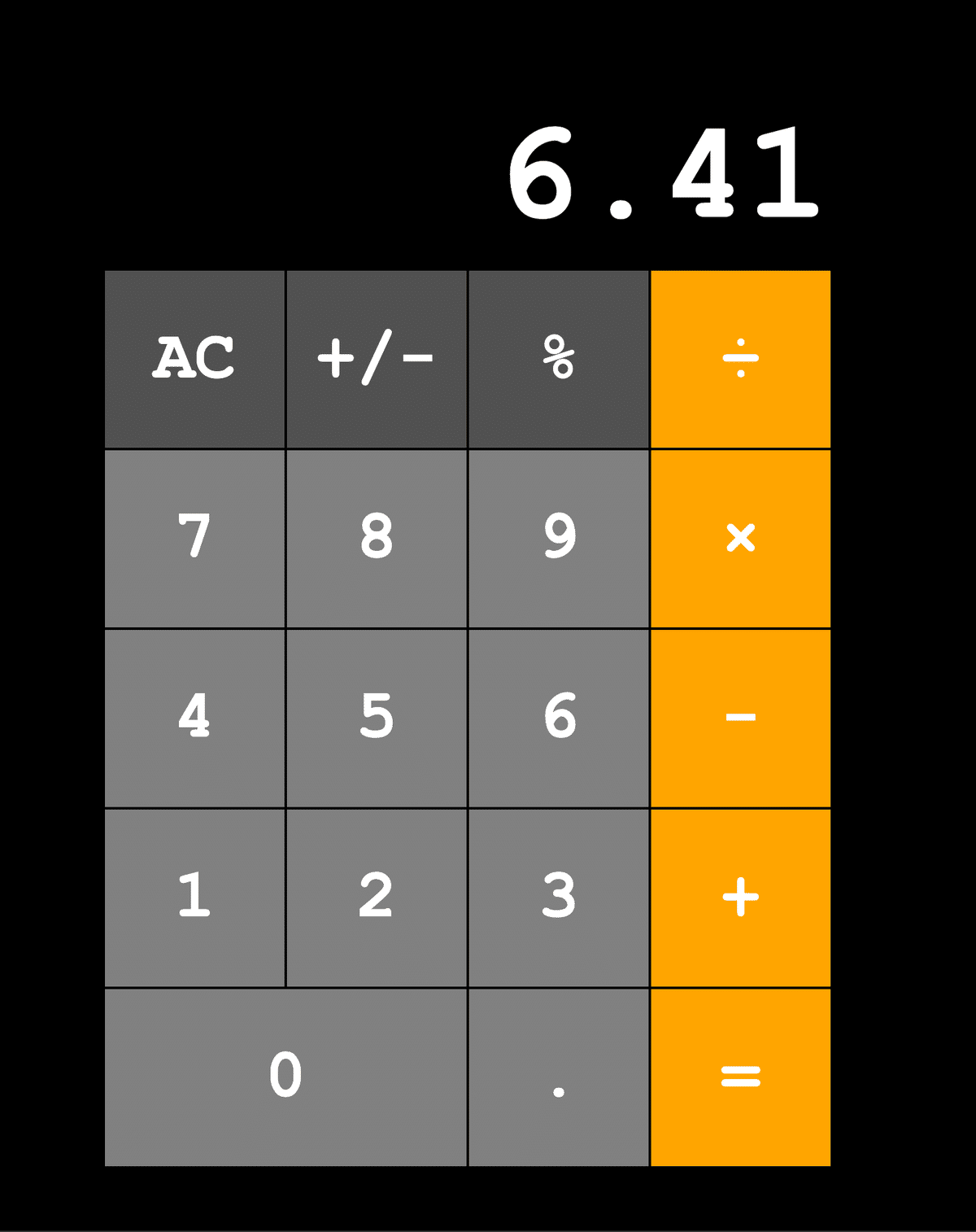
【TRY】 必要なテキスト・ 表の配置しよう
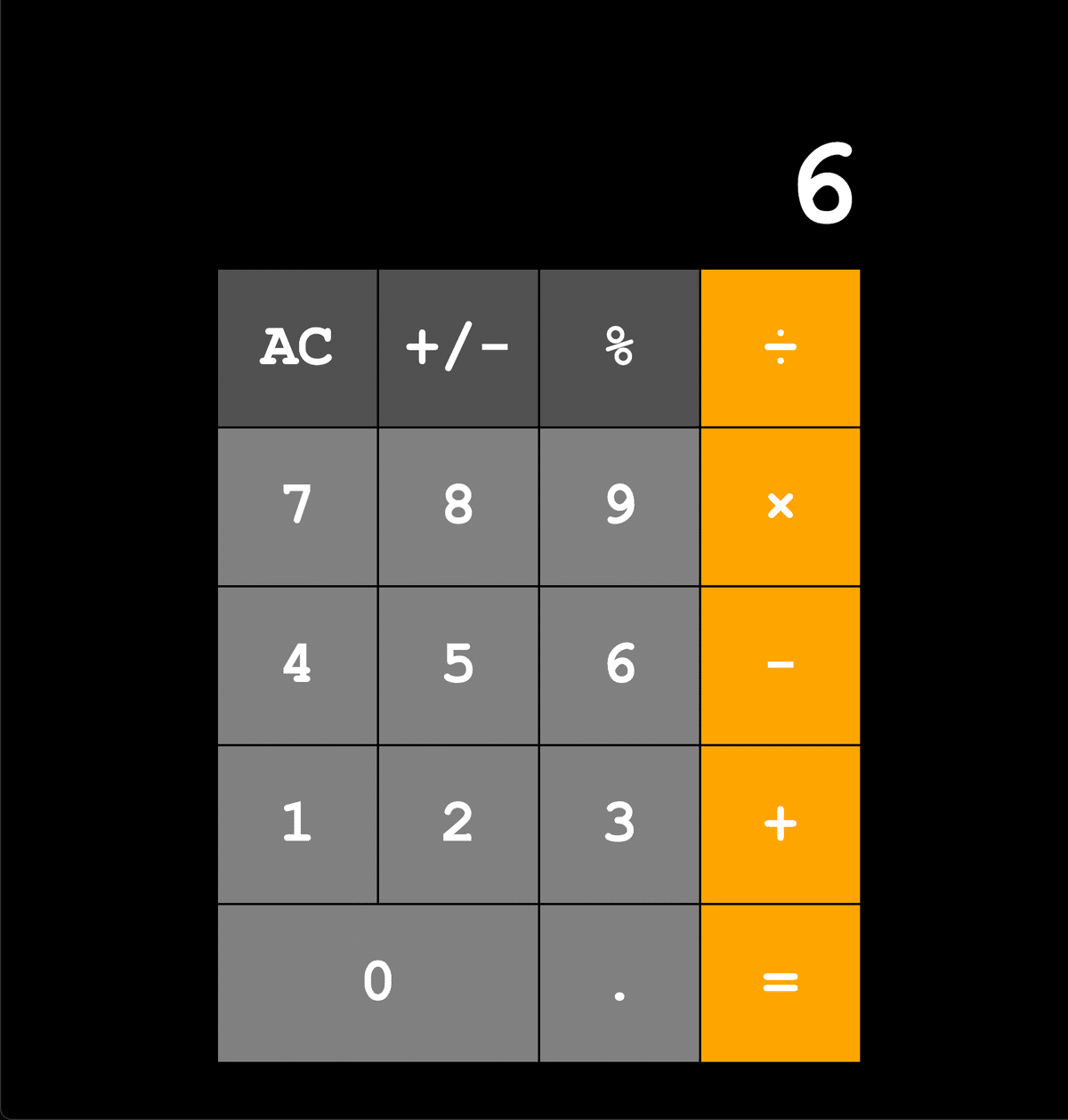
以下の完成画像をもとに、必要な要素を配置していこう。

条件
表の1マスは50px平方
tdにfont-weight: 600;を入れよう(これは文字の太さを変更するコードだよ)
オレンジのマスの色はorange
全体の背景色はblack
基本的にはグレーの色はgrey
濃いグレーの色は#515151
一番上の数字の大きさは40px
他のマスの数字は24px
サイト全体のフォントを変えるために、font-family: 'Courier New', Courier, monospace;をCSSでbodyに追加しよう。
正方形にしたい時は、tdのwidthやheightで設定しよう。

【マスの結合】
マスの結合を横方に行いたいとき、上記の写真のように、tdタグの中に、colspan="数字"と書くことでその数字分だけのマスの横幅に変えられるよ。
実際に色々な数字を入れて試してみよう。(背景色を設定しないと違いが分かりづらいよ。)
わからないときは、
に書いてある「2. 表の作成」の説明を参考にしよう。
※できるだけ、解答を見ずにやってみよう。
【解答】 必要なテキスト・ 表の配置しよう




表の作り方はマスターしたかな。
【table / tr / tdタグとは】
<table>
<tr>
<td> [表の中身] </td>
<td> [表の中身] </td>
</tr>
<tr>
<td> [表の中身] </td>
<td> [表の中身] </td>
</tr>
</table>
と表す。
tableタグは、全体の表のこと、
trタグは列、
tdタグは列の中のひつ一つの四角(セル)のことを表している。
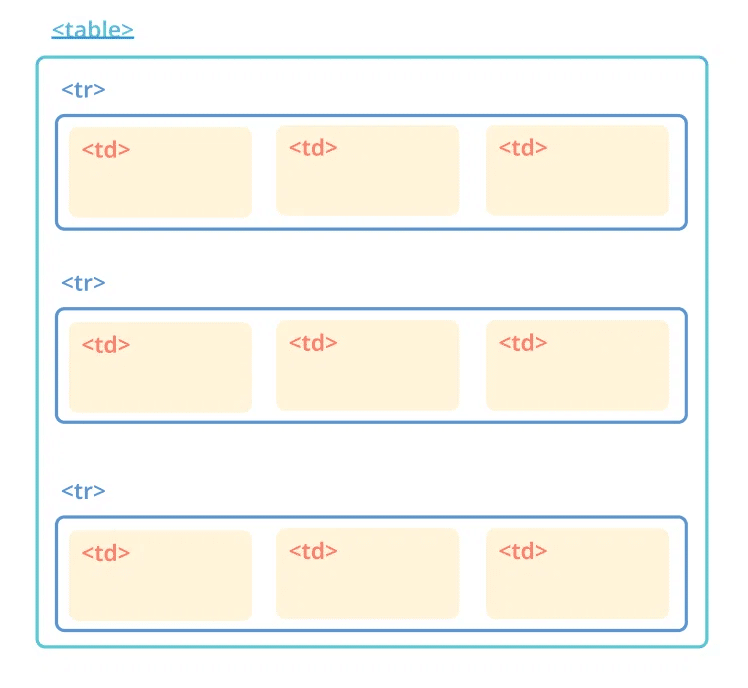
イメージは以下の通り

3. 数字を入力できるようにしよう
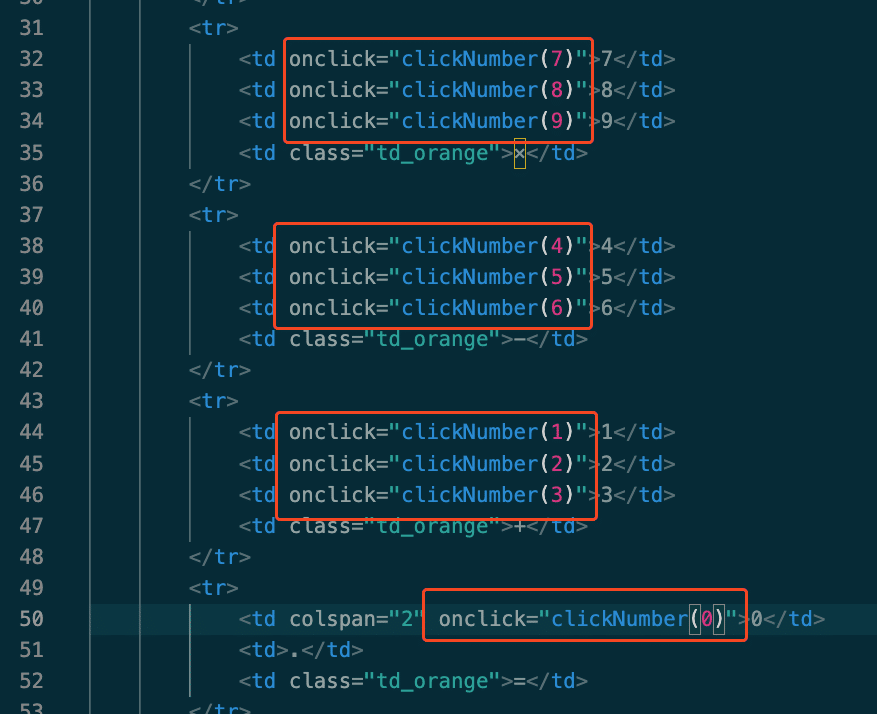
①数字ボタンを押したら上の表示の数字が変わるようにしよう
まだ、この段階では小数点については触れないよ。

入力した数字が表示されるテキストにidがついていることを確認しよう。(もし自分ですでにつけていたら、このidに変更しよう。)

【TRY】 currentNumberの数字をnumber_textのidを持つテキストに反映させよう
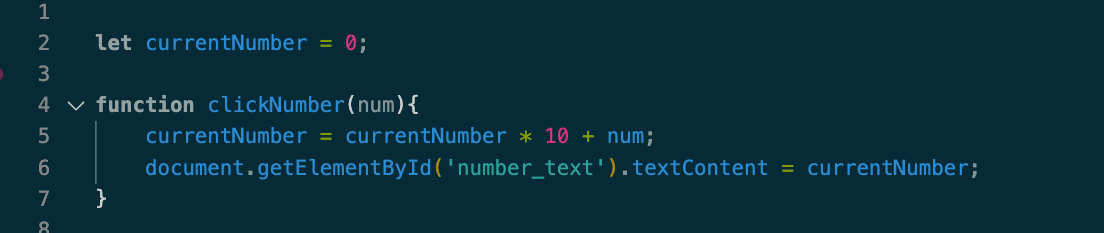
黄色い部分に、number_textのidを持つpタグの文字をcurrentNumberに変更するコードを書こう。

※できるだけ、解答を見ずにやってみよう。
【解答】 currentNumberの数字をnumber_textのidを持つテキストに反映させよう

document.getElementByIdで、idを取得して、textContentを利用してcurrentNumberを表示させてるね。


〔アルゴリズムを理解しよう〕
アルゴリズムとはプログラミングでの論理・ロジックのことだよ。
また、今までの数字を10倍して、新しく押されたボタンの数字をそこに足すことによって、36の数字の時に5のボタンをおすと365になるようにしてるね。
つまり、
① 36(元々の数字)
② 36×10 = 360(1桁ずらす)
③ 360 + 5 (1の位を入れる)
という順番だね。
4. 実際に計算できるようにしよう
① 四則演算のボタンを押したら次の数字を入力できるようにしよう





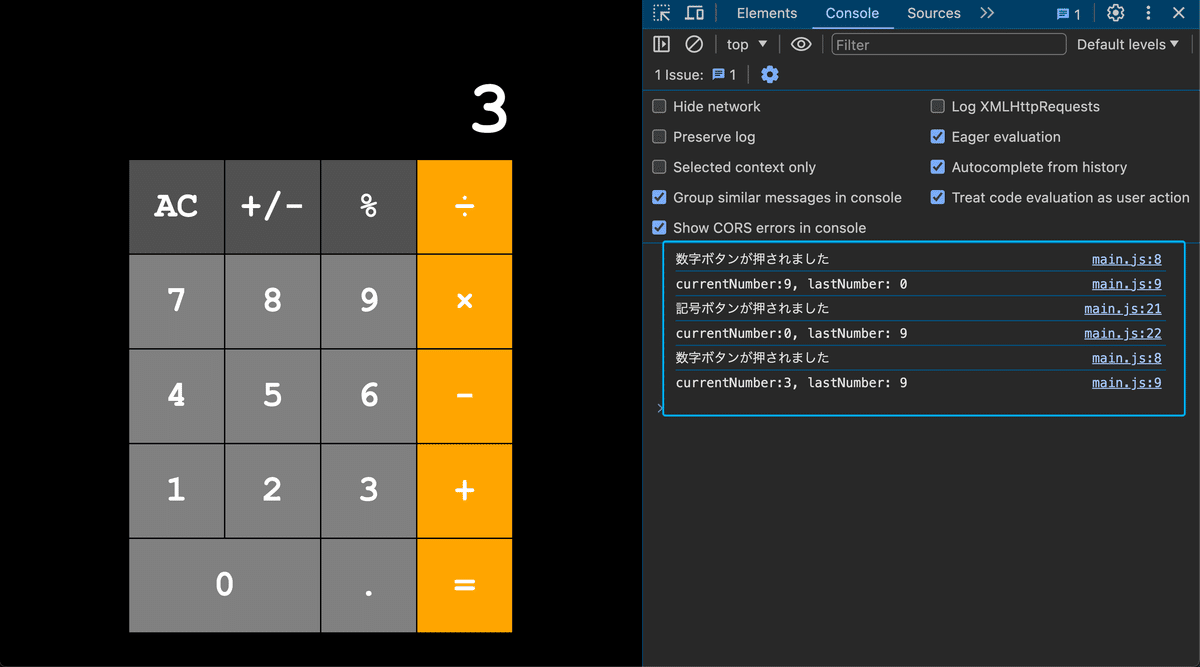
consoleを確認してみよう。
つまり、ここで行われているのは、+ボタンなどの記号ボタンを押したら、今ある番号をlastNumberという箱に移しておいて、currentNumberを新しい数字を打つために0に戻すということをしているね。
でも、textContentのところでcurrentNumberにしてしまうと、+ボタンを押した瞬間に0に表示が変わってしまうから、今まで入力した数字を次のボタンが押されるまで表示しておくためにlastNumberを表示しているね。
これだけでは、まだ計算ができないからできるようにしていこう。
②計算ボタンが動くようにしよう

null とは何も入っていない状況のことだよ。0とは違うから勘違いしないようにしよう。




② = ボタンが動くようにしよう



でも、まだ問題があるよ。
「3」 「+」 「5」 「=」 の順番にボタンを押してみよう。
8が表示されるね
そのまま、「6」 「-」 「2」 「=」の順番に押すと、
6が表示される。これは計算が間違っている!
理由は、=を押した後にもlastNumberが残ってしまっているためだね。
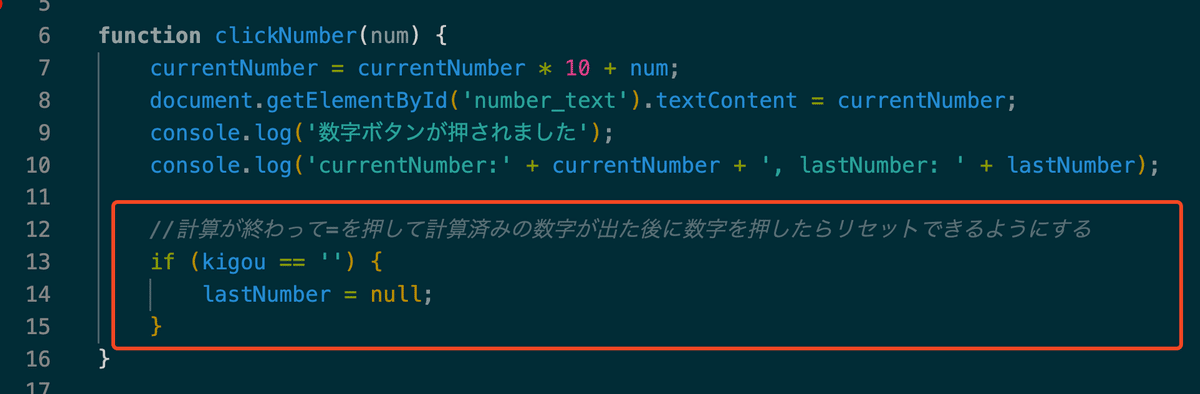
③ = ボタンを押した後に連続で計算できるようにしよう



「3」 「+」 「5」 「=」 の順番にボタンを押してみよう。
8が表示されるね
そのまま、「6」 「-」 「2」 「=」の順番に押すと、
4が表示される。うまく動いているね。
5. AC, %, +/- ボタンが動くようにしよう
【TRY】 ACボタンが動くようにしよう
ACボタンを押したら全てリセットできるね。そのために、ACのtdを押したら、リロードするようにしよう。
ヒント:リロードするための関数を作って、その中にサイトをリロードするコードを書くよ。ACのtdが押された時に、その関数を呼ぶようにしよう。
※できるだけ、解答を見ずにやってみよう。
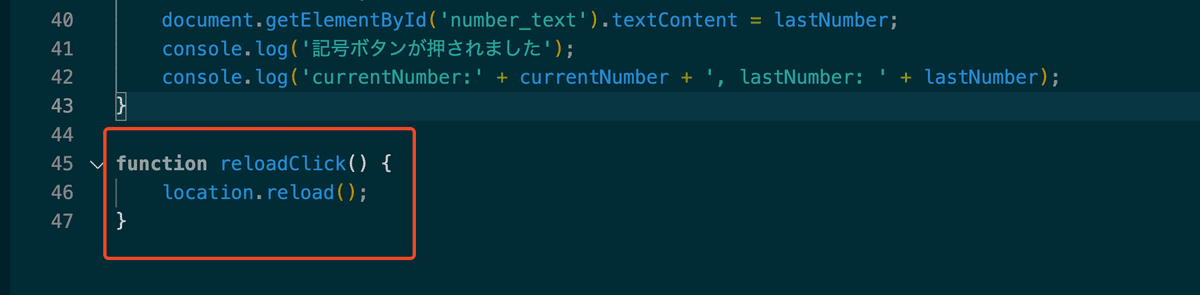
【解答】 ACボタンが動くようにしよう




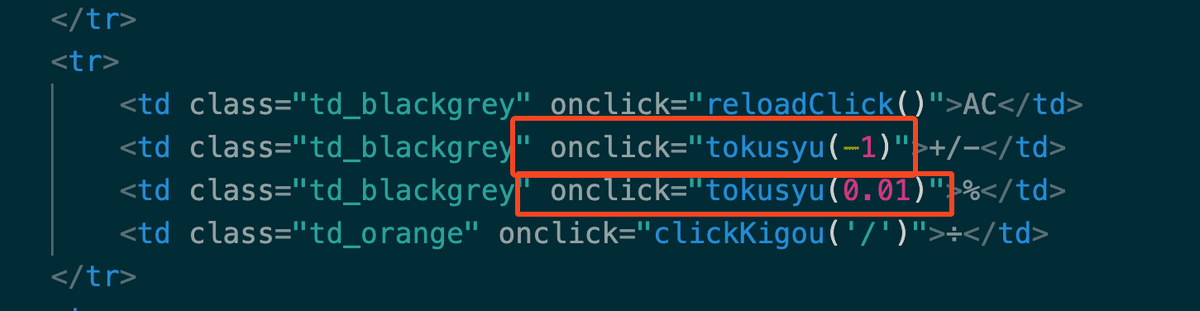
② %, +/- ボタンが動くようにしよう




nullとは何も入っていない空のことだね。
&&の意味を思い出そう。
【「かつ」と「または」】
if文を使用するとき、「numberは10より大きい」という条件と「numberは5より小さい」という条件の2つがあった時、
二つの条件の両方を満たすこと(「かつ」)を
if (number > 10 && number < 5){..
と表す。
また、二つの条件のいずれか片方を満たすこと(「または」)を
if (number > 10 || number < 5){..
と表す。
また、これらは、
if (number > 10 || number < 5 || number != 3){..
など3個以上の条件で使用することもでき、
if (条件A && (条件B || 条件C)){…
意味:条件Aを満たして、かつ、条件BかCのいずれかを満たす。
のように、()を用いて優先を決めることもできる。
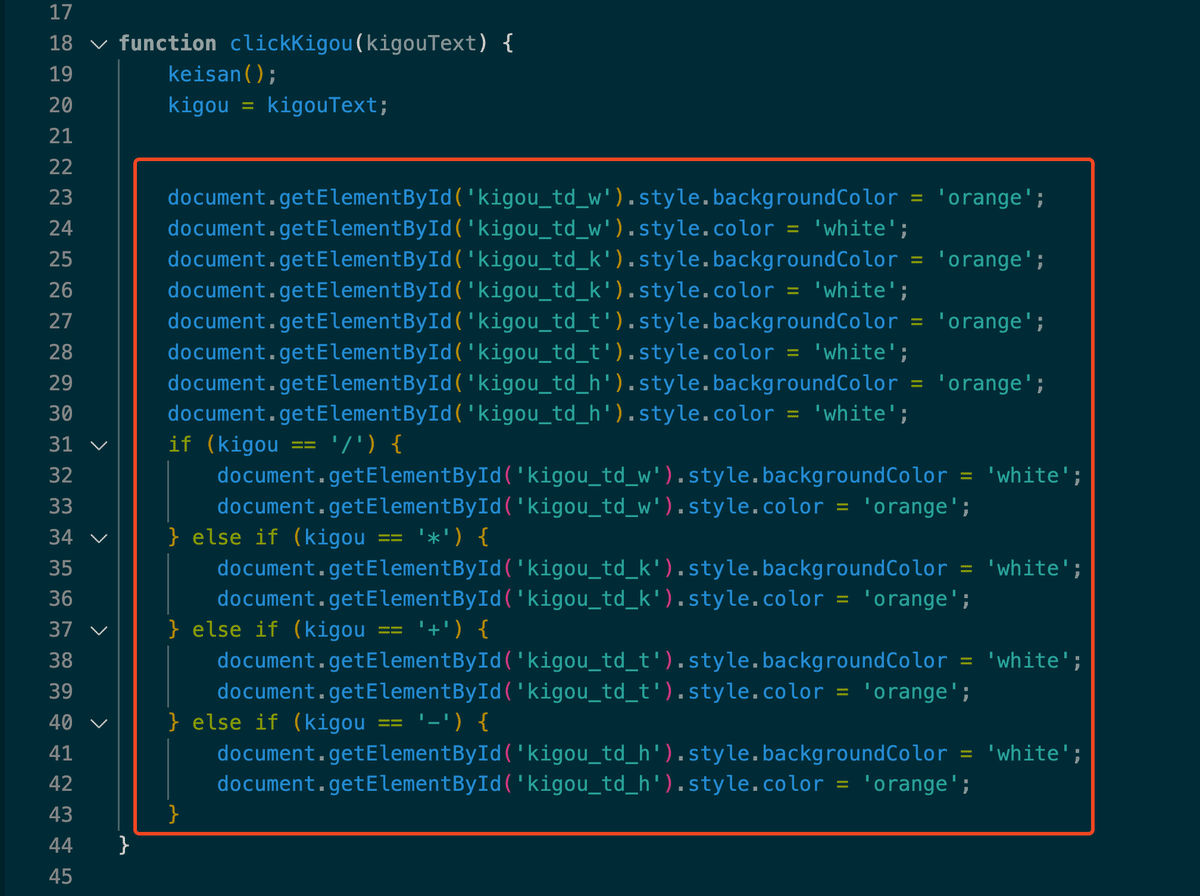
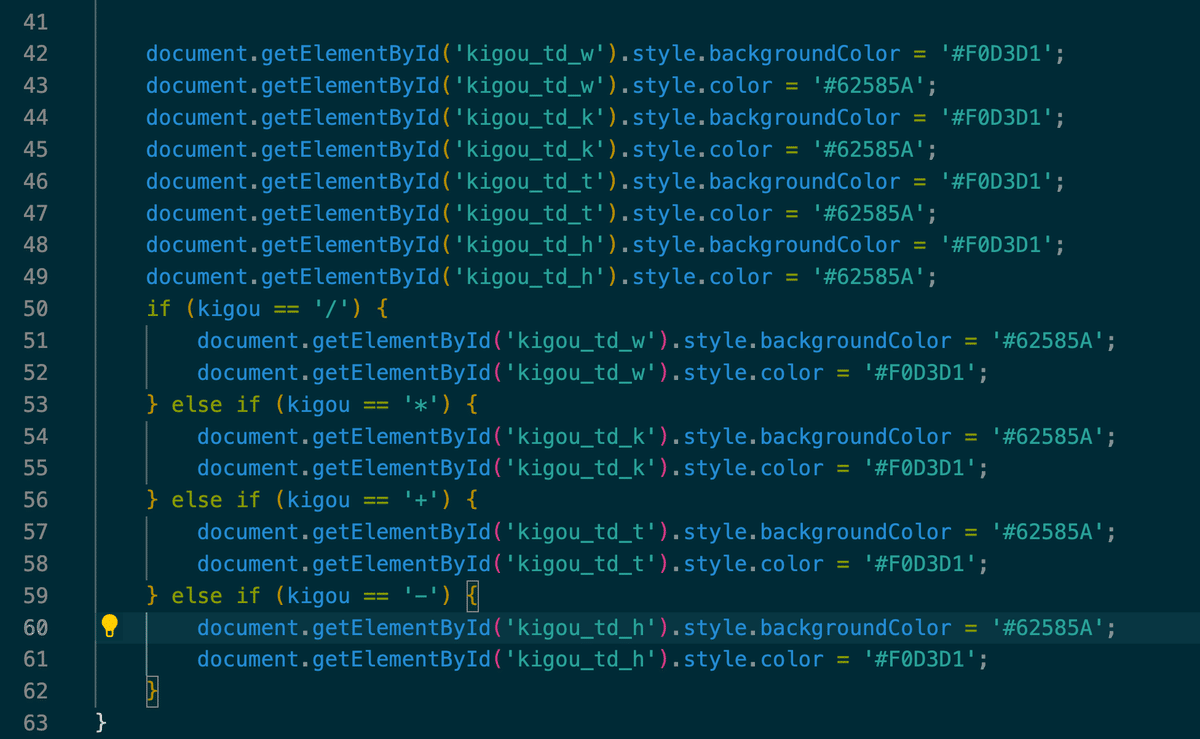
6. 今何の計算中かわかるようにしよう
電卓を思い出してみて。
+ボタンを押すと、そのボタンの色が変わるね。



一回全ての記号の色を元のスタイルに戻してから、それぞれの記号ごとに色を反転させているね。


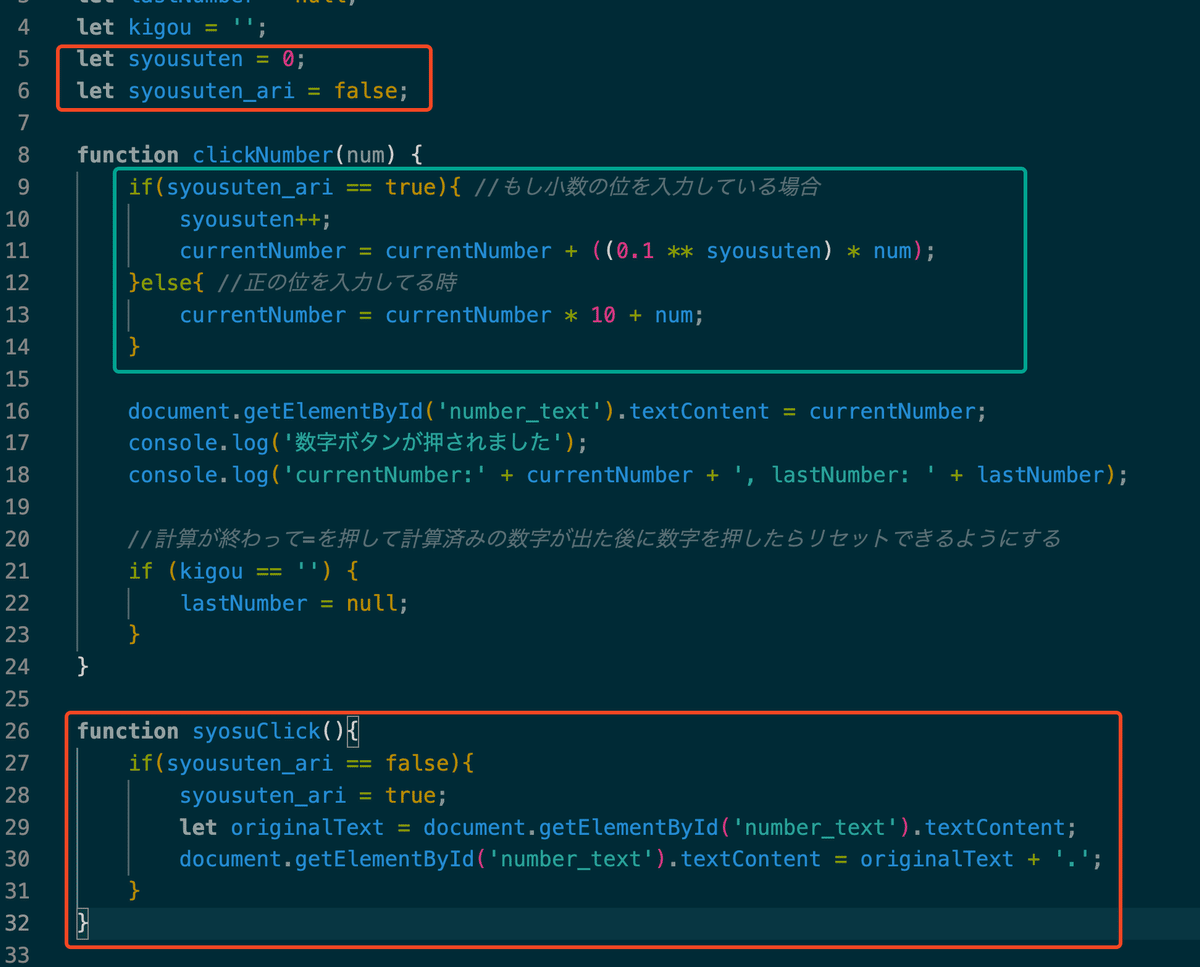
7. チャレンジ: 小数点が動くようにしよう





【累乗】
** は累乗のことを示すよ
* は×のことだから注意しよう。
つまり、
2 * 3 = 6
3 * 2 = 6
2**3 = 8
3**2 = 9
このNoteのサービスの関係で*じゃなくて*を使ってるけど、実際は*だよ。
つまり、小数点の数字を入れたいときは、今少数第何位まであるかをメモっておいて、その0.1をその小数点で累乗して、実際の数字をかけたものを足しているね
今ある数字:3.2
4を押したら、3.24になるようにしたい
3.2の小数点の位(コード内:syousuten)は1個
つまり、4を押したら、
syousutenを1個増やして2個にして、
0.1をsyousuten (=2) で累乗して、0.01になった後に実際の数字(4)をかけると、0.04になるね。
この0.04を元の数字3.2に足して3.24と表示しているよ。
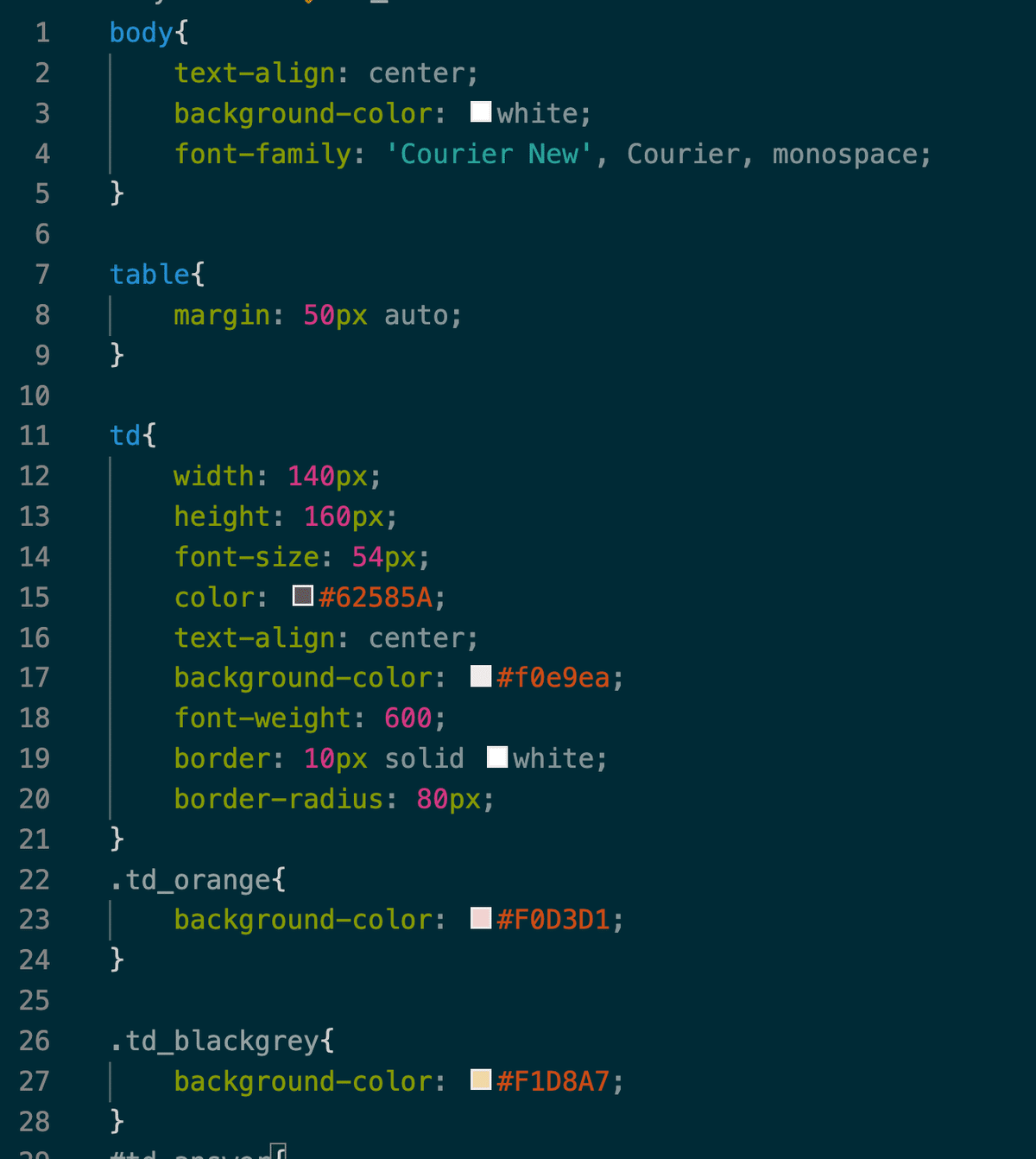
8. デザインを修正しよう
表の1マスはwidth: 140px, height: 160px
一番上の数字の大きさは80pxにして
他のマスの数字は54px
tdのデフォルトの文字色を #62585A に
tdの背景色を #f0e9ea に
tdに
border: 10px solid white;
border-radius: 80px;
を追加
オレンジの背景色を #F0D3D1 に
暗いグレー(#515151)の背景色を #F1D8A7 に
一番上の解答欄のtdの背景色を #F0D3D1 , 文字色を #62585A にして
border-radius: 20px;
padding: 0 20px;
overflow-x: scroll;
max-width: 590px;
を加える。



js/main.js

9. 完成

お疲れ様でした!
10. 解答データ
① 以下のURLにアクセス
https://drive.google.com/drive/folders/12dJQ9kgboFBaLZAHhtfPJPOOx9ktRbE1?usp=sharing
② 電卓アプリ 解答.zip をダウンロード
11. 次回予告
未定です。
お楽しみに。
