隙間無く囲って塗るツールのまとめ
こんにちは
研究者&成人向けイラストレーターのラセミ(@rasemi.tai)です。
今回はずっと使い方がわからなかったけど、使ってみると超便利で塗りの時短が出来る「隙間無く囲って塗るツール」についてまとめたいと思います。
(同じ作者様から「隙間無く囲って消すツール」も出ておりますが、やり方は変わらないので割愛させていただきます)
まず「隙間無く囲って塗るツール」はK96さんが公開しているCLIP STUDIO PAINT 用の素材(アセット)です。
そもそもCLIP STUDIO PAINTには「囲って塗る」ツールが搭載されております。

これがなかなか便利ではあるのですが、
線画の下までは塗ってくれないし、無駄にはみ出すので、結局修正に手間取ります。
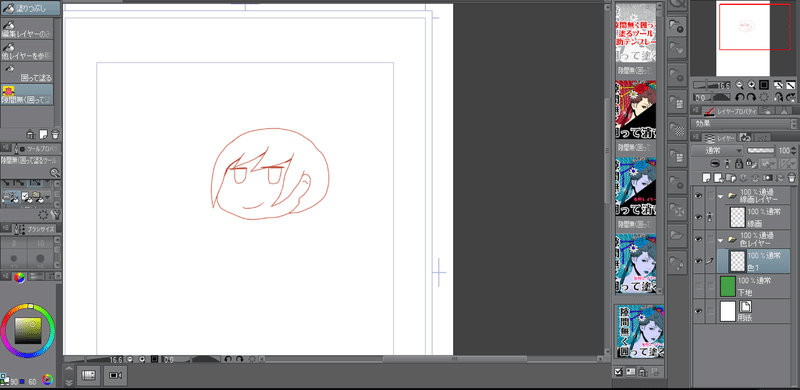
実際にキャラクターの顔を初期設定の「囲って塗る」ツールで塗った例

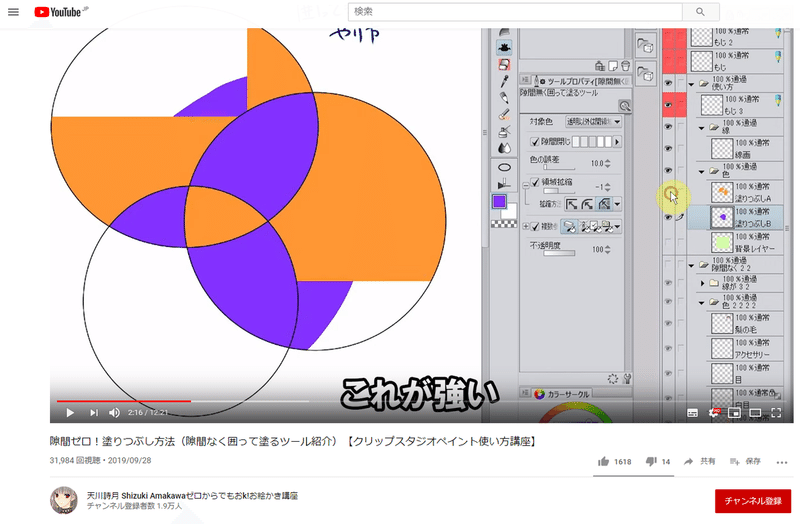
YouTubeでも天川詩月さんというイラストレーターの方が隙間無く塗るツールの解説されておりますが、設定については色々省かれております。ただ、全体の流れを掴むのと他の講座も勉強になるものが多いのでお勧めです。
隙間ゼロ!塗りつぶし方法(隙間なく囲って塗るツール紹介)【クリップスタジオペイント使い方講座】
使い方まとめ

大まかな流れは下記の通りです。
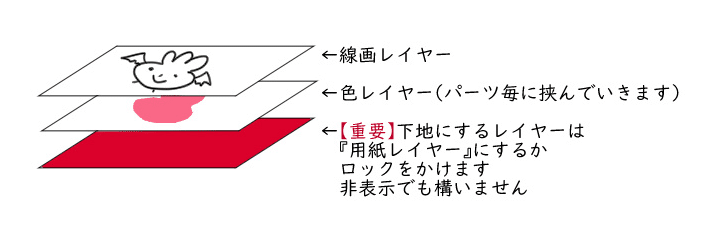
下地レイヤー、線画レイヤー、色レイヤーを作ります。

(画像は作者様の説明文より抜粋)
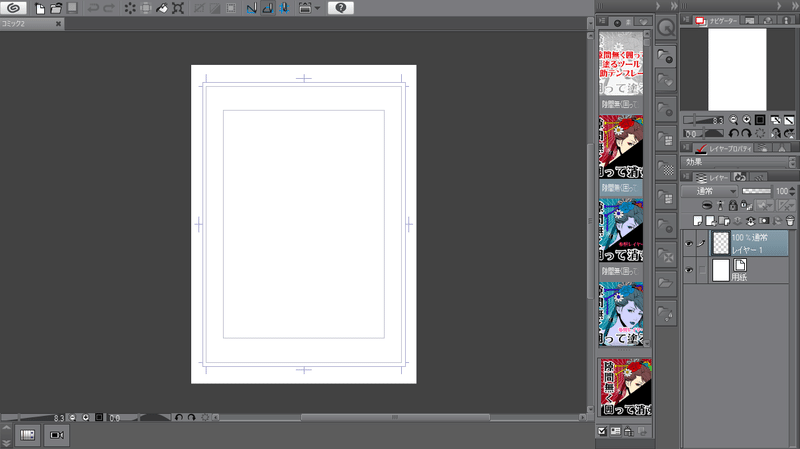
①「隙間無く囲って塗るツール」をダウンロードし、任意のサイズのキャンバスを展開します。

②ダウンロードしてきた隙間無く囲って塗るツールを「塗りつぶし」にドラッグ&ドロップします。

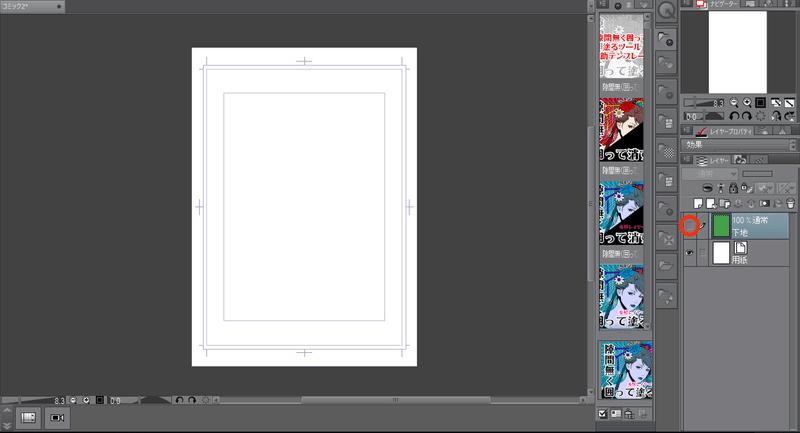
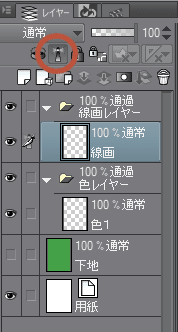
③下地レイヤーを作ります。レイヤー1を任意の色で塗りつぶして赤丸部分のチェックを外して「非表示」にします。(「用紙レイヤー化」もしくは「レイヤーをロック」でも構いません。)

④次に色レイヤーを追加します。フォルダを作成しレイヤーを追加して「色1」とします。またフォルダのモードを「通過」にします。(通常の上にあります)

⑤同様に線画レイヤーを色レイヤーの上に作成します。作成したら線画レイヤーを「参照レイヤー」に設定してください。

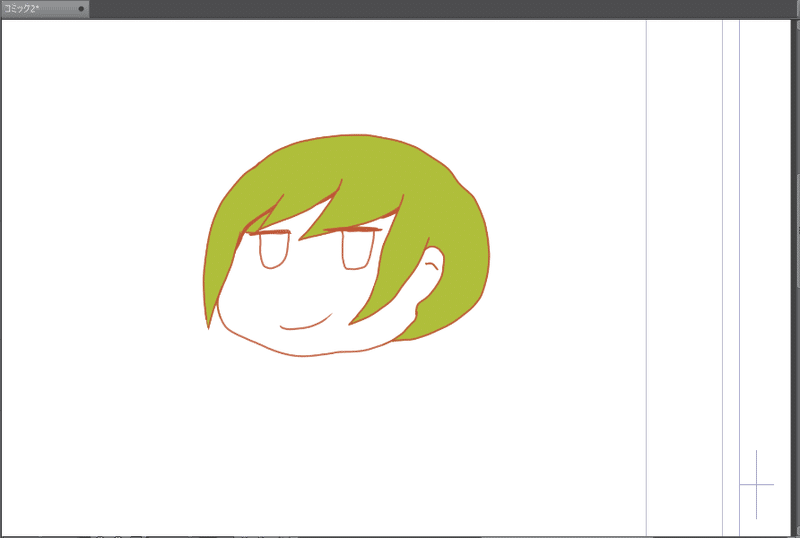
⑥下準備は出来たので、実際に線画を描いて塗りましょう。まずは髪から塗ろうと思います。線画を描いたら色1レイヤーに移動し、「隙間無く囲って塗るツール」で髪の毛を囲います。

するとこうなります。

綺麗に塗れていますね。ただ一部はみ出してしまっています。
そんな時は「隙間無く囲って消すツール」の出番です。
隙間無く囲って消すツールをダウンロードしたら「塗りつぶし」ドラッグ&ドロップしてください。使い方は基本的に同じなので割愛しますが、綺麗に消えます!

⑦次に肌を塗ります。「色2」を「色1」の下に作ります。別な色を追加するときは基本的にレイヤーの下に新規レイヤーを作成してください。(レイヤー名は自分の分かりやすいもので大丈夫です)
綺麗に塗れましたね。

ただ、このツールの弱点は3つあります。
①キャンバス端に1ピクセル分の隙間が生じる。
これは選択ツールなどを駆使して塗れば問題ないと思いますし、今までの労力に比べたら微々たるものだと思います。
②モノクロ2階調、アンチエイリアス無しで線画の幅が1pxの場合、ドット抜けする場合がある。
「アンチエイリアス」のチェックをオフにし、「領域拡縮」の値を0以上にすることで対応できます。
③いちいちレイヤーを作るのが面倒くさい。
そんな方向けに隙間無く囲って塗るツール補助テンプレートというものがあります。本当に痒いところに手が届きますね。
今回のまとめ
今までいちいち塗りの修正をしていた方にとってこのツールは革新的だと思います。
塗りにかかる時間で悩んでいるイラストレーターの方は是非使ってみてください。