
絵ができるまで⑧ 視線誘導について考える
①資料写真を選ぶ
ミャンマーで撮った1000枚くらいの写真をスクロールして、絵にできそうなものを探します。大抵の場合は景色をそのまま描いても平凡な絵になってしまうので、何かしら工夫を足す必要があると思っています。写真をじっと見ながら、頭の中でその写真に何か描き加えてみます。「この部分に光を当てたらどうなるかな?」「人がここに座っていたら…?」
しかし写真が良くないのか、発想力が足りないのか、なかなか「これはいけるかも」という段階には至りません。一旦諦めて次の写真で同じことを試してみますが、やっぱりいいアイデアは浮かびません。釣った魚を観察して、「どうすれば食べられるか」を吟味するけど、結局美味しくならなそうなのでリリースする、これを繰り返している感覚です。
まあ毎回こうなので慣れてると言えば慣れてるのですが、この作業は頭を使うので、結構しんどいです。絵を描く上での最初のステップだけど、個人的には一番大変なパートだと思います。
でもたまに、100枚に1枚くらい、パッと見ただけで「あ、これは絵になりそう」と直感的に感じる写真があります。それがこういう写真です。

なんかもう、すでに絵力があります。壁の格子がそれだけで異国感を伝えているし、シンプルな装飾も素敵。それに何より、格子の隙間から店内が見えるのがまたいいです。生まれてこの方、道路から格子越しに建物の中を見ることなんてあったでしょうか…。ガラス張りならいくらでもあります。格子越しに庭なら見たことあります。でも格子越しに家の中なんて見たことありません
つまりこの写真には、格子の視覚的な情報量の多さ+そこから室内を覗けるという珍しさという2つの魅力があるんだと思います。この写真を見た瞬間に、「あ、いける」と思いました。
しかし、このままだと少し殺風景なので、もう少し何か付け足したいです。他の写真を見ながら、組み合わせられそうなものがないか探してみます。

写真の中央にシルエットが素敵な木が写っています。先ほどの建物の手前に置くことで、自然に遠近感も生まれそうです。手前を走っている車も入れてもいいのですが、それだと今度は遠近感が強くなりすぎて、レストラン自体の存在感が弱くなってしまうかもしれません。

このカラフルな植木鉢も使えそうです。葉っぱの大きさや形にバリエーションがあるのも、そのまま参考にできそうです。

暇そうな彼も誘ってみます。
②配置を決める(視線誘導)
それぞれのモチーフを一枚にまとめました。

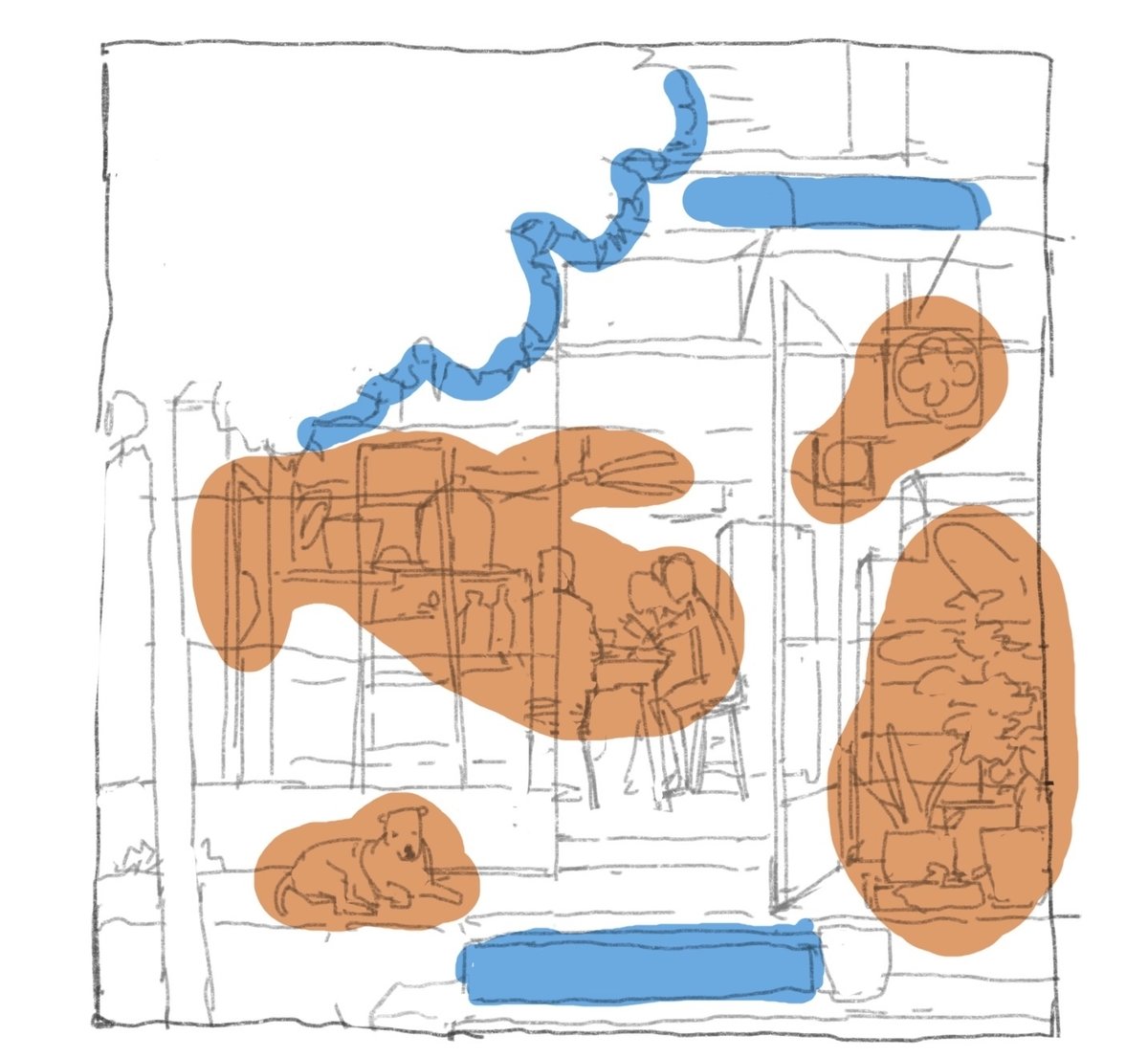
モチーフの配置を決める時は、視線の流れを意識するようにしています。今回の絵では、人、犬、植木鉢、換気扇、室内のインテリアなどが目を引くモチーフです。これらを1箇所にまとめず、まんべんなく配置することで、鑑賞者の視線が画面全体に行き渡ることを目指します。

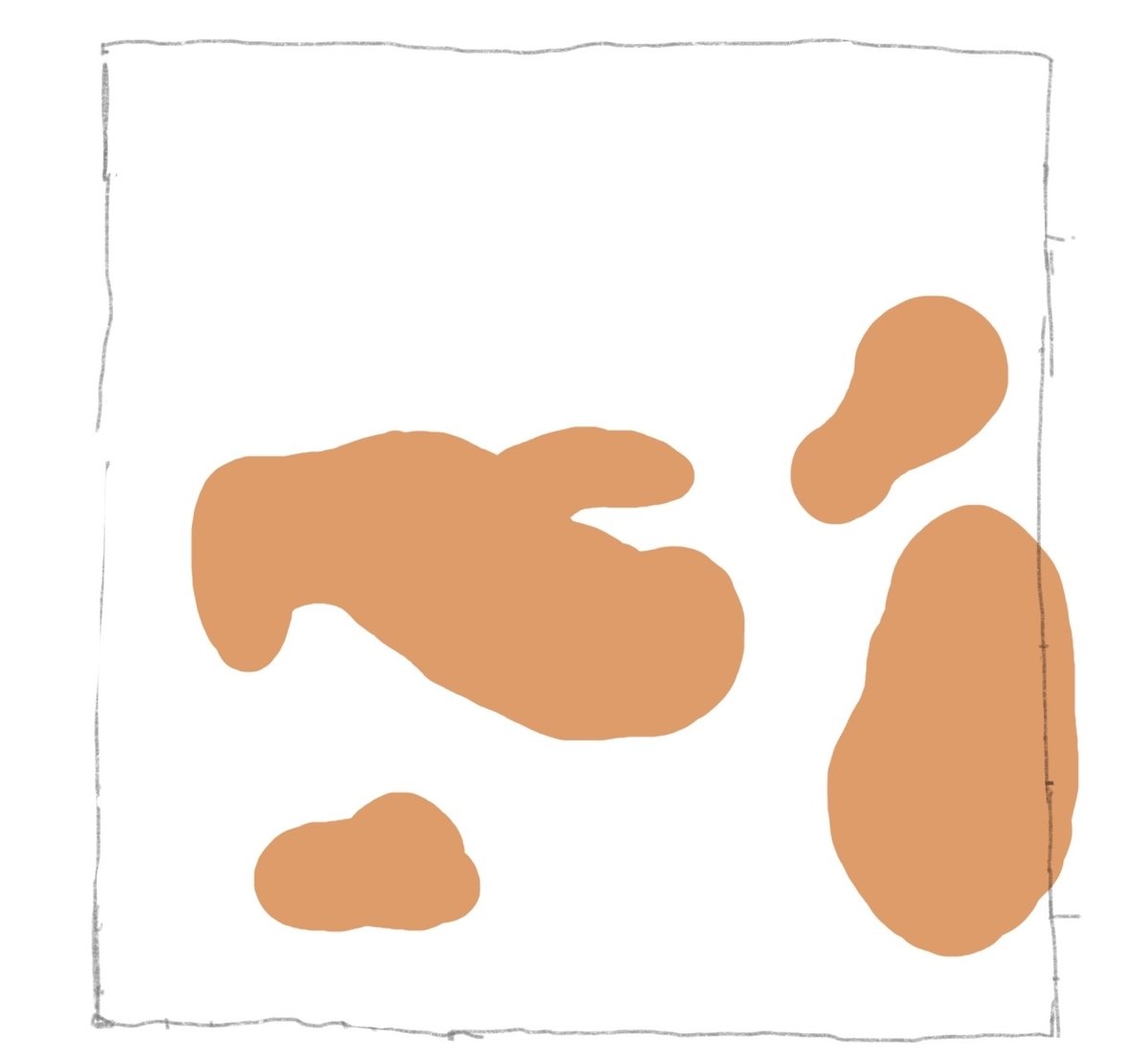
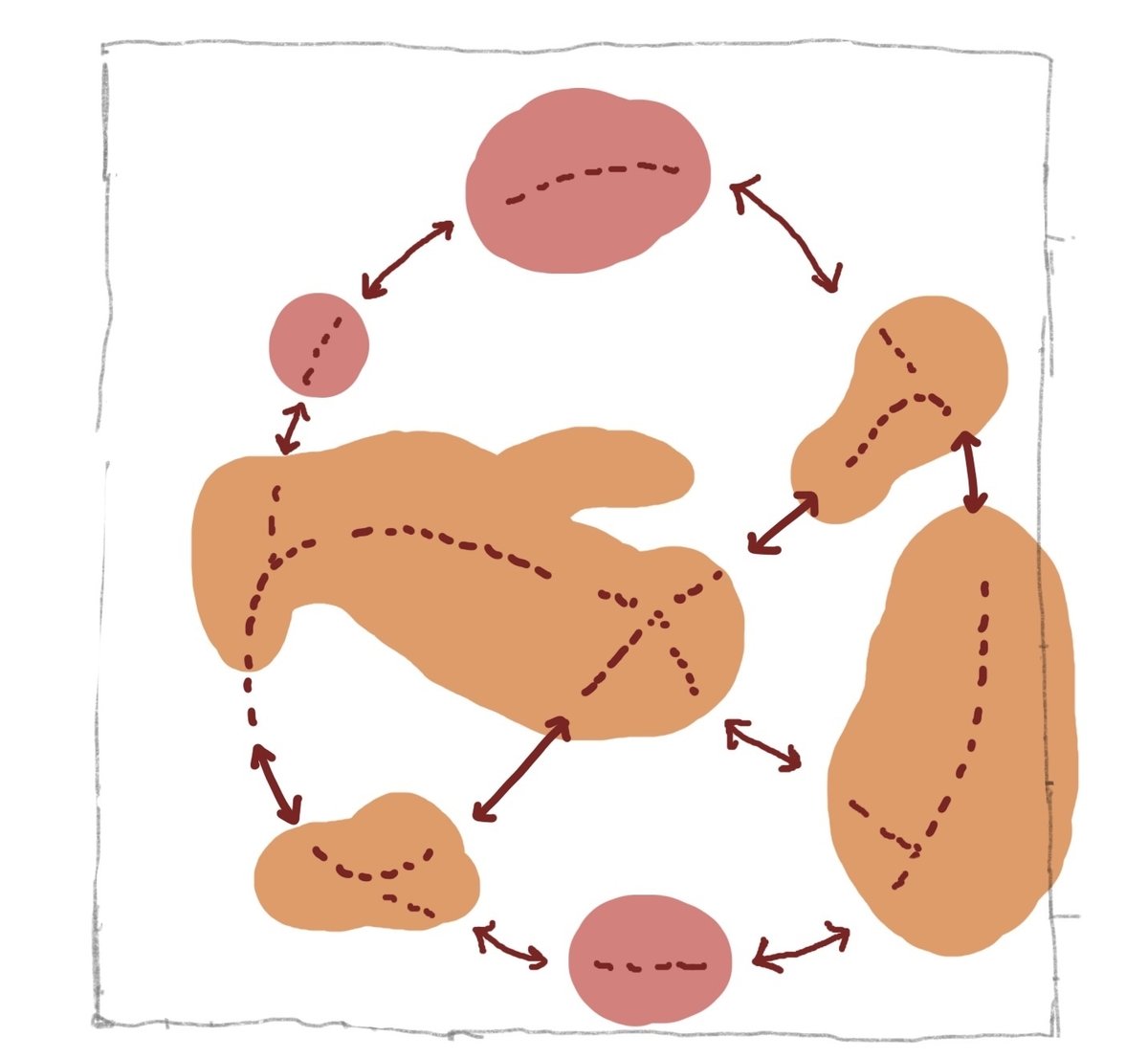
オレンジのゾーンが、鑑賞者の目がいきそうなゾーンです。視線はこのゾーンを行ったり来たりするはずです。では、もう少し踏み込んで、視線が実際にどんなルートを通るかを考えてみます。線がない状態の下の絵を見た時、視線はどう動くでしょうか。数秒見つめ続けて、視線が通ったルートを確認してみてください。

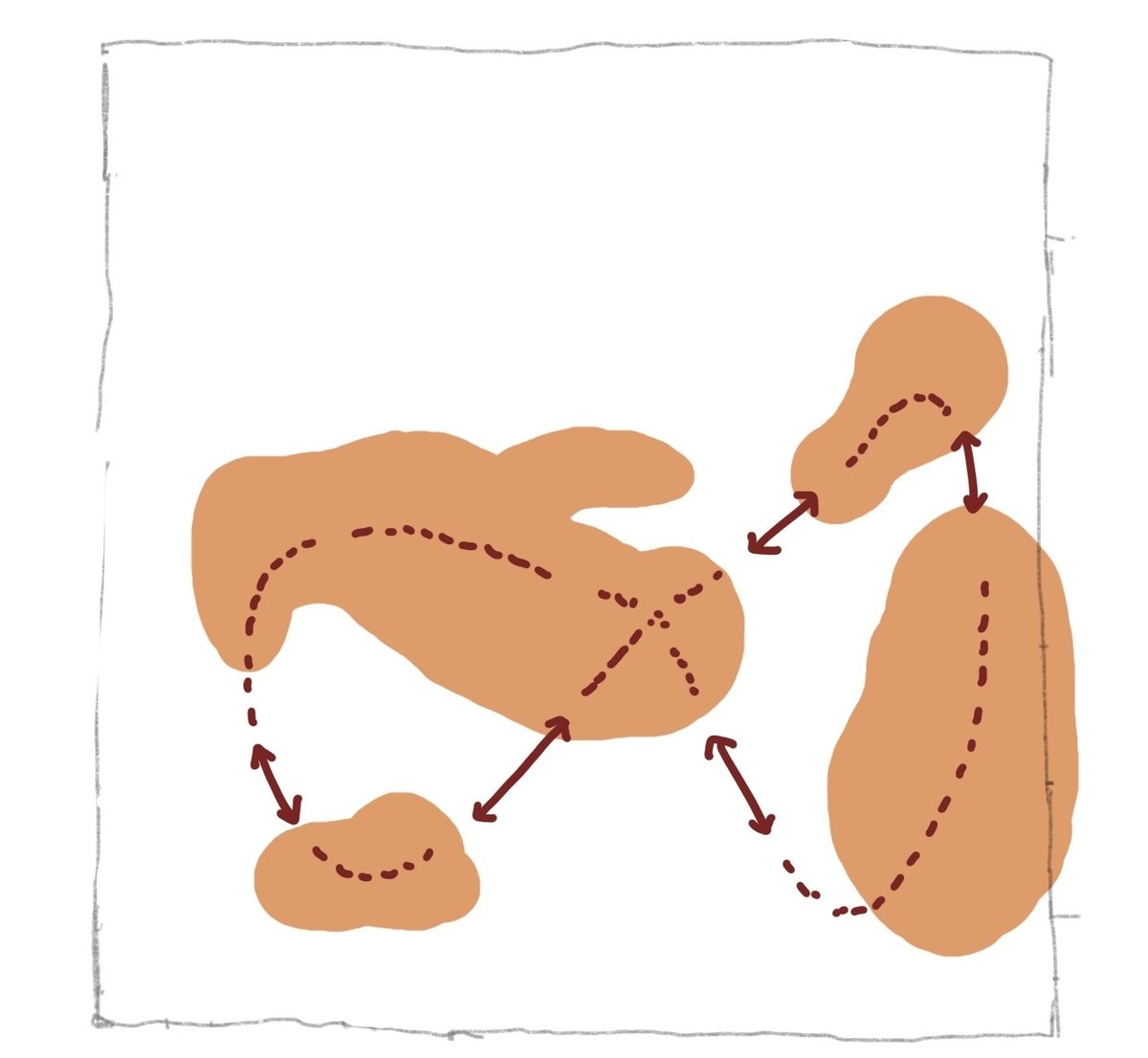
僕の場合は、下のようなルートを通りました。

個人差はあると思いますが、結構誰しもが似たようなルートになるのではと思っています。というのも、視線があるゾーンから次のゾーンに移動する際、比較的近いゾーンを選ぶのが自然だからです。なので、

こういう遠いゾーン同士を行き来するルートは発生しづらいと考えます。
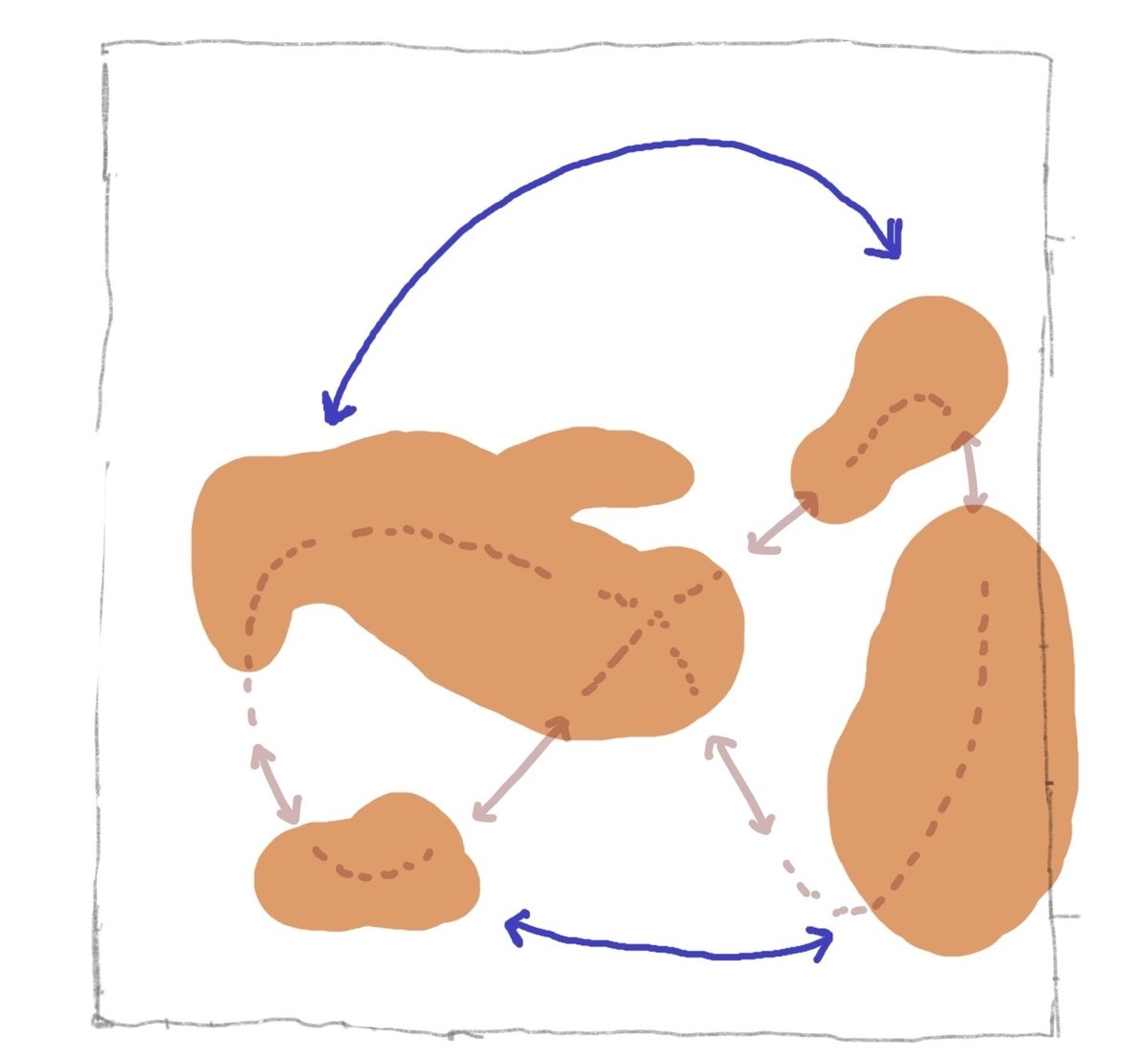
しかし、もしこのルートも「通らせる」ことができたら、よりすみずみまで絵を見てもらえるのではないでしょうか。
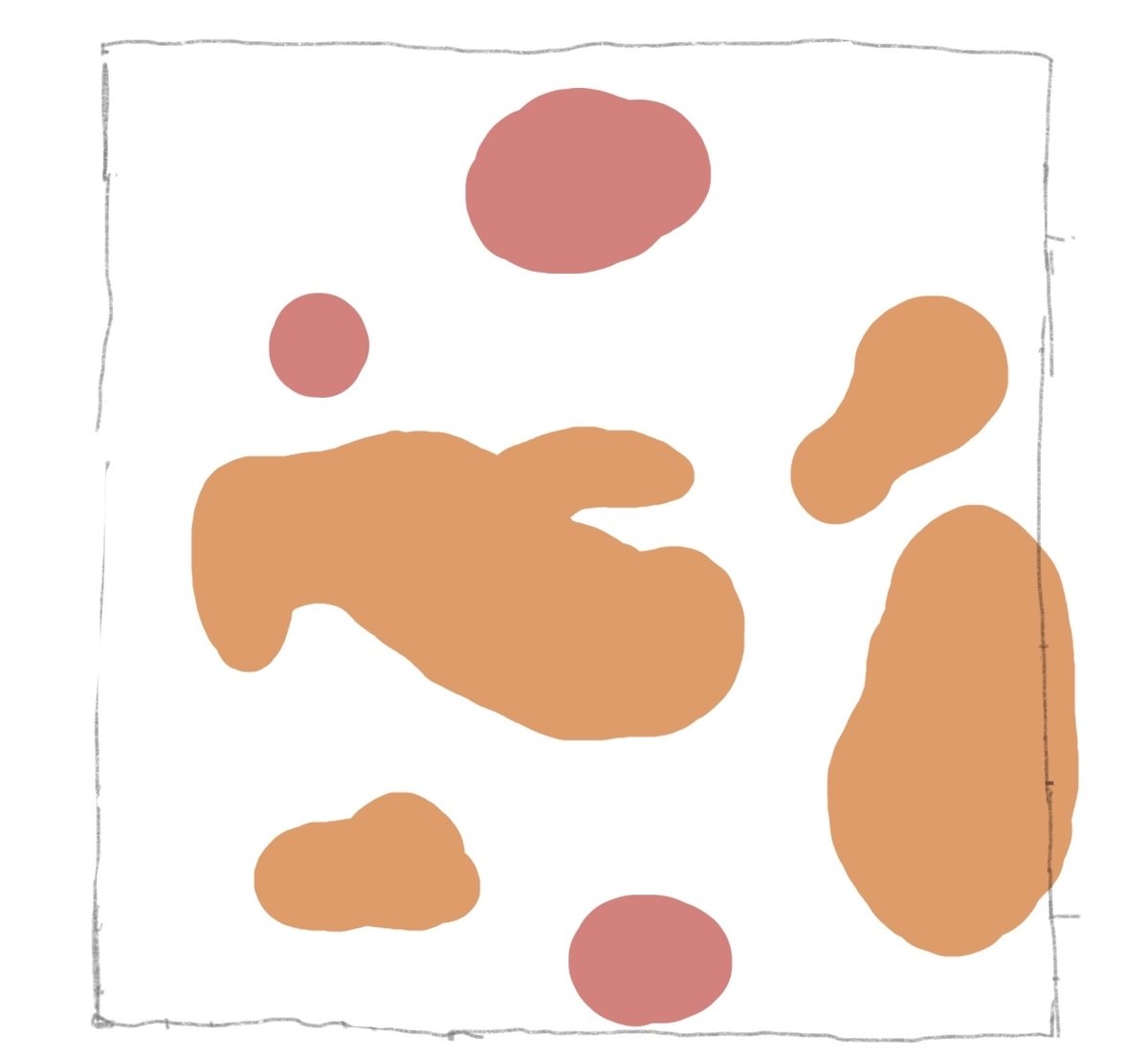
その可能性を上げる方法は主に2つあります。ひとつ目は「ルート上にモチーフを足す」方法です。遠いゾーン同士の間に、新たに目を引くゾーンを加えることで、そこを通るルートが発生します。

ピンクゾーンの追加によって、

そこを通るルートが生まれます。
もうひとつは、「線状のモチーフで繋ぐ」方法です。ここでいう線状のモチーフとは、パイプや木の幹など細長い形状の物体、もしくは電線や何かの輪郭線など、文字通り線そのもののことです。線状のモチーフは、それ自体が目を引くモチーフではなくても、視線が移動するルートになりえます。
今回はこの「線状のモチーフで繋ぐ」方法で、新たな視線のルートを作りました。もう一度ラフを見ていただくと、


水色:線状のモチーフ
木の葉っぱの輪郭線(左上)、ひさし(右上)、入り口の前の石段(下)はどれも線状のモチーフです。それぞれが、目を引くゾーン同士をなんとなく繋いでいて、新しい視線の通り道が生まれています。左端にある細い幹も、犬と室内を繋ぐ視線のルートを強調しています。
ルートが増えることによって、鑑賞者の視線は「こっちを通ってみよう」「今度はあっちを通ってみよう」と絵の中をより複雑に移動することになり、結果的により長く絵の中に留まってくれるのではないかと考えています。
③線画を描く(疎と密)
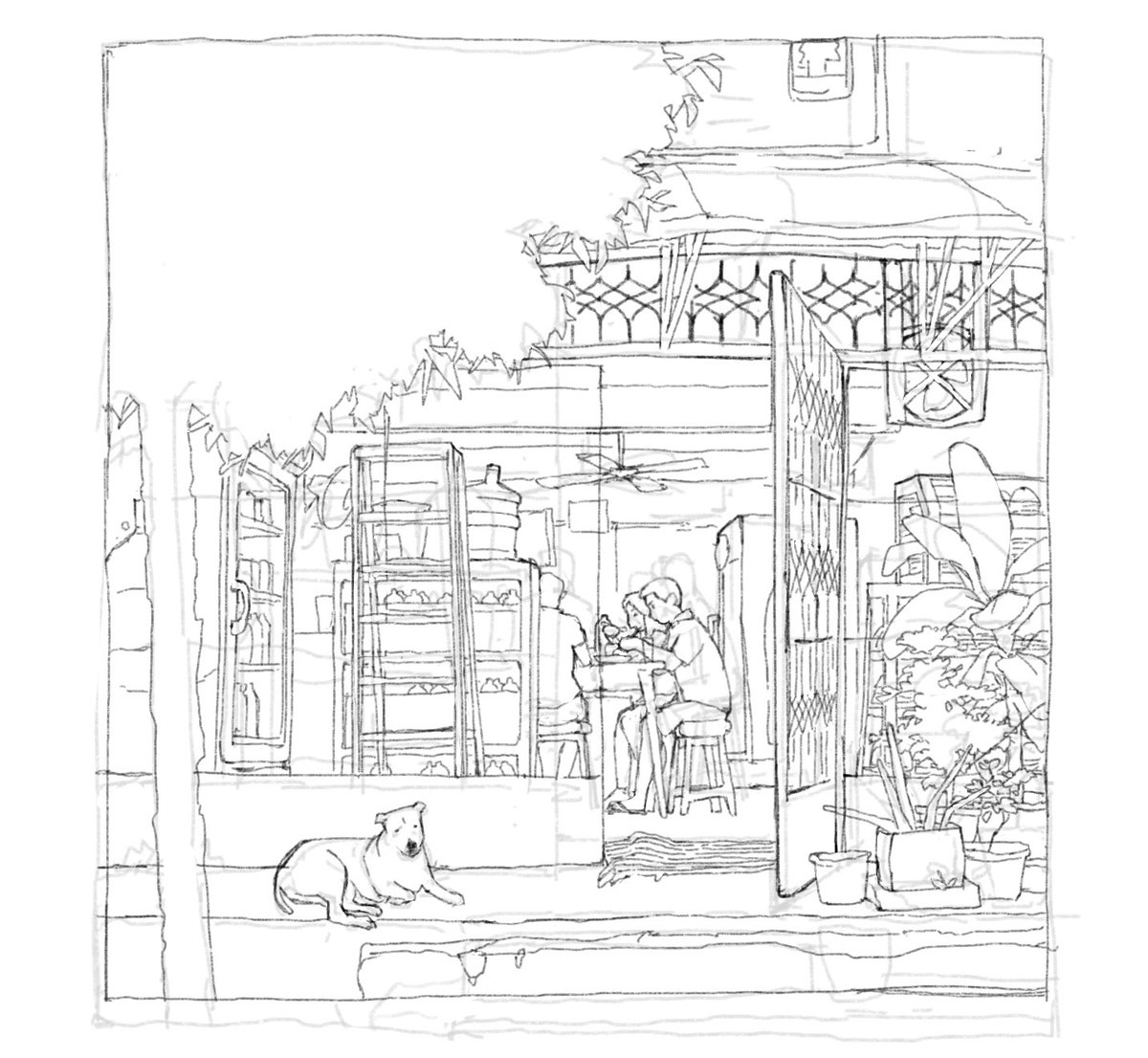
配置をもとに線画を描きます。
線画を描く時は、まんべんなく全体に描き込みを加えるのではなく、目を引くモチーフ(先ほどのオレンジのゾーン)に多めに描き込み、それ以外の場所にはあまり描き込みません。そうすることで、絵に疎と密のメリハリが生まれます。

例えば右下の植木鉢は「目を引くモチーフ」なので、鑑賞者がこのゾーンを見て満足できるよう、様々な形や大きさの葉っぱを組み合わせ、情報をぎゅっと詰め込みます。それに対して左上の木の葉っぱの塊は特に見てほしいわけではないので、情報を全く足さずに、大きな余白を残すことにしました。
ただ葉っぱの輪郭線は、線状のモチーフとして視線を誘導する役割があるので、ギザギザの形を強調して目が行くようにしています。
他にも、左下の犬を見たあと、視線がそのまま石段の方に移るよう、石段に欠けた部分を追加しました。
④明暗と色
色を置く前に大まかな明暗を決めます。今回は、最初に資料写真を見た時から、Kurt Solmssenという方のこの絵(上から2つ目)のことが頭に浮かんでいました。ずっとこの光の描き方がいいなと思っていたので、今回の絵で試してみます。

シンプルに外を明るく、室内を暗くし、壁の格子は上の方だけ影の中に入れます。普段はもう少し細かく明暗を詰めるのですが、今回は既に光が感じられる明暗になっているので、このまま色を載せていきます。

途中の画像が一枚しか残っていなかったので、この時の詳細な思考は説明できないのですが、基本的には光を黄色、影を紫のイメージで塗り、そのバランスを保ったまま全体的にカラフルにしていった感じです。

ある程度色が置けたら、一度線画レイヤーを非表示にします。

こうすることで、人や犬などモチーフが意味を持たなくなり、全体を色の平面構成として見ることができます。薄目で全体をぼんやりと見て、色のハーモニーが感じられたらOKです。
あとは時間をかけて少しずつ描き込んでいき、完成です。今回は視線誘導がテーマなので、描き込みの工程については省略します。

最後までお読みいただきありがとうございました。少しでも参考になりましたら幸いです!
もしよければ最後に、上の完成絵をしばらく見つめて、自分の視線がどこを通るのかを感じてみてください。
この記事が気に入ったらサポートをしてみませんか?
