
Notionで作るトレードノート(カレンダービュー)
こんばんは、rakkosanです。
Notionでトレードノートを作るべく模索中です。
前回は全体像をざっくり紹介しましたが、今回はカレンダー上にトレード記録を表示する方法を紹介します。
【前回記事】
カレンダービュー
Notionで作成したデータベースは色々な形で表示することができます。
【Notionのビューの種類】
・テーブル
・ボード
・タイムライン
・カレンダー
・リスト
・ギャラリー
この中でトレードノートに使えそうなのはテーブルとカレンダーです。
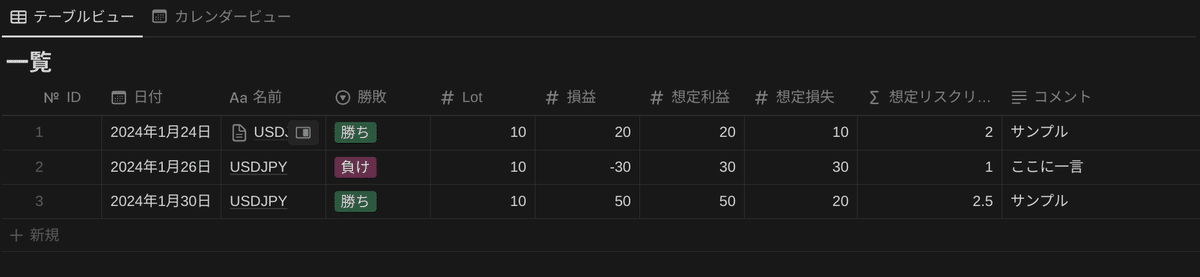
【テーブルビュー】

テーブルビューはデータベースの基本の表示です。
よくある表示方法ですが、日付の情報を持たせるとカレンダー上に表示することができます。
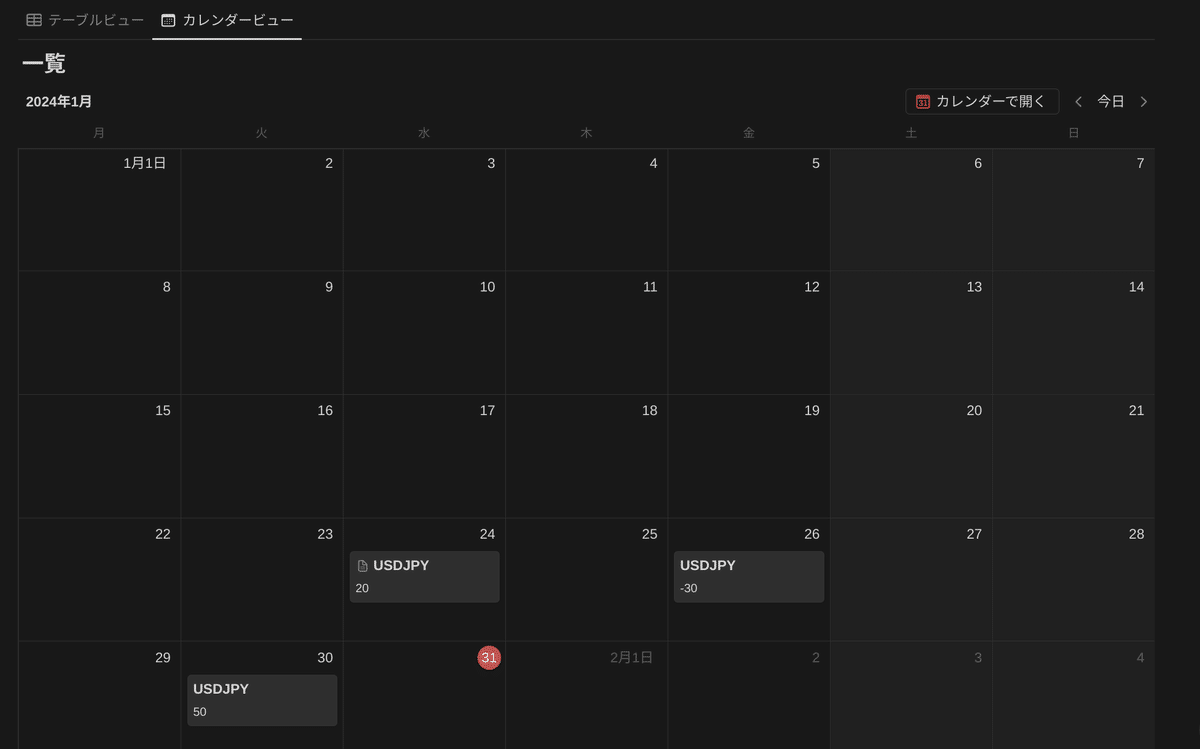
【カレンダービュー】

先程のテーブルをカレンダービューにしました。
画像では通貨ペア名と損益を表示しています。
カレンダー上に表示されると何時どんなトレードをしたか分かりやすくなります。
ある程度形になったらNotionの使い方を含めて記事にまとめたいと思います。
スキ・フォロー・コメントをいただけると励みになります。
記事を気に入っていただけたら是非お願いしますm(_ _)m
本記事はAmazonアソシエイトプログラムに参加しています。
いいなと思ったら応援しよう!

