
thirdwebで独自コントラクト作成から販売まで
thirdwebは、コード不要で独自コントラクトを誰でも簡単に無料で作れるサービスです。サンフランシスコベースの会社で、$5 Millionもの資金を調達した超有望なWEB3のスタートアップです。
この記事を読むとできること
thirdwebのダッシュボードを使って独自コントラクト(ERC721)を作成し、WEB3.0対応のNFT ミントサイトを構築し自分NFTミント販売ができるようになります。
準備するもの
1. メタマスク
2. 販売素材データ(JPG, PNG, GIF, MP3, MP4, PDF)
3. thirdweb dashboard
4. Minting dApp(Webテンプレート販売サイト)
作れる人
メタマスクをコンピュータまたはスマホのアプリに設定していること
ポリゴン、イーサリアムを保有していること。(ガス代で必要になります)
小学生からお年寄りまで誰でも簡単に作れます。
NFTコレクション販売までの流れ
販売素材データの準備
↓
独自コントラクトの作成 (ERC721)
↓
ミントサイトの構築(WEB3.0)
↓
販売開始
作成するコレクション
ERC721
NFT Drop コントラクト
イーサリアム(ポリゴンでも手順は同様です)
動画解説
1. 準備編
まずは素材の作成から取り掛かります。
作れるフォーマットは、JPG, PNG, GIF,MP3, MP4, PDFなど様々なフォーマットで作ることができます。絵、写真、音楽、動画でも書類でも構いません。
絵を描いてiPhoneで写真を撮る。これでもデジタル化になりますので、難しい作業が苦手であれば写真という手もあります。どのような媒体でも問題ありませんが、見栄えを考えて1500x1500くらいの正方形が理想です。
枚数も自由に決めて構いませんが、100枚以内のコレクションだと扱いやすいと思います。(10,000枚の大きなコレクションも手順は同様です。)
1.1 作成ソフト

超初心者であれば、CANVA(キャンバ)というサイトがおすすめです。とっても簡単で使いやすいのと、画像の共有もできるのでお友達やご家族と一緒に作成なんてこともできちゃいます。
ちょっと挑戦!ということであれば、ibisPaint というものがおすすめです。これはレイヤーが使えるものなので重ね合わせて作るジェネレティブアートの素材も作れます。

本格的にジェネレティブアートを作りたい!ということであれば迷わずPhotoshop, Illustratorをお勧めします。
ジェネレティブアートの作り方についてはこちらからhttps://note.com/rainbowhonu/n/nbfadaf735b6f

画像が揃ったら1つのフォルダーにまとめておきましょう。ファイル名に連番の数字を振っておくとわかりやすいです。
1.2 GAS代を計算
ガス代は、ブロックチェーンに書き込むときにかかる費用となりガス代は4種類からなっています。NFT作成までにかかるガス代は3種類です。ガス代の確認方法は、
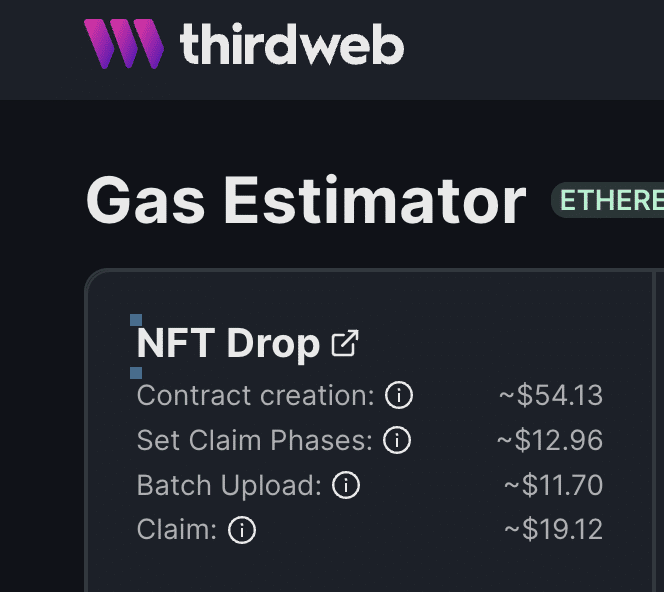
thirdwebのダッシュボードからガソリンスタンドのアイコンをクリックすることでリアルタイムでかかるガス代を見ることができます。

1. Contract creation: コントラクト作成時
2. Batch Upload: 出品作品をコンテナに入れる時
3. Set Claim Phases: ミント開始時期を設定する時
4. Claim: Mint 購入してもらうときに発生するガス代。(購入者負担)
出品者にかかる費用は、1-3の費用です。4は、購入者が負担するガス代になります。thirdwebでは以下のようにリアルタイムでおおよそいくらかかるか見ることができるので事前にNFTを作成する前に確認できます。
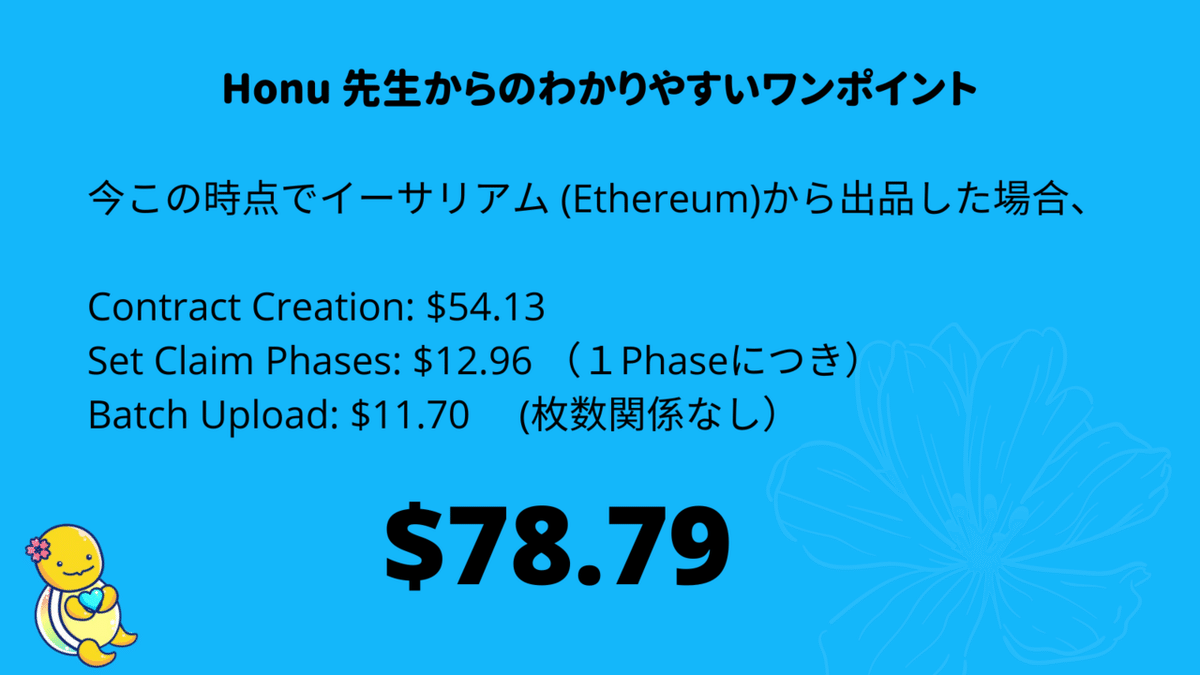
出品者:$54.13 + $12.96 + $11.70 =$78.79
購入者:$19.12/ミントガス代 + NFT価格

これが、上の時点でEthereum で NFTコレクションを作る際にかかる出品者側の費用です。(リアルタイムで費用が変わるのでその時のものを例に挙げて説明しています。)
1.3 発行枚数について
発行枚数で比較的多いのは、10,000枚程度の大きなコレクションです。thirdwebでは、素材のデータをIPFSに書き込むのも無料で行ってくれます。ファイルのアップロードの方法は、1枚ずつというのと一括という2つの方法を選択できます。ガス代の手数料が1枚出しても10,000枚出しても処理が1回なのでかかるGAS代は同じになります。
ポリゴンで作成する場合は、GAS代の表示はありませんがイーサリアムよりはるかに手数料が低く作成することができます。
2. スマートコントラクトの作成
それでは、早速thirdwebから独自コントラクトを発行してゆきます。thridwebで発行できるコントラクトはいくつかありますが、ここではNFT Drop (ERC721)のコントラクトを使って説明します。
thirdwebでは、2022年中は完全無料でサービスを提供するとディスコードでも公言しています。プラットフォーム費用もかからないコントラクトになっているので2022年のうちにコントラクトを作成すればこのコントラクトでずっと運用することができます。
メタマスクウォレットに接続し、thirdwebのダッシュボードからDeploy new contract (青いボタン)をクリックします

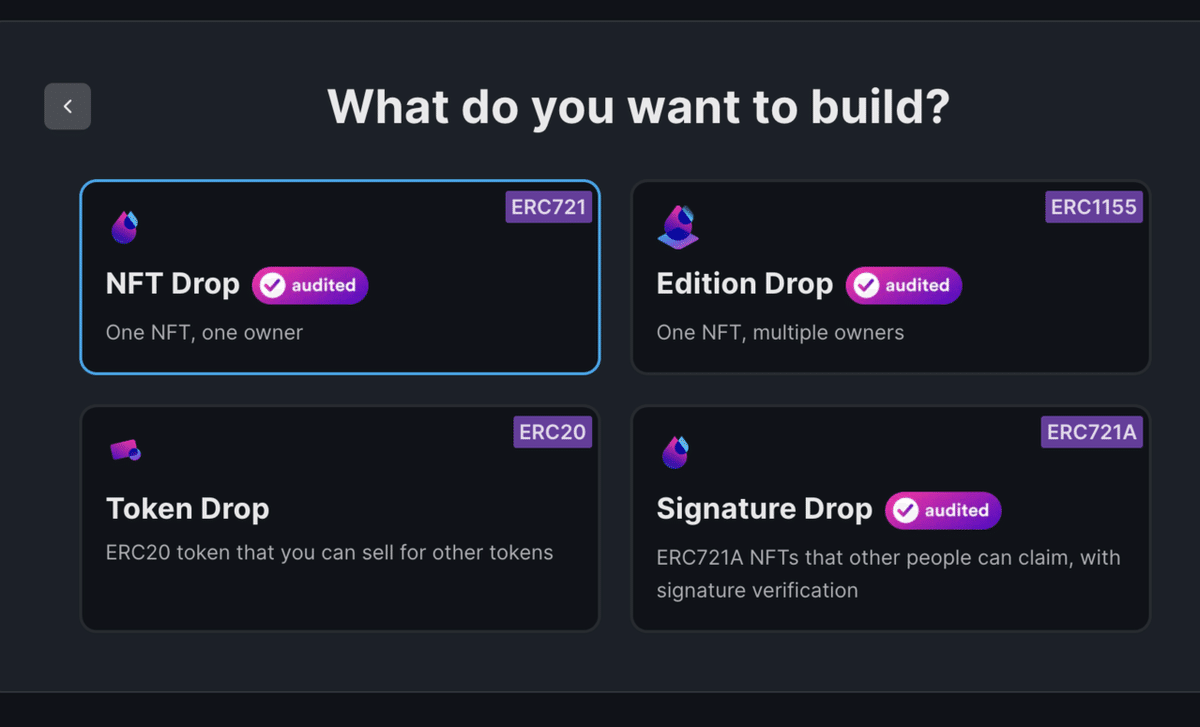
Pre-build contractsを選択します。

Release a dropを選択します。

NFT Dropを選択します。

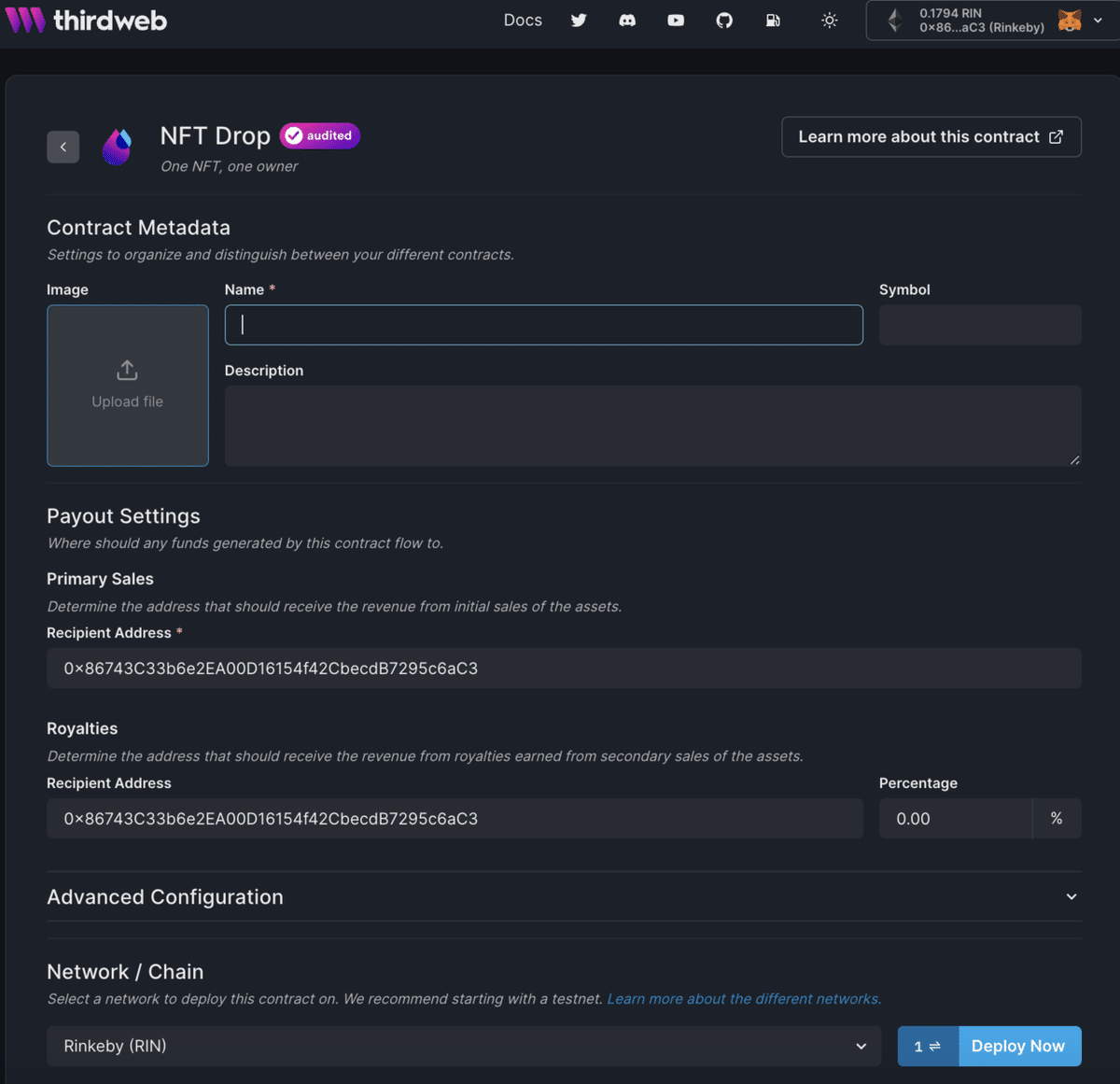
Metadataを入力してゆきます。

2.1 Contract Metadataの作成
Metadataの作成をしてゆきます。
Name: コレクションの名前
Description:コレクションの詳細
Symbol: 英文字3文字-6文字程度で選びます。
をそれぞれ入力します。
Payout Settingの項目では、収益が送られる財布のアドレスを指定します。
Primary Sales: 初回に売れた時のTokenが送られるウォレットアドレスを入力します。(ここに何も入れないと入金されません。)
Royalties: 2回目以降売れた時に還元される%を入力し入金先のウォレットアドレスも入力します。
Advanced Configurationは、そのままで結構です。
Network/Chain: 発行したいチェーンを選択します。
最後に青いボタンでDeploy Nowをクリックします。
ここでまず、1番目のContract CreationのGas代($54.13)がかかります。(かかるのはETHですがわかりやすいようにドルにして話します。また、価格は上の作業を行った時点での価格なので今の時点とは違います。)

これで独自コントラクトのアドレスが既成されます。タイトルの下にある0xから始まっている数字がコントラクトアドレスと呼ばれるものになります。
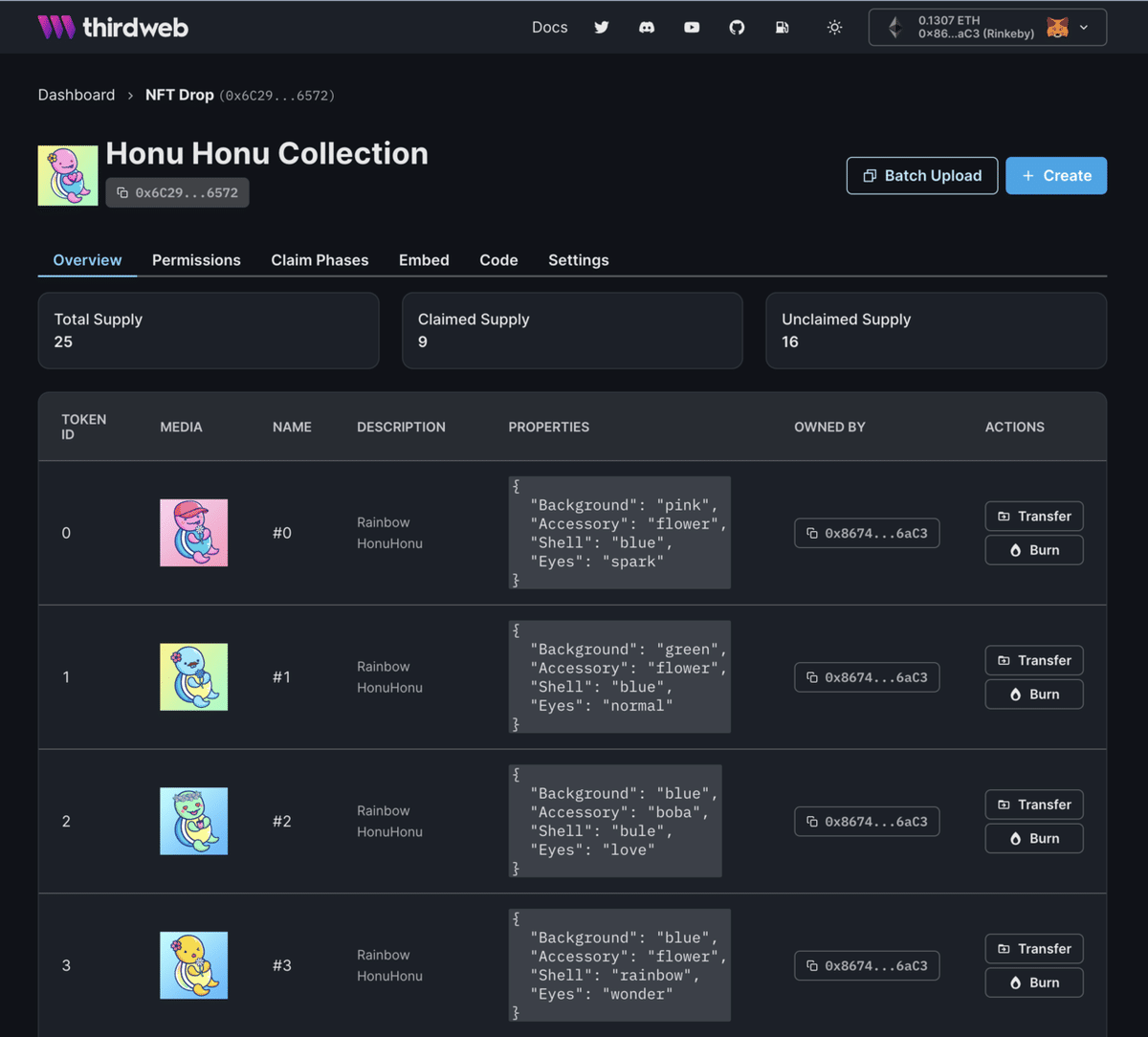
2.2 素材の追加
コントラクトアドレスがつくれたら、次に素材をアップロードしてゆきます。Batch UploadとCreateの2つのボタンがあります。Createは1枚ずつアップロード。Batch Uploadは、複数枚同時アップロード。という意味です。
どちらも1回のガス代(Batch Uploadのガス代($11.70) )がかかります。中身は1枚でも10,000枚でも変わりませんが、枚数が多い場合で失敗した場合は、ガス代が再度かかりますので注意しましょう。(失敗することもまれにあります。)
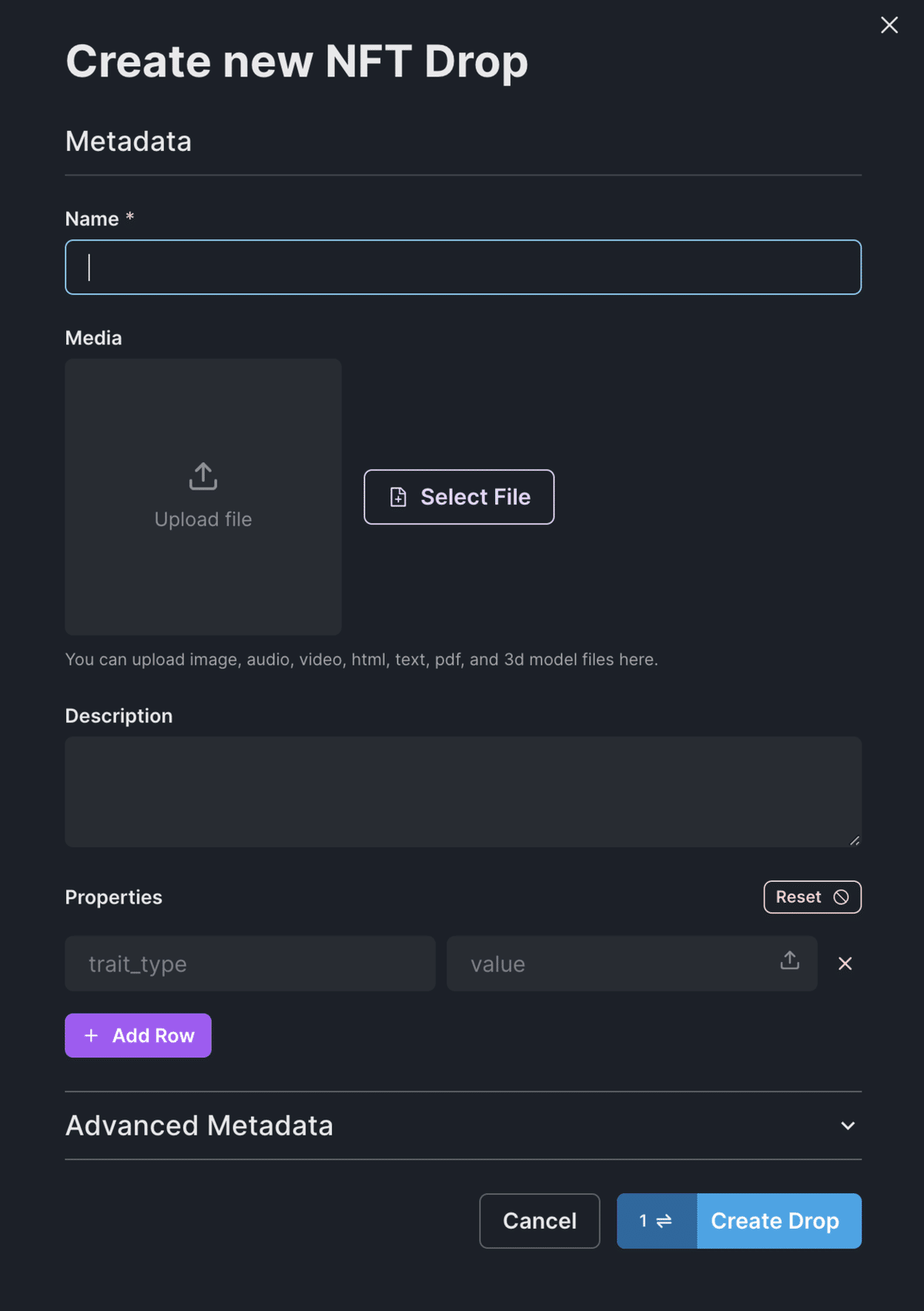
1枚ずつ出す場合は、それぞれの作品名を明記し素材を追加します。

Properties のところは、その作品のレア度を調整することができます。Create Drop をクリックすると1枚目のNFTの発行が完了します。
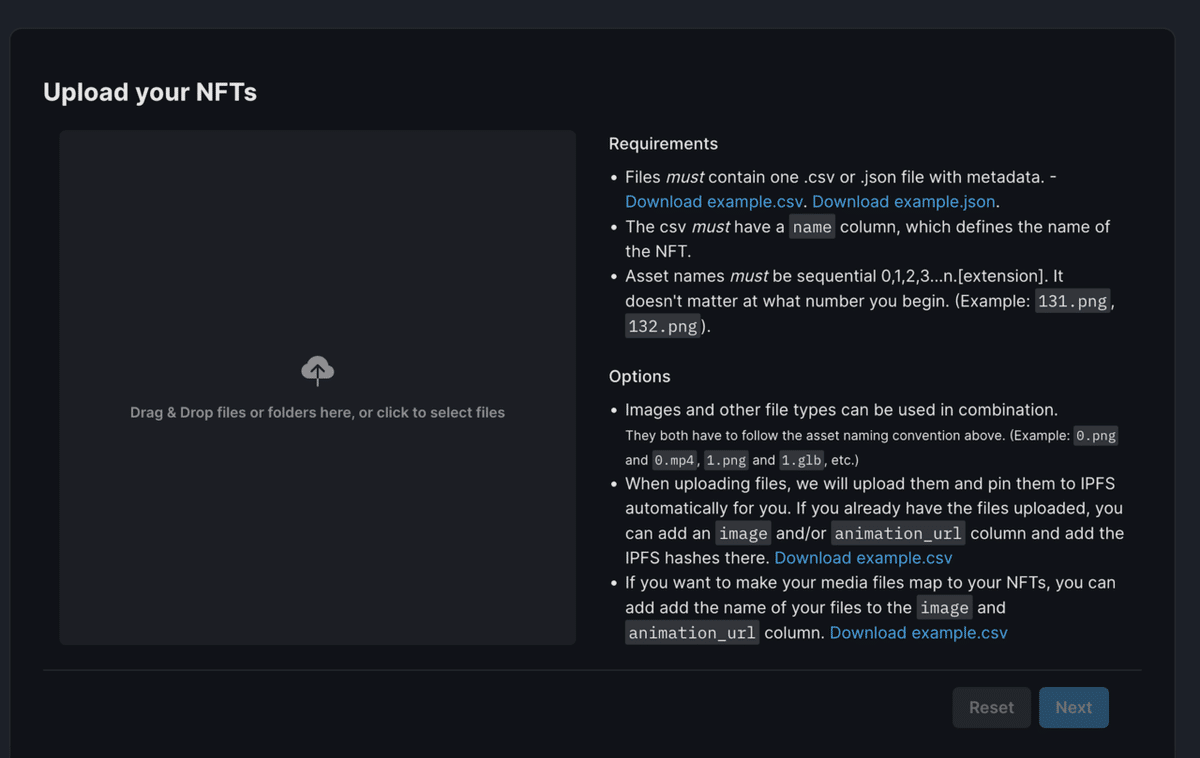
複数枚一度に追加したいという場合は、Batch upload から行います。エクセルシートを作成し、画像と同じフォルダーにいれてフォルダーごとドラッグドロップでいれることで一括登録できます。

Batch Upload の場合は、エクセルシートが必要になります。以下サンプルを置いておきますのでダウンロードしてご利用ください。(NFT Drop用 Batch Upload エクセルファイル)
リビール(Reveal)オプション
次に、NFT発行方法を選択します。発行方法は2つあります。
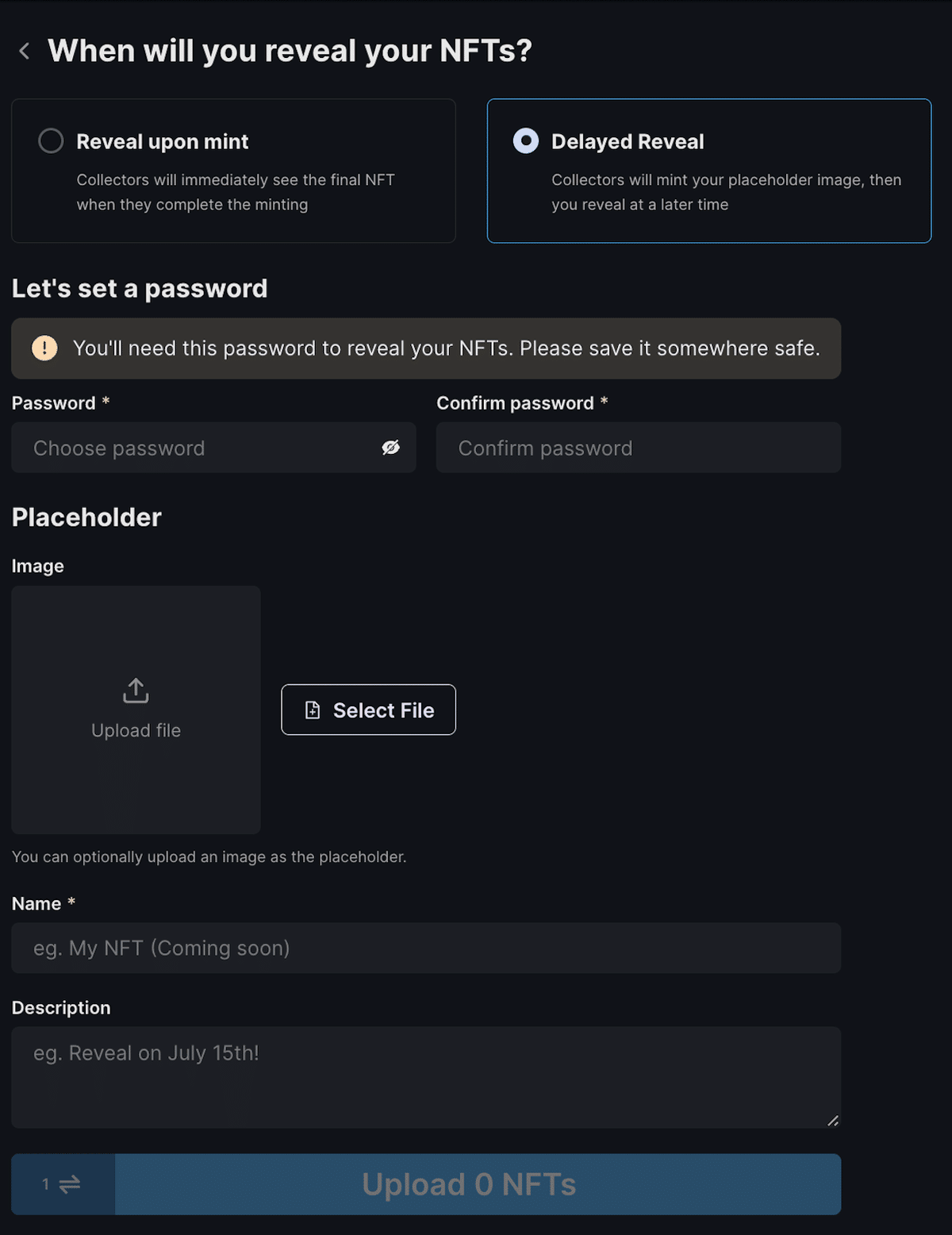
Reveal upon mint (Mint後すぐに画像が見れるタイプ)
Delayed Reveal (Mint後は隠しファイルが表示され後で一斉に公開するタイプ)どちらかを選択します。

Reveal upon mint(すぐ公開)の場合はこれでNFTの画像をアップロードできます。アップロード中は画面は閉じないように。さらに回線は安定した状態で行ってください。(アップロードには多少時間がかかります。)
リビール公開設定手順
Delayed Revieal を選択した場合は、パスワードの設定が必要です。このパスワードを打ち込むことで一斉に公開できるようになります。また、Mint直後に出る画像も登録しておく必要があります。? のような共通なファイルで公開日まで表示される画像になります。

Uploadボタンをおしてファイルをアップロードします。ここでガス代2回目がかかります。

アップロードが完了しました。
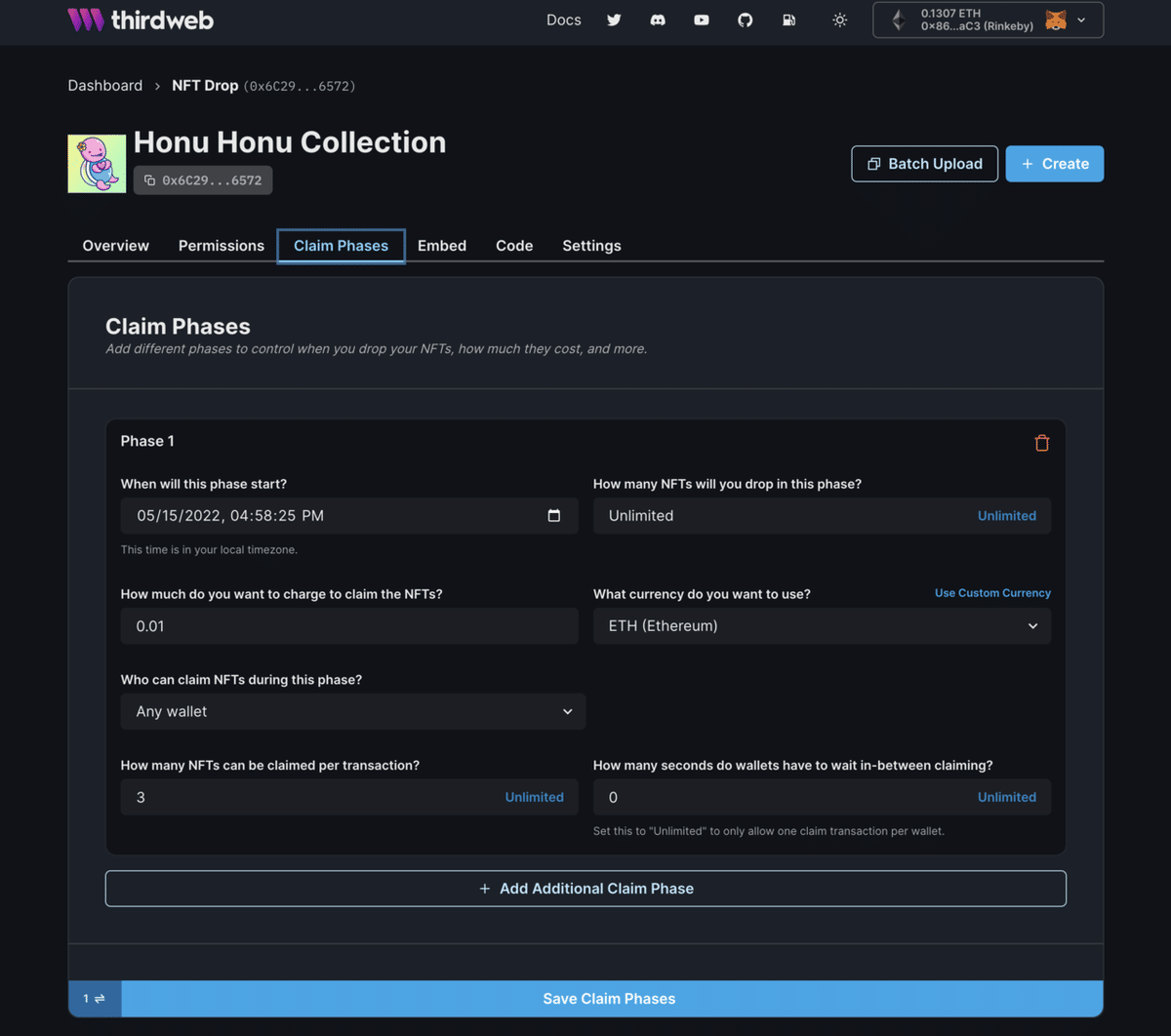
2.3 Claim Phases(販売開始日を設定)
素材の登録が完了したら、Claim Phases のところから販売日を設定します。特に指定しない場合は、初期値の設定で大丈夫です。

How many NFTs will you drop in this phase?
(UnlimitedでOK)
How much do you want to charge to claim the NFTs?
(いくらでミントさせるのかを設定します。)
Who can claim NFTs during this phase?
(誰にMintさせたいか? Any WalletでOK)
How many NFTs can be claimed per transaction?
(1回に何枚まで同時に購入を許可するか?3枚くらいが良いと思います。)
Save claim phases を押して完了。
これが最後のGas代です。 Set Claim Phases のGas代($12.96 これを作成時の時のレート)がかかります。Phaseの変更をしたいときにもその度にGas代はかかりますので間違いがないよう慎重に行いましょう。青いボタンの横に数字がついていいますがそれを押すときにはGas代が発生します。数字が1とあれば1回しかかからない。2とあれば2回のトランスアクションがあるという意味になります。
Gas代は、Phase 1につきかかります。Phaseを複数作成する場合は、Set Claim Phases Gas Fee X Phaseの回数 ということになります。
これで、独自コントラクトの作成が完了しました。

この一連の作業で、独自コントラクトアドレスが作られたことになります。次にこのアドレスを使ってWEBサイトからミント販売専用サイトを作成してゆきます。
3. WEB3.0 ミントサイトを作成
作成した独自コントラクトをLazy Mint機能を使ってWebサイトからミントするためのWEBサイトを作成してゆきます。
🌈Honu先生チームがコピペでできるMinting dApp販売中!🌈
thirdwebのスマートコントラクトアドレスを貼り付けるだけで簡単にWEB3.0の販売Webサイトが作れるテンプレットの利用ができます。
ご利用はこちらから購入できます。(NFT Drop用を利用)
Honu先生チームのエンジニアがサポートしています。安心してご利用ください。コピペだけで WEBサイト(マニュアルはこちら)
購入後、設定完了通知から送られてくるリンクは2つ。
1. データ入力用 URL
2. スマートコントラクトとつながるWEB3.0 ミント用dAppのURL
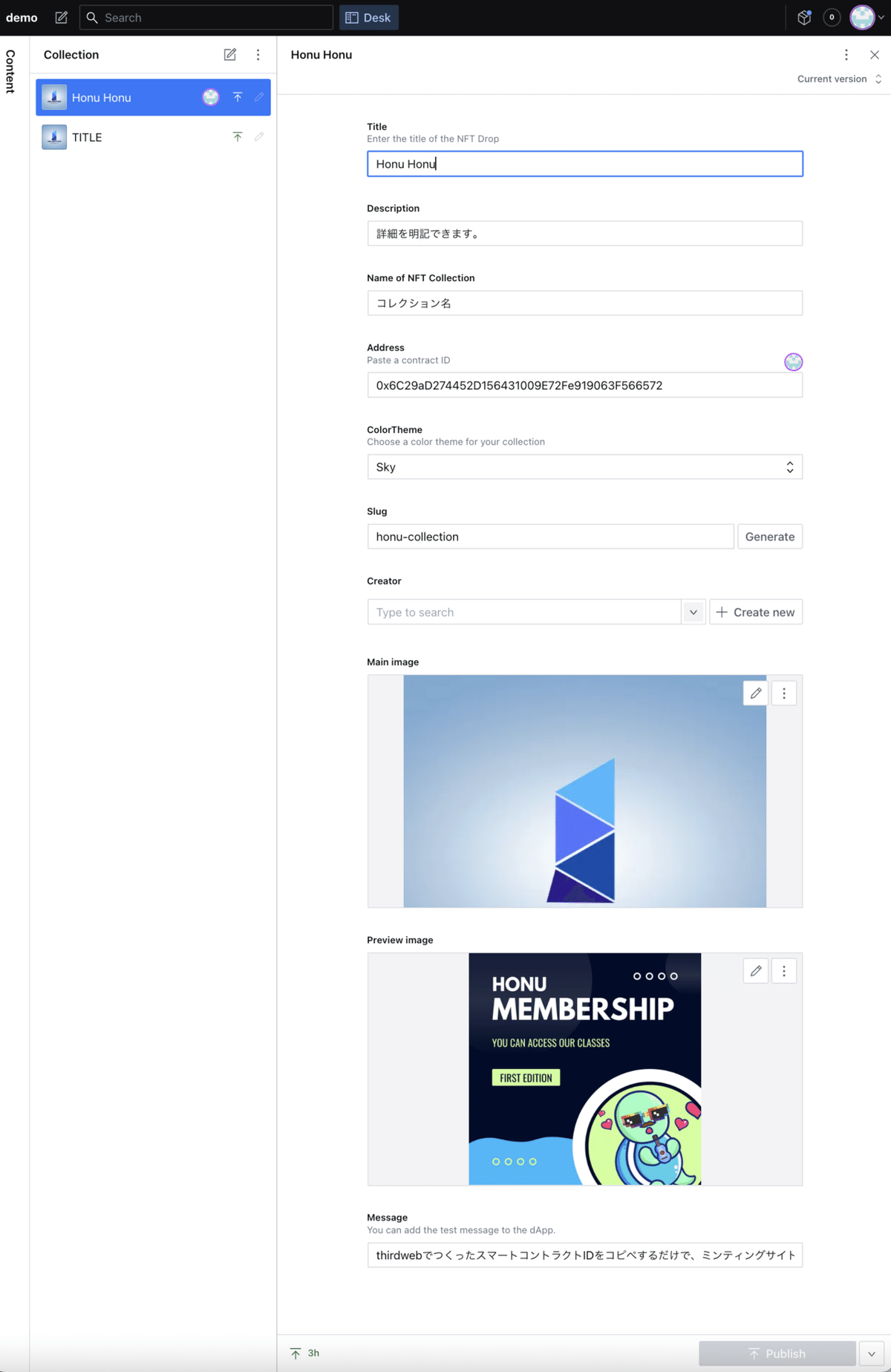
データ入力用の画面を開き必要項目を入力してゆきます。Addressには、先ほど発行したスマートコントラクトアドレスを貼り付けます。

このコントロールパネルでは、ウェブサイトへの書き込みや変更が簡単に行えます。カラーは22色から選べます。右下の Publish をクリックすると独自コントラクトとつながったWEB3.0のミントサイトが作成できます。

3.1 販売開始
これでスマートコントラクトと紐付けできたWEB3.0が出来上がりました。
2つ目のリンクである、スマートコントラクトとつながるWEB3.0 ミント用dAppのURLから確認してみましょう。
このURLをTwitterやブログに貼り付けてMint now! と告知して販売を開始するようになります。
今回の手順で作成した Rainbow Honu Membershipは、こちらからミントできます。今日作ったスマートコントラクトを使って、これから色々実験を展開しますので参加したい人はこのコントラクトのNFTを持っていると今後の実験にてHolderとして参加できますのでご興味があればミントにてご参加ください。

Rainbow Honu NFT コレクションのミントはこらから
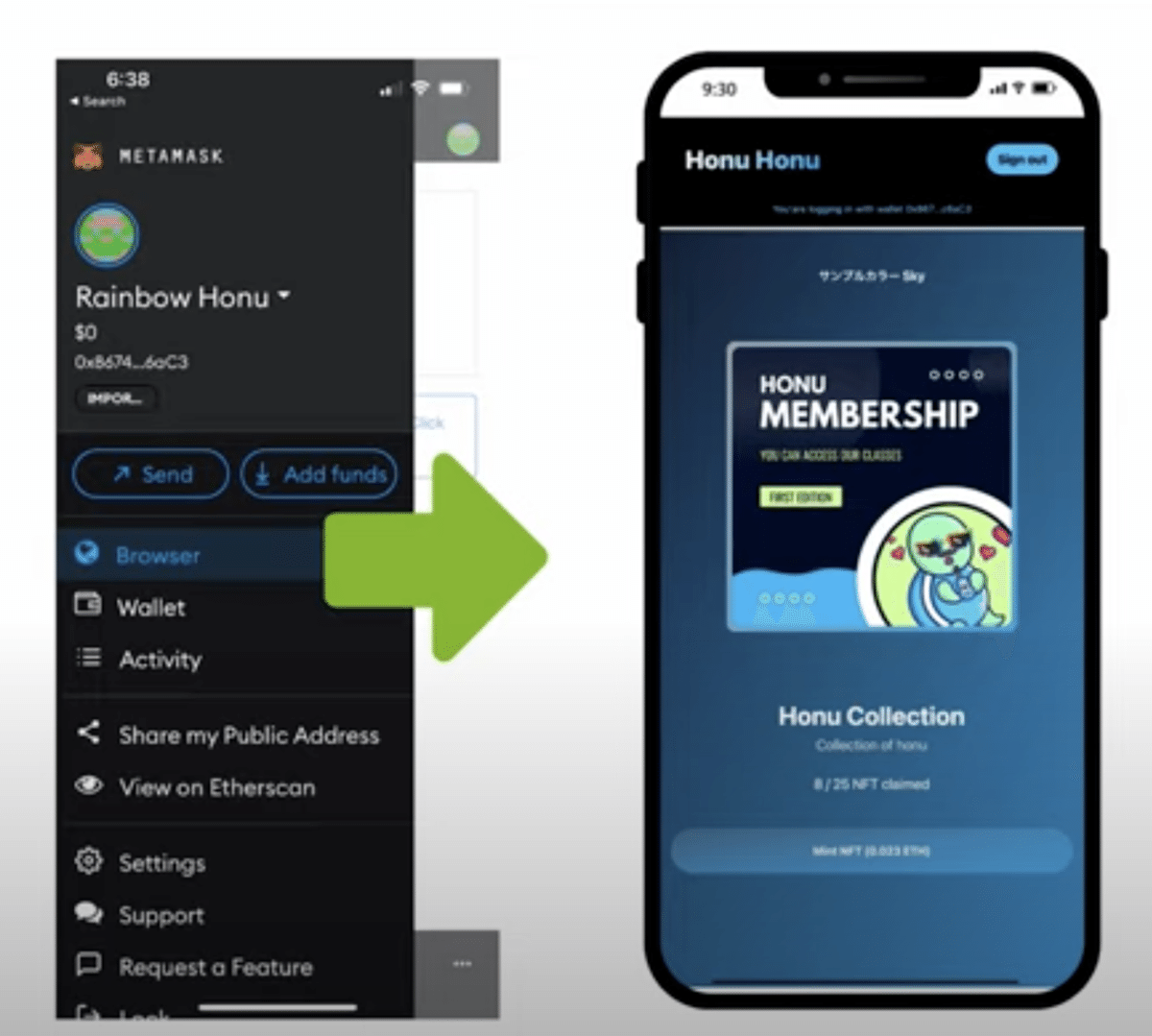
携帯で行う場合は、メタマスクのアプリをダウンロードし Browser からアクセスしてください。通常のクロムやサファリブラウザーでは thirdwebからスマートコントラクトは発行できません。携帯の場合は必ず、メタマスクのブラウザーを利用してください。

お役立ちリソース
Honu先生のNFT講座 (YouTube)
コピペでNFTミント販売サイト(thirdwebのコントラクト対応)
Rainbow Honu ETH コレクション (thirdweb + コピペdApp使用)
この記事が気に入ったらサポートをしてみませんか?
