『レモンドロップ』映像化のメイキングと解説(3/3)
二回分のつもりでしたが、三回目を追加することにしました。前回のはこちら。
今回は更に深く、「なるべく絵の数を増やさずに見た目を向上させるためにした工夫」について解説してみようと思います。
省力化を演出に見せる
アニメーションを描くのが大変なのは、第一にとにかく枚数が多いことに因ります。一般的な商業アニメ作品では、動いているところでは一般に2コマ打ち、または3コマ打ちという手法が使われます。
アニメは旧来、フィルムで撮影されていた関係で、フィルム24コマで1秒分として作られていました。これを踏襲して、現在はデジタル環境で制作されていますが、ほとんどの作品は1秒間を24コマとして作られています。
この、1秒間に何コマの絵があるか、という値をフレームレートと呼びます。アニメはフレームレート24、ということです。
2コマ打ち、3コマ打ちというのはこの24コマ全部違う絵にするのではなく、2コマずつ、あるいは3コマずつ同じ絵を続ける、という表現です。おそらく当初は省力化のために考案されたものと思いますが、これが日本のアニメーションの独特のタイム感を生み、表現として昇華されることでいわゆるジャパニメーションの魅力の一部になっていると思います。
だいたい日常シーンでは3コマ打ち、アクションなど早い動きでは2コマ打ち、さらに一部はフルコマ(1コマずつ違う絵)を混ぜたりしてアニメは描かれています。
3コマ打ちであれば1秒間に8枚の絵が必要になります。省力化とはいえそれでも1秒で8枚の絵が必要。今回、絵を描くのはサラさん一人なので、この1秒で8枚というのも多いのです。なるべく絵を増やさずに、一枚一枚の質を維持したい。ただ一方で、それによって寂しい映像になることも避けたい。
そこで工夫をすることにします。
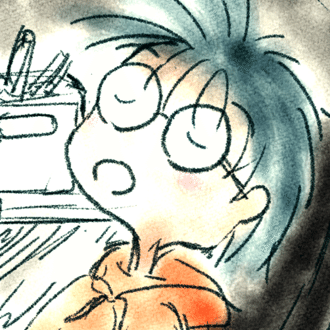
ドロップのカットで手を開く動きを5枚描いてもらった、ということを前回の記事に書きました。ここではその5枚を使って開いた手を握る動きについて解説してみます。
まずは5枚の絵を意図するタイミングで並べます。ここでの「意図」というのは、完全に開いている状態(1枚目)から完全に握っている状態(5枚目)になるまでの時間を決めて、その間に残る3枚の絵を均等に配置する、という意味です。

このようになります。
余談ですがこのドロップの絵は一枚しかないので、手の動きに合わせて少しずつ動かし、指で隠れる部分を削ったりという細工をしてこの動きを実現しています。これは手の絵が5枚とドロップ1枚、合計6枚の絵でできています。
いかがでしょうか。アニメを見慣れた目には、ちょっとカクカクして見えませんか?
これは、実は4コマ打ちになっています。同じ絵が4コマ、つまり6分の1秒ずつ表示されているわけです。こうしてみると、アニメの3コマ打ちというのは限界値であるということがわかりますね。4コマになるとカクカク感が出てしまう。
そこでこのカクカク感を軽減したいわけですが、同じ5枚を3コマ打ちで並べると動き自体が早くなってしまいます。それは避けたい。そこで残像を残しながら動くように細工しました。

これは上のものと同じタイミングですが、それぞれの絵が残像を残しながら切り替わるようになっています。このような手法をアニメ用語では「ストロボ撮影」と呼びます。実際のアニメでは衝撃的なシーンなどでスローモーションになりながらこのストロボ処理を使用し、印象的な絵作りをすることがあります。
このカットは作品のタイトルでもある「レモンドロップ」が唯一登場する部分で(2回出てきますが)、今回の作品にとって印象的なシーンなので、このような手法を採ることで「絵が少ないことをごまかしている」のではなく、「印象的な絵作りを狙ってこうなっている」ように見えるのではないでしょうか。(見えるといいな、と思ってやっています)
比較してみましょう。

カクカク感が軽減されて「最初からそういう演出」のように見えるでしょ? ほーらもう、あなたは術中である(違
ストロボ撮影はキャラクタが催眠術にかけられたりするところでよく使われますね。振り子が残像を残して動いてたりするやつ。だからこの絵を見続けているとあなたもわたしの術中に…。
もしこれがうまくいかなければ、左のカクカク感をよしとするか、あるいはサラさんにあと2枚絵を足してもらう、という方法でなんとかすることになります。選択肢はそれこそ無数にありますが、今回はなるべく作画量を増やさない方向で調整しました。
なぜなら、サラさんにはラストカットに注力してもらいたかったからです。最後の断崖のカットはサラさんの見せ場でもあるので、あれだけはガッツリ時間をかけて描いてほしい。そのためには他の部分はなるべく負担を増やさずに、かつ、なるべく完成形も妥協せずに作ろう、という方針を立てて進めていました。
※とは言いつつ、ラストカットでもこのストロボ撮影は活用しています。ラストカットは動きに緩急があって本来かなり多くの絵を必要とするので、サラさんには複雑な動きをたくさんの絵で描いてもらいましたが、さらにストロボ撮影も活用して仕上げました。
光ったりなんかする
続いては東京タワーのカット。池松さんのメモではこう書いてありました。

Tokyo Tower。Kissシーン。夜景。
夜景。ポイントは夜景だろうと思いました。
これに対してサラさんの描かれた絵はサラさんご自身が「映像チームより愛をこめて(2/3) #金曜トワイライト 」の中で公開されています。

これですね。シルエットになった二人の向こうに東京タワー。
池松さんのリクエストは、「東京タワーがなんかオレンジに光らないかなー」とのこと。
このカットは細かく絵を分解して作り込む必要があったので、サラさんにお願いして、完成した絵の静止画ではなく、描くのに使ったCLIP STUDIO のファイルをそのままもらいました。背景の上に星があり、奥のビル、タワー、手前のビル、人物、と全部分かれた状態で描かれています。それをもらい、必要な素材をそこから書き出して合成していきました。

静止画一枚のカットでも、このように絵を分解して細かく調整すると空気感や立体感を持たせて映像にすることができます。
電車を走らせる
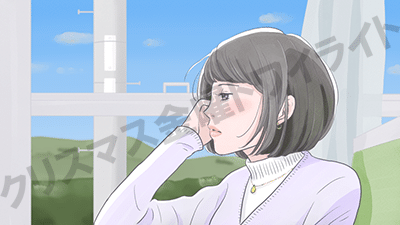
続いて車窓のシーン。

「流れる車窓」と一言書いてあります。流れる。流しましょう。
ここはサラさんに背景を分解して描いてもらう必要がありました。背景を距離別に、一番奥の空、奥の山、手前の家、電柱(架線の足)。これらを、手前のものほど速く流すことで、立体的な奥行き感が出ます。こういう手法をマルチレイヤと呼びます。アニメ用語では密着マルチなどと呼ばれるものです。
余談ですがファミコンがスーパーファミコンに進化したとき、スーパーマリオの背景がマルチレイヤになって奥行き感が出たことに感動したのを覚えています。
これをサラさんに説明したのですが、サラさんはわずかな説明ですぐに意図を汲んでくれました。手前に電柱を流す、という話をしたら「電柱いいですね!」と。電柱は一本だけ描いてもらい、それが繰り返し流れては去っていくようにしました。微妙なところですが、この電柱の間隔にかなりこだわって、実は何度もやり直しました。
背景はこのように四層になっていて、その手前に車内の絵(窓枠やカーテンと椅子)があり、人物の絵があります。サラさんの原画はこちら。

これは静止画になっていますが、四層の背景と車内+人物、6つの素材に分かれています。これを合成していきます。

背景の山について、サラさんから「遠近感よろしく」という指示がありました。そこで空気遠近法的に色が落ちる効果をコンポジットでかけています。
流れる家は数が足りなかったのでこれも合成時に増やしています。電柱はそもそも一本だけ描いてもらったものが繰り返し流れてくるようになっています。
合成しているうちに、窓に映り込みが欲しいなと思いました。本来、映り込みは手前にいる人物と同じ絵では作れません。写り込んでいるのは人物の向こう側(この絵では見えていない側)なので、同じ絵をコピーして使うのは本来間違っています。
が。顔さえ見えなければなんとかなりそうなので試みました。うまい具合に右手で頬杖をついているので、そこに隠されてよく見えず、同じ絵の使いまわしでも映り込みっぽく見せることができました。映り込みは窓への映り込みを観察して色や明るさの変化などを再現してあげるとそれっぽく見えます。
合わせて電柱の色を落としたり、車内の窓枠に質感を足したり、窓からの光や窓ガラスでの光の拡散などを再現して「窓ガラスの存在」を追加します。
全体を確認して、電車の揺れが欲しいなと思ったので最後に足しました。
めっちゃ楽しくない?
いかがですか? このようにしてサラさんの描いた絵が映像になっていったわけですが、とても楽しくありませんか? 一枚の絵が(厳密には一枚ではないけれど)こんな風に動くの? という喜びがありませんか?
パソコンを使って絵を描く場合、一枚の止め絵を描くときでも多くの人はレイヤを分けて描いています。背景があって人物があって、というだけでなく、背景も部分ごとに分けたり、塗りで普通の色と影の色の部分を分けたり、作業のしやすさという観点からレイヤ分けをして描くのが一般的です。
このレイヤ分けを適切に設計することで、止め絵を描くのとほとんど変わらない労力でこのような動画のもとになる絵を描くことができます。どんな絵を描けばどういう風に動かせるのか、という部分は慣れが必要ですが、それを設計できるとこういうちょっとしたアニメーションであれば少人数かつ短期間でも作れてしまいます。
サラさんが絵を描くのに使ったCLIP STUDIO というソフトはわたしも持っていて、わたしのnoteのこのアイコンを描くのにも使いました(持ち腐れ感すごい)。このCLIP STUDIO は商業アニメのデジタルツールとして長らくデファクトスタンダードだったRETAS STUDIO というのを作っていたセルシスという会社のソフトウェアです。そのためCLIP にもアニメーション機能があり、複数の絵を描いて動かすという普通のアニメーションも作ることができます。
さあみんな、アニメを作ろう!(そういうまとめなのか、と自分でも驚いた)
最後に、このメイキングを踏まえて、今一度完成映像をご覧ください。
これに参加できて本当に良かったです。ナレーションの奥深さも改めて知ることができたし、池松さん、猫野サラさんとの制作作業もとても楽しかった。ほんとに作っている間毎日、ワクワクしました。
ナレーションもね、本当に発見の連続だったんです。それについてはスタエフの方でしゃべろうと思ってますのでお楽しみに。
いいなと思ったら応援しよう!