
【ECサイトのデザイナーが厳選してみた】面白いECサイトを集めてみた
どうもこじまです!
先日から新しい職場でデザイナーとして働いています。
新しい職場での1週間が終了しました〜👍👍
— こじま | Webデザイナー (@ray_webdesign) August 23, 2024
[現状]
・既に案件に携わっています!
・初日に機材トラブルがありましたが、2日目からは少しずつ慣れてきました...
[反省]
・フルリモートなので、私が思う以上に報連相をとるべきだなと感じました・・・…
その会社はECサイト案件を主に取り扱っており、特にEC-CUBEというEC向けCMSを使用したものが非常に多いです。
前職ではWordPress案件がほとんどで未知の領域となり、どのようにデザインをするか試行錯誤しながらやっております。
前置きはここまでにして…
勉強のために暇な時にECサイトを見ているのですが、個人的に面白いと思ったECサイトを何個かピックアップします。
※私が面白い!と思ったサイトのみなのでEC-CUBE以外のサイトもございますが、ご了承いただけると幸いです。
※実際に商品を購入した訳ではないサイトも含まれれているので、購入していないものに関しては購入体験までには言及しません。でも言及したらもっと深い考察になりそうかも!
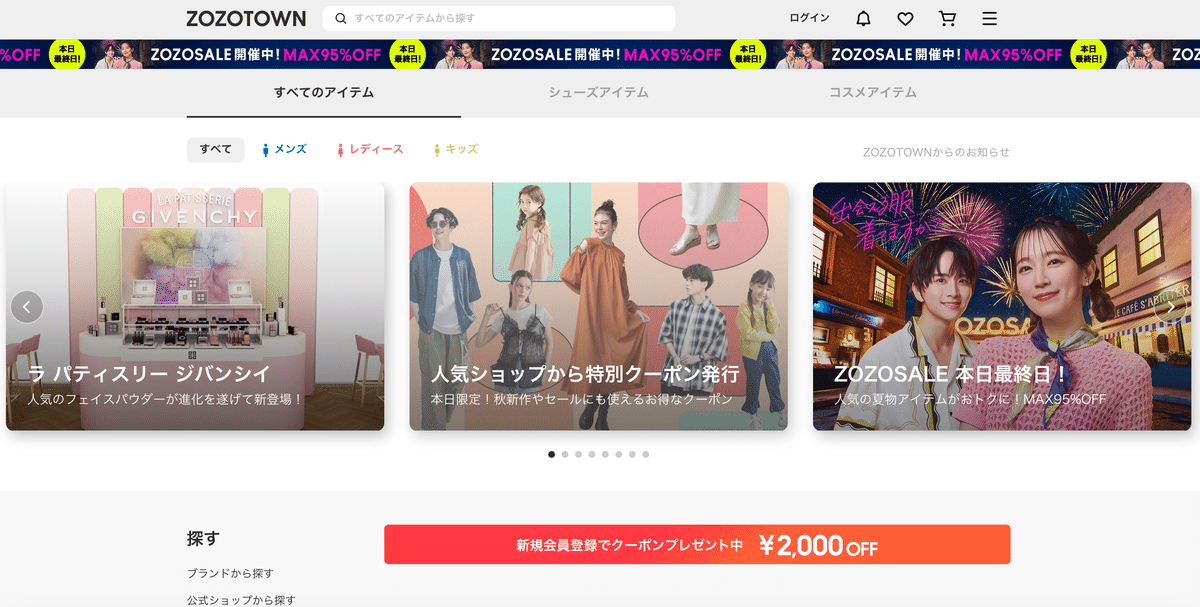
ZOZOTOWN

ZOZOTOWNはよく使用しています。本当に使いやすくて、勉強になるところばかりです。

特にアプリ版をよく使うのですが、値段を調整するスライダーが滑らかで使用しやすいと感じています。またサイトの混雑が予想される場合はメッセージ表示をしていたり、ユーザーの気持ちを考えたきめ細やかなデザインをしているという印象があります。
日向坂46 OFFICIAL GOODS SITE

商品可愛い!!!クリックしたい!!と思わせてくれるバナークリエイティブが印象的なECサイトです。
一見するとオーソドックスなデザインですが、バナーのクリエイティブで個性を出しているように思います。
またメンバーがグッズを使用している写真もあり、どういった風に使用するのかがよく分かります。

SUZURI

SUZURIは、GMOペパボが運営しているクリエイターがオリジナルグッズを作り売ることができるECサイトです。
最近スマホケースをSUZURIで購入したのですが、デザインももちろん「実物のサイズ感や(商品によっては)着用感・使用感」を確認することができます。

またSUZURIのキャラクターである「スミスリー」が所々に使用されており、デザインに遊びもあるのでサービスに愛着が湧く仕組みになっております。


またグッズの出店以外にも、クリエイターファーストな取り組みが目立つように思います。
オリックス・バファローズ 公式オンラインショップ

私自身野球が好きで12球団のECサイトを見たのですが、個人的に使いやすくカッコいいサイトはオリックスだと思いました。
他の球団のサイトはPCのサムネイルがとてつもなく大きくスマートフォン特化になっているのですが、こちらのサイトはPCやスマートフォンどちらでも見れるようにデザインされていると感じました。

特にheaderのUIに関しては勉強になります。
背景が不透明な部分は縦幅が100px、透明な部分は58pxという風にheaderだけでも背景の透明度で情報の強弱をつけており、見やすい構造となっております。
また注目キーワード欄を作ることで、快適な検索体験を提供しているように感じます。

また(多分)主要商品以外のバナーサイズがそこまで大きくないため、スクロール量が少なく見ている人にストレスを与えていないように感じました。
ここからは推測になりますが、オリックスの本拠地は大阪ですが京阪神エリアでは阪神ファンが1番多いようです。
ファンの世帯数は、大阪・兵庫・京都ではいずれも阪神が1位、2位が巨人だった。大阪と兵庫に球場を持つオリックスは、両府県で3位だった。
そのため関西以外にも知名度を上げるために、広報やECサイトに力を入れているのかな…と予測しております。
キーエンス

ECサイトかは微妙ですが、B to B系でとても見やすいサイトだなと思ったので紹介します。
このサイトは見た目もスタイリッシュでかっこいいですが、なんといっても初見の人でもストレスなく検索できるのがありがたい所です。
例えば商品一覧をチェックすると、カテゴリ毎にカタログ・マニュアルを検索できる仕組みになっています。

UI等、実務でも参考になるところが沢山あるサイトだと感じました。
バーミキュラ公式オンラインショップ

こちらのサイトだけで美しさや高級感を表現しており、ブランドイメージが保たれていると思います。
美しさや高級感の秘訣は、ゆったりとした余白や細めのテキスト、配色に有彩色が少ないということが挙げられると感じます。


色や素材を選択すると写真が変わるので、実店舗に行かなくても商品の雰囲気を確認することができます。
まとめ
ざっくりとした感想
色々なECサイトを見て思ったのが、デザインのかっこよさは必要だけど使いやすさが第一なのかな?というのがざっくりした感想として挙げられます。
実際殆どのサイトに関しては購入まではしませんでしたが、どういう風に購入するのかをシミュレーションしたり商品一覧や詳細の部分を確認したりしました。
実際に使いやすいサイトだと思うものは、至る所に工夫があったような気がします。

引用:https://www.uniqlo.com/jp/ja/cart

例えばカート内の商品がない際の挙動に関しても、工夫されているサイトを見ると「すごく手が込んでいるなぁ」と感動してしまいました。(これは個人的な意見ですが…)
こういった細かいところにも気を遣えるサイトが、良いECサイトなのかな…とも感じます。
これから
EC系にがっつり携わって数日ですが、早くもUIやUXの勉強の必要性を感じます。こういった勉強も独学で始めていきたいです。
この記事が気に入ったらサポートをしてみませんか?
