
【解説】モーショングラフィックスのできかた13
こんにちは。
RABBIT CREATIVEでモーショングラフィックスの制作を担当している藤田です。
モーショングラフィックスの解説記事、13回目です。
今回のモーショングラフィックスはこちらです。

今回は珍しくカラフルなモーショングラフィックスです。
色って難しいですよね。配色に自信がないのでついついモノクロな作品になりがちです。
それでも流行りのグラデーションは使いたい。そういう想いが込められている作品になっています。
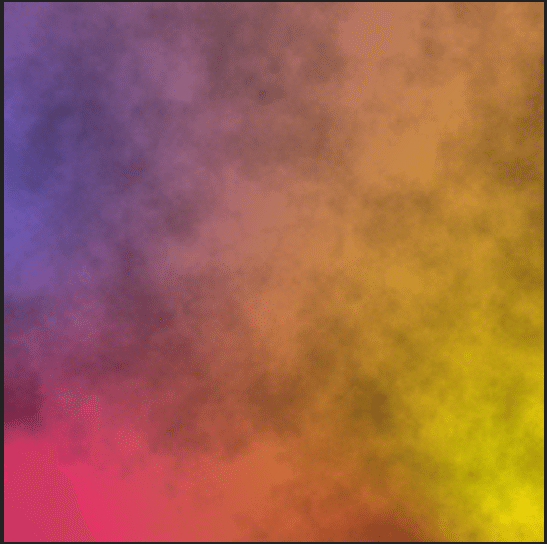
今回はこのビカビカしているグラデーションの作り方を紹介します。

この作品では、一つ一つのモーションのパーツに色がついているわけではなく、モーションをまとめたコンポジションをマットに設定した平面レイヤーを載せています。
そして肝心の平面レイヤーには、フラクタルノイズと4色グラデーションというエフェクトをつけています。
フラクタルノイズはおなじみですが、この4色グラデーションというのがなかなか便利です。

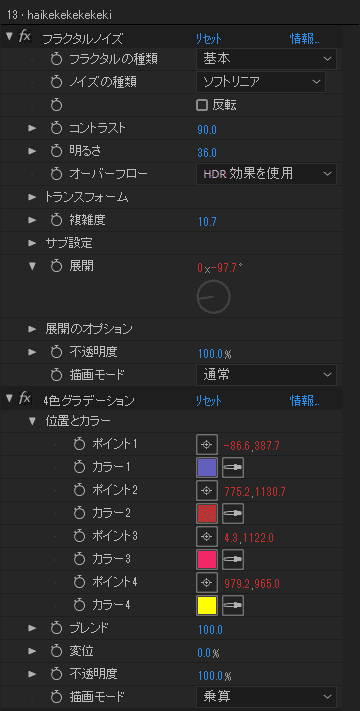
設定はこんな感じになっています。
フラクタルノイズはほぼ初期設定のまま、展開をWiggleで素早く動かしています。
そして4色グラデーションですが、好きなカラーを設定し、各ポイントの位置をWiggleで広範囲に素早く動かしています。
こうすることでかなりビカビカします。
背景に使用するにはビカビカしすぎて厳しいですが、モーションのパーツをマットにして使うなど、断片的に色を見せることで良い雰囲気が生まれます!
短いですが、今回の紹介は以上です!
最近涼しくなってきましたね。パソコンたちも無事夏を超えられて安心しています。
パソコンは熱に弱い精密機器ですので、よく労わってあげましょう。
パソコン無くしてモーショングラフィックスは生まれません!
そして、これからは乾燥が厳しくなります。
静電気もまた一瞬にしてパソコンの命を奪いますので、特に注意しましょう!
ご意見、コメントお待ちしております。
ここまでお読みいただきありがとうございました!
※こちらは2018年の10月9日に作成したものを転載したものです。
元記事はこちら↓
ほか記事↓
この記事が気に入ったらサポートをしてみませんか?
