【解説】モーショングラフィックスのできかた01
はじめまして。
ラビットクリエイティブでモーショングラフィックスの制作を担当している藤田です。
普段から様々な場面でモーショングラフィックスという映像表現を有効活用しようと考えている私ですが、まだまだ取り入れ方が未熟だったり、これといったモーションを作りこめなかったりと苦悩していました。
そこであることにチャレンジしようと決意しました。
それは……
『毎日モーショングラフィックスを作って発信する』
ということで、8月8日から9月7日までの期間、毎日(土日除く)短いモーショングラフィックスを作り、InstagramやTwitterなどのラビットクリエイティブアカウントから投稿していました。
無事23作品、苦しみながらも生み出すことが出来ました。
そして今日からは、投稿してきたモーショングラフィックス一つ一つの解説記事を、本ブログにて発信していこうと思います。
モーショングラフィックスを知らない人や作ってみたい人、実際に作っている人もぜひご覧ください!
解説記事とは言うものの、詳しい制作工程などではなく、大まかなモーショングラフィックスのでき方を紹介するといった形になりますのでご了承ください。
前置きが長くなりました。
記念すべき第一作品目です。
最初なので多少こだわられていますね。
複雑なモーションはないので、特徴的なパーツのでき方を紹介していきます。
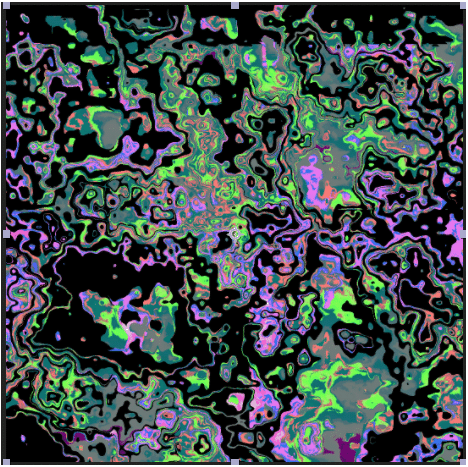
マーブル模様

こちらは画像素材などは使わず、AfterEffectsのエフェクトのみで描画されています。
平面レイヤーなどにフラクタルノイズを追加します。とくに設定は変更せず、展開のみキーフレームやWiggleなどでアニメーションさせておきます。
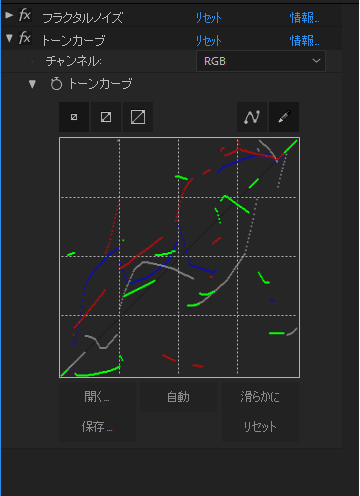
トーンカーブを追加します。この奇妙な色はトーンカーブで作り出されています。
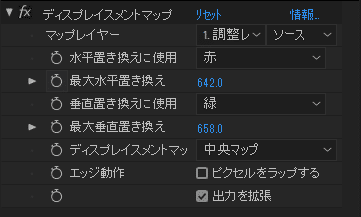
調整レイヤーを新規に作成し、ディスプレイスメントマップを追加します。最大置き換えの数値を大き目に設定し、透過部分を作ります。
ポイントは、トーンカーブの描き方です。

カーブをかくのではなく、鉛筆を使ってぐちゃぐちゃにするとマーブル感のある色合いに変化します!
ディスプレイスメントマップは、ぐちゃぐちゃにしたい時はとりあえずかけています。いい感じになります!

模様のアニメーションは一番最初のフラクタルノイズの展開のみで、すっきりしています。
ランダム性が高いので面白い柄になるまでパラメータをいじって遊びましょう!
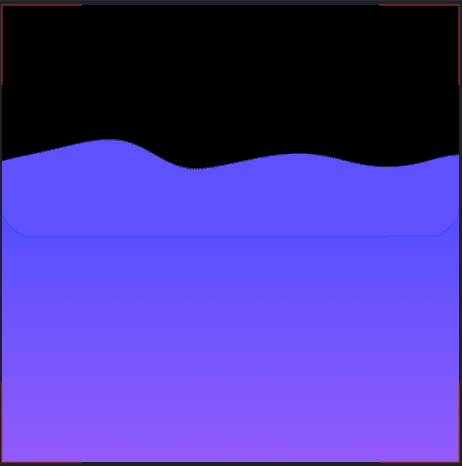
・波線、波

ゆらゆらしたものを作りたくなる時がたまに来るのですが、いざペンツールでベジェを描くとなるとしっくり来ません!これは非常によくあることです。
なるべく手作業を減らしたい!なので便利なエフェクトを使います。
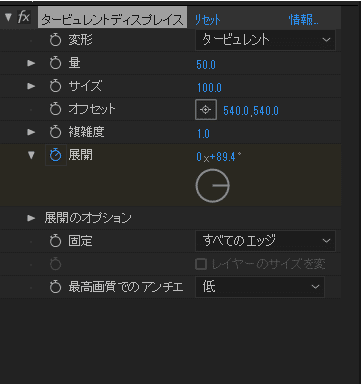
平面レイヤーやシェイプレイヤーにタービュレントディスプレイスを追加します。
展開をキーフレームやWiggleでアニメーションさせます。設定をあまりいじらなくてもすでに波です!

タービュレントディスプレイスは何かと便利なエフェクトです。困ったらこれをかけるとだいたいの問題は解決します。
また、展開をアニメーションさせなくても、このエフェクトがかかっているレイヤーの位置を動かすだけで波は動きます。
エッジが動かないときは、「展開のオプション」の「固定」を「なし」などに変更してみてください。
今回の紹介は以上です!
作品のメインっぽい球体は、Cinema4Dで破壊のアニメーションを付けたものを、AEで少し動かしたりしているだけなので、あまり複雑なことはしていません。
今回紹介したパーツの作成に使ったエフェクトは、これからの作品にも頻繁に使われています!
ぜひいろんな作品を見て、このパーツはこのエフェクトを使ってそう、など予想してみてください!
やや経験者向けの解説にはなりましたが、やっていることは非常に簡単なことです。
プラグインや素材の必要もなく、AfterEffectsがあれば誰でも作成できるので、ぜひお試しください!
これからもこういった形で残り22作品の解説記事を投稿していきます。
「あの作品のここのでき方が気になる!」「この作品のここも紹介して!」のようなご意見、大歓迎です!
本ブログのコメントでもInstagramでもTwitterでも、いつでもお気軽にお申しつけください!
ここまでお読みいただきありがとうございました!
※こちらは2018年の9月11日に作成したものを転載したものです。
元記事はこちら↓
ほか記事↓
この記事が気に入ったらサポートをしてみませんか?