
【解説】モーショングラフィックスのできかた10
こんばんは。
RABBIT CREATIVEでモーショングラフィックスの制作を担当している藤田です。
モーショングラフィックスの解説記事、はやくも第10回目となりました!
今回のモーショングラフィックスはこちらです。
10回目にしてすでに総集編手法を使ってしまっている作品です。
最初のちょっとしたモーションと、最後に10という文字にスポットライトを当てる部分が新しく作った部分です。
今回は、この作品でも軽く使われているグリッチエフェクトについて紹介したいと思います。
・グリッチ(Glitch)とは?
グリッチとは、画面の故障やノイズなどを演出する効果です。

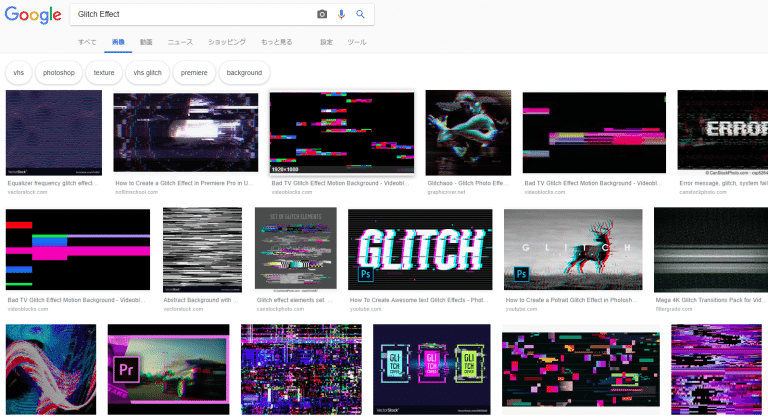
画像検索してみると、だいたいどういう効果か理解できると思います。
グリッチにもさまざまな種類がありますが、今回はかなり軽めのグリッチの作り方を紹介します。
使用するエフェクトはおなじみのフラクタルノイズとディスプレイスメントマップ、タービュレントディスプレイスです。
グリッチにおける三種の神器とも言えるエフェクトです。使いこなせるようになりましょう!
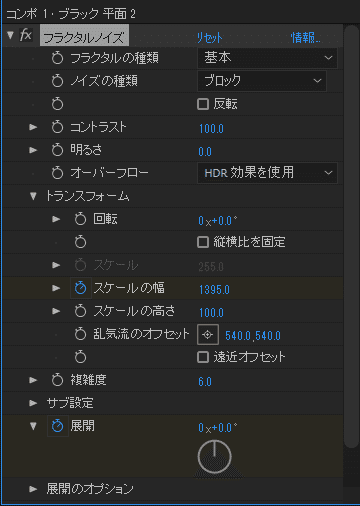
新規平面レイヤーにフラクタルノイズを追加します。
「ノイズの種類」をブロックにします。
フラクタルノイズのトランスフォームから「縦横比の固定」のチェックを外し、「スケールの幅」、「スケールの高さ」をお好みで調整します。
「展開」をキーフレームやWiggleなどで高速で変化させます。
この平面レイヤーをプリコンポーズします。
こうして、グリッチ用のコンポジションが一つ出来ました。

ディスプレイスメントマップではこのコンポをマップレイヤーとして使用します。
新しいコンポジションに、グリッチをかけたいレイヤーとグリッチ用のコンポ、新規調整レイヤーを追加します。
グリッチ用のコンポを非表示にします。
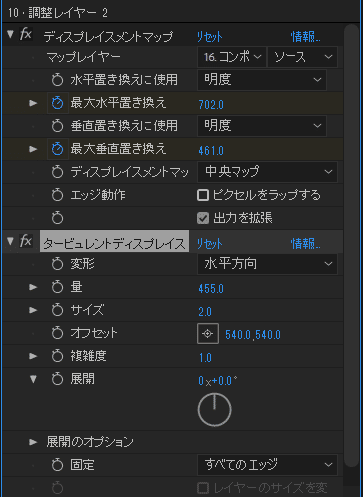
調整レイヤーにディスプレイスメントマップを追加します。
「マップレイヤー」をグリッチ用のコンポに指定します。
「水平置き換えに使用」、「垂直置き換えに使用」を共に明度に設定します。
「最大水平置き換え」、「最大垂直置き換え」をお好みで数値を調整します。
グリッチをかけたときに背景を映したくない場合は「ピクセルをラップする」にチェックを入れます。
これである程度完成です!
さらにノイズ感、ギザギザ感を出したい場合は、タービュレントディスプレイスを追加し、「変形」を水平方向にします。
そして、「サイズ」を2~4などの小さい数値に設定し、「量」を大きくすると水平方向にギザギザしてノイズ感が出ます。

これで、よく見る典型的なグリッチエフェクトの完成です!
こういったディストーション系、グリッチ系のエフェクトには正解の形や設定はないと思いますので、自分の好きなように設定をいじって、いい感じのグリッチを作り上げましょう!
もちろん、グリッチを再現する外部プラグインもあります!
世の中にはさらなるグリッチを追い求めて、動画のデータそのものを改ざんして自然にグリッチを発生させるという手法も存在します!
私も一度挑戦してみましたが、想像もしないようなグリッチが生まれた時は形容しがたい高揚感を感じます。
皆さんも今回紹介した方法だけでなく、さまざまな手法を調べたり編み出したりして、より良いグリッチを生み出しましょう!
今回の紹介は以上です!
モーショングラフィックスの紹介ではなくグリッチの紹介になってしまいましたが、それもまたモーショングラフィックスです!
ご意見、コメントお待ちしております。
ここまでお読みいただきありがとうございました!
※こちらは2018年の10月2日に作成したものを転載したものです。
元記事はこちら↓
ほか記事↓
この記事が気に入ったらサポートをしてみませんか?