
【解説】モーショングラフィックスのできかた08
こんばんは。
RABBIT CREATIVEでモーショングラフィックスの制作を担当している藤田です。
モーショングラフィックスの解説記事、8回目となりました。
今回のモーショングラフィックスはこちらです。

毎日制作によるネタ切れという最悪の事態が薫る作品となっています。
周りのキラキラしているものやガラス片はCinema4Dで作られています。
中央の08はAfterEffectsで配置しています。
全体的にガラス片が浮いてたり動く光源があったりするので、08もガラスのみたいにしようと思いました。
いろんな方法があると思いますが、今回はズームを使いました。
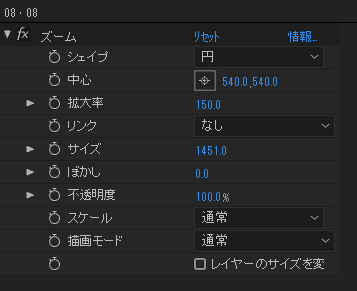
08と書いたテキストレイヤーにそのままズームを追加します。

![]()
設定はこんな感じです。
ですが、このままだと08が増えているだけで、ガラスには見えません。
今回は背景に映るものを08の形にズームしたいので、テキストレイヤーを調整レイヤーにします。
実はテキストレイヤーでも平面レイヤーでもシェイプレイヤーでも、このスイッチを入れると調整レイヤーと同じ働きをします!
この機能を知らない人は結構多いんじゃないでしょうか。私は初めて知ったとき感動しました。
この機能を活用することで、かなり表現の幅が広がると思います。
今回の紹介は以上です!
AfterEffectsには相変わらずさまざまな機能が隠れています。もちろん私もまだまだ知らないものだらけです!
今回のように記事のネタがない時は、私の知っている機能やテクニックを少しずつ皆様に共有していきたいと思います!
ご意見、コメントお待ちしております。
ここまでお読みいただきありがとうございました!
※こちらは2018年の9月26日に作成したものを転載したものです。
元記事はこちら↓
ほか記事↓
この記事が気に入ったらサポートをしてみませんか?
