
Figmaでパーセント指定で可変するComponentの作り方
初めまして、UXUIデザイナーのShanenです。Noteで初めての記事ですが、よろしくお願いします。
業務の中で、同じCompnentをいくつのデバイス画面に使うことが多いでしょう。特にデザインシステムの適用拡大によって、もっとフレキシブルなCompnentレスポンシブ対応が要求されている。なので、今回はfigmaで可変するComponentの作り方を紹介します。
みまさんご存知通り、figmaでは要素の組み方が三つの種類があります。それはGroup、Frame、Autolayoutです。それぞれの特性を活用して、理想のレスポンシブなComponentを作成ですます。
Group
Group中の要素はGroupのサイズと連動しています。Groupのサイズを拡大縮小すると、中の要素も一緒に拡大縮小します。その特性を活用して、比率指定のComponentを作成できます。
Frame
中の要素がFrameに対する属性を選べます。サイズ固定もできるし、Frameサイズによって変化することもできます。背景色など属性も指定できます。Default でFrameのサイズによってサイズ変わらないし、他の属性も指定できるし、後からの調整しやすいため、デザインLayoutを組む場合、個人的にGroupより推奨しています。
AutoLayout
Figmaの神機能、一番よく使う組み方ですよね。高さの自動調整や、数値入力するだけでLayoutを組むのはマジで助かります。ただ、比率指定は均等に割るしかできないため、すべでの要求を満たすのは流石に難しいでしょう。
なので、実際にComponentの仕様によって、AutoLayout、Group、Frame合わせて利用して作ります。
Autolayoutをうまく活用すれば、70%の場合の可変対応ができる。それについての作り方ググルで検索すればいっぱい出てくるので、今回一旦省略させて、実際の業務では私たちのデザイナーに悩ませた比率固定画像の可変とパーセント指定の可変を紹介する。
比率固定画像の可変
デジタルでよく使う画像の比率がある。figmaで要素の比率を固定してwidthかheightかを指定すればうまく変えてくれるが、画像がcomponentに入るとき、componentの大きさと一緒に比率固定で変えるのただの画像を入れるだけでできません。なので、autolayoutをうまく活用して解決できる。
原理を説明すると、線にAutolayout連続にAutolayoutをかけ、中身の要素の角度うまく調整すれば、比率固定の可変パーツができる。ただ、そこの計算がめんどくさいので、figma comunityで偉い方々は作ってくれています。
私はVitaliiさんのリソースをおすすめ。
Fillに対応比率の画像を入れば、画像の可変はできる。
パーセント指定の可変
1:1の画像30%、テキストFill、 横並びでmargin 20pxの可変Component作ろうとしたら、Figmaでどう実現するのですか?
サイズ固定やfill containerの可変はautolayoutで簡単にできますが、実際のUIの中でパーセント固定のUIもよく出るのだろう。要素のConsitrants属性をscaleに変更すれば、サイズを変えると中身の要素も同じ比率で変えます。
ただし、Frameの高さは自動的に変換するのはできないのです!

Group中の要素比率で拡大縮小しているが、Componentにすると、自動的にFrameになっちゃいます。
そこで、賢いあなたもわかるでしょう。GroupとAutolayoutをうまく活用すれば、パーセント指定の要素があるComponentでも簡単に可変できます。

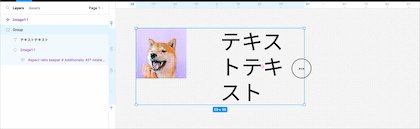
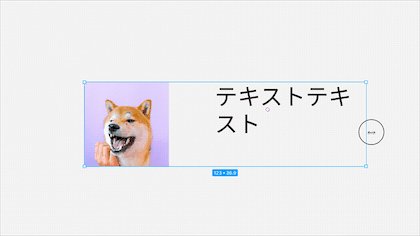
まず、仮で100pxのContainerを指定して、30%の画像だと、30 x 30px。前の画像Componentを活用して入れます。20pxのMarginをとって、テキストは50pxになりますね。その二つをGroupにします。
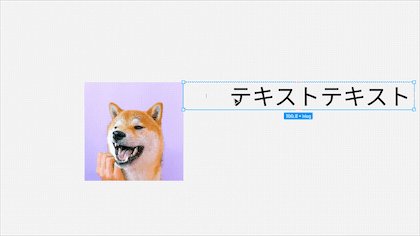
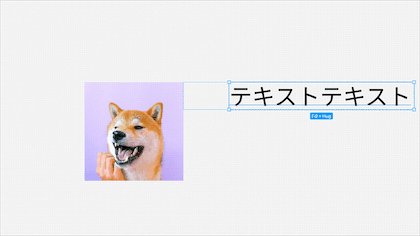
サイズを変更すると、Marginも一緒縮小拡大困ります。なので、marginを20px確保にはテキストにautolayoutをかけて、左marginだけ20pxを指定します。Resizingには左右Fill、上下Hugを指定します。


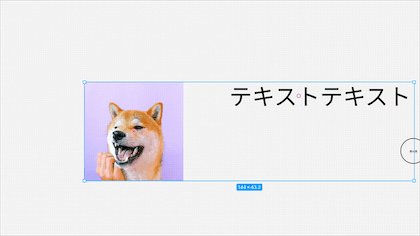
画像と文字Autolayouのスペースを詰めて、Groupは可変できるようになりました!

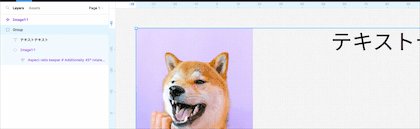
そのままcomponentにしちゃうと、Groupがなくなって、ただのFrameになっちゃって、可変ができなくなります。なので、作ってきたGroupをそのままAutolayoutに入れたいです。
直接Autolayoutをかけると同じくGroupが消えるから、私よくやるのはcommand/ctrl+option+FでGroup全体をFrameに入れさせ、shift+AでAutolayoutにします。
なぜGroupをAutolayoutに入れるのか?理由は、AutoLayout内の要素上下ResizingをHugに指定すると、高さは自動的に変換してくれるから。
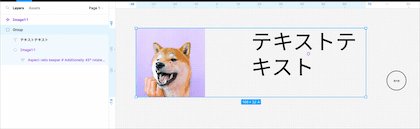
そのままComponentにするなら、要素の比率指定できたComponentができ上がりました。サイズを200pxに変えてみると、画像は60x60pxになってます!

この記事が気に入ったらサポートをしてみませんか?
