
Figma Variableで電卓を作ってみました。
こんにちは、UIUXデザイナーのShannenです。6月ごろfigmaがvariableという機能がリリースされました。みなさんと同じく、私も色々試しました。かなり神機能で、今後色なところで活用できそうですね。特にPrototype作成には、ページ数はかなり減らすのはすこく嬉しいです。
試した中、条件つけて簡単な計算もできるみたいので、電卓作れるのではないでしょうか?と思って、電卓を作ってみした。何と!計算できるようになりました!今回、私が作った電卓のprototypeをご紹介させていただきます。
みなさん普段のUXUIデザインでさすがに電卓protoいらないと思いますが、私の作り方から何かヒントをもらえば嬉しいです。
参照Figma File
まず作ったFigmaファイルはこちらとなります↓
一緒に見ながら進めてきましょう!
Logic整理
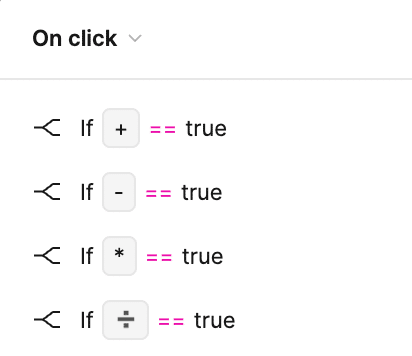
UIのprototype設定に落とし込む前にまずロジックの整理を行いました。電卓のロジック「+」「-」「*」「/」すこくシンプルですが、FigmaでIf elseしか設定できないので、どうやってButtonを今のロジックを認識させるのは整理しないといけないです。

0〜9数字Button10個があり、まずどうやってfigmaに入力している数値を認識させるを考えます。
算数の計算式簡単と言うと、
A+B=結果
とみれます。なのて、今の数値いくらか、それがAかBか、今はプラスかマイナスか何の計算をFigmaに認識させないといけないです。
Aは1桁に限らない、例えば120を入れるとしたら、「1」、「2」、「0」3回打ちますね。
なので、A=A+A*10となりますね。Bも同じく。
FigmaVariableにBoolean、Number、String、Colorしか入れないため、今打ってるのがAかBか、今の計算はプラスか、マイナスかをBooleanのOn Offで認識できますね。
意外と簡単でしょうね。五分もいらないですよねw。早速proto設定に行きましょう。
Variableの設定

わかりやすくためAとBを2個のBooleanで設定します。
私はAに1stNum、Bに2ndNum、入力した数値を1stNumberと2ndNumberそれぞれに数値の容器、計算のBooleanをVariableに指定しました。
最初は一番の数値を入れるため、1stNumは初期値はTrueですね。
そうすると、Aを入れるとき、1stNumがOn。Bを入れる時2ndNumがOnで認識され、各計算も認識されます。
Prototypeの設定
A+B=結果
1stNumber + 2stNumber = 結果
1stNumber入れたら、計算マークを入れる。そして、2stNumberを入れ。なので、1stNumberを入れる時、1stNumがOn。計算マークを打つ時に、2ndNumをOnにして、そして打った数値は2ndNumberの数値容器に入れます。
1stと2ndもそれぞれの容器に入れましたら、後は計算して結果を出せるだけです。「=」は一個しかないため、Booleanの条件式で「=」に今は何の計算を判断させます。例えば、1+2を計算する時、「+」打つ時に、+をOnにして、他の計算はOFFのままで、「=」打つ時「+」だけの条件が実行されます。

その後全ての設定初期設定に指定したら、新たな計算ができます。
詳しい設定はfigmaファイルで見てみてください。
私は毎回A+B=結果という風に入れるのはさすかにスマートではないかなと思って、「=」を押せず連続計算できるように設定しました。1stNumber=1stNumber+2ndNumberとシンプルなロジックです。
Figmaファイルで結構複雑な設定したように見えますが、実はロジックは上記言ったものと変わらなく、シンプルです。

もうしかして私が作ったロジックがめんどくさいかもしれないですね。ご興味がある方是非自分で考えて作ってみてください〜
最後には
Figma Variableここまでできたのは前全然想像できなかったです。エンジニアリング全然できないけど、少しだけエンジニア気分になって調子なりましたね。さすがFigmaだなとめちゃくちゃ思いました!このVariableを今後の業務に活かせるのを期待します!
最後までご覧いただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
