
ChatGPTにアプリの作り方を聞いてみた
続きです。
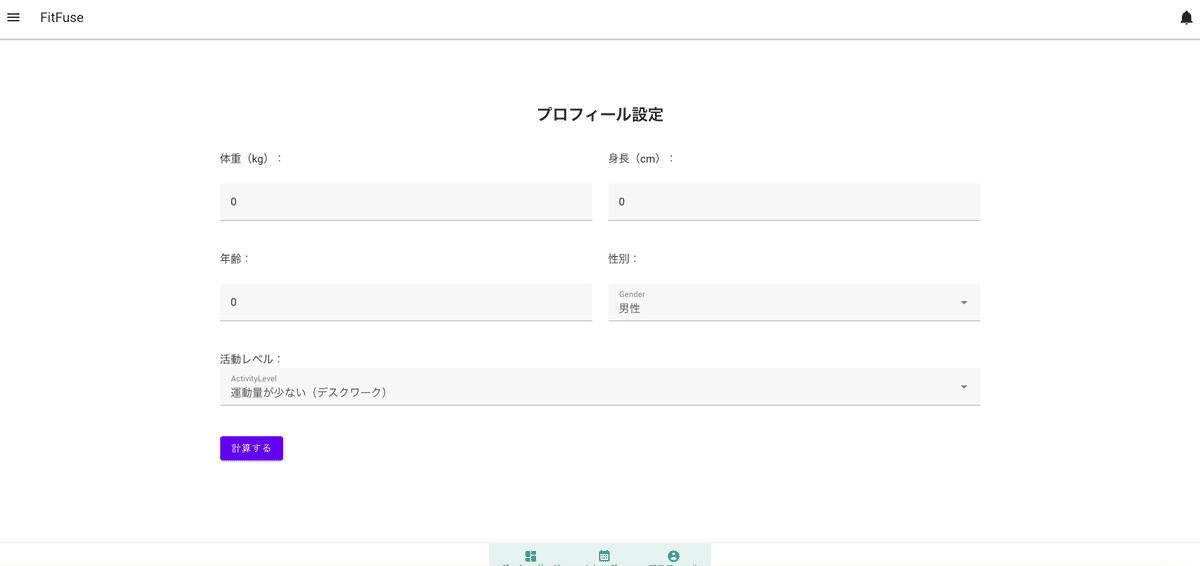
目標設定はプロフィール入力になりました

こんな感じでダッシュボードにボタンを置きました。
ここは追々、入力がなかったらボタンで、入力済だったらプロフィールを表示するみたいに変えていこうかと思います。

少し私が変更を加えましたが、概ねChatGPTさんに書いてもらったままです。
タイトルと入力部分が近かったのでそこにはcssでマージンを入れています。
あと、jsだったところは型をちゃんとしたかったのでTypeScriptで書き直しました。
これはChatGPTさんにやってもらいました。
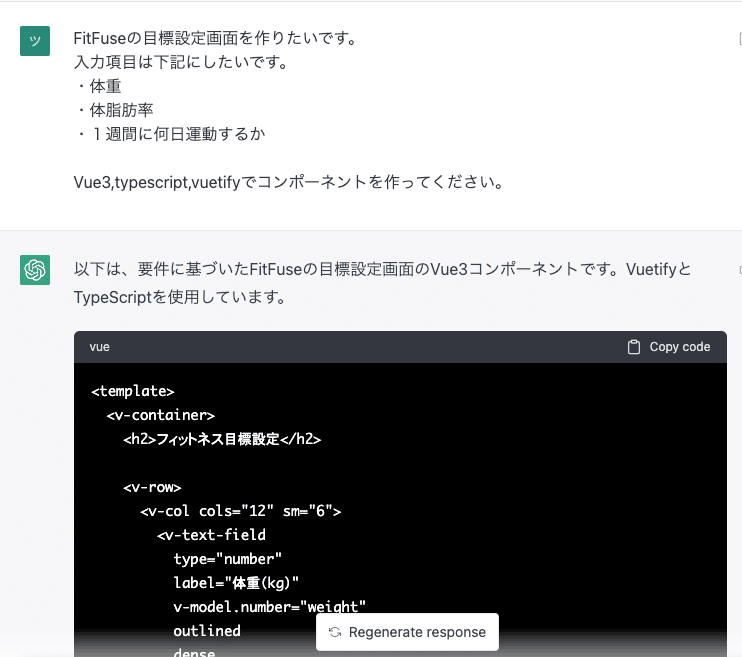
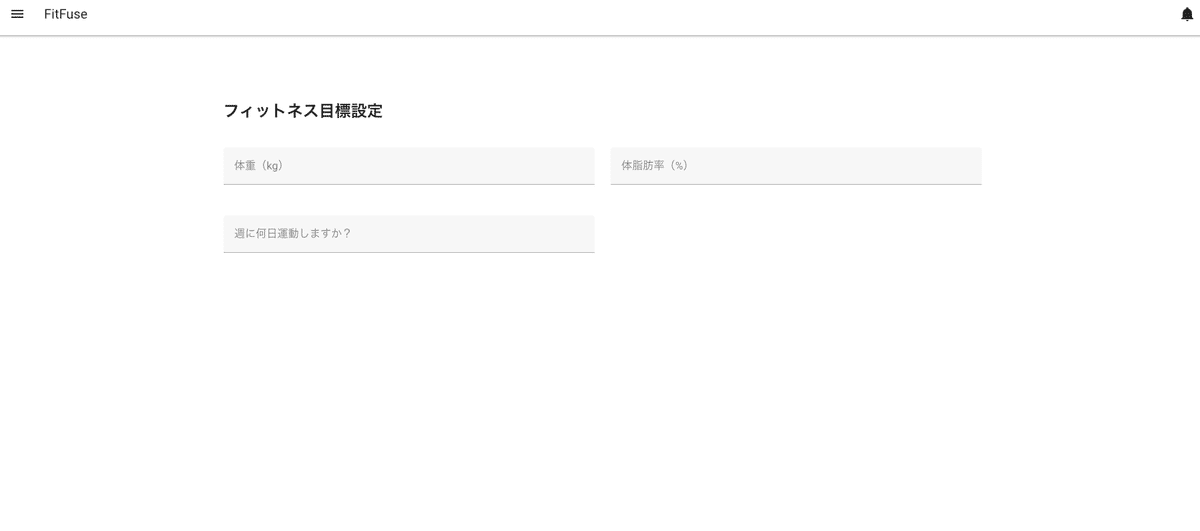
改めまして目標設定画面

こんな感じで目標入力させたい項目を指定してコンポーネントを作ってもらいました。

指示ミスがあったのでもう一度書いてもらいました。

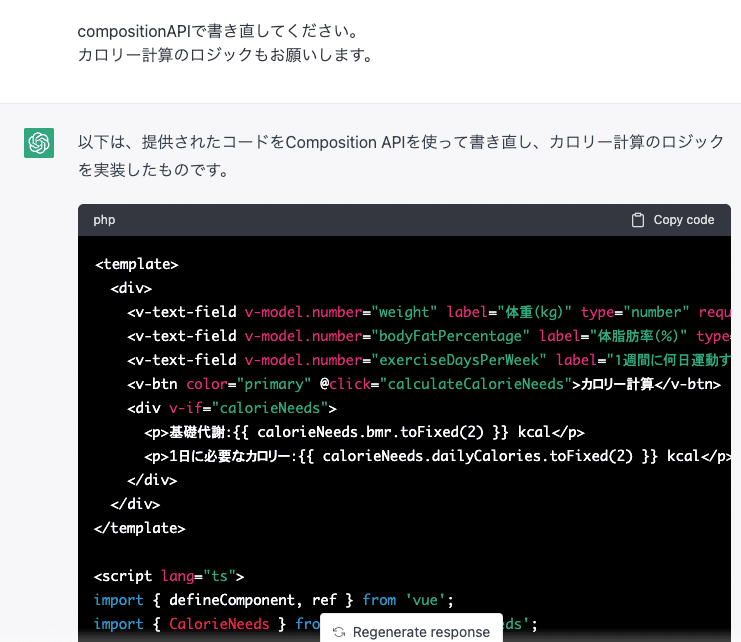
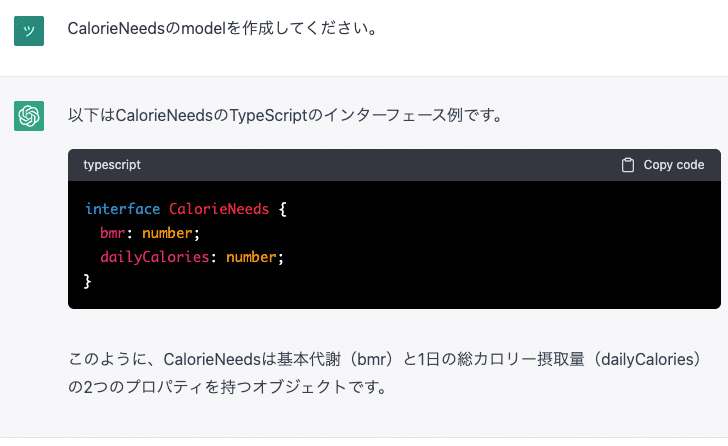
modelも作ってもらいました。

そうこうして出来上がったのはこちらです。
カロリー計算はいらんだろと思って、削除しました。
それでは、入力された目標を保存したいと思います。
目標を保存する

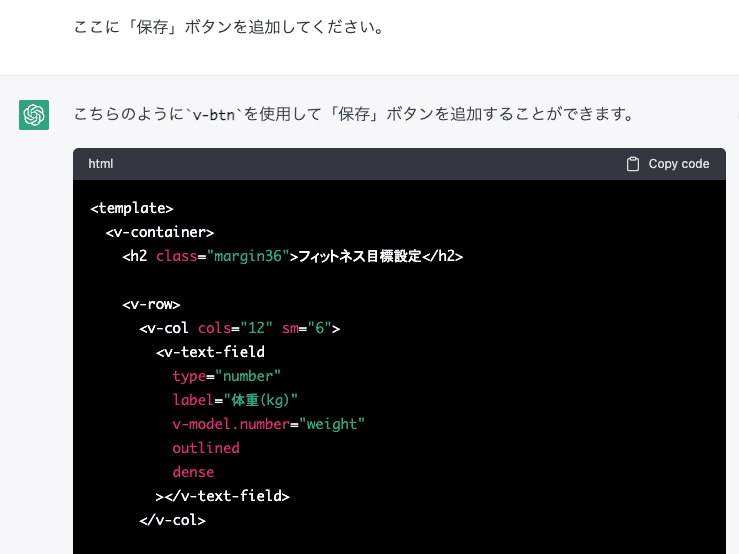
保存ボタンを追加してもらいました。
それにしても、何度もcompositionAPIで書いてねってお願いしているのに、すOpsiontAPIにしてくるなぁ。
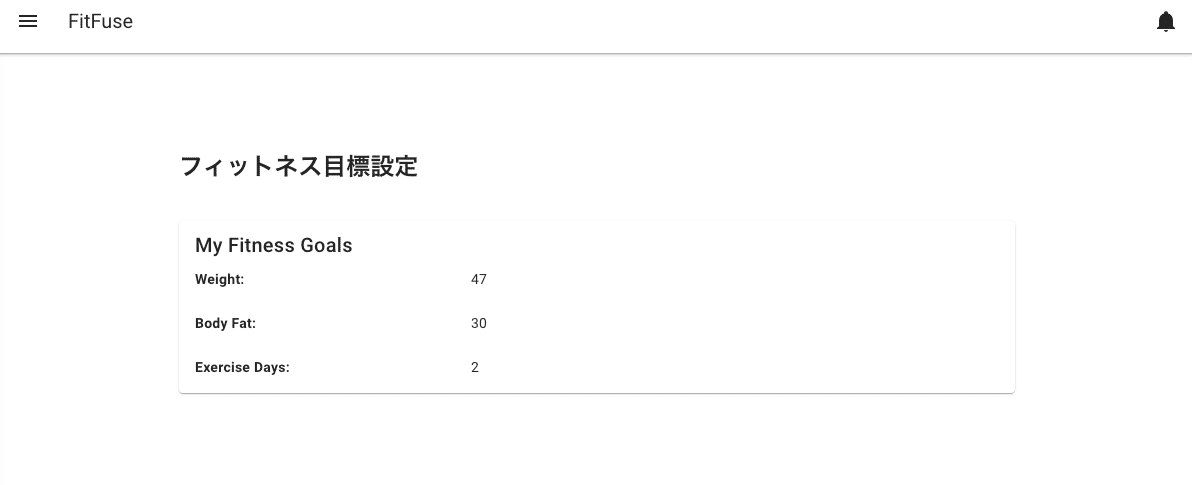
保存した目標を取得できたら、入力フォームは非表示にして保存済の目標を表示するようにします。

こんな感じで、他の画面もこれの繰り返しになるかなと思うので細かくここで報告してくのはここまでにして次は完成したらまたnoteを書きたいと思います。
ここまで読んでくださった方、ありがとうございました!
次はアプリリリース後に!
この記事が気に入ったらサポートをしてみませんか?
