
ChatGPTにアプリの作り方を聞いてみた
続きです。
前回まではアカウント登録、ログインまでができました。
まだ、バリデーションつけたり、利用規約に同意のチェックのボックスにチェックしてくれない場合にはアカウント登録させないとか、細かい作り込みが残っているのですが、一旦後回しにしてメインの画面を作っていきたいと思います。
あ、そういえば作るアプリを間違えていたのですが、最初の記事ではホットペッパーapiを使った飲食店検索アプリを作るって言ってたのですが、途中から健康促進アプリにすげ変わってます。
アプリの内容は運動記録をつけれるようなアプリを目指しています。
アプリの名前もChatGPTに考えてもらいました。

いくつか候補を挙げてもらった中からFitFuseにしました。
メインの画面



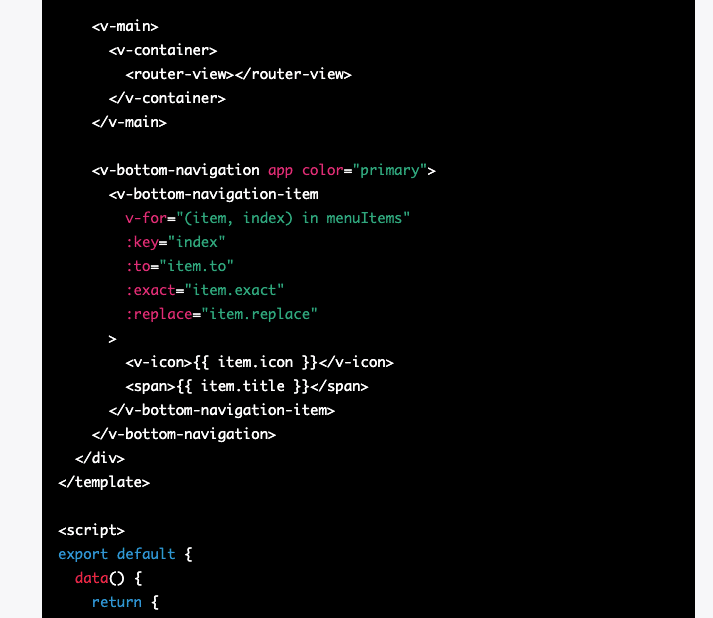
こんな感じですね。
これをコピーしてHome.vueを作りました。

まぁまぁいい感じですね。

ちょっと手直ししつつ、選択位置を変更した時のスクリプトをchatGPTに書いてもらいました。

動きがちょっとおかしいのですが、追々直すとして先に進みます。

ChatGPTに画面の構成を聞いたところ、こんな感じで考えてくれましたので、これにそって作っていこうと思います。
作りやすそうなところは、ダッシュボードにカレンダー表示ですかね。
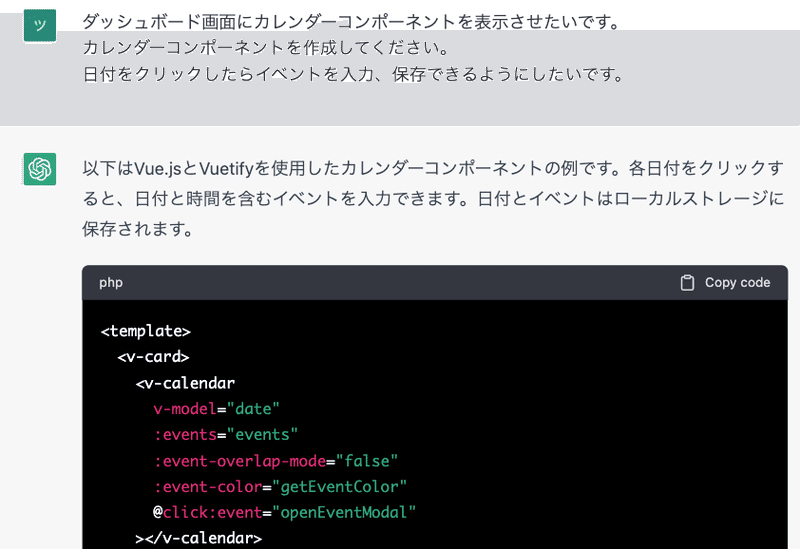
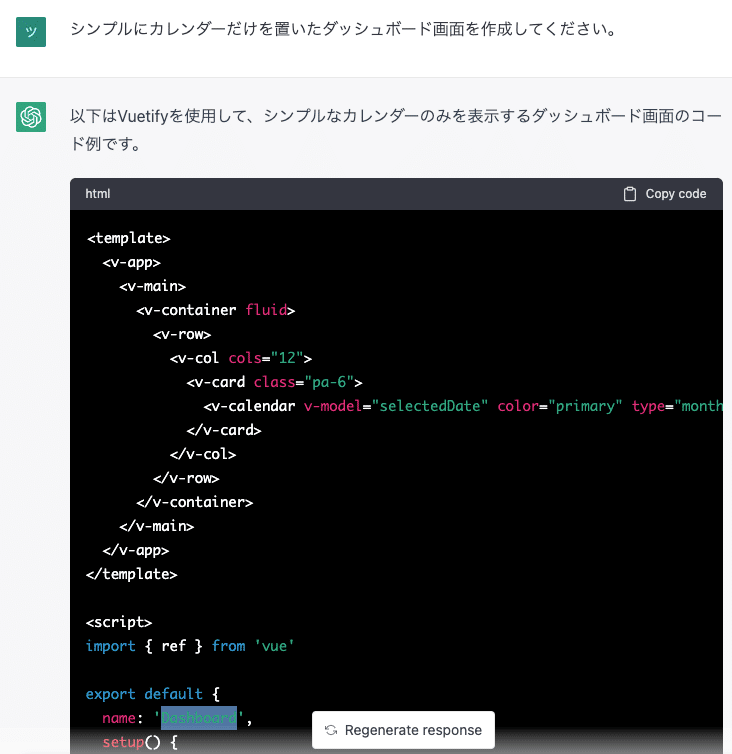
では、さっそくカレンダーを作ってもらいましょう。

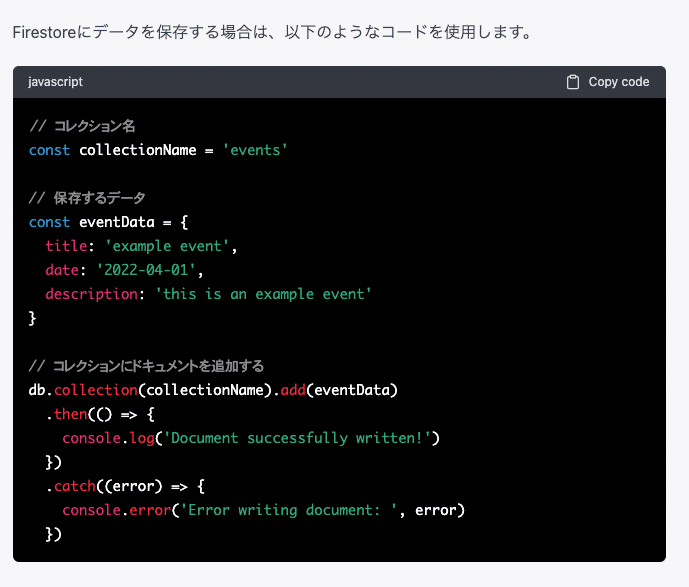
保存先をローカルストレージにされてしまったので、firestore databaseにしてもらいます。

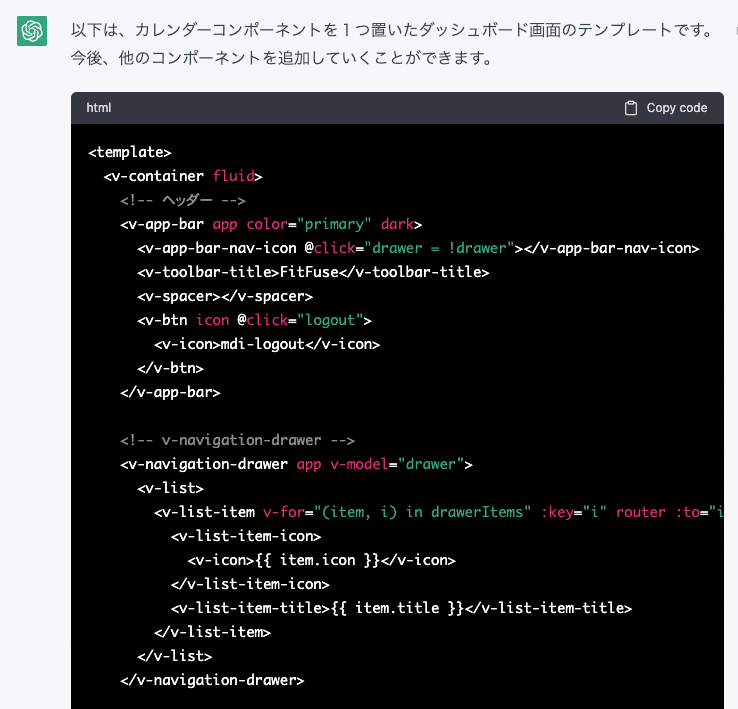
と、思ったのですが先にダッシュボード画面を作ってもらいますか。

ダッシュボード画面には他にもいろいろ置きたい機能があるので、カレンダーの部分は別なコンポーネントにします。
ダッシュボード画面はこのシンプルなコードになるまでに何度か聞いたのですが、その過程で偶然にもドロワーのコードを書いてくれたのでこっそり追加してます。


カレンダーを教えてもらった通りに置いてみたのですが、なんか出てこないなー。
うまくいかないので一旦保留で。
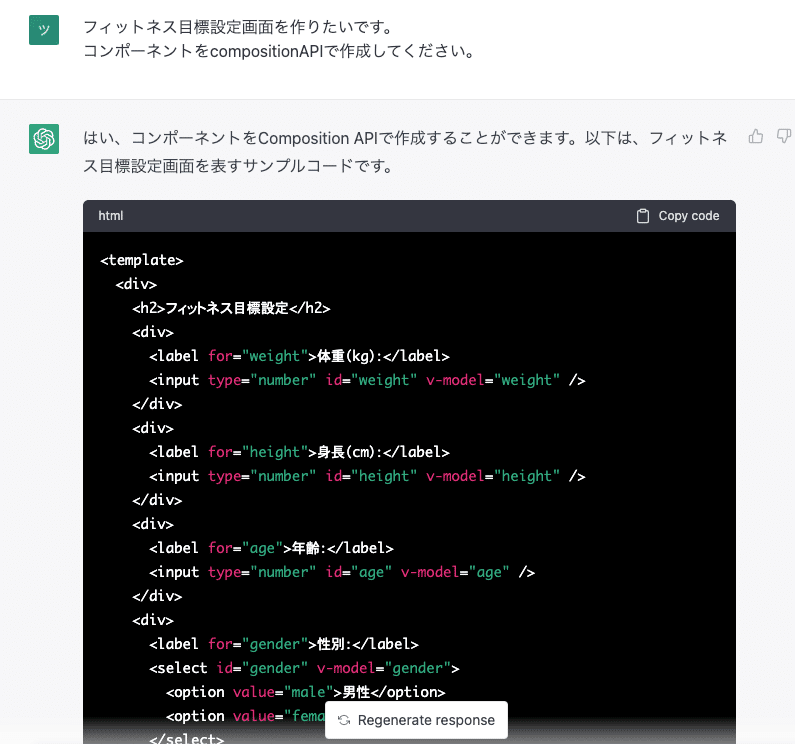
フィットネス目標設定画面
これを作りましょう!

コードが途中で切れちゃったので。

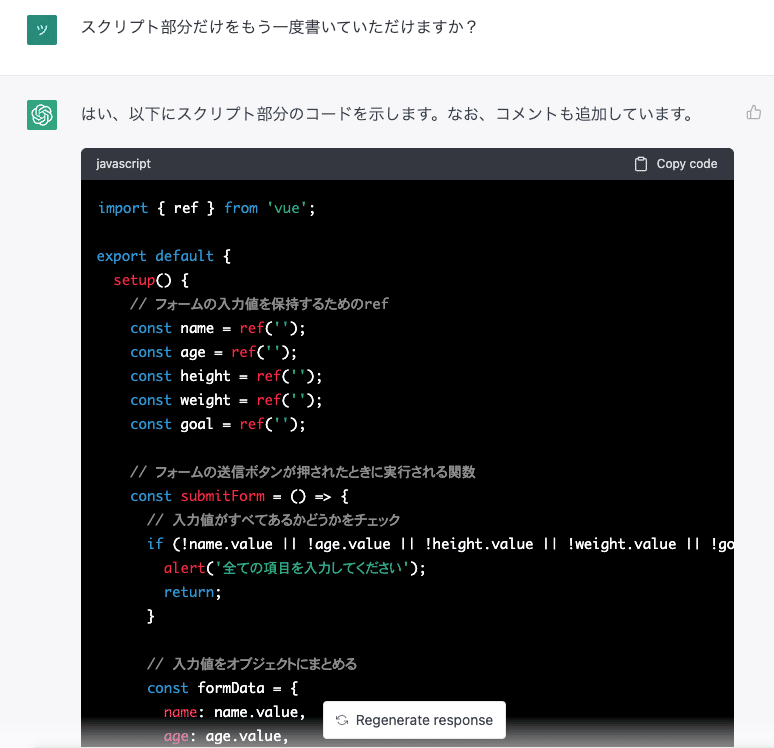
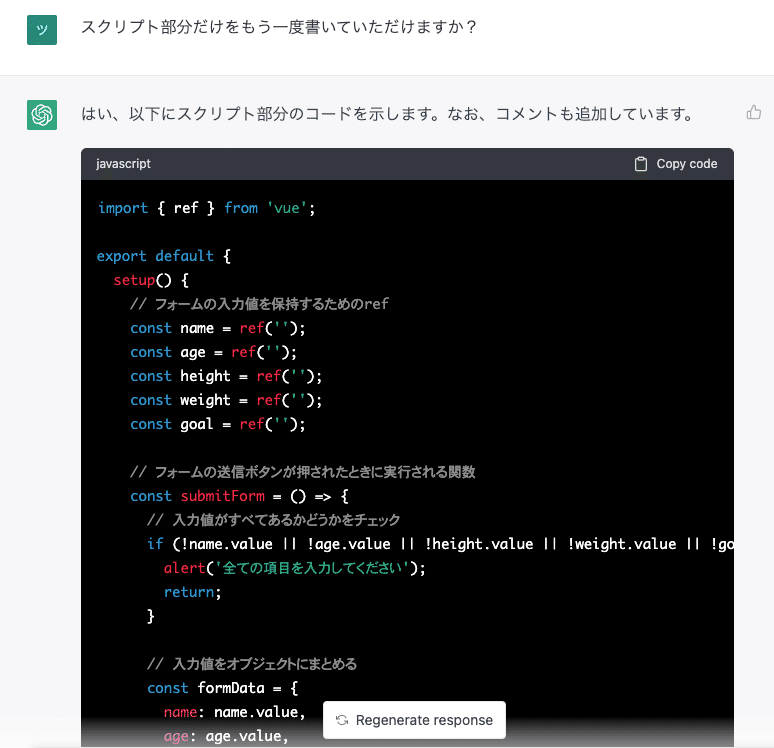
こんな感じでテンプレート部分とスクリプト部分を分けて書いてもらいました。
足りないパラメータを手動で追加。
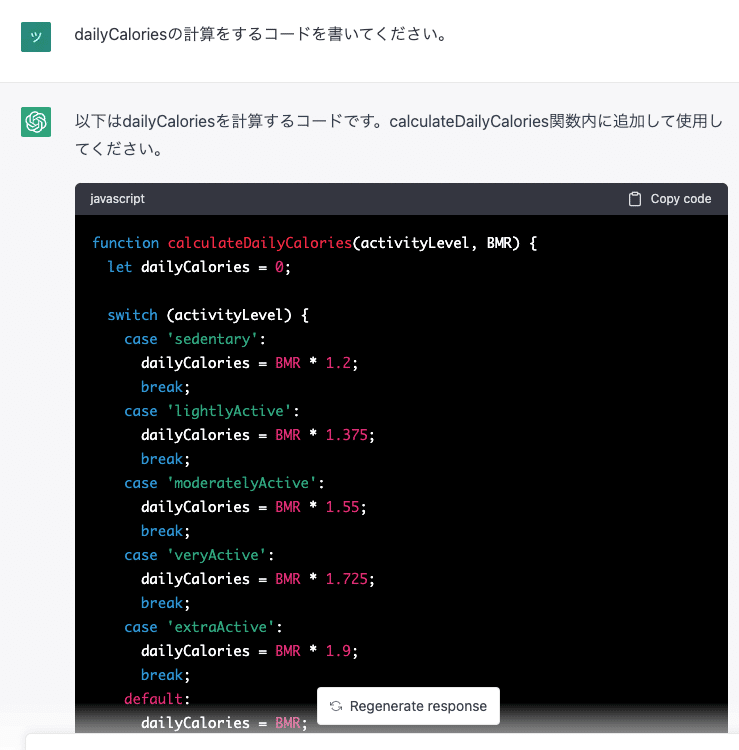
最初に書いてもらったコードで切れちゃってたメソッドをもう一度書いてもらったところ、最初のとは違う内容になってしまったので聞き直します。



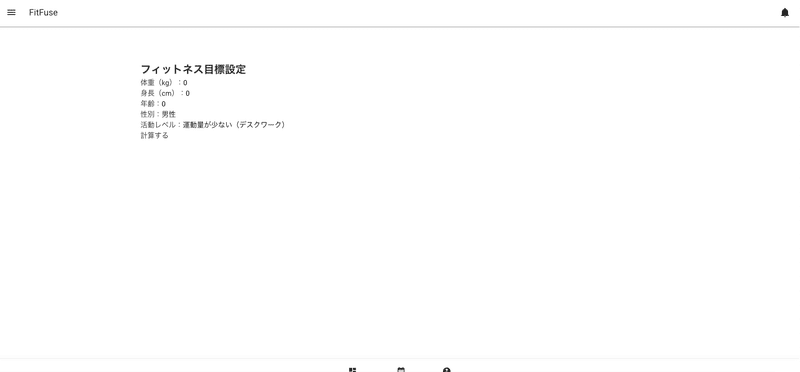
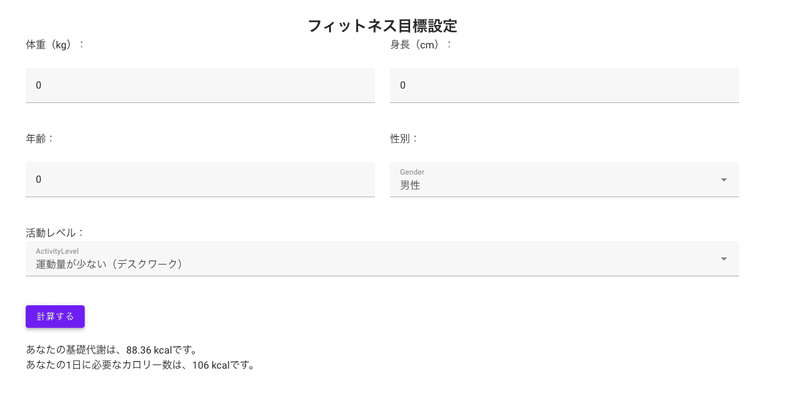
こんな感じの画面になりました。
デザインをいい感じにしたいですね。
なんてお願いしたらいい感じのcssを作ってくれますかね。


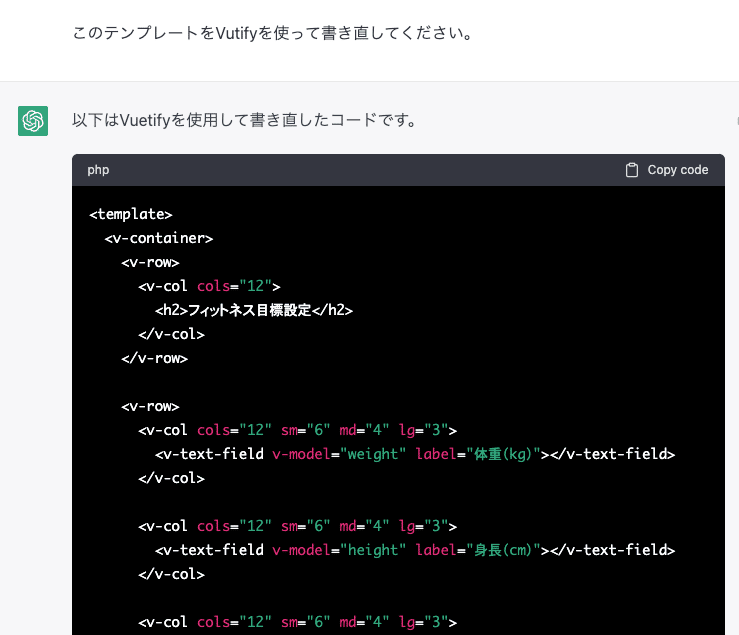
よく見るとVuetifyが使われていなかったので、Vuetifyを使って書き直してもらいました。

こんな感じです。
で、計算するボタンを押すと。

こんな感じで計算できます。
これ、フィットネス目標ですが、現在の数値を入力して必要カロリーを計算できる機能も便利そうですよね。
目標値は保存できるようにして、別で現在の数値を入力して適正カロリーを計算できる機能を別途作ろうとおもいました。
そんなこんなで長くなってしまったので、ここで一旦区切ろうと思います。
この記事が気に入ったらサポートをしてみませんか?
