
デザイン原則をデザインプロセスの中でどのように活用していくか? - スマートバンクの事例 -
おはようございます!こんにちは!こんばんは!
家計簿プリカB/43を運営している株式会社スマートバンクのプロダクトデザイナーputchomです。
先日、NewsPicksを運営しているUzabaseさんにお誘いいただき、『視点邂逅 #1 -プロダクトチームで活躍するデザイナーとは』というイベントで「スマートバンクのプロダクトデザイン」についてお話させていただきました。

今回は、改めて上記のイベントでお話した内容を振り返りながら、「スマートバンクのプロダクトデザイン」について、デザイン原則をデザインプロセスの中でどのように活用していくかを中心に紹介していこうと思います。
これからチームで使われるデザイン原則を作っていきたいみなさんのお役に立てれば幸いです。
デザイン原則
スマートバンクではサービスをデザインする際の心構えとしてデザイン原則を定義しています。
スマートバンクのデザイン原則
ユーザーの課題を理解する
フィードバックを集める
複雑さを解消する
フックを作る
私がデザインレビューをもらう中で「毎回いただくフィードバックはきっとスマートバンクのデザインで大事にしていることなんだろうな」と思うことが度々あったので、レビューの際に参照できるようにデザインチームで文書化しました。

デザインプロセス
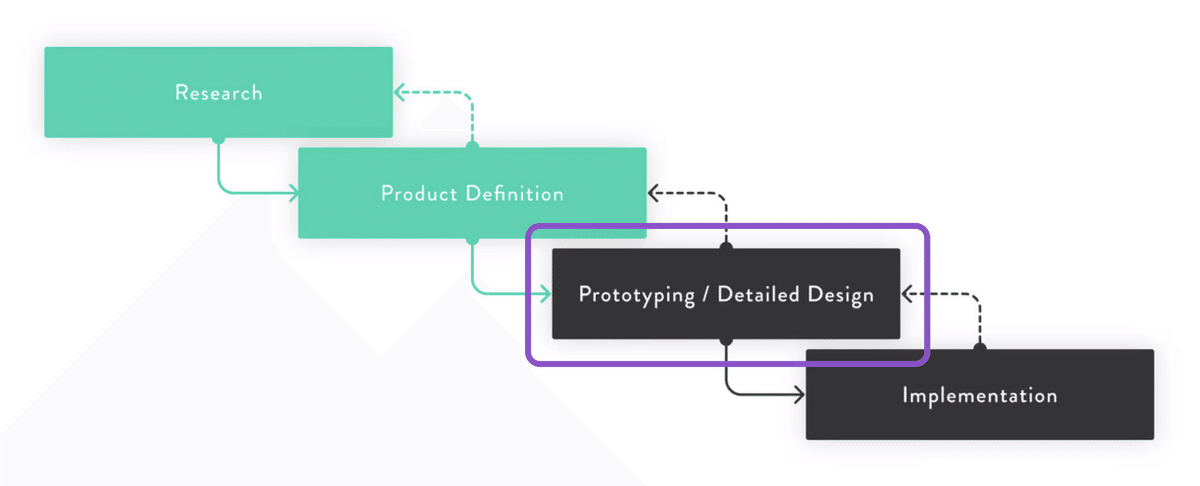
また、それぞれのデザイン原則に再現性を持たせてチームでデザインしていくためにスマートバンクでは明確なプロダクトデザインのデザインプロセスを定義しています。

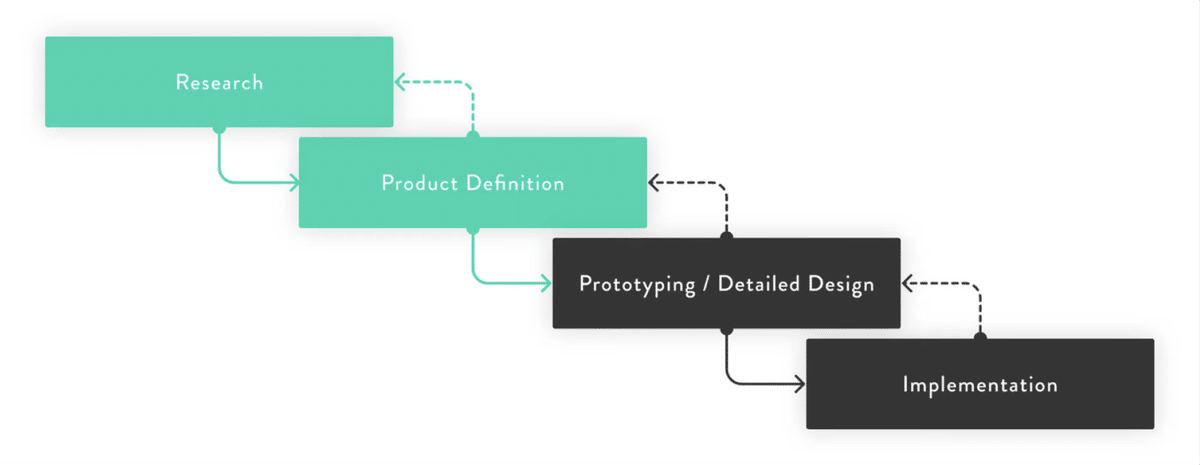
このデザインプロセスでは、デザイン原則と組み合わせて、プロジェクトの各フェーズで特に意識すべきデザイン原則やそれぞれのフェーズでオーナーシップを発揮すべき職種、必要があれば前のフェーズに戻れることを明確にしています。
それでは各フェーズでどのようなことをやっているか紹介していこうと思います。
リサーチフェーズ

リサーチフェーズでは主にUXリサーチャーがチームをリードし、PMとデザイナーがサポートしながら「ユーザーの課題を理解する」ことを意識して、後述するThink N1シートの完成を目指します。
「ユーザーの課題を理解する」
スマートバンクでは、ユーザーの課題を理解してものづくりを行うことを大切にします。
ユーザーの課題を理解するために、発生シーンの仮説を立て、それにマッチする人にインタビューを重ねます。インタビューでは、仮説がバイアスとならないようにユーザーの生活背景や行動の事実を捉えましょう。
インタビューには多様なメンバーを巻き込み、チームで一体となって一次情報による共通認識をつくります。得られた洞察をもとに仮説を更新しながら、提供価値を見直し、組織全体で考えていきましょう。
スマートバンクでは年間200件以上のユーザーインタビューを行っており、プロジェクトに関わるあらゆるメンバーが一次情報から課題を認識するようにしています。
このフェーズでは「課題・価値定義リサーチ」という人々が不合理に行っていることや、新たな市場を探すリサーチを行い、プロダクトの使い方だけではなく普段のお金の使い方や生活など幅広く聞くようにしています。

特にインタビューの最後のラップアップでは、参加したプロジェクトメンバーがディスカッションし、どのようなインサイトを得て、どこがプロダクトに活かせそうなのかを話し合うことで組織全体で課題を理解できるような仕組みになっています。

そして、ユーザーの課題の整理には「Think N1シート」というフレームワークを使用しており、このフレームワークに沿って課題を整理することで、どういった不合理や課題があり、何をつくるべきか明確になります。

Think N1シートに関して詳しく知りたい方は弊社CXO takejuneさんの記事をご覧ください。
また、SmartBankのリサーチについて、もっと詳しく知りたい方は「SmartBank Research Culture Book」に掲載していますのでご覧ください。
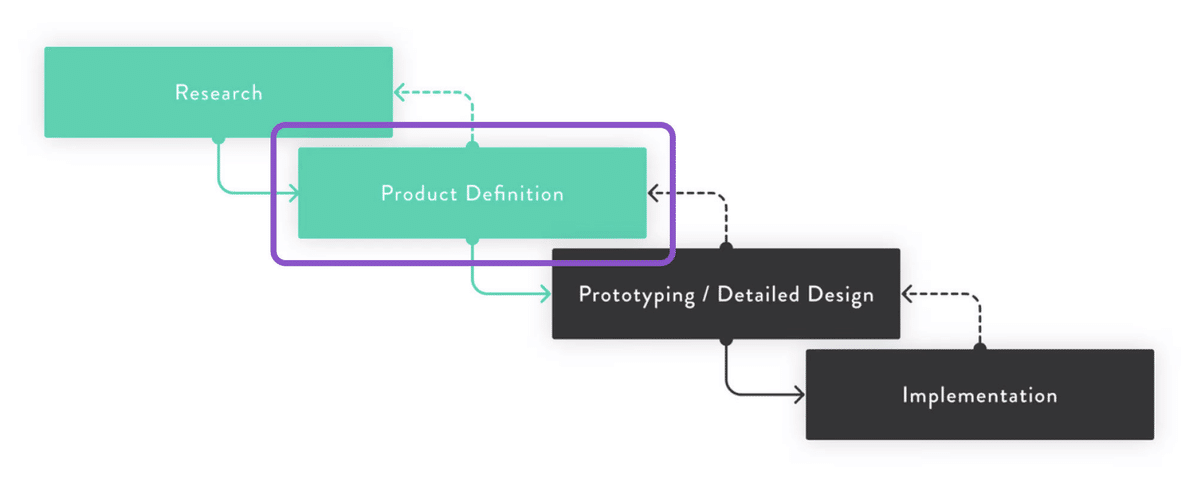
要件定義フェーズ

要件定義フェーズでは主にPMがチームをリードし、UXリサーチャーとデザイナーがサポートしながら「フィードバックを集める」ことを意識して、後述する要件定義書(PRD)の完成を目指します。
「フィードバックを集める」
スマートバンクでは、ユーザーや多くの社内メンバーから多様なフィードバックを受けながらデザインすることを大切にします。
そのためにリサーチ・要件定義・プロトタイピング・詳細設計のドキュメントを公開しデザインプロセス全体をオープンに保ちましょう。
よいフィードバックを得るために、先行サービスの事例を調べ、できる限り体験し、理解した上で体験のコア部分から優先的に試作します。またフィードバックをいつ、誰から、どのように受け取るかをあらかじめ考えましょう。
チームでプロダクトを作るためには同じ方向を向く指針が必要です。このフェーズでは「要件定義書(PRD)」を書きながら、作るものの要件をプロジェクトに関わるメンバー全員に見えやすい形で明確にしていきます。

この「要件定義書(PRD)」に情報が集約され、オープンな状態になっていることで、プロジェクトに関わるメンバーは要件に対して質問したり議論しやすくなります。
PRDの構成は以下の通りです。
目的・背景・法的な制約
リサーチの結果どのような不合理な課題があったか、法的な制約があるか記載します。
ビジネスモデル
収益のモデルをどのように作るか記載します。
優先すること / しないこと
議論が平行線になったときに優先すること / しないことを書いておき、論点の決定に役立てます。
仕様
実装する際に考慮すべき仕様やFigmaで作ったモックアップを記載します。
要決定事項 / 論点
定例などで議論すべき事項を起票し、データーベースで管理します。
そして、要件定義書をもとにコンセプトを立て、簡単な2〜3枚のモックアップを作成しユーザーさんにお見せする「価値検証リサーチ」を行います。
このリサーチではUIの使いやすさ等ではなく、あくまでコンセプトが課題を解決できるようになっているかを中心に検証します。

コンセプトテストのモックアップは次々に作っては壊しを繰り返すため、作成にはスピードが求められます。そのため、先行サービスの事例を多角的に調査しながら、あたりの良いものをスピーディに探求していきます。

プロトタイピング / 詳細設計フェーズ

プロトタイピング / 詳細設計フェーズでは主にデザイナーがチームをリードし、PMとUXリサーチャーがサポートしながら「複雑さを解消する / フックを作る」ことを意識してシンプルなプロトタイプやフックのある意匠の完成を目指します。
「複雑さを解消する」
スマートバンクでは、プロダクトやコンテンツをわかりやすく伝わりやすいものにするため、複雑さを解消することを大切にします。
目的や対象者を明確にし、伝えたいメッセージの軸を作り、ストレートで伝わりやすいプランや表現に研ぎ澄ますことで情報を最小限に抑えましょう。
またデザインシステムを活用することで、デザインの一貫性を保ち、新たな複雑さが生まれることを防ぎましょう。
Fintechプロダクトは法律などの制約により、普通に作ると複雑で難しくなりやすいため、シンプルにすることをかなり意識しています。
そのために、デザイントークン、コンポーネントライブラリ、Voice & Toneなどのデザインシステムを活用し、一貫性をもとに複雑化を防ぐ仕組みを作っています。

スマートバンクのデザインシステム(主にデザイントークン)に関して詳しく知りたい方は以前私が書いたデザイントークンの設計についての記事をご覧ください。
また詳細に設計する際は、実装も考慮したあらゆるケースを洗い出し、減らせる分岐や状態がないかチェックしながら極力シンプルなデザインを目指していきます。

そして、詳細な設計を行ったあとはユーザビリティテストを行い、実際にシンプルで理解しやすいプロダクトになっているか検証していきます。

デザイン原則「フックを作る」
スマートバンクでは、フックとなる仕掛けを作り出すことを大切にします。
情報が溢れる現代においては、より印象的で伝わりやすいメッセージを発信することが求められます。そのために目的と情報と表現が合致しており、なおかつ感情を動かすエモーショナルなデザインやシェアしたくなるような仕掛けを考えましょう。
D・A・ノーマンは著書『エモーショナル・デザイン―微笑を誘うモノたちのために』で人の認知と情動の3つの処理レベルを以下のように定義しました。
本能レベル
デザインが最初に与える効果。外観、手触り、雰囲気に関わる部分。
行動レベル
その製品を使って楽しく簡単に目的を達成できたら、温かいポジティブな感情が残る。
内省レベル
コンセプト、ストーリー性、思想などに共感する。
ノーマンはこの3つのレベルを満たすことで、ユーザーに満足感や愛着を持ってもらえるプロダクトをデザインできるとしており、スマートバンクでもこれらのエモーショナルなデザインを行うために「フックを作る」ことを意識しています。
例えば、B/43プラス限定カードは手に取る人に最初に与える本能レベルの効果を意識しています。また、「お金を通して、未来を照らす」というコンセプトと一緒に提供することで、内省レベルの魅力を高めることを狙っています。
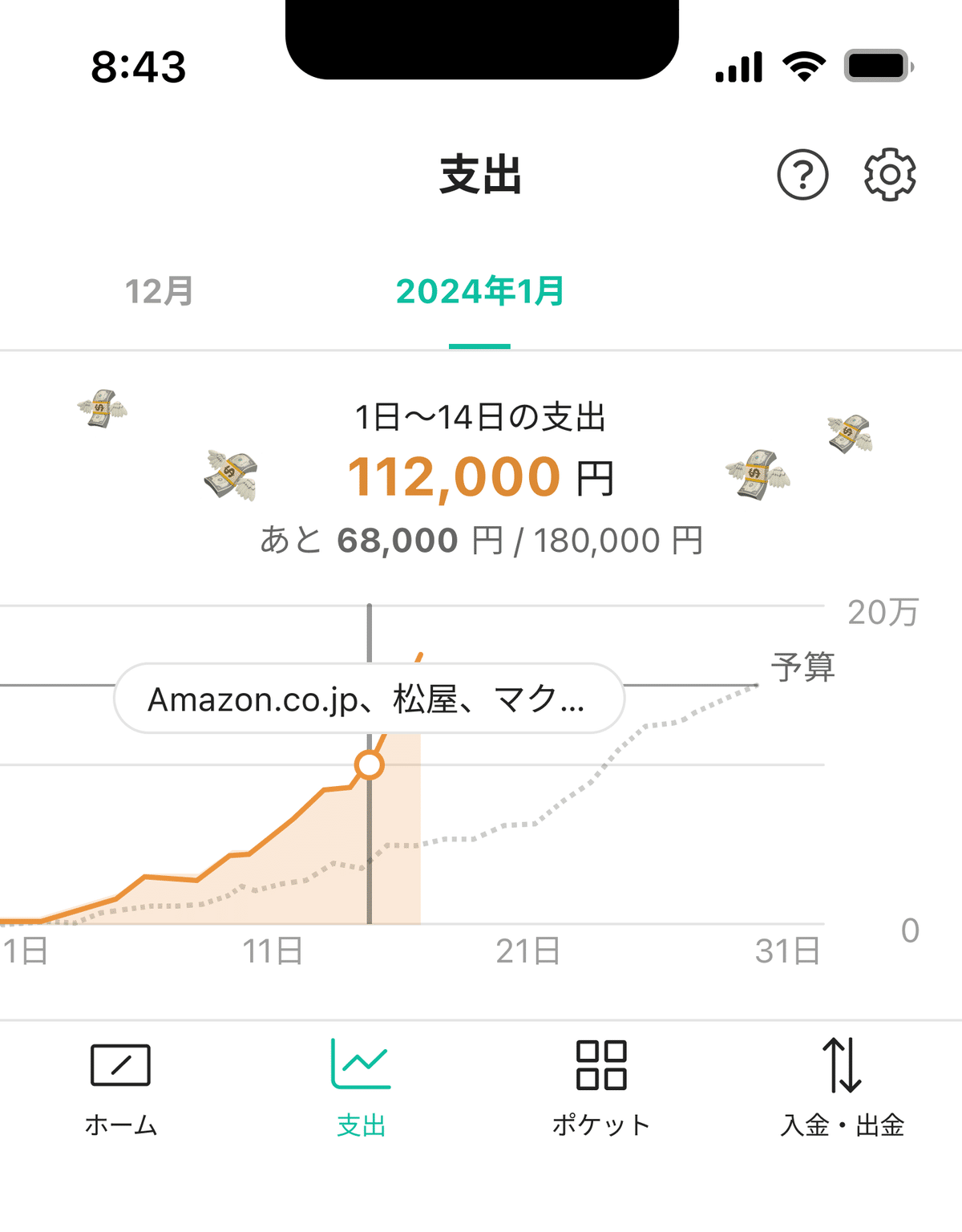
また、支出ペースのグラフは支出のペースが早い場合に💸の絵文字を飛ばすことで、「支出のペースを守る」という目的を楽しく達成できるように行動レベルを意識してデザインされています。

まとめ
いかがでしたでしょうか?
スマートバンクではチームでデザインすることを大切にしており、デザイン原則でデザインへの向き合い方を揃えています。
「デザイン原則を作ったはいいものの使われない」といった声をよく耳にしますが、デザイン原則をチームメンバーの誰しもが意識できるようにデザインプロセスに組み込むことで、デザインに再現性をもたせることができていると感じています。
皆さんのチームのデザイン原則やプロセスの設計の参考になれば幸いです。
採用情報
スマートバンクではプロダクトデザイナーやプロダクトマネージャーを積極採用中です。もっとデザイン原則やデザインプロセスについて話を聞いてみたいという方のカジュアル面談をお待ちしております。
この記事が気に入ったらサポートをしてみませんか?
