
【超簡単】アイコンで発信力に差をつけろ!説得力を増す視覚効果トリック
こんにちは、せもっちです!
最初にお伝えしておきます。このnoteの結論は『せもっちのアイコン買ってね!!』・・・ではありません。イラストアイコンだろうが実写アイコンだろうが、タイムラインで埋もれない【差のつくアイコン】にするにはこうすればいいよ!という工夫をお伝えするnoteです。
自分でやればお金の節約。慣れた人に任せれば時間の節約。どうするのかはあなた次第。とりあえず知識を盗んでいってね!
まずはせもっちのアイコン遍歴
一生懸命に考えたツイートが、あっという間にタイムラインの濁流に飲み込まれていく。。文章を作っても作っても浮かび上がるのは一瞬で、『どうすりゃいいの~』と崩れ落ちたこと、ありませんか?
私はあります。
いろいろなところで語られているのですでに耳タコ状態だとは思いますが、人に印象を与える一番大きな要素は【視覚】です。Twitterで視覚と言えば、まずはアイコンですよね。
アイコンで『お?』と目を引くことに成功した後で、やっと名前やツイート内容が認知されるのです。ほんの僅かの『お?』があるかないかで、その後の反応が大きく成果が変わってきます。
実際、私もアイコンを工夫してから反応率が上がりました。とくにツイートしなくても、相手のツイートにイイネ回りをしただけでフォローしてくれたりする事案も多々です。
フォロワーさんが増え、反応率も順調に伸び、おかげさまでアイコン制作のご依頼も途切れることなくいただいています(ありがたや!)
さてでは、悪い例も含めてせもっち(@semocchi)の歴代アイコンを見ていきましょう。一つ目のアイコンはこれ。

可もなく不可もなく。とくにコンセプトを決めておらず、万人受けする感じで描きました。万人受けするということは、『誰にも特別に刺さらない』ということです。反応についてはお察しのとおりイマイチ・・・よりももっとひどい、ほぼノーリアクションでした。運用方針もグダグダでしたし、ガッツリ伸び悩んでいましたね。
二つ目のアイコンはこれ。

『旦那なんてアテにするのやめね?』という、キャッチフレーズが決まり、それに沿ったイメージ+目立つ色彩を工夫しました。反応は上々。なんと、さいそんさんから直々にお褒めのリプもいただきましたよ!(歓喜)
せもっちさん!おはようございます☺️
— さいそん (@saison_official) March 6, 2021
素敵なイラストです!
今日も頑張っていきましょう!
このコンセプトでしばらく頑張り、2か月で600名くらいの方にフォローしていただくことができました。この時の超時短運用方法はコチラのnoteに詳しく書いてあるので覗いてみてね。無料部分だけ読めばOK!
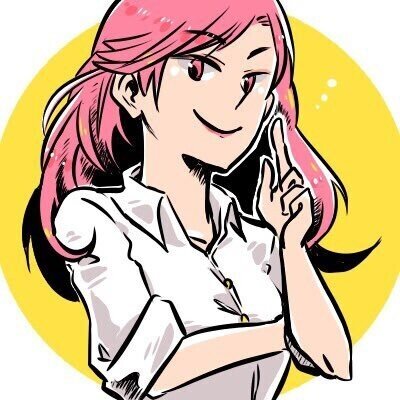
そして現在のアイコンがコレ。

アカウントのコンセプトが【アイコン作成】に変わったので、コンセプトに沿うように変更しました。『旦那め!旦那め!』というトンガリオーラが落ち着き、『頑張ってるみんなを応援するよ!』という前向きさも出した……つもりです笑
このアイコン+『アイコン描くよ』という名前で、フォロー頻度が格段に増えました。イイネ100件押したら、なんのやり取りもせずに5~10人くらいフォローしてくれます。
私の場合はアイコンがそのまま商品の宣伝になっていることが大きいと思われますが、つまりそれだけ、この『アイコン』が他の方の目を引いたということです。
ところで、『アイコン』ってなあに?
おっと、そこから!?
と思われるかもしれませんが、定義づけは大事なので書いておきます。
このnoteで語る『アイコン』とは、アカウントの『顔』であり、アカウントのコンセプトを『非言語的に表現するもの』です。なので、いくら「こうすれば目立つ!」という手法でも、コンセプトを表現していないものはNGとして取り扱います。

たとえば私の現在のアイコンからは「女性」「絵を描く」「明るい」「元気」「爽やか」という印象が伝わってくるはずです・・・伝わってきてます?
これの横に名前で「@アイコン描くよ」と表示されているため、「明るくて元気がよくて爽やかなイメージの、アイコンを描く女性のアカウントなんだな!」という印象が伝わるわけです。
「絵を描く人」というのは私の名刺、「明るくて元気がよくて爽やかで」というのは、そういう性質を好む人に良く思われるための布石です。私が付き合っていきたい人の性質とも言えます。
たった400ピクセル四方の画像の中でこんなにたくさんの情報を詰め込めるアイコン。活用しない手はないでしょう!
アイコンって何からできてるの?
あまりにも単純な質問すぎて何を聞かれているかわからないかもしれませんが、こういう基本の基本から考えていくことで他との差別化が図れます。というわけで考えてみましょう。『アイコンって何からできてるの?』
答えは『形と色の組み合わせ』です。そしてそれを構成する要素は二つ。
『線』と『色』。
『線』で意味のあるまとまりを作り、『色』で表現の幅をつけます。なんなら『線』だけで完結しているアイコンもありますが、表現の幅を考えると『色』も捨てがたいです。両方とも大切な要素ですね!
というわけで『線』と『色』をどう使うか。これが【差のつくアイコン】を考えるために重要なポイントなのです。
とりあえずこれだけ押さえておけばオッケー
アイコンの差別化で一番大切にすべきポイントは、【わかりやすさ】です。
いかに単純明快に、相手の脳に負担をかけず、自分のコンセプトをアイコンに盛り込むか。これが大切になってきます。そしてこの【わかりやすさ】を追求すれば自動的に【差のつくアイコン】ができあがります。つまり私たちが目指すのは目から脳へノンストレスで入っていくアイコンなのです。
コンセプトをわかりやすくアイコンに盛り込む方法については、あまりにも個々のパターンが多すぎるためここでは言及しません。そこが知りたいんだよー!という方は、noteの最後に『無料アイコン診断サービス』があるので、それを活用してください。
さて、わかりやすくするパターンはいろいろありますが、やり方はどうあれ次の一点を外さなければ、確実に差別化が狙えます。とても単純なことです。それは・・・
「前景(人物)と背景をできる限り明確にわける」
ということです。

当たり前じゃん!という声が聞こえてきた気がしますが、これを意識するだけで、確実に他と差別化されたアイコンが出来上がります。なぜか。そこまで考えてアイコンを作っている人がまだまだ少ないからです。
ですので、このnoteを読んでくださったあなたは、できるだけ早くアイコン改善のために動いてください。少数派である今が絶好のチャンス!
とはいえ、ご自分のアイコンを見直してみて「前景と背景をできる限り明確にわける」ことができているのか、をパッと判断できる方も少ないと思います。自分のアイコンって見慣れてますしね。
まずは簡単なチェックリストをご用意しましたので、ご自分のアイコンを見ながら読んでみてください。
<チェックリスト>私のアイコンわかりやすい?
◤まず確認
アイコンの画像を「アイコンサイズ」で見た時に、前景がパっと目に飛び込んできますか? 目に飛び込んでくるならオッケーです。合格です。これ以上noteを読まなくて大丈夫です。
背景に邪魔されている感じがあるなら、以下の点が考えられます。あてはまるものがないか、ご自分のアイコンを見ながら確認してみてください。
☑前景の色と背景の色が似ている
☑前景の色の濃さと背景の色の濃さが似ている
☑前景にまとまりがなく、どこに注目すればいいか一瞬迷う
☑前景の線が多く、ごちゃっとしている
☑背景にパーツが多い・余白が少ない
☑前景と背景の境界線が細い(色が薄い)
あてはまるものがあれば、そこが改善ポイントです!
画像つきで一つずつ解説していきます。
①色が似てる

アイコンとしての統一感は出るので綺麗です。しかし前景の主張が弱くなるため、「発信力を高めたい!」と思っているあなたの思いとはズレたアイコンになってるかも。
同じ系統の色を使っていても、境界をハッキリした線で区切ったり、色の濃さや鮮やかさを変えることで、「色の統一感がありつつ前景と背景を明確にわける」ことは可能です。
②色の濃さが似てる

全体的に濃い色で塗った場合、色はパキッとわかれていますが、前景・背景それぞれの主張が強くてケンカしています。アイコン全体としては目立つ仕上がりになりますが、前景の主張は弱まります。前景の色を濃くするなら、背景には三歩後ろをついてきてくれる薄い色を選びましょう。
ちなみに前景・背景ともに薄い色にした場合は、アイコンで見た時の印象も薄くなりがちです。線が濃くはっきりしていれば見やすくはありますが、前景の主張はやはり弱くなりがちです。
③まとまりがない

ただでさえ小さいアイコンの面積で、メインモチーフを3つ以上詰め込むのは欲張りすぎです!煩悩を減らし、多くても二つくらいに削りましょう。モチーフが多すぎると、アイコンサイズにした時に形がパッと読み取れません。たくさん主張したい時はヘッダーに回してね。
④前景に線が多い

アイコンに求められるのは描きこみよりもシンプルさ。線の(情報)量は減らした方が相手の意識に入っていきやすいです。そして細かく書き込みした線はアイコンサイズにするともれなく潰れて画面を汚くします。
「描きこみたい!のっぺり感が堪えられない!」というあなたは、線ではなくて色数を多くして勝負だ!
⑤背景がごちゃっとしてる

ついつい余白に手を加えたくなるあなた、さては会話の沈黙も苦手では?かくいう私もその一人・・・だけど、前景を目立たせるには背景の空白が必要不可決!ぐっとこらえて、余分な模様は消してしまおう。実寸では綺麗な模様でも、アイコンサイズになると「なんじゃこりゃ」になるのはよくある話。縮小してチェックしてね。
⑥境界線が薄い

前景と背景をくっきり分けるのに一番手っ取り早いのは、輪郭線を太く・濃くすること。極太真っ黒線イズ最強。
個人的な感想を言うと、細くやわらかな輪郭線は優しいタッチが素敵だし、あえて黒以外の色で描かれた輪郭線はイラストのイメージを自由自在に変えてくれる優れモノ!しかしアイコンとなると、やっぱり太めの黒が一番存在感があり、見やすく、見る人にストレスを与えないチョイスです。
ちょっと待て、実写アイコンに黒の極太輪郭線なんてないぞ!と思われた方、おっしゃる通りです。実写アイコンや、イラストアイコンで黒の輪郭線を使いたくないときは、色の明暗・濃淡・清濁・・・つまりコントラストで勝負です!
実は輪郭線って必須ではないんですよね。上の①~⑤をすべて満たしていれば、輪郭線の濃さや太さはそこまで問題になりません。
番外編:人外アイコン
実写でなくても人間でなくても、顔があればインフルエンサーアイコンになりえます。だってTwitterだもの。

例えば、名前が「足仙人」でアイコンが↑こんなの↑だったら、アイコンもキャラも一気に差別化できますね!
冒頭でお話しした「コンセプトを非言語的に表現する」ということとも関係しています。人外キャラ(動物含む)はそれだけで目を引くので強アイコンではあるのですが、コンセプトがぼやけがちです。人型アイコンの時よりもデフォルメが効く分、ご自分の名前やコンセプトと絡めてデザインすることを強くおススメします。(ちなみに私にとって苦手分野なので、上手に人外アイコン使ってる方を見ると憧れます)
ここまで読んでくださった方へプレゼント
ここまでお読みくださり、ありがとうございました!お役に立つ情報が一つでもありましたら幸いです。
イラストのことを言語化するのは難しく、画像もたくさん(当社比)いれてみましたが、「自分のアイコンがどうなのか、結局よくわからん!」となっている方、いらっしゃいますよね?
お任せください!ここまで書いたからには、責任をもってアイコン診断させていただきます!
<アイコン診断を依頼する方法>
このnoteのリンクが貼ってあるツイートを「いいね」or「RT」(両方してくれたら泣いて喜ぶ)したのち、リプ欄に「アイコン診断希望」と書いて送ってください。後ほどDMあてに画像付きでアイコン診断の結果を送らせていただきます。
※注意※アイコン作成ではなく、あくまで診断です。また、ご応募多数の場合はお時間いただく場合があります。ご了承ください。
おしまいに
長々とお付き合いくださり、ありがとうございました!他と差別化しつつオンリーワンな【あなただけのお気に入りのアイコン】を手に入れられることを、いちアイコン制作者として祈っております。
どうしてもお困りの時は、いつでもせもっちにご相談ください!お求めやすい良心的な価格で、ご依頼受け付けております↓
たまに企画したりお得情報を流す、せもっちのTwitterアカウントはコチラ↓
【キャンペーン中】公式ラインに友達追加していただくと『SNSで使えるあなた専用のメッセージイラスト』をプレゼントします!↓
↑今後、ヘッダー画像やブログなどで使える表情差分アイコンの先行販売(モニター価格)のお知らせも公式LINEから行います。お得に手に入れたい方は今のうちにご登録くださいね。
アイコンは奥が深く、上に書いたこと以外にも使っている技はたくさんあります。まだまだお伝えしたいことはたくさんあるので、またどこかでお会いできることを祈っております。
おや、まだ続きがあるようだ・・・【有料】
ここから先は、これまで私が手掛けてきたアイコンの制作過程やこだわりポイントを画像付きで紹介しています。描いている途中の絵を大っぴらに見せるのは恥ずかしいので、入場料いただきますね(*´`*)
上に書いた①~⑥のポイントを改善するための小技などもあるので、「有料でアイコンを頼むほどじゃないけど、自分でどうにかするにはやり方がイマイチわからない」という方はnoteの購入が断然オトク!アイコン作成依頼の20%のお値段です!しかも手に入れた知識は応用と使いまわしが可能!
「目を引く画像」はインターネットビジネスでは必須アイテムです。この先のビジネスをスムーズにするために、ワンコインでSNSお役立ちスキルを手に入れちゃいましょう♡
↓ 購入ボタンを押して先に進む ↓
ここから先は
¥ 500
よろしければサポートお願いします(*˙˘˙)♡

