
STUDIOでアニメーションを作ってみよう! 第3回
みなさん、こんにちは。ぷにゅです。
さて、今回は第3回です。
前回の第2回で回転をやりました。
回転も使いこなせればいいアニメーションの1つです。
参考に回転を使ったアニメーションを載せておきますね。
今月分のSTUDIO使用しての架空サイト及びアニメーションが出来ました🎶
— ぷにゅ🐾地方に寄り添う猫系NoCoder (@punyuNoCode) January 14, 2021
今回はちょっとアニメーションに連携が浮かばず苦労しました。
もう少しアニメーションのサイト周りしてこないとダメだと反省
フルページはポートフォリオに置いてます。
是非見に来て下さいね✨https://t.co/GbTKKHNS4z pic.twitter.com/xIOcuYUPD8
それでは今回は、上のアニメーションでも使っているのですが、文字が1文字ずつ表示(何という呼び名か知らない)されるやり方をやりましょう。
このnoteでのアニメーションの作り方は、あくまで1つの参考として見てください。
作り方は1つではありません。
はい、完成形です。

これ実は、STUDIOテンプレートのGOHOで実際使われているので、説明いらないかと思ったのですが、「テンプレートにある」事自体知らないとわからないですよね。
なので、取り上げてみました。
テンプレートから上記のアニメーションを模写してみたい方は「GOHO」にあります。
それでは行ってみましょう!
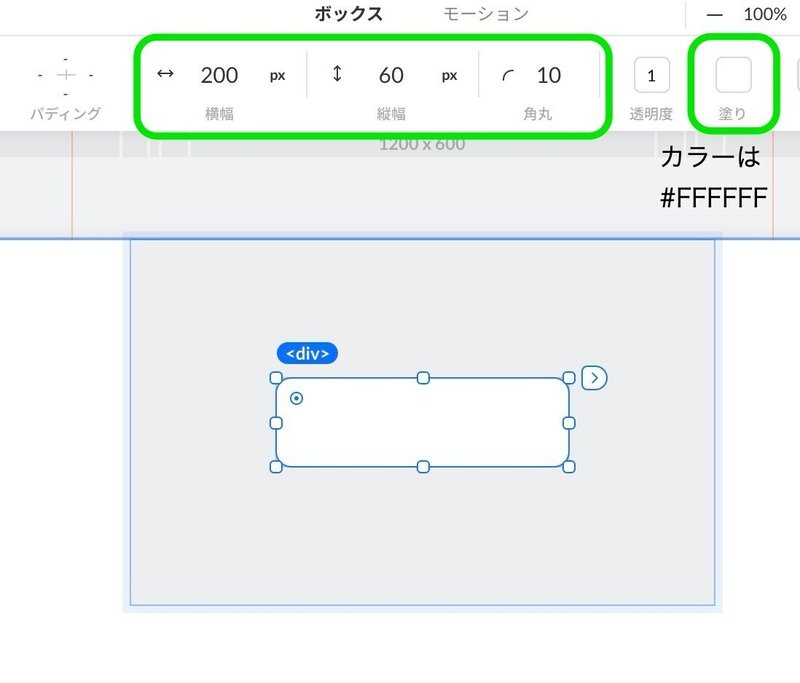
まずは外側のbox

続いてその中にbox

大きさは適当です。文字が5つほど入れば大丈夫です!
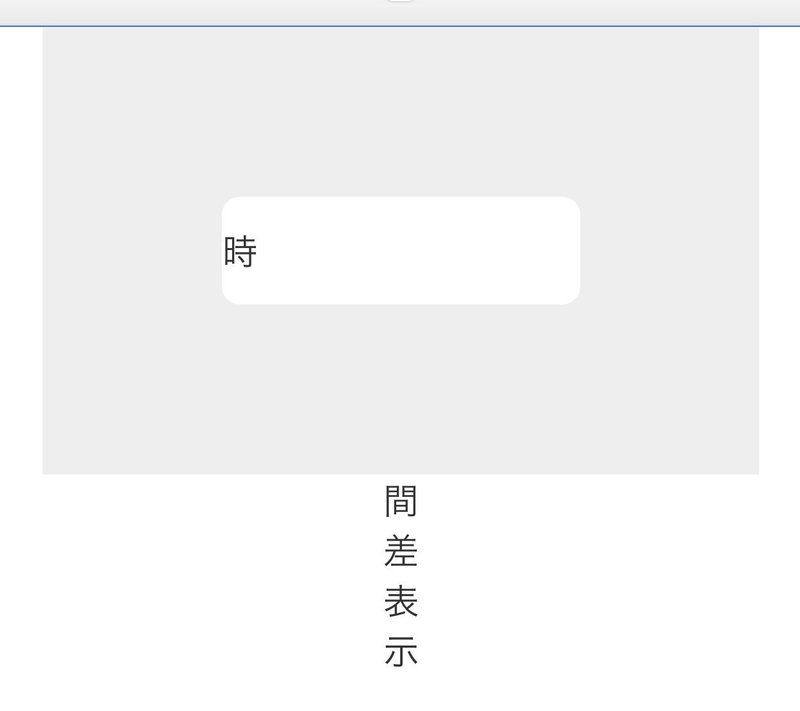
次に文字ですが、1文字ずつ必要になるので、一度boxの下でそれぞれ入力してから移動した方がやりやすいです。

移動する時に難しい場合は、表示倍率を上げてみてくださいね。
移動ができたら、表示は中央へ。

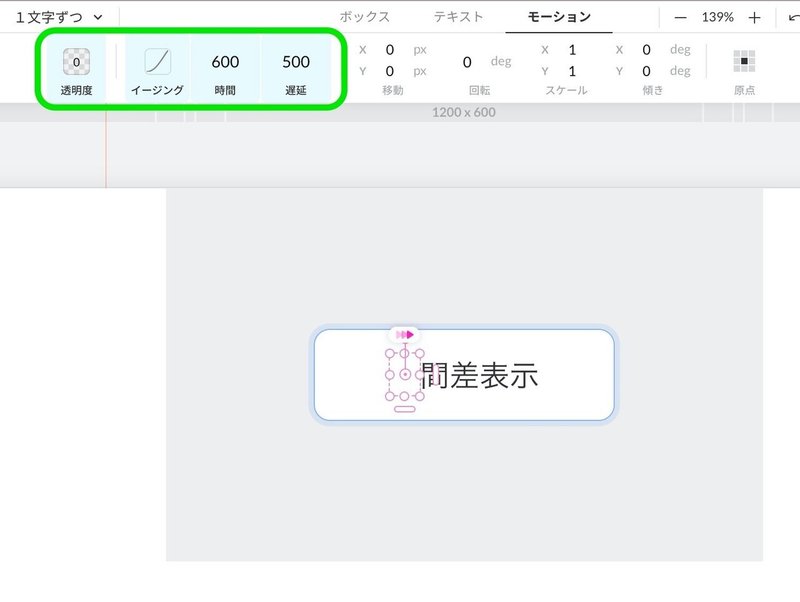
それでは、ここからモーション入れていきましょう!
ここで、モーション内の「時間」と「遅延」について少しお話しますね。
時間
アニメーションを何ミリ秒かけて行うかを設定できます。数字を大きくするとゆっくり時間をかけて動き、小さくするとクイックな遷移となります。
遅延
アニメーションをスタートするタイミングを、トリガーからどれだけ遅らせるか設定できます。こちらも単位はミリ秒です。例えば遅延を「500」に設定すると、0.5秒後にトランジションが始まります。
公式では上記のように説明されています。
時間を調整することにより緩急が付けられ、遅延を調整することにより、その後の動作が連動される訳です。
とまぁ、難しく考えても実際やってみて覚えた方が早いと思います!
なので、私は最初のモーション時間は早め、遅延を少し遅め、にしてみましょう。
これで最初の表示が読み込みから少し間が空いてから動き出します。
ここはこれ!というのがないので、自由に設定してみてくださいね。

これで最初の文字は設定出来たかと思います。
次の文字からの設定ですが、先ほどの公式説明を振り返ると、遅延はトリガーからどれだけ遅らせるか、です。
そしてこの遅延こそ最大の表現の場です!
最初は同じ設定でもいいですが、少しずつ変えて自分なりの表現を見つけてみてください。

私は遅延を200程遅くしました。
全ての文字に設定ができたら終了です。
ライブプレビューで見てみましょう💡
ここで自分の想像通りでなければ戻って時間と遅延を変更しましょう。

自分の納得いく表示のされ方ができたら完成です!
お疲れ様でした〜。
では、例の如く応用を載せておきますね。

出来たものをRTで投稿してくれたら、RTしに行きますね💡
その際は #STUDIOでアニメーション とでもしましょうか。
それではみなさん、よいアニメーションライフを〜。
この記事が気に入ったらサポートをしてみませんか?
