
トリミング。
最近は、写真先行の場合が多いので、なんとなくで済ますことが多いけど、ちゃんとラフやアタリがあって、レイアウトや文字なんかも位置が決まってたりすると、それに合わせて構成して撮影する必要があります。ネットの使用では、縦位置NG、とか、タイトルバックに使うかもなので、ものすごい横長「でも使えるように」お願いとか、まあいろいろあります。
その昔は、ブロニーや4x5ではトレペにその比率で四角(楕円や丸の場合もある)を書いてピントグラスに載せて、きちんと収まっているかなど商品の並びや見せ方を決めていました。スタジオでテザー撮影なら、その比率でガイドの線を出したり、あるいは比率を合わせて仮トリミングしたり出来ますが、外ではなかなかそうもいきません。
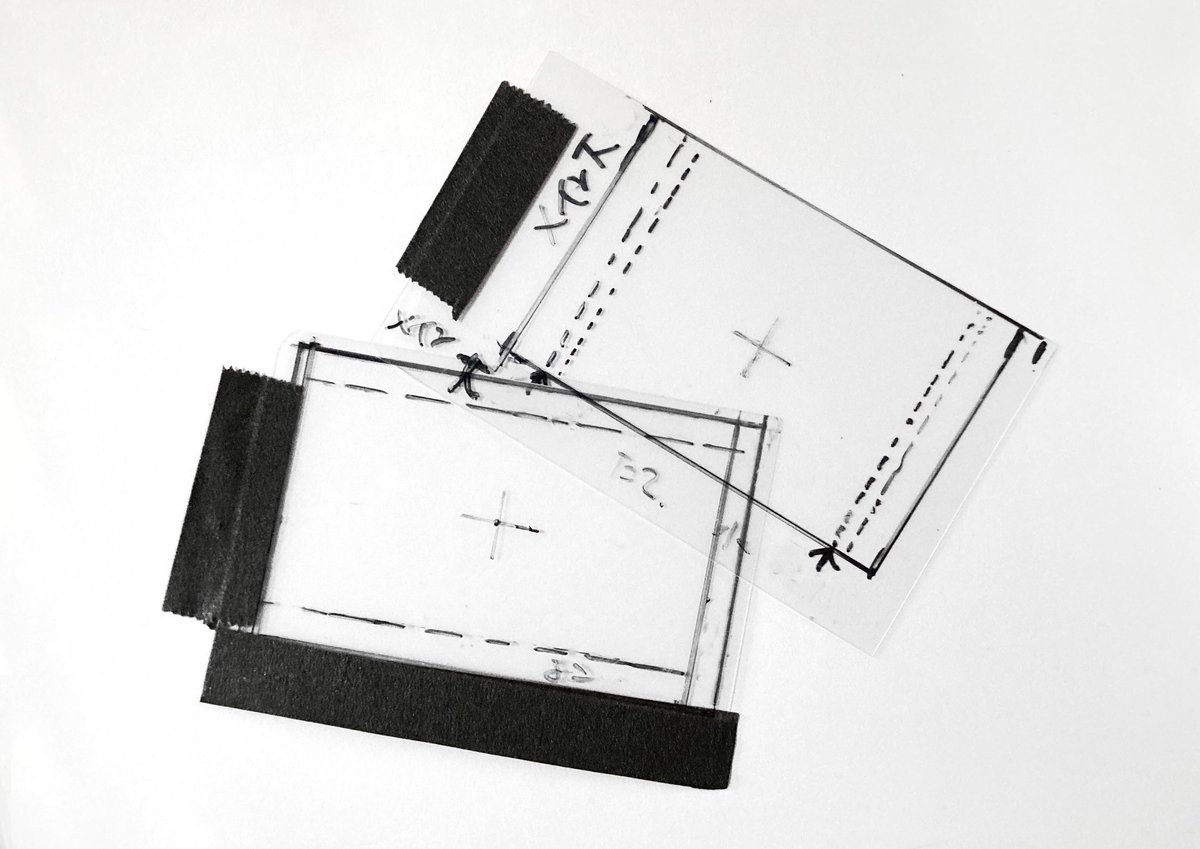
ショッピングセンターのデジタルサイネージ、店舗紹介のムービーで、スチールをメインに動画を作るとき、監督の指示で撮影してますが、135の比率、2:3(24x36)そのままでは上下が切れるので、古い4x5フィルムを切って16:9のマスクを作り、背面のモニタに載せて、確認してます。また、今月から始まった雑誌向け店舗撮影の仕事では、比率が決まっていて、そのフォーマットに合わせてきちっと撮る必要があります。守らないと無駄な空間が出来たり、商品が切れたりするので、NGです。タブレットを持って行って、その場でトリムして確認、がわかりやすくて良いのでしょうが、なるべく荷物は減らしたいし、ぱぱっと決めたいので背面のモニタに重ねて使うこんなのを作りました。前述のとおり昔はトレペで作ってましたが、これは透明のクリアファイルを切ってマジックで書いてあります。

カメラ本体で簡単にできたらいいのでしょうけど、あまり需要はないでしょうね。そういえば、昔使ってた堀内のトリミングスケール何処に行ったんだろう。
ただ、それでも仕事では、レイアウト次第で多少の融通が利くように、一回り大きく撮影、余裕を持たせたうえで納品しています。たいていファインダー内でばっちりまとまった構成で撮ると、Dの皆さまは、もう少し引き目でもお願いします、と言われますので。
トリミングって、わりと大事です。トリミング次第でなんだかイマイチ、なにが言いたいのだか良く分からない、ぼやけた写真も、テーマが浮き出てきて、すっきりすることも多いです。アプリでカットしてもたいてい元に、オリジナルに戻せるので、なんだかなぁ、と思ったら、縦でも横でも、切り倒してみてください。四角でなくても丸でも三角でも。
そういえば、この記事のトップに置く写真も、1:2くらいとかなり横長ですね。そのままだと左右に白味を残してという見せ方ができないのが玉に瑕。
この記事が気に入ったらサポートをしてみませんか?
