
【GAS】スプレッドシート上の数値をマップチャートにしてWEBページに表示してみよう
世の中の情勢に関する事柄を数値にして確認する場合、表にして眺めるだけでなく、地図上に表示させると気づきが得られる事がありそうです。
こうした、地図上に表示させたグラフは「マップチャート(Geo Chart)」と呼ばれますが、今回はGASを使ってマップチャートをWEBページに表示させるTips(ヒント)です。
こうしたノウハウは世に沢山あると思いますので、あまり取り上げられる事のなさそうな、「Plotly.js」というJavaScript用ライブラリを利用した方法をご紹介します。
Googleスプレッドシートにはマップチャートの機能が搭載されている
マップチャートは、Googleスプレッドシートに標準で搭載されています。
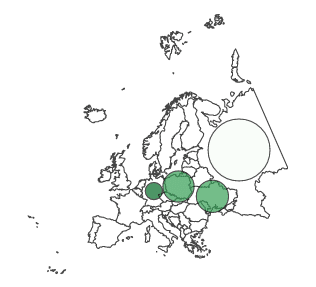
以下が一例ですが、標識に国名を書いておくと、国別に数値を色分けしたりできます。

もっともこの場合、グラフを見たければスプレッドシートを覗く必要があります。
できれば、手軽にWEBページとしてどこからでも参照でき方が便利です。
GASによるグラフ表示のあらまし
そこで、GASを使って、WEBページとしてグラフだけを手軽に参照できる様にしてみましょう。
GASでは、まずグラフ表示させるコードをテンプレートとして書き、これをホスティング(ブラウザに表示させる)させる事でWEBページとして表示します。
グラフ表示のコードは、JavaScript文で書くのですが、フリーのライブラリ(JSライブラリ)が沢山ありますので、これを利用するとプログラムが簡単になります。
JSライブラリが色々ある中でも「Chart.js」が有名で、これについて沢山の解説がネット上にあります。

そこで、この記事では「Plotly.js」というJSライブラリを使った例をご紹介します。

Ploty.jsの公式サイトはこちらです。
Plotly.jsについて軽くご紹介(再掲)
Plotly.jsについては、以前の記事でご紹介しています。
かいつまんで抜粋します。
Plotly.js は、Chart.js と同様に、簡単なコードで多彩なグラフが描けるライブラリです。フリーでCDNの形での配信があるのも同じです。
大きく違うのが、Chart.jsが<CANVAS要素>には画像(ラスタ形式)としてグラフが描かれるのに対し、Plotly.js は、<DIV要素>に「SVG」という再編集などが可能な図形要素(ベクタ形式)として描かれる点です。
Plotly.jsの導入は簡単で、WEBページとして表示させるテンプレートに以下の1文を入れるだけです。
<head>
<!-- Plotly.js -->
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>Plotly.js でグラフを表示させるコードは非常に簡単です。
HTML本文中で、<DIV>要素を宣言し、次いで<SCRIT>節の中にコードを記載します。
<DIV id="表示要素のID"></DIV>
<SCRIPT>
データ配列 = {
x: X軸配列,
y: Y軸配列,
type: 'グラフタイプ' };
data = [データ配列];
layout = {
xaxis: {range: [X最小値, X最大値], title: "X標題"},
yaxis: {range: [Y最小値, Y最大値], title: "Y標題"},
title: "全体表題" };
Plotly.newPlot('表示要素のID', data, layout);
</SCRIPT>こここから先は、以下をご覧になると、折れ線グラフの表示方法が分かります。宜しければどうぞ。
Plotly.jsでマップチャートを表示させるには
マップチャートでは、グラフのレイアウトを定義するセクションがあり、ここに必要なコードを記載することで、Plotly.jsでもマップチャートが表示できます。
今回は、ヨーロッパの地図に、マーカー表示とよばれる色や大きさが定義される円を表示させる事とします。

以下が上のマップチャートのレイアウト定義部分です。
var layout = {
'geo': {
'scope': 'europe',
'resolution': 50
}タイプで「geo」を宣言し、この例では表示地図を「europe」としています。
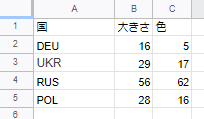
データについては、スプレッドシートにある以下のデータを引用します。データとして、POL(ポーランド)などの国記号があります。

あとは、以前のご紹介の記事をなぞる形でデータを置いていくと、グラフが書けるのですが、ここで記事を切って、続きは次の記事でご説明します。

この記事が気に入ったらサポートをしてみませんか?
