
筆やペンで描いたイラストを簡単にアウトライン化する方法
こんにちは。のってぃー(野中秀憲)です。
皆さんテレワークしてますか?緊急事態宣言が7都府県から全都道府県に拡大したことによって、本当に多くの方に影響してますよね。特に、お仕事が激減した業界の方やお子さんがいらっしゃるご家庭は大変ですよね・・・。休みたくても休めずに毎日闘っている職業の方は、違う意味でもっともっとしんどいと思います。
僕は元からテレワークだったので大きくは変わっていませんが、僕にできることはなんなのかを考える日々です。悩みすぎると鬱々としそうですが、妻がテレワークになってくれたおかげで、朝から晩まで夫婦一緒、毎日充実してておもしろいので気分が落ち込まずに済んでいます。(仲良し夫婦でよかったマジで)
僕は写真撮影やクリエイティブディレクション、そして某企業のデジタル部署のマネージャーっていうのがメインのお仕事なので、最近はむしろ仕事が増えてバタバタしております。(誰か手伝ってください...)
個人のプロフィールについては下記リンクをどうぞ。
■ プロフィールサイト
■ 写真集「PHOTO BOOK MANAZASHI~ひとりひとりのさんぽ道~」
さて、今日は「筆やペンで描いたイラストを簡単にアウトライン化する方法」をお伝えしようと思います。
お仕事でもプロボノでも、字やイラストを描いて加工することがちょくちょくあるんですよね。直筆の作品をできるだけ効率的にパスにしたいなーと思っている人も多いと思います。この方法なら、慣れれば数分でできますのでオススメです。

↑今日ご紹介する方法でパスにした筆文字。某企業のスローガンです。遊びでGIF動画に。デジタルにしちゃえばいろんな加工ができるのが楽しいですよね(GIF動画の簡単な作り方は、希望者がいれば今度書こうかなー!)
[完成形]今回アウトライン化したイラスト

■カントリーマアムと妻 / 作:のってぃー
使用ソフト・機材・画材
・A4用紙
・LAMYボールペン(L329DP ディープパープル ローラーボール)
・プリンタースキャナー(EPSON PX-501A)
・Adobe Photoshop
・Adobe Illustrator
画材とプリンタースキャナーはなんでも構いません。ボールペンは最近のお気に入り。ドイツ製でスペインで買いました(←ここ重要)。

(かっこいい...)
[01]描く
何はともあれ、まずは描きます。
気の向くまま、想いのまま、作品を生み出しましょう。本日の僕は、いつもどおりおもしろ可愛いかった妻を4コマ漫画風に描いてみました。(というか勝手に手が動いてました)

↑何も考えずに描き始めてます。読む順番も違うし、ミスもある。さすがにこのまま投稿するわけにはいかなそうです。。。
[02]スキャンする
イラストをスキャンします。
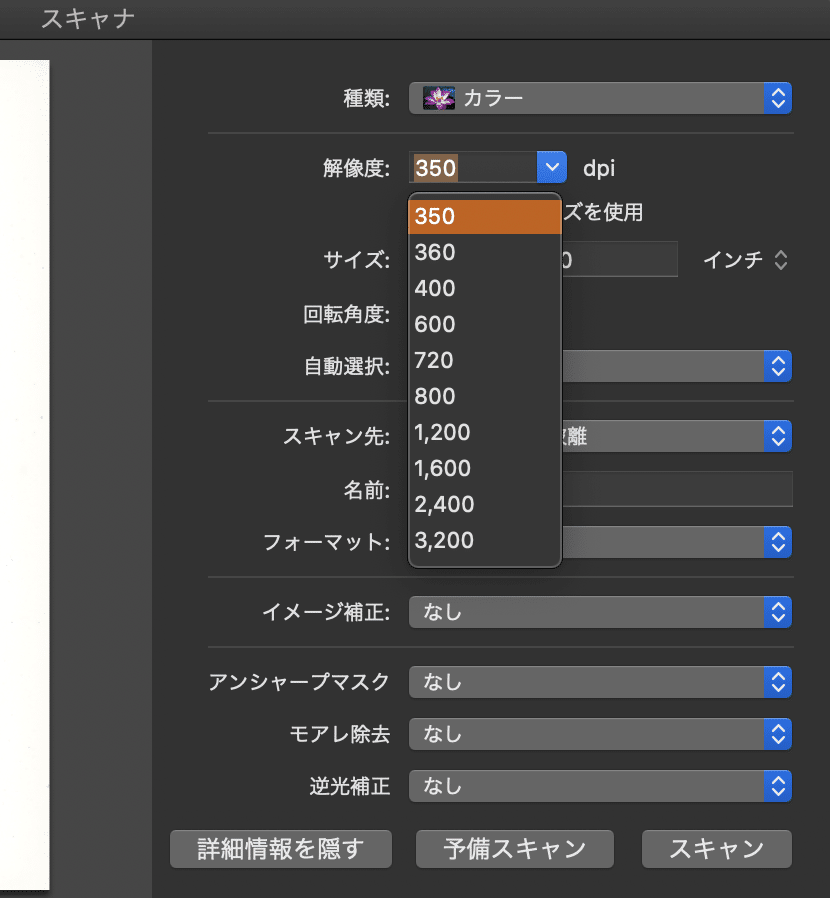
可能であれば「解像度」を調整できる機器だと良いですね(解像度については別の記事できっといつか書きます)。細部まで綺麗にパスにしたい時は「解像度」を上げるとよいです。筆文字やイラストの細かさにも依りますが、最低350くらい私は720を使うことが多いです。


↑PX-501Aでは、このようなダイアログが出て、解像度を簡単に選択することができます。
もしスキャナーが自宅にない場合は、コンビニの複合機でスキャンしてもよいですが、お金がかかるし面倒なので△、オススメしません。iPhoneの標準カメラ機能で綺麗に撮影してあげれば十分でしょう。このときの注意点は、①イラストの真正面から撮ること、②影が映らないようにすることの2点です。撮影ができたらデータをパソコンに移動しましょう。Apple製品の場合、AirDropが便利ですね!
[03]パス化-Photoshopのコツ「色域指定」
本日最も重要なのはこの工程です。しっかり覚えてね!
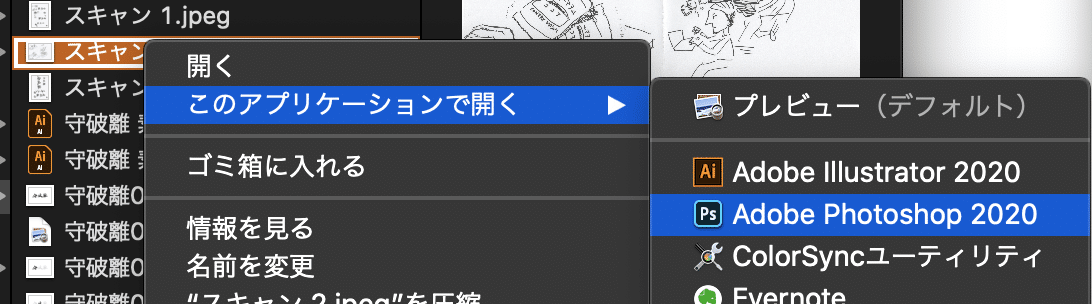
まず、写真をPhotoshopで開きましょう。

背景になっている画像をレイヤーにし、

その後、レベル補正などを行います。白い部分と黒い部分をハッキリさせてあげましょう。

↑A4用紙の折り目など、余計な部分がなくなりましたね。
メニューバーの「選択範囲」から「色域指定」を選択。白い部分をクリックしたらOKボタンを押します。

「コマンド(⌘)」「シフト」+「I(アイ)」で選択範囲を反転させたら、パスウィンドウのハンバーガーメニューから「作業用パスを作成」をクリック。


↑許容値は小さい方が細かいパスになります(データが重くなるので注意)
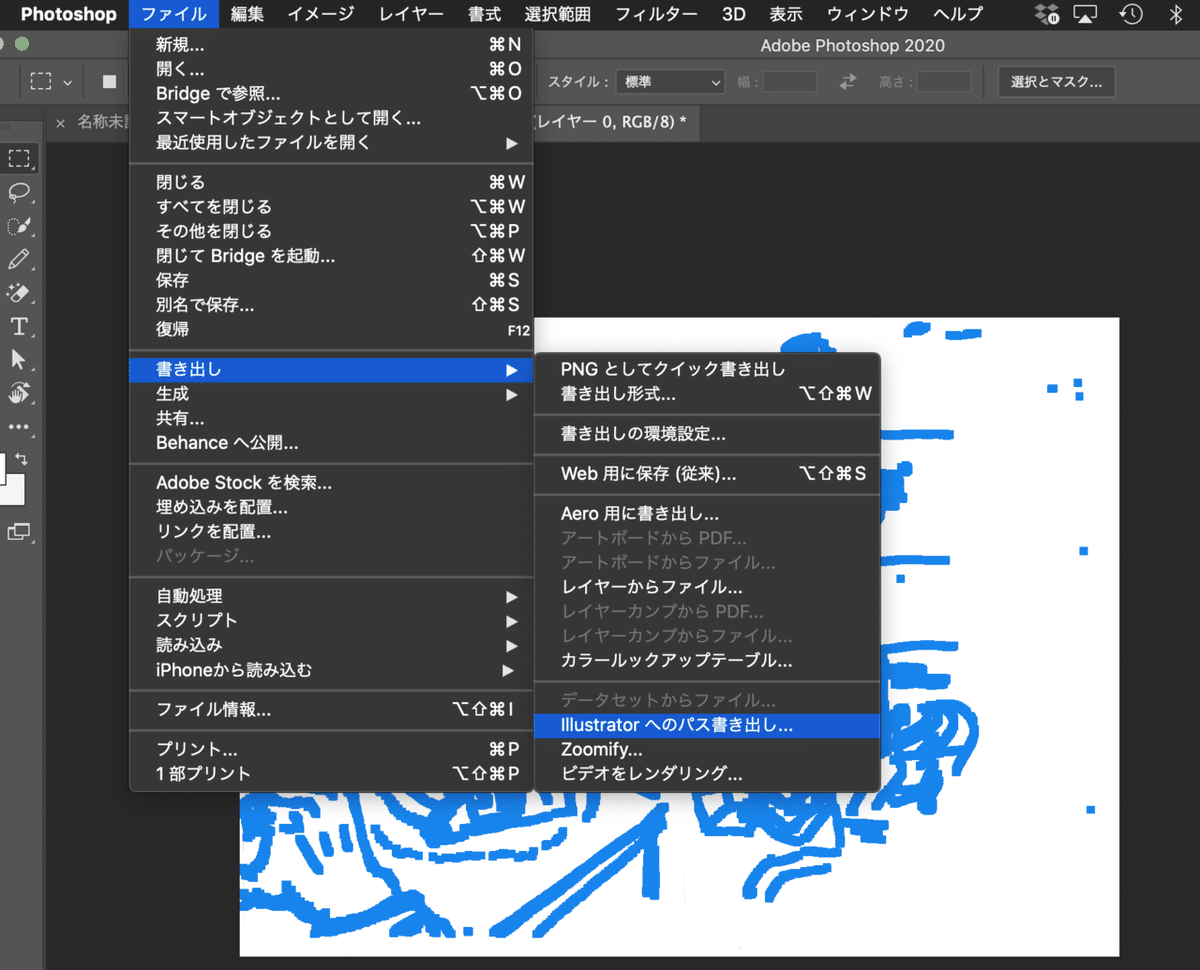
メニューバー「ファイル」の「書き出し」の「Illustratorへのパス書き出し」を選択して、保存しましょう。

↑ここまで出来ればもうほぼ終わったも同然!!!
[04]整型-Illustratorのコツ「パスファインダー」
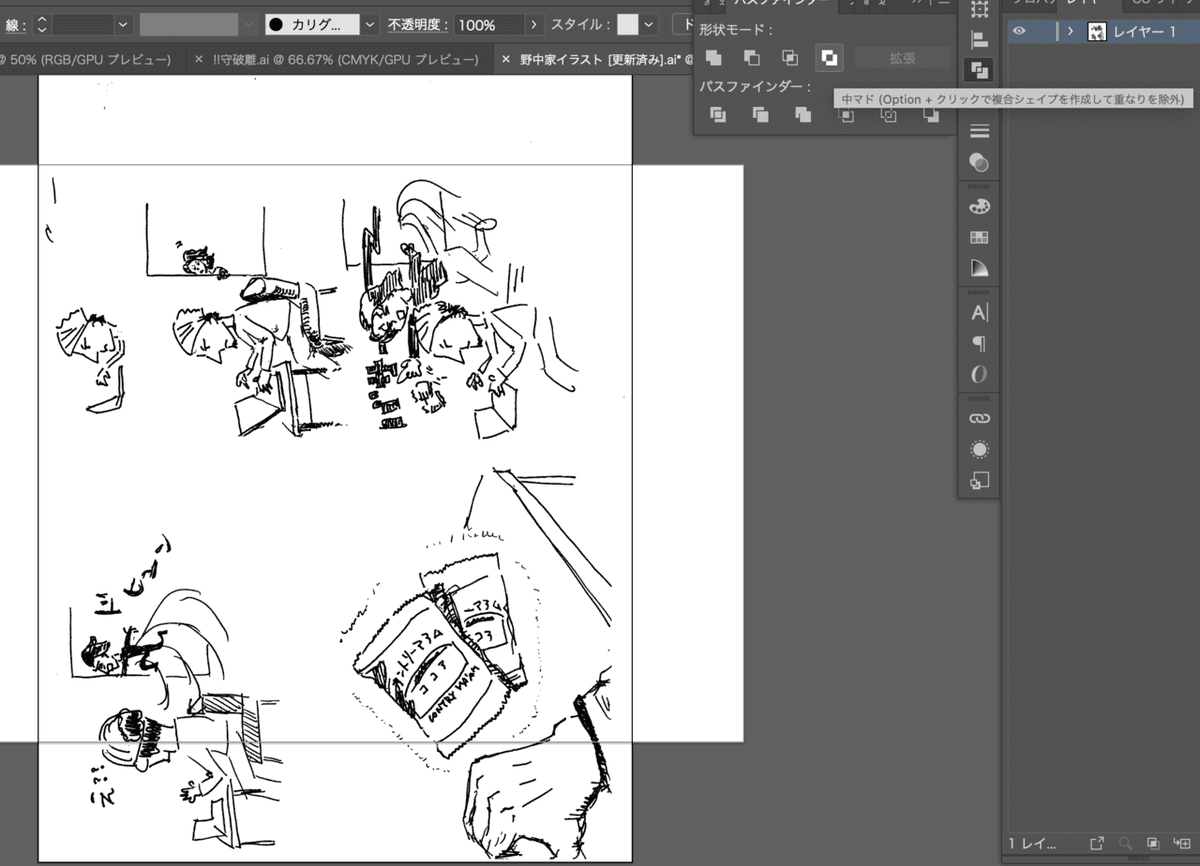
イラレ上で調整をします。
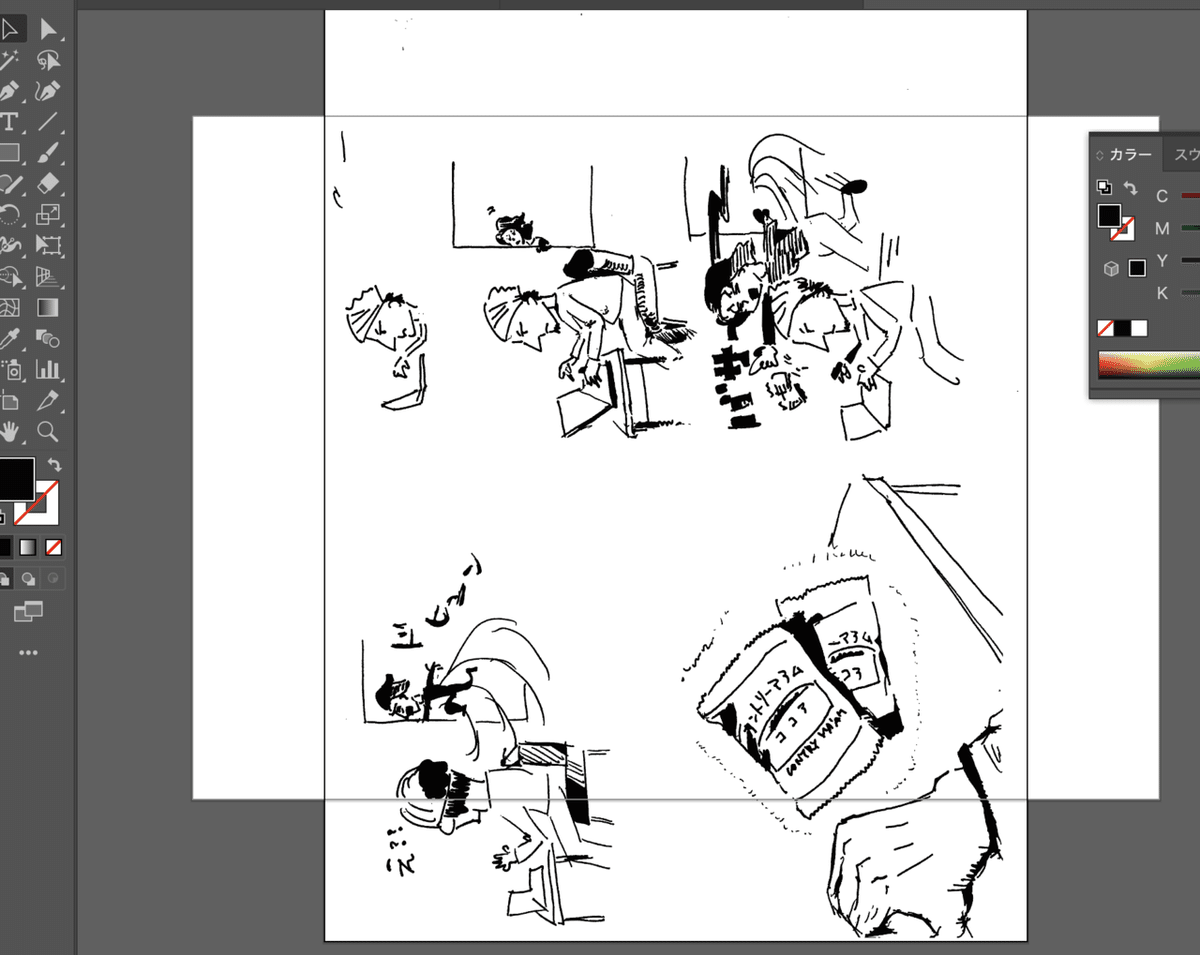
先ほど保存したイラレデータをひらくと、、、

「え!何もない!?」と驚きます。
一度驚いてください。

しかし、実際にはきちんとパスが存在します。はい、ここで安心してください。
次に色を塗ります。すると余計な部分まで塗られてしまうことがわかります。こんなときには、最終奥義「パスファインダー(中マド)」を唱えます。全力で唱えてください。

「パぁスぅファぁぁぁイン・・・・・ダぁぁぁぁぁぁぁー!!!!!」
(かめはめ波)

はい。綺麗に色が塗れました。
[05]最終調整-4コマ・タイトル・ハッシュタグ
あとは好きなようにレイアウトします。
スマホで読みやすい縦型レイアウトでもよいですが、今回は正方形にしてみました。

ちょっと何か、物足りない感じです。僕は書道をしていたので、作品のすみっこに朱印を押すのが好きなので、そんな感じにしてみます。
それと、メインの仕事でSNSディレクターもしているので、ハッシュタグも気になります。今流行のハッシュタグを入れてみようと思います。
あ、あとタイトルもあった方がしまりそうですよね。・・・・・ということで全部入れるとこんな感じです。

↑デザインとアートと書道のハイブリッド、と言ったらかっこつけすぎかもしれませんが、全部やっている僕らしい感じが出ています。お気に入りの4コマ漫画になりました。そして 僕の横顔が似すぎです。笑えます。
まとめとおまけ
はい、ということで勢いでぶわーっと描いてみましたがお役に立ちそうでしょうか?
この方法を知ってると、筆文字やイラストが簡単にデータ化できます。それ以外にも、オシャレなタイトル、オリジナル吹き出しなど装飾に役立ちそうです。ぜひやってみてくださいね〜。
↓作例



↑簡単なGIF動画制作についてはいつかやりまーす!
では、お体にお気をつけて!
この記事が気に入ったらサポートをしてみませんか?
