
パワポのアニメーション設定【初心者向け】
・パワポを始めたばかり
・動きを付ける「アニメーション」が設定できることは分かっているけどなんとなくしかできない
・部下に作ってもらったが、自分で調整できない
そんな方に、アニメーションの設定の「基礎」をお伝えします。
初めての場合は選べるアニメーションや設定が色々あって悩みますよね。アニメーションの基本設定とおススメをちょっとだけ教えましょう。
アニメーションの4種類
今回は、「開始」アニメーションの「スライドイン」の設定を例に解説していこうと思います。が、「開始」ってなに?という方に、最初にアニメーションの種類についてご説明します。合わせて、おススメのアニメーションもご紹介するので、知っている方は復習と参考がてらに見てください。
パワーポイントに設定できるアニメーションは大きく分けて4種類あります。

パワーポイントで設定できるアニメーションは大きく分けて「開始・強調・終了・軌跡」の4種類です。それぞれの特徴を見ていきましょう。
![]()
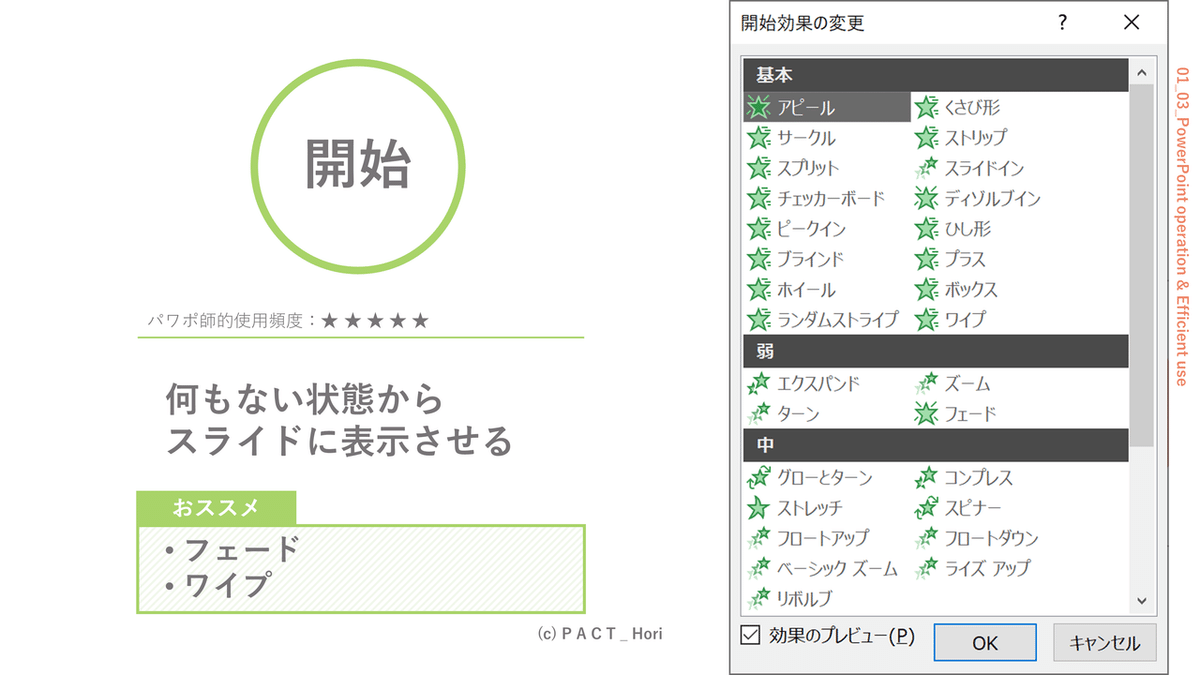
「開始」アニメーション
開始アニメーションとはその名の通り、何もない状態からスライドに表示させるアニメーションです。アニメーションの中での使用頻度は非常に高いです。(個人的に)

簡単に使いやすい場面としては、目次やコンテンツ内容・ポイントなどの箇条書き形式のものです。
「ポイントは3つあります。まず1つめは~」と話している後ろですでに3つのポイントが表示されていると、ネタバレしていて聞き手もあまり聞いてくれません。面白くないですし。
そんな時に、開始アニメーションで順に表示させると効果的です。
おススメは「フェード」と「ワイプ」。アニメーションには大きな動きを伴う物も多くあります。アニメーションの使い方を誤ると、「目ざわり」なスライドになってしまいます。これが「アニメーション禁止令」の原因です。
順に表示させて、動きが少なくて、さりげないアニメーション。それが「フェード」と「ワイプ」です。
慣れるまで、迷ったら「フェード」を使いましょう。
![]()
「強調」アニメーション
強調アニメーションは、スライド上のオブジェクト(図形やテキストボックスなど)に動きや色の変化を与えるものです。
使いこなせば、効果的な場面もあるのですが、少々癖が強いので慣れるまではあまり出番はないでしょう。

アニメーションを多用するスライドを作る場面でも、それほど使用頻度は高くありません。
その中でも、あえておススメするとすれば、「ブリンク」です。チカチカと点滅させることが出来ます。これも詳細設定を変えないといけないため、やはり最初は強調アニメーションを使うことはおススメしません。
![]()
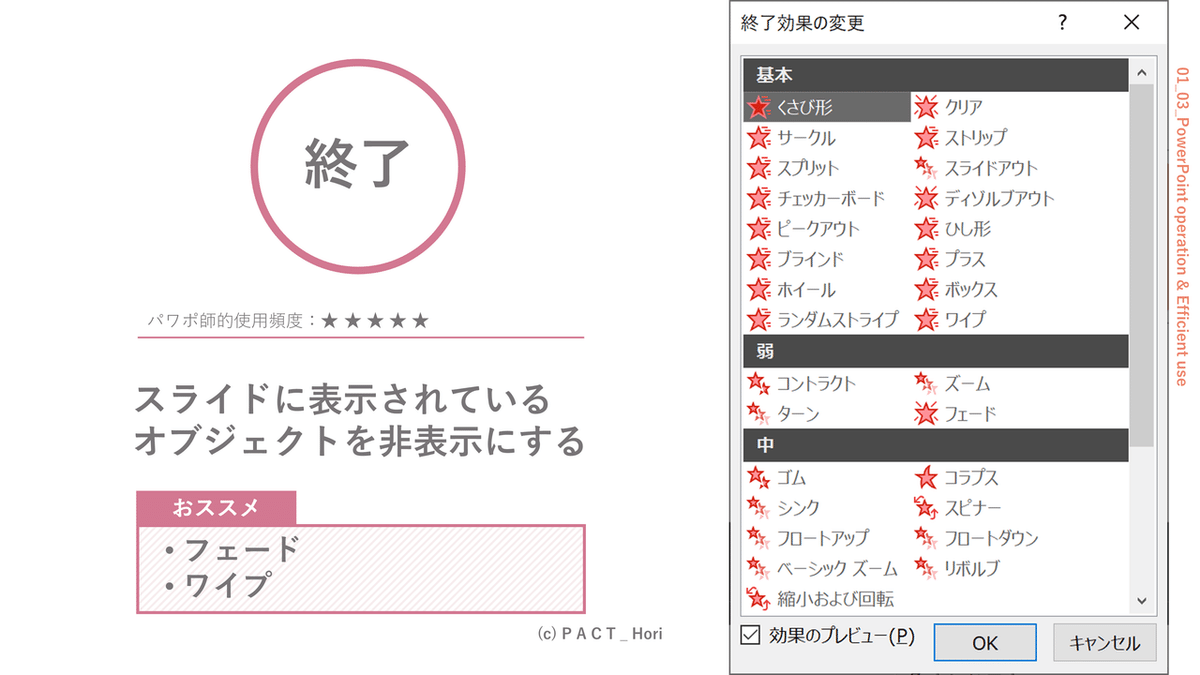
「終了」アニメーション
終了アニメーションは、開始アニメーションの反対です。スライドに表示されているオブジェクトを表示しないようにするアニメーションです。

例えば、聞き手も巻き込むプレゼンなどで、「A~Eのうちどれだと思いますか?」という質問をしたとします。そして、回答の時に正解以外を終了アニメーションで消す。といった使い方もできます。選択式のクイズ形式にするのは、プレゼンでもよく使われる手段ですね。
おススメのアニメーションは開始と同じで「フェード」「ワイプ」の2つです。理由は同じ、余計な動きがないからです。
![]()
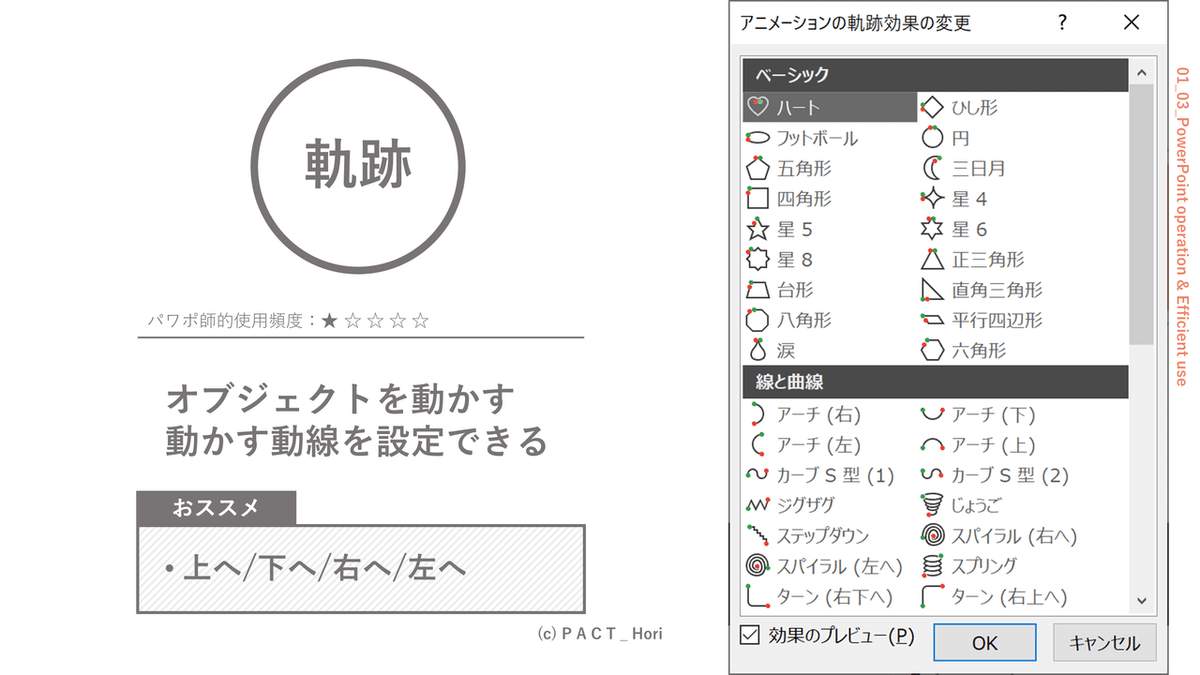
「軌跡」アニメーション
最後、4つ目のアニメーションの種類は、軌跡。これは、スライド上でオブジェクトを動かすアニメーションです。下の画像にもあるように、様々な動きが出来ます。が、これが非常に癖がある。

私もあまり使いません。
使うとすれば、直線で動かす「上へ/下へ/右へ/左へ」ぐらいです。なので、必然的におススメもその4つです。
![]()
アニメーションを設定してみる
では、早速アニメーションを設定してみましょう。今回の目標は「開始」の「スライドイン」を「自動でです。
おススメのやつじゃないのは、大人の事情です。

![]()
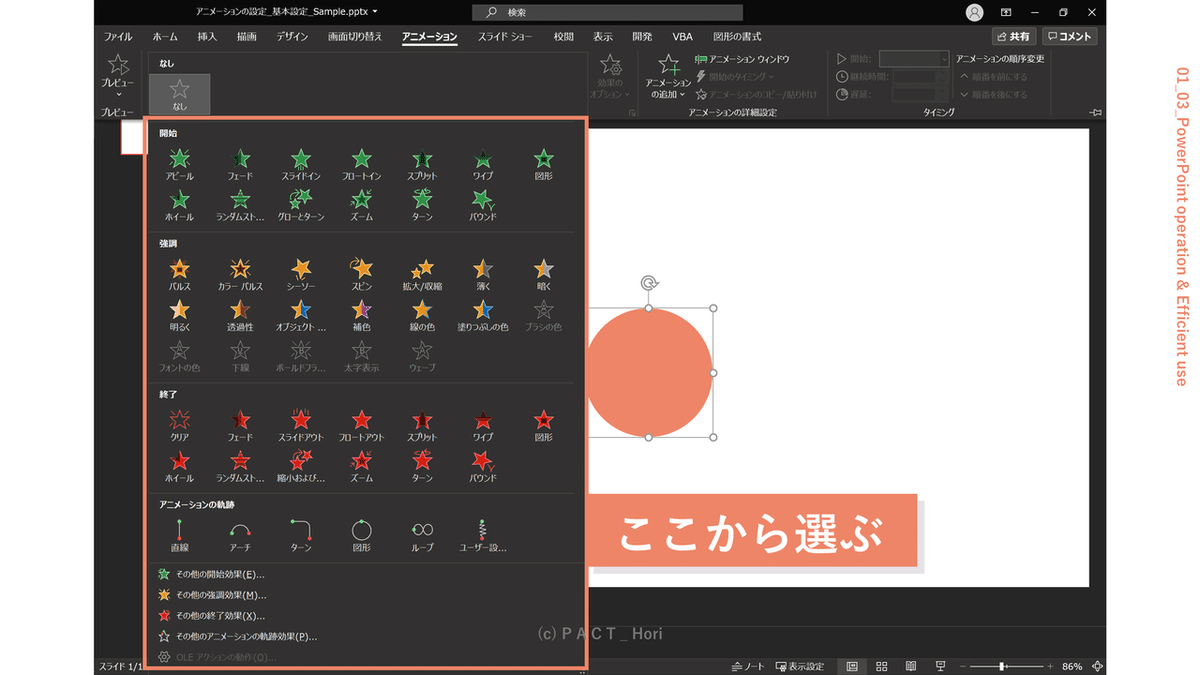
アニメーションの設定
まずは、パワーポイントを開いて、どんなものでも良いので、図形を挿入してください。その図形に、「スライドイン」のアニメーションを設定していきます。

①挿入した図形を選択
②「アニメーション」タブを開いて・・・
③「∨」をクリックしてください

すると

こんなにたくさん、アニメーションを選ぶことができます。これだけあると、選ぶのに苦労しますよね。私も最初は何を使えばよいのかさっぱりでした。たくさんの種類があるので、時間があるときに色々使って動きを確認してみてください。
今回は「スライドイン」です。
ありましたか?
実は、最初の画面にも表示されていたので、詳細を表示しなくてもOKです(先に言え

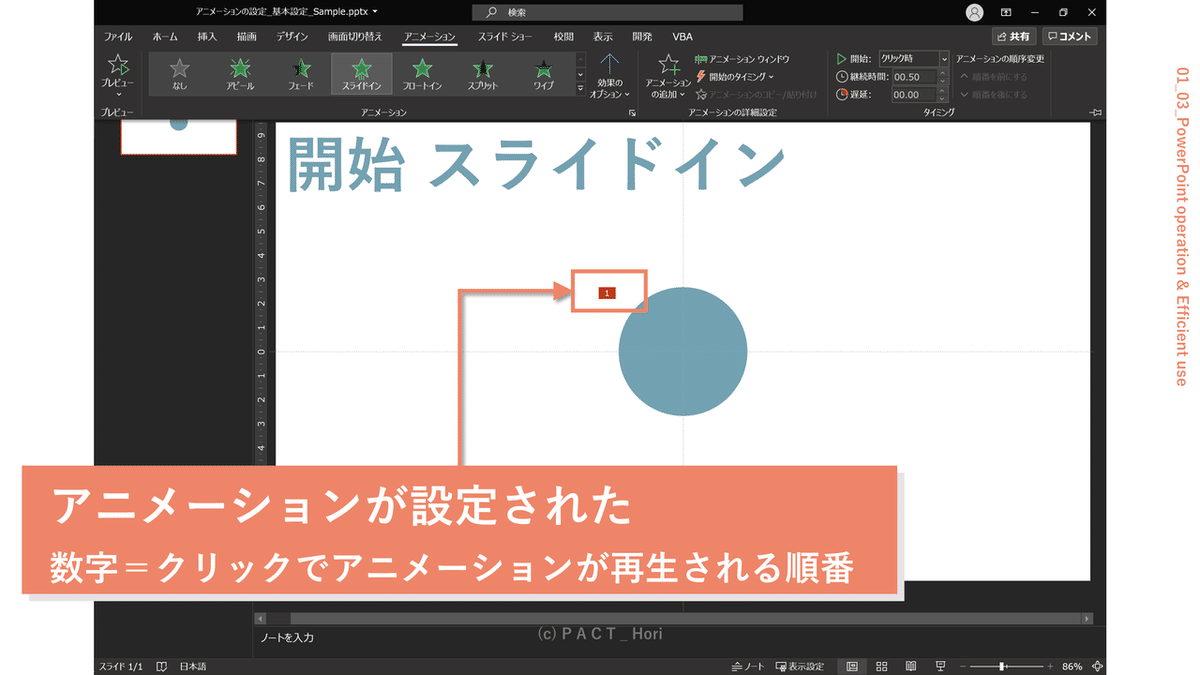
さぁどうでしょう?設定できましたか?
ちょっと画像は変わりますが、アニメーションが設定されると、図形の左上に数字が表示されます。この数字は、クリックで作動するタイミングを表しています。

![]()
アニメーション設定の変更(基礎)
次は、「スライドイン」の方向を変えてみましょう。

最初にスライドインを設定するときに、プレビューで動きが表示されたかと思います。その時に出てきたアニメーションは「下から」出てきませんでしたか?スライドインの初期設定は「下から」になっています。
この「下から」を「左から」に変えてみましょう。
先ほど設定した「アニメーション」の右側に「効果のオプション」という項目があるのでそこで選択してみてください。

特に難しい事はなく、これだけです。
この「効果のオプション」はアニメーションごとに異なるので、色々試してみると良いです。ちなみに、「フェード」では設定できません。
![]()
開始のタイミングを自動にするメリット
では最後に、開始のタイミングを変更して「自動」にしましょう。
自動にするメリットは、誤作動を防止できる・アニメーションを設定していたことを忘れるといったことが挙げられます。
![]()
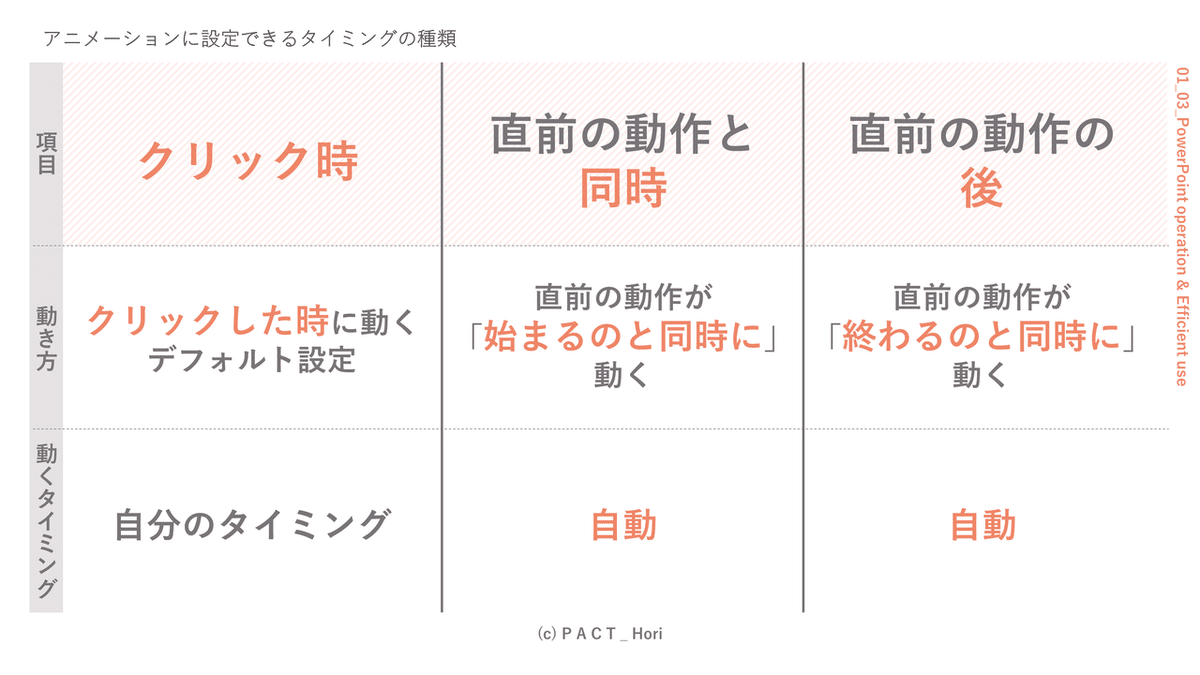
開始タイミングの種類
その前に・・・
開始のタイミングは3つあります。

1つ目は「クリック時」これが初期設定です。アニメーションを設定すると必ずこれになります。動作のタイミングを設定せずにアニメーションを多用しているのか、何度もクリックを繰り返している場面を見かけます。スマートじゃないですよね。連続で表示させたいところは、自動化しましょう。
2つ目は「直前の動作と同時」。これは複数のオブジェクトにアニメーションを設定している場合、前のアニメーションの開始タイミングと同じになります。他にない場合は、「画面が切り替わると同時」になります。
3つめは「直前の動作の後」。前に設定されているアニメーションが終わったと同時に動き始めます。1つ目→2つ目→3つ目と連続で動かしたい場合は便利です。
![]()
開始のタイミングを変更する
それでは、いよいよ最後の変更です。

アニメーションタブを開き、右端の方にある「タイミング」から設定を選んでください。
今回は「直前の動作と同時」ですよ?

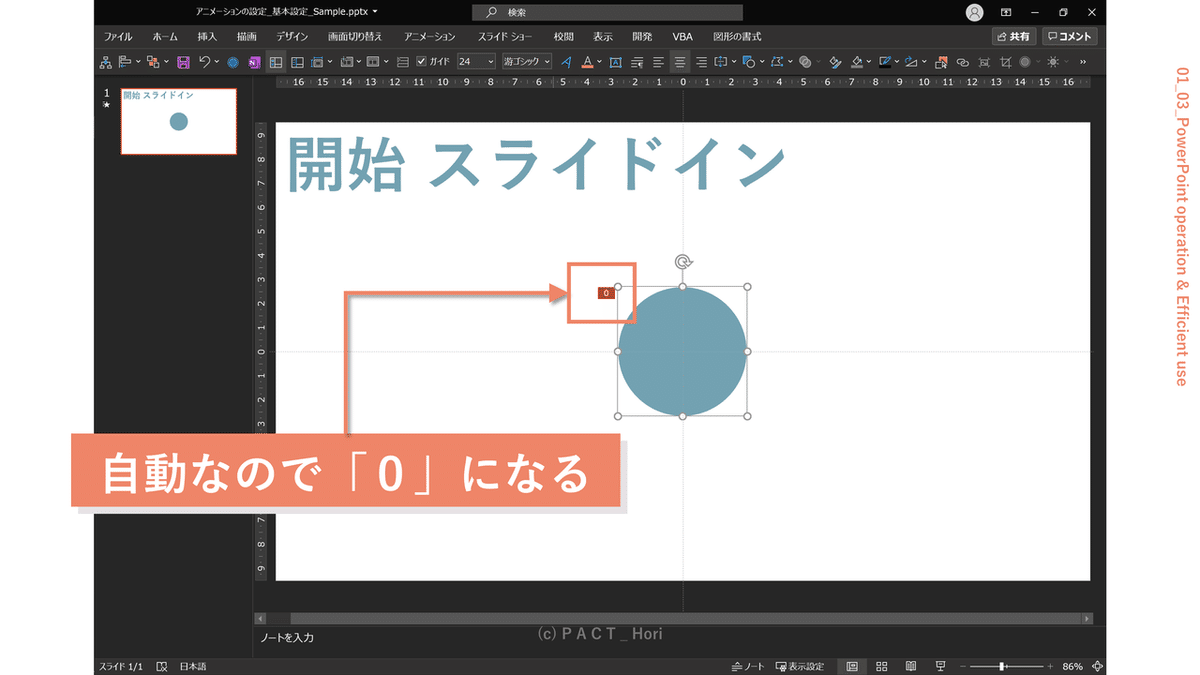
設定がうまくいっていれば、下の画像の様に左上の数字が「0」になっています。今回は、他に設定しているアニメーションがないので、スライドが表示されると同時に動き出す。という意味で「0」が表示されています。

![]()
さいごに
いかがでしたでしょうか?
パワーポイントの醍醐味は何といっても「アニメーション」にあります。動きでも表現できる資料なんてすばらしいじゃないですか。
初めての方は是非、アニメーションの設定にも慣れてみてください。
ちなみに、今回設定した「スライドイン」をそのまま5つ横に並べるとこんなアニメーションになります。
アニメーションの設定方法についてのnoteを書いてます
— ホリ@ 資料デザイナー / パワポ師 (@YuU_Holy) March 16, 2020
例のアニメーション解剖への布石😆
内容は
・初めてのアニメーション設定
・おススメアニメーション
・初歩的な設定
ちなみに動画は1つのアニメーションを初期設定で使っています
これもちらっと解説
ポイントを表示するのに使えます✨ pic.twitter.com/3E7l0On6uY
メニューを表示させる場面に使ってみてください。
それでは、楽しいパワポライフを!
自信を持てず、結果も評価も得られない会社員 でしたが、 ・自分の「楽しい」を創り、伸ばせば ・結果も評価も、「気持ち」も大きく変化 同じ悩みを持つ方へ価値を見つける手助けがしたい サポート頂けるとありがたいです! が、フォロー・拡散という形でも非常に喜びます!
