
【大体分かる!】超ざっくりPNG, JPG, SVGの違い
前書き:画像やアイコンを使うことが増えてきた
インターネットを閲覧する際、そこにはテキスト意外にも画像やアイコンが散りばめられていることがよくあります。一昔前ならファイルの重さの関係などでテキストを多く、画像は最小限という形式も珍しくはなかったかと思いますが、近年は個人ブログなんかでも画像がバンバン出てきます(このnoteもそのうちの一つです)

(1996年のYAHOO! JAPANトップページ:寝ログ様より<リンク>)
一方で、ビジネス・シーンにおいても画像やアイコンを使う場面は圧倒的に増えています。これも、一昔前のパワーポイント資料と、現在のイケているベンチャーのパワーポイント資料を見比べると、一目瞭然でしょう。

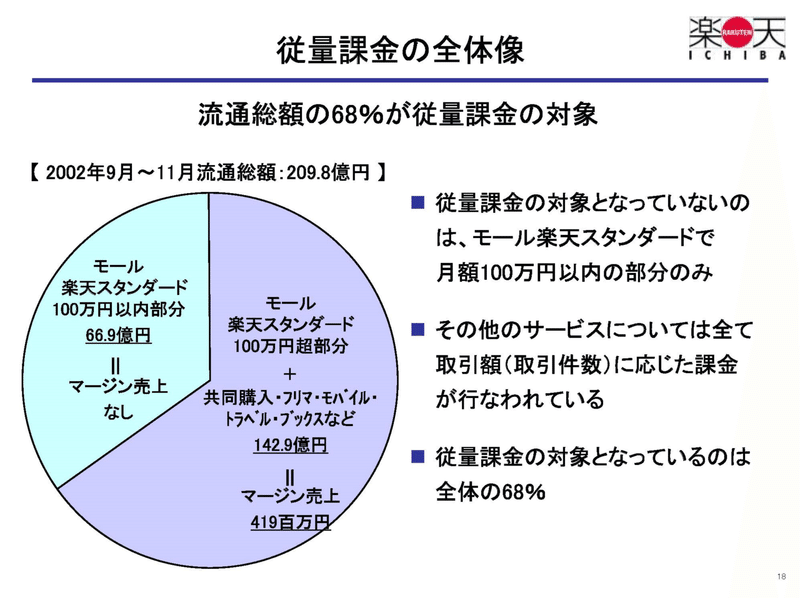
(楽天株式会社2002年度説明会資料より<リンク>)
しかし一口に画像を使うと言っても、JPGとかSVGとか「何か画像の後ろにごちゃごちゃしたものが付いているけど、ワケがわからん」となります。
いや、いいんです。そんなことが分からなくても、拾った画像やアイコンをテキトーに張り付ければいいんです。実際パワーポイント資料作成のプロフェッショナルと言われるコンサルタントも全然分かっていなかったりもします(私の友人もそのうちの一人です。でも、そんなことはお構いなく彼の作る資料は問答無用で見やすいです)。
選択肢:パワポ作成で迷うとき
ところが、資料作成の際にいろいろなサイトを巡回していると、一瞬躊躇する瞬間が生まれます。それが以下のような場面です。

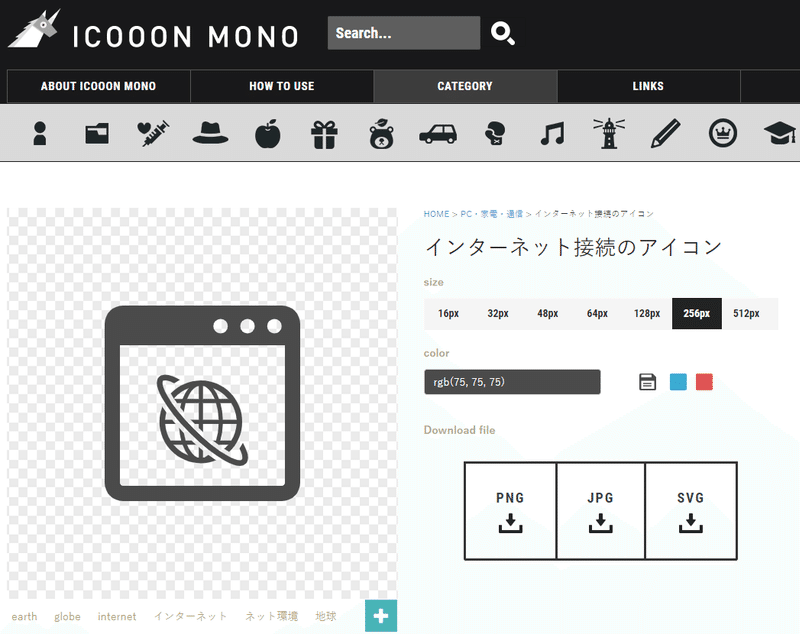
(icoon mono様より<リンク>)
そうです。こういう場面です。もうちょっと拡大して見てみましょう。

時々、ファイル形式が選べてしまうことがありますよね?これは困った。なぜ何種類もあるのか。正直どれでもいいじゃないか。実際どれでもいいだろうし。
私は何も知らない時分では、「なんとなく一番左がいいだろう」と思っていました。なぜなら、おすすめのものは一番左に置くだろうと思っていたから。全く根拠がないですね。
少し時を経て、「これ毎回一番左選んでいるけれど、違いは何なのだろう」という疑問を得ました。それで、真ん中のもの(JPG)を選んでみたり、あるいはネットで「PNG JPG SVG 違い」とググってみたりもしました。
そしてその結果……全っ然なんにも分かりませんでした。ベクターってなに? 拡張子ってどれ??? 圧縮????? どれもこれも……知らないサッカー選手のWikipediaを読んでいるようなもので、全く頭に入りませんでした。
でも、当然ですよね。だって運用上何も違いはないのだから。だからどれでもいいと言うのが、本日のまずは第一の結論です。ビジネスパワポを作る上では、正直どれでも一緒! 今日の記事はこれまでです。ありがとうございました!

……いや、実際これはこれで真理なんですけれど、それはあんまりではないかということで、「超ザックリ」解説したのが以下になります。あくまでベクターとか圧縮とか、全く分かっていないビジネス・パーソン向けに記載したので、悪しからず。最低限、これだけ分かっていれば「もし選択肢が与えられた際に、パワポで使う上では根拠をもって選べるようになる」がゴールです。それ以外の細かいところは、本稿末に関連するリンクをいくつか掲載しておきますので、そちらをご確認ください。
それでは、前置きが若干長くなりましたが「パワポで使う上でのPNG, JPG, SVG理解講座」を始めさせていただきます。なお、本稿では主にアイコンについて述べさせていただきます。正直写真はそこまで透過や色の変更がないので、それこそ「どれでもいい」と思いますので。
差分:手を加えるときに差が出る
まず、それぞれの形式についてアイコンの状態を見てみましょう。以下は、以前紹介した「ICOON MONO」様からアイコンをサンプルで拝借しております。

見てわかる通り、JPGの枠を除けばそれほど差分は見つかりません。
しかし、透過の是非はどうでしょうか。確認してみましょう。

明らかに差が出てきました。SVG優勢です。
今度は色を付けてみましょう。

これも差分が分かりますね。SVG優勢です。
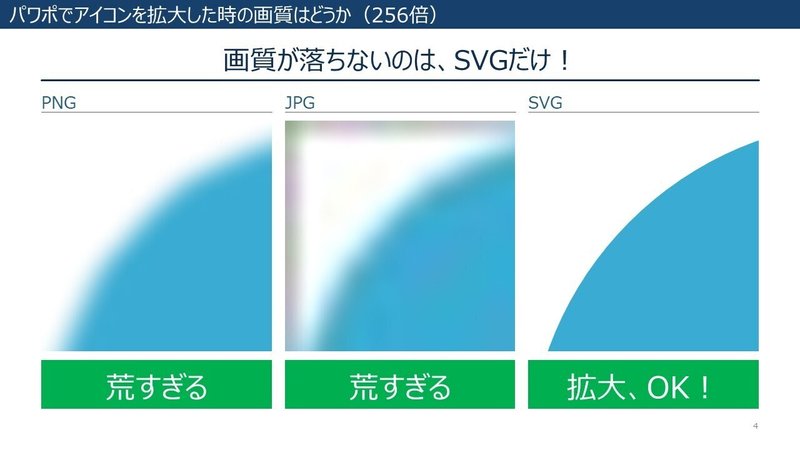
最後に拡大してみましょう。画素の粗さ(劣化)の確認です。

画質が落ちないのはSVGだけです。ちなみに、左上の部分を拡大しました。
結論:SVGを使おう!
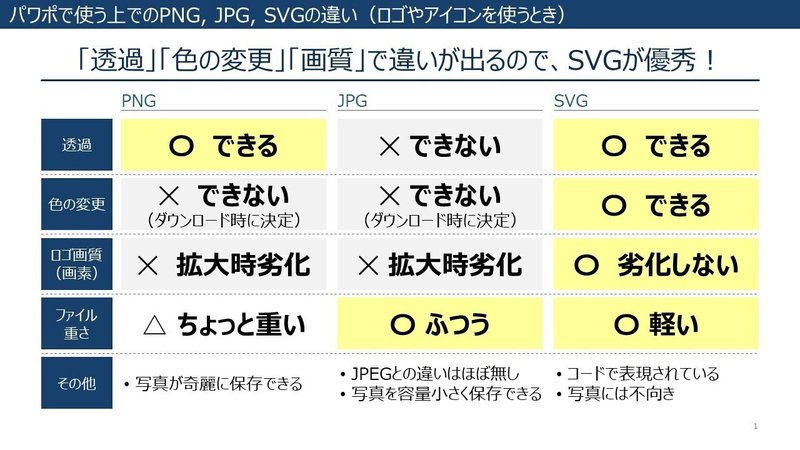
ということでこれはもう、どれを選ぶかは明らかですね。そう、SVGです。それぞれの違いを簡単にまとめました。以下が結論です。

どれをとってもSVG優勢です。なお、ファイルの重さも左から24 KB、11 KB、6 KBとSVG優勢でした。なので、アイコンの種類を選ぶなら、迷わずSVGを選んだ方がよいでしょう(それがなければ、透過が出来るPNGですかね)。ちなみにICOON MONO様のサイトでは、色はアイコン取得前に選べますので、もし利用する色が確定しているならそこの差はなくなるかもしれません(でも、大体色って後で変更したくなるものなんですよね)
ということで、ざっくり分かるファイル形式解説でした。これからは、特に悩まずファイルを選べるようになることでしょう!
おまけ:しっかり分かる拡張子
最後に、これはあくまでざっくりなので、細かい解説が記載されたリンクを以下に記載しておきます。少し難しいので、ご参考程度に。
いくつか読めば、拡張子についてしっかりと理解できるようになるかもしれませね!(ビジネス・パーソンとして知っておくべきかどうかはさておき)
パワポ研からのお知らせ
上記の記事のように、noteではフォローしているだけでビジネスにおける「資料作成のコツ」と「デザインのセンス」が身に付くアカウントを目指して情報配信を行っています。
今後もコンスタントに記事を配信していく予定なので、関心のある方は是非アカウントのフォローをお願いします!
Template販売
https://powerpointjp.stores.jp/
note(マガジン)
https://note.com/powerpoint_jp/m/mc291407396da
https://twitter.com/powerpoint_jp
お問い合わせはこちら
https://power-point.jp/contact
パワポ研オリジナルテンプレート
パワポ研では「ビジネスシーンで使える」パワーポイントテンプレートを公開しております。デザインを整えるのみならず、ロジックやストーリーを整理するのにも役立つパッケージになっておりますので、関心のある方は下記ページも併せてご覧ください!
この記事が気に入ったらサポートをしてみませんか?

