
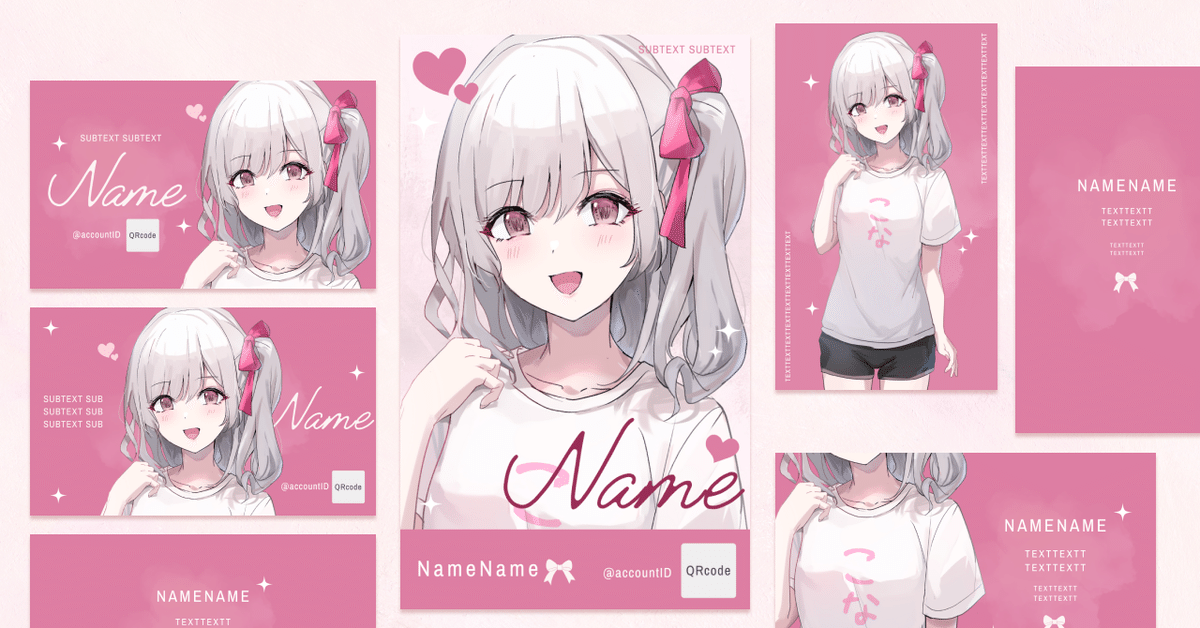
キャラクターがメインの名刺の、テンプレートを作ってみた
こんにちは、ぱうだーです。
自画像がミニキャラ生首しかなかったのですが、最近等身を爆誕させました

というのはどうでもいいのですが、表題の通り、名刺のテンプレートを作ってみました。
画像とテキストを差し替えれば簡単に名刺ができる!というのがあったら便利ではないですか?
世の中に名刺テンプレートは既に存在しているのですが、今回作ったものは下記の特徴があります。
特徴
一般的な名刺デザインのテンプレートと異なり、キャラクターを大きく使ったデザインとなっています。
「Canva」というWebブラウザ上で動くツールを使用しています。
過度に あしらい(装飾)を盛らず、最低限の画像とテキストでそのキャラクターらしさを出せるような構成にしています。


「名刺 キャラクター」で検索しても、デフォルメされたキャラクターや、ゆるキャラが殆どです。

知り合いで、名刺作りたいけど悩む〜!という人がぼちぼちいて、じゃあテンプレート渡したら役に立てるかな..?と思って作ってみようと思いました。
そして、せっかくなら公開して色んな方に使ってもらえるといいのかなと思い、この記事を通して公開することにしました🙏
またこのテンプレートは、ピンクやハート・リボンを主体とした可愛らしさを出した名刺ではありますが、かっこいい系が作りたい人など向けに、アレンジのコツなども後述します!
Canvaって何?

簡単に言うとアプリやPCブラウザ上で使えるデザインソフトです。
機能が多すぎない為、プロのデザイナーでは無い方でも扱いやすいと思います。パワポ等のツールに慣れてる人なら余裕かと思います。
また、Canva内で印刷発注することができ、印刷を前提としたデザインを作る際に便利です。
早速このテンプレートについての説明をさせていただきます。
テンプレートの使い方
❶ Canvaに会員登録をしましょう。
https://www.canva.com/
※無料会員で大丈夫です。
❷ 後述する名刺のテンプレページに飛んでください。
❸ 左上の「ファイル」メニューより、コピーを作成してください。

❹ 編集ができるようになります。
基本的にはPowerPoint等のツールと同じ要領でいけます。
編集の詳細は後述します。
❺ 編集が終わったら、印刷に入ります。
Canvaのサービスから印刷するなら、右上の「Canvaで印刷する」ボタンから印刷に進みましょう。
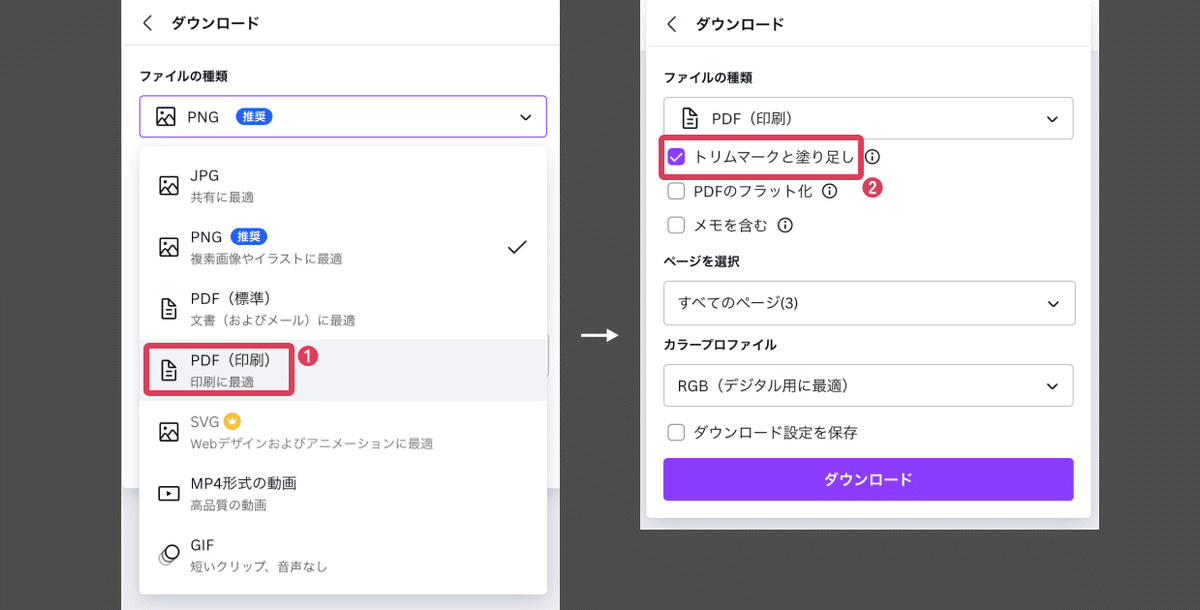
左上の「ファイル」メニューから「ダウンロード」を押して、各印刷会社に対応した形式でダウンロードしましょう。

svg以外は無料会員でダウンロード可能です。
テンプレートの注意事項
ご使用の前に、必ず確認し同意いただけた方のみ使用してください。
使用と同時に同意いただいたとみなします。

====================
テンプレURL
====================
編集の流れの例
ここまでで、うっしゃCanvaやるぜ!!となった方はぜひ制作に入ってもらいたいのですが、なんかまだ制作のイメージつかん…とか、作ってみてるけど迷っちゃった方は以降をお読みいだだけると良いかもしれません!
※PCブラウザ版での解説となります。
※あくまで私のやり方で絶対正しいという事ではなので、こちらに囚われすぎず自由に編集してください
編集の段取りは以下のように進めると悩みにくいかと思います。

こちらのカッコいいイラストを使用させていただき、差し替える例を提示させてもらいます。
イラストAC(素材配布サイト)より、「華彩 寝手妓」様のイラストを拝借しました。有難うございます…!So beautiful……

❶ 載せると確定している情報を差し替える
今回は以下の情報を差し替えます。大体こうなる気がする。
画像
名前(大)_今回はこちらのキャラクターを「南薫くん」と(勝手に)命名し表記します。
名前(小)
サブテキスト
SNSのアカウントID_QRだけだと読み込めなかった場合にプロフィールにアクセスできないため、テキストも併記するのをお勧めします。
QRコード
こちらのようなQR生成サイトを利用するのがおすすめです。
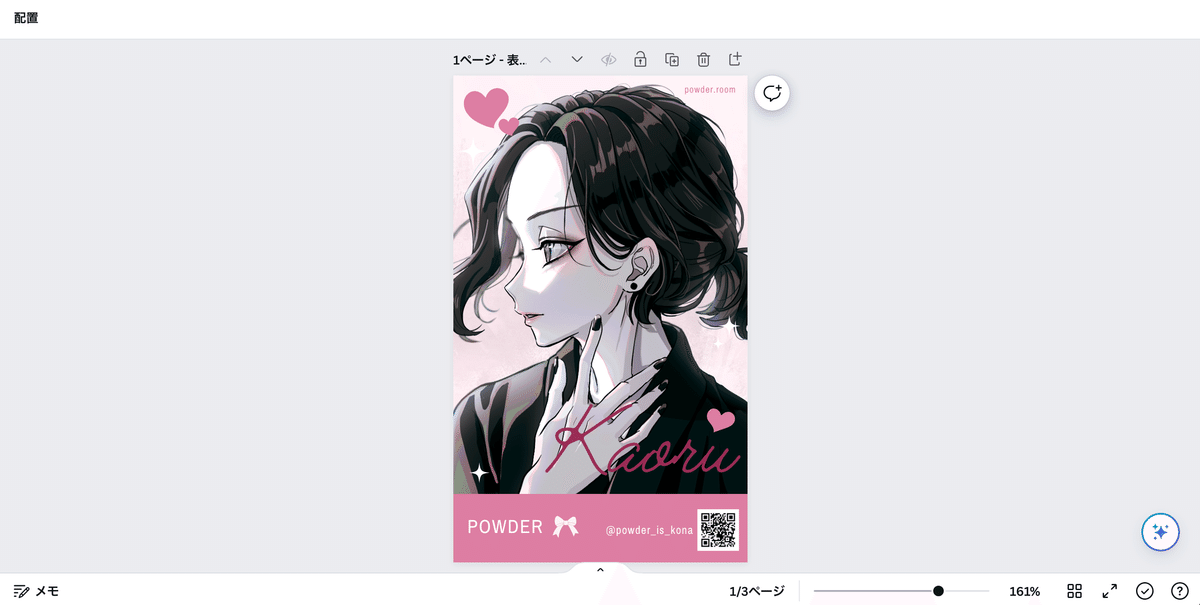
差し替えだけ行った結果がこちら

これはこれでまあ良いと言えますが…絵のカッコいい雰囲気と合っておらずチグハグな印象です。
また、筆記体部分も文字と文字の間がおかしい…そもそも筆記体じゃない方が望む雰囲気に合っているかも?という点もこの先検討していきます。
❷ 望む名刺の雰囲気に応じてあしらいを調整
あしらいの調整は大まかに4つ行います。
背景など、大きい領域を占める部分
大きめのテキスト
小さめのテキストや小物
(おまけ)にじみ
領域の大きい所、つまり全体の印象を変えやすい所から調整した方が、悩むことが少なくなります。
早速調整していきます。
背景など、大きい領域を占める部分を調整する
薄ピンクのフェミニンな印象→黒系のカッコいい配色を目指すことにします。
配色なんてわかんないよ〜!という場合はキャラクターからとってみるのもありだと思います。
Canvaでは、キャンバスに配置された画像(写真)からカラーパレットを生成してくれますので、そこから選択すると画像に馴染んだ配色にしやすいです。
大部分を占める、背景とフッター(QRコード等が載った部分)の色を変えてみました。これだけでだいぶ印象がマシになりました。


大きめのテキストを調整する
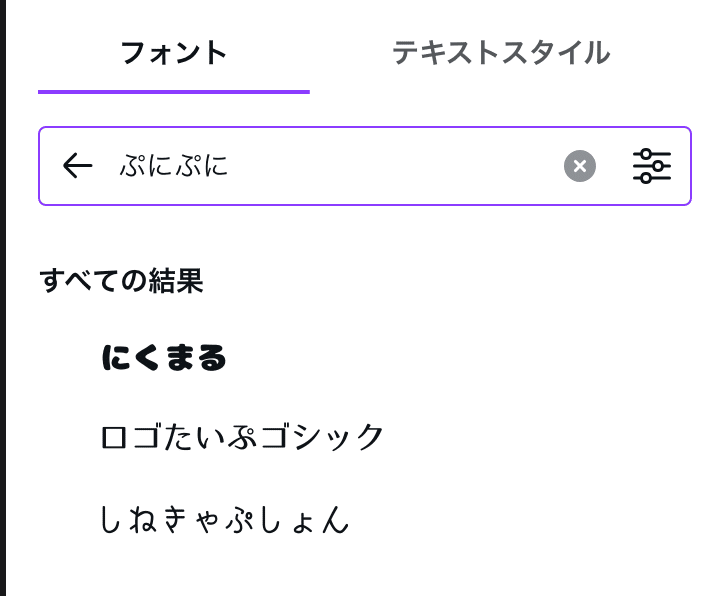
テキストに使うフォントを変更してみます。
Canvaではフォントを検索する際、フォント名だけでなく、クール、などの雰囲気を入力することもできます。日本語もOK。

今回はかっちりクール系で行きたかったので、Barlow Condensed というフォントにしました。

本当はフォントの選び方も紹介したかったのですが、フォントは奥が深くそれだけで1記事以上できてしまうので今回は割愛します😢
Canva おすすめフォント で画像検索すると色々一覧性高く見る事ができます。
また、イラストの明るい部分とテキストが重なっていて少し読みづらくなっていたので、文字の下に影を出せるエフェクト(浮き出し)をかけました。

小さめのテキストや小物を調整する
ここまでで十分名刺として成立していますが、あしらいを減らしすぎて寂しい感じになってしまったため、アクセントとして小物を載せようと思います。
載せる物は使用しているキャラクターらしい物だと、より良いと思っています!
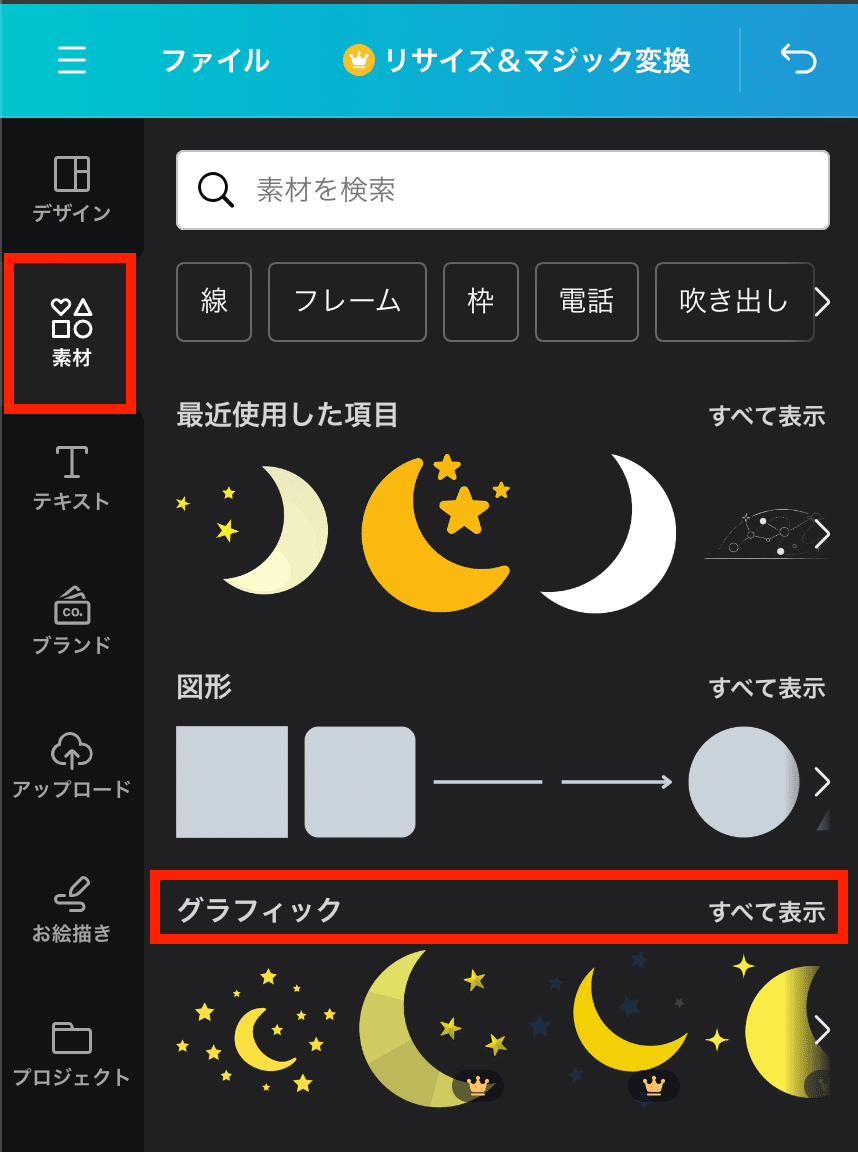
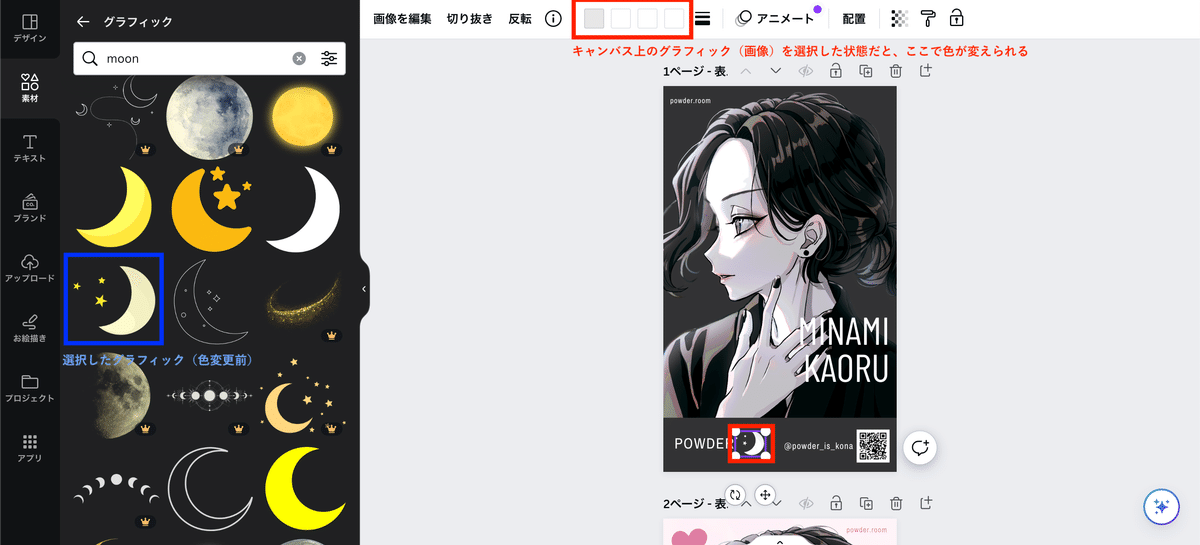
左端の「素材」メニューから、「グラフィック」の横にある「すべてを表示」を選択します。その後、使いたいモチーフを検索窓へ入力して検索します。

検索後、好きな素材を選択(クリック)すると自動でキャンバス上に配置されます。

にじみ
ここまでで完成でも良いのですが、最後に軽く工夫してみます。私の個人的なこだわりなので、やらなくても全然良いと思います。
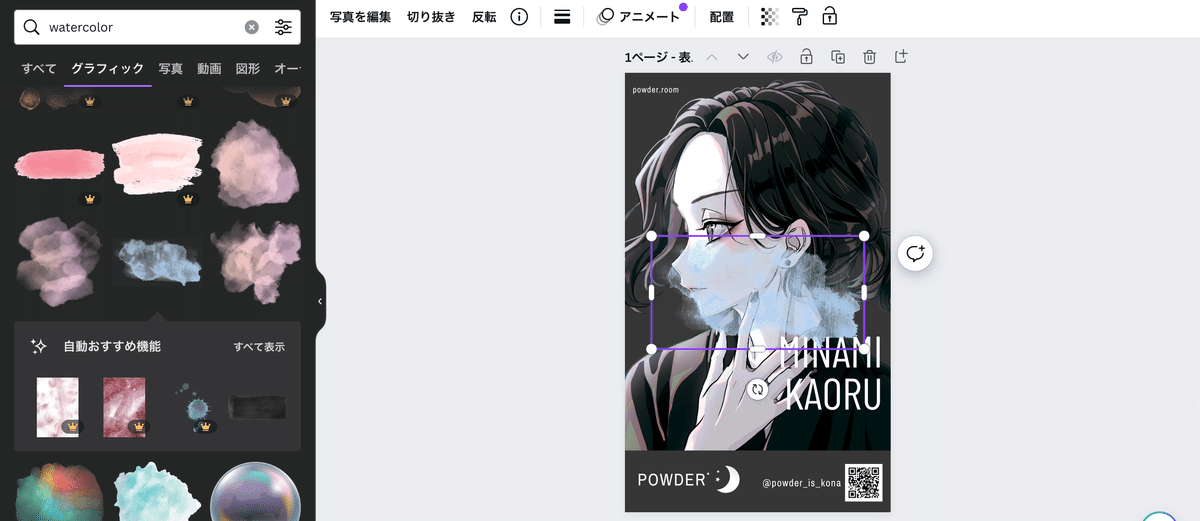
先ほどと同じく、左端の「素材」メニューから、「グラフィック」の横にある「すべてを表示」を選択します。

すると水彩画の一部のような滲みの素材が色々出てきます。

今回の場合は横長の素材を選択したので、90度回転しました。

すると、ベタ塗りだった背景に少し空気感が出たと思いませんか?この小技はどんな雰囲気のデザインにもよく合うので私は多用しています。お好みでやってみてください!
完成~~~~~

ぜんぜん違う名刺になりましたね!絵の効力が一番強いとは思いますが!
デザインする時知ってると便利なツール
Adobe Color
メインカラーを1色指定して、その色に合った他の4色の組み合わせを提示してくれるツールです。この色だけは使いたい!という色がある場合便利です。
icoon-mono
1色で構成されたアイコンをダウンロードできるサイトです。
アイコン素材サイトは他にも多くありますが、バラエティの豊富さ、色を指定してダウンロードできることから個人的によく利用しています。
名刺作りにおいては、キャラクターにまつわるアイテムのアイコンが欲しい時など便利そうです。

Likefont
画像をアップロードして使用されているフォントを調べることができるサイトです。
好きなデザインを見かけて、それに使われてるフォントを自分も使ってみたい!となった時など便利です。
類似フォントも結果で表示してくれるので、有料フォントは手が出しにくいけど似てるフリーフォントが使いたい時にも重宝します。
Canva補足
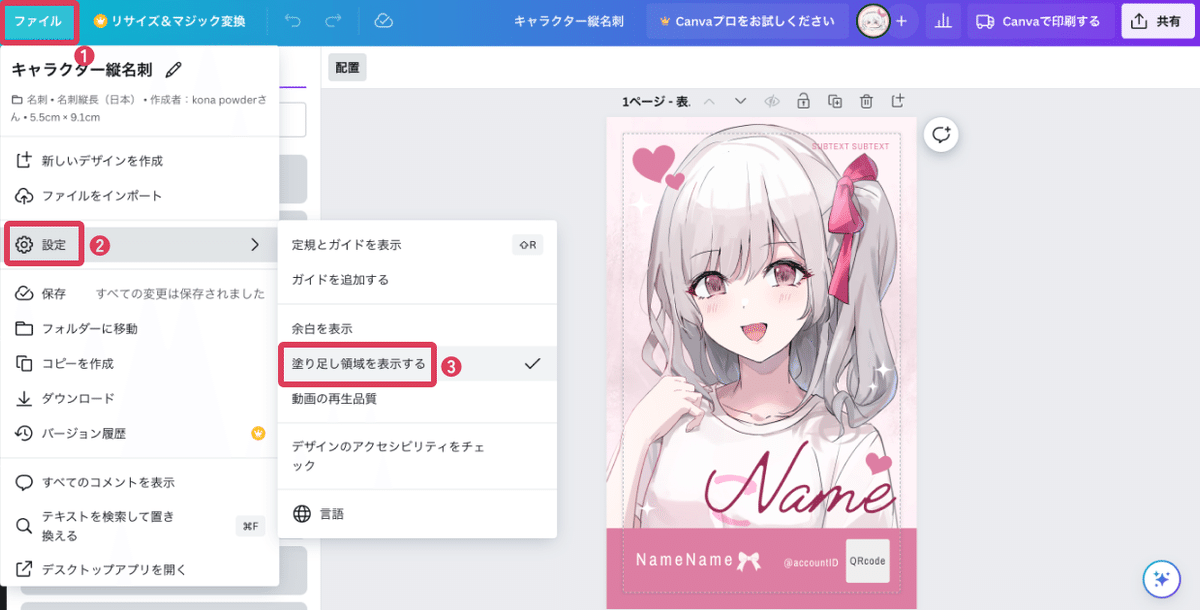
塗り足しについての諸注意
Canvaでは、塗り足しを表示もできます。
本テンプレートは塗り足しが3mmになっています。

塗り足し込みのデータのダウンロードはPDFのみ対応しています。

また塗り足しサイズを変更したい場合もあると思います。
Canvaでは作成中のファイルのリサイズが有料会員でないと出来ないんですよね…。
無料のまま行いたい場合は、希望の塗り足し込みのサイズの新規ファイルを作成し、全てのレイヤーをコピペ、というやり方でできます。
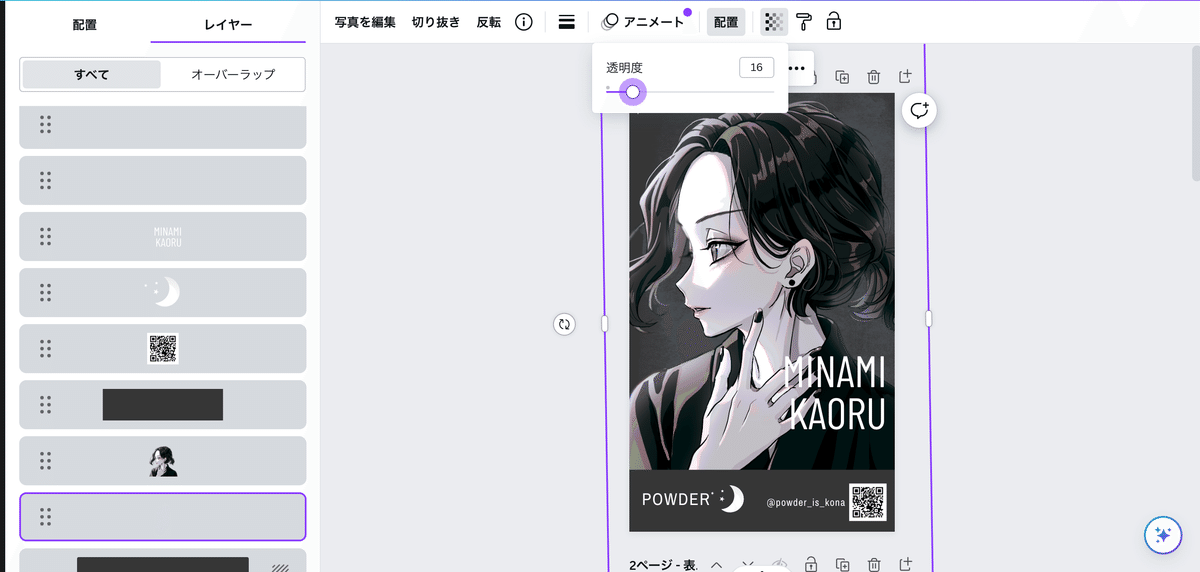
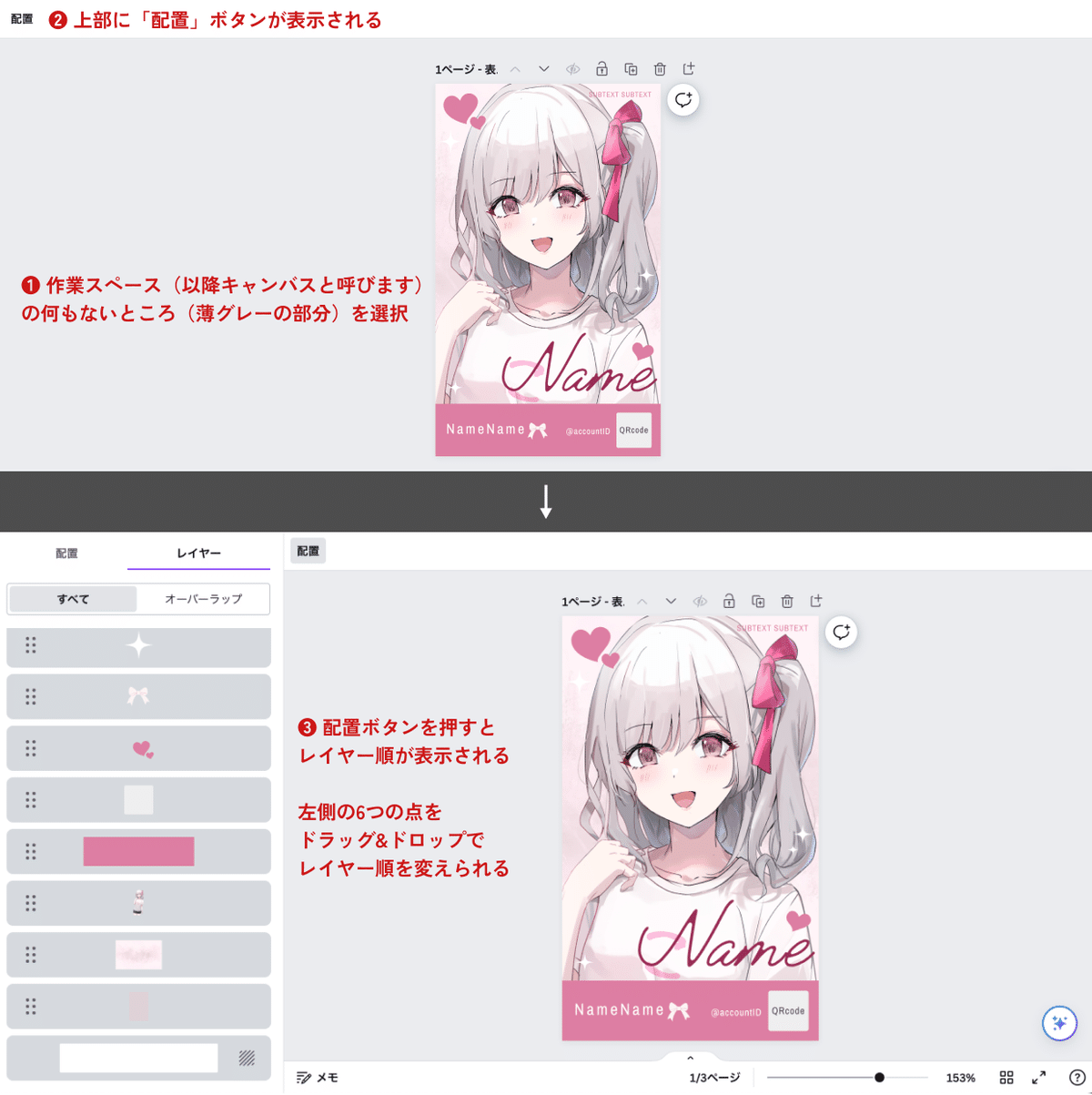
レイヤー機能
レイヤー機能が少々クセがあり、CLIP STUDIOやPhotoshop等に慣れている人ほどわかりづらい気がします(私はここでつまづきました)。下記画像で簡単に扱い方を説明させていただきます。

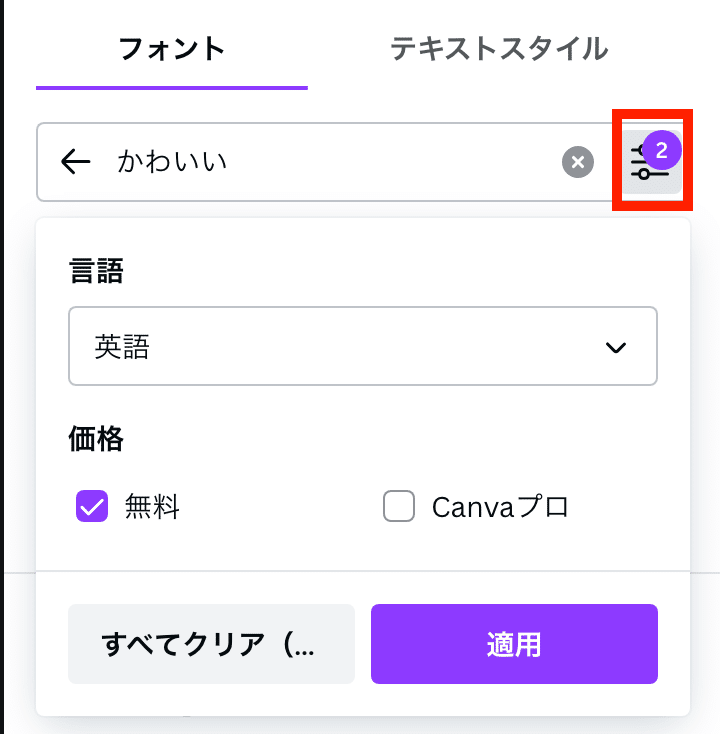
フォント検索
言語や無料/プロのフィルタリングもできます。検索結果が多すぎて選びにくい時重宝します。

終わりに
いつも記事を書くといつも長くなってしまうので、色々省きながら説明するようにしたのですが逆にわかりづらくなってしまっていたら申し訳ないです………。
また、テンプレートといっても種類が少ないので使いづらいだろうなとも思っています。ひとまず公開してみて私のリソースに余裕があれば増やしてみたいと思います…!割とい、忙しいんだけど…!
何か質問やご要望がありましたらコメントくださると幸いです。(Canvaの使い方はインターネットに沢山ありますので調べていただきたいです)
世の中を見渡すと、デザイナーと呼ばれる人はもちろんデザインする事が大好きなのですが
ノンデザイナーで、たまにデザイン作業をするような人だと、義務的にやっている人も少なくないように思っています(私の周りだけかも…)(ノンデザイナーで楽しんでる方も沢山いると思います!)。
弊テンプレでちょっと楽をして、ちょっと良いものができて、デザイン楽しいな〜って思ってくれる方がひとりでもいてくれたら嬉しいです。
さいごに、最近鎌倉に参拝しに行った時の写真を載せて締めとします。

追記
noteさんにこの記事を取り上げてもらっていました
(そもそも注目記事の仕組みがある事すら知らなかったんですが😂)
嬉しいです!ありがとうございます!
私は人生で真面目に文字を綴ったことがなく(作文大嫌いだった)、自分の記事の書き方に全く自信がないんですが、励みになりました。
【最新】今日の注目記事はこちら!
— note@10周年🎊 (@note_PR) April 8, 2024
👇ここからお読みいただけます。https://t.co/BuYuhRFVoD@machico_gogo @ozaki_cosmos @tottsannote @1DiW3sFFzNveorG @powder_is_kona pic.twitter.com/q757dGsX9Z
この記事、名刺作りに興味ある人しかクリックしないんじゃないか?
あとnoteさんは今日2024/4/8で10周年らしいです。おめでとうございます🎉
noteさんがいなかったらこんなにシャニマス考察記事増えなかったんじゃないか。。
自分は普段はお絵描きオタクとして絵を投稿しています、よかったら見てくださったら嬉しいです🙏
https://twitter.com/powder_is_kona

この記事が気に入ったらサポートをしてみませんか?
