
UE5EA C++ ~Visual Studio 2019をインストールをデバッグするまで~
Visual Studio 2019でC++の学習を始めたのですが、エラーや設定が全然わからなかったのでVisual Studio CodeでC++を始めてみました。
腰を据えて調査を行い、ようやくC++が書ける設定になりました。
既にインストールした状態で記事を書き始めたので、インストールされていないPCでセットアップした時にインストール方法を追記します。
Visual Studioをインストールから始める人は公式ドキュメントを参照してください。
Unreal EngineでC++を書く人のきっかけになると嬉しいです。
Visual Studio CodeでもC++が書けますので、こちらの記事を参考にしてください。
Visual Studio 2019のインストールからUE5 EAでのデバッグまで
Visual Studio 2019のインストール
Visual Studioの最新版は2022なので、2019をインストールするには少し手間がかかります。
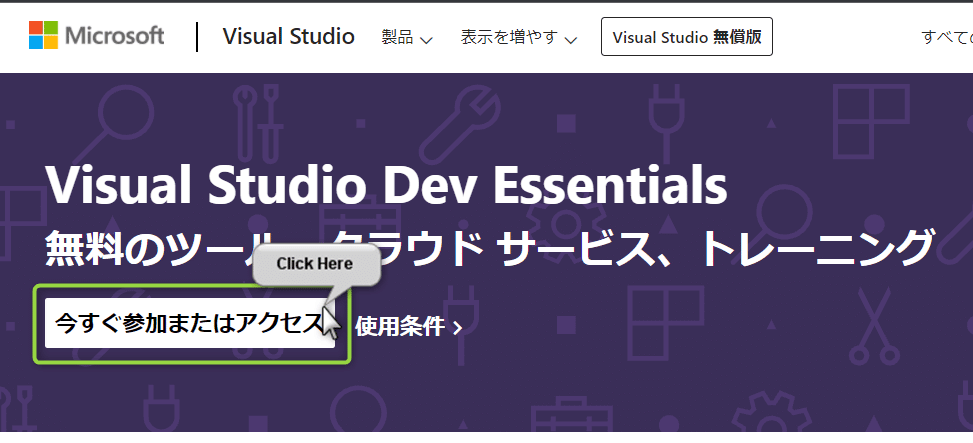
[今すぐ参加またはアクセス]をクリックします。

Microsoftアカウントのログインが求められるので、Microsoftアカウントがない人は作成してください。
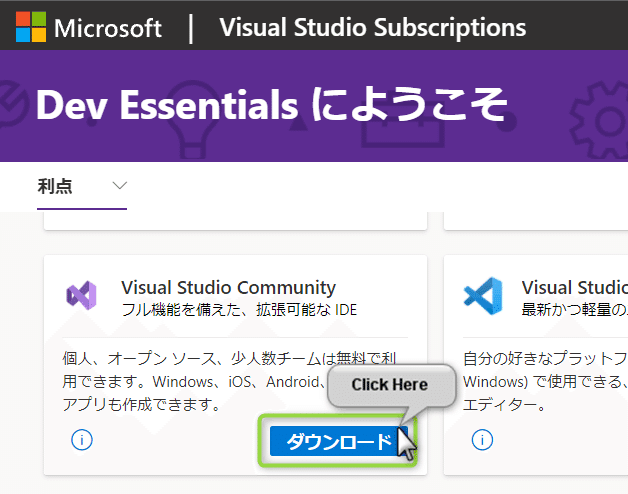
Visual Studio Communityのダウンロードをクリックします。

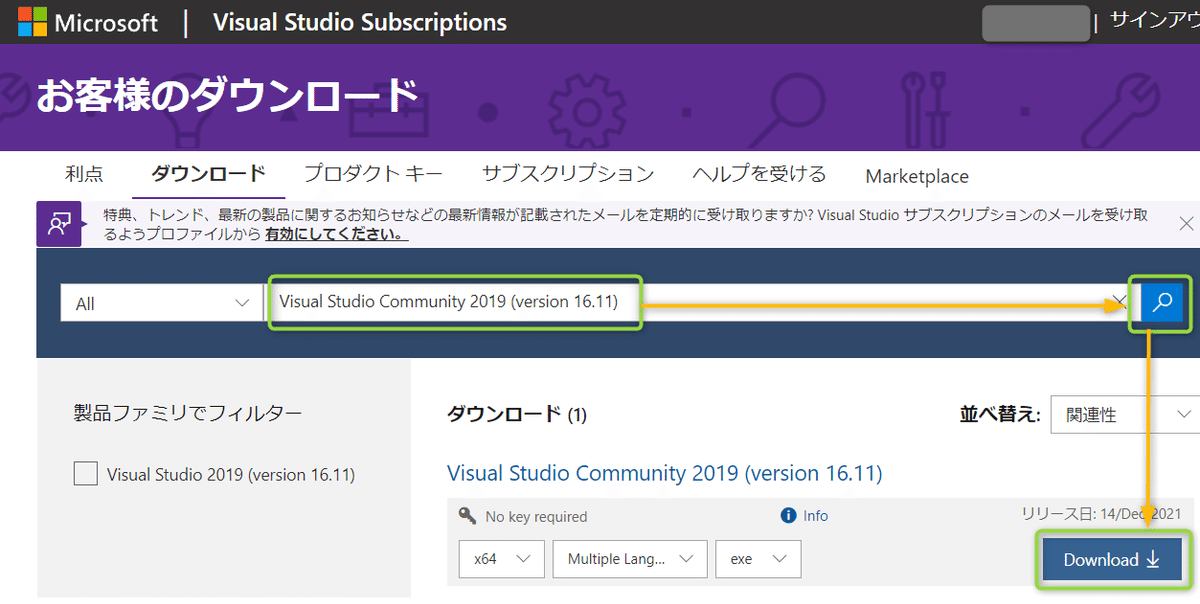
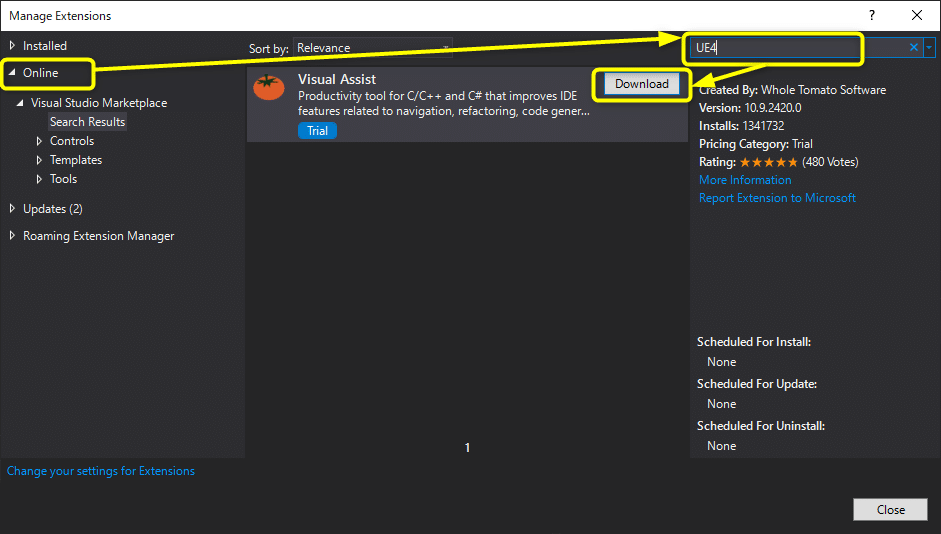
検索バーから[Visual Studio Community 2019]を検索して、「Download〙をクリックします。

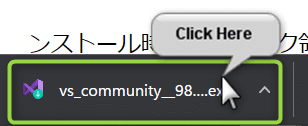
ダウンロードされたexeファイルを実行します。

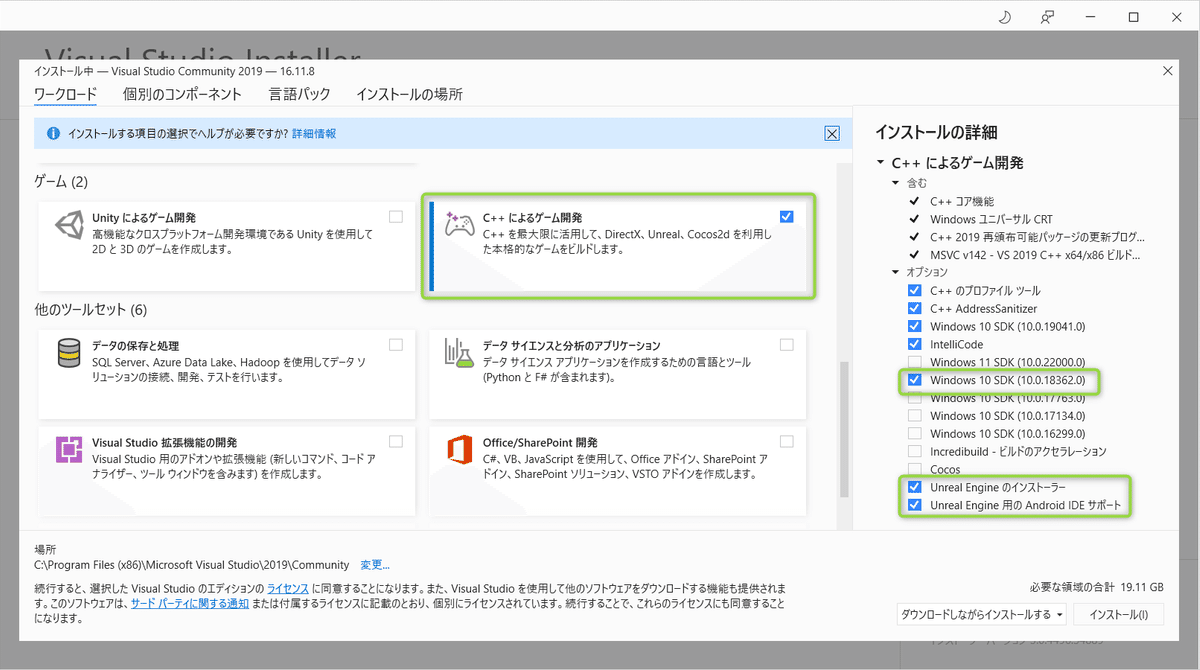
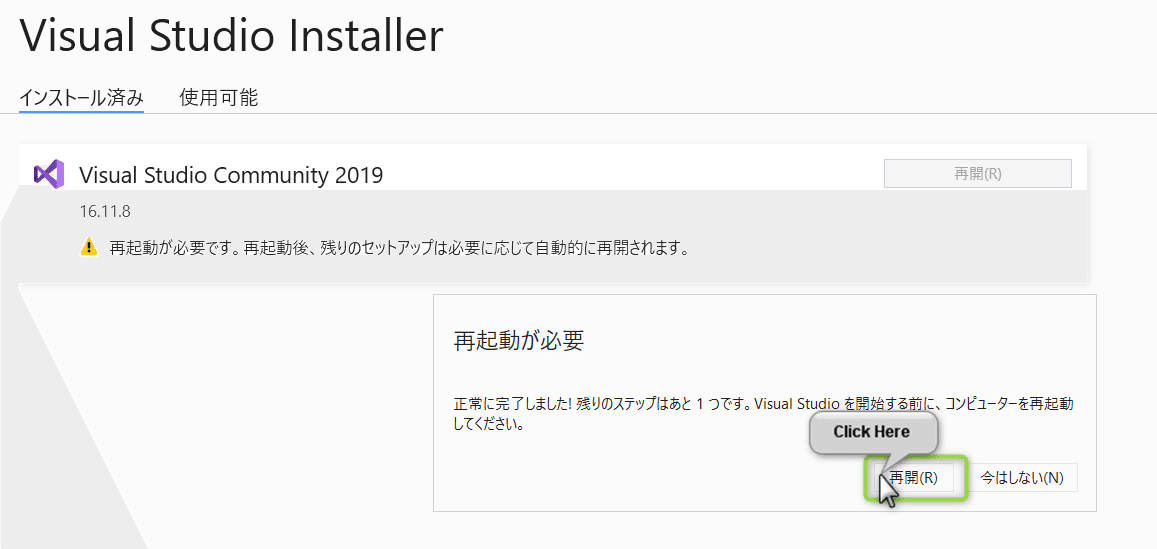
Visual Studio Installerが立ち上がります。
[C++によるゲーム開発]を有効にして、開発に必要な項目を選択します。

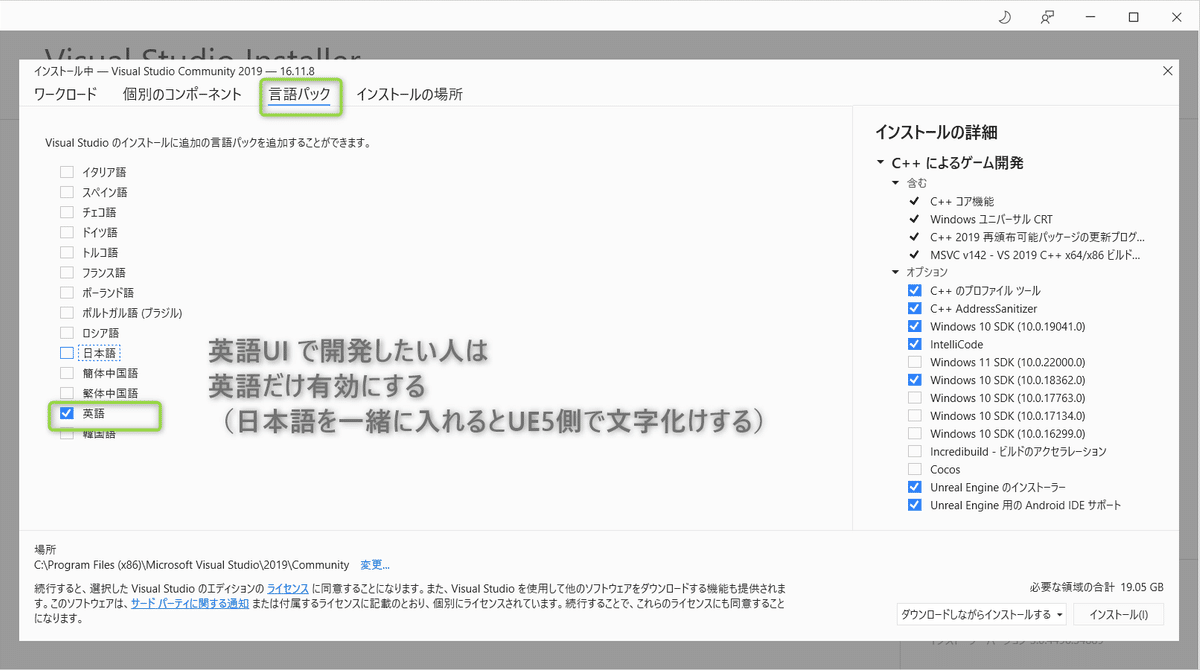
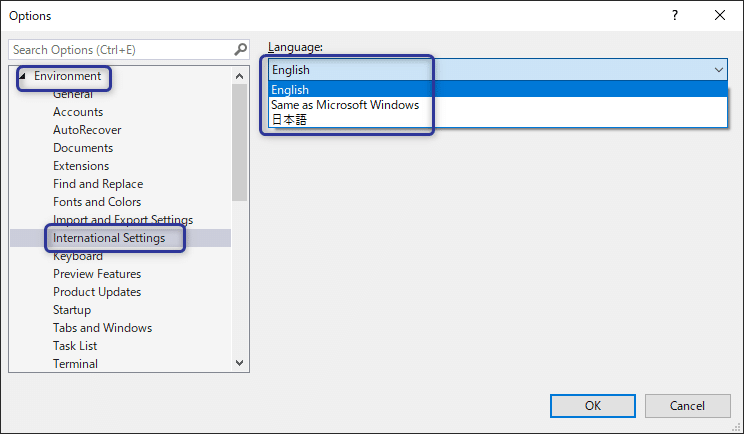
英語UIで開発していきたい人は、言語パックの「日本語」を無効にし、「英語」のみを有効にします。
日本語が有効になっていると、ファイルの文字コードをShift-JISで作成してしまいます。
UnrealEngineは文字コードをUTF-8で処理するので、エラーメッセージが文字化けしてしまいます。

Visual Studioを日本語のUIで開発したい方はこちらの記事を参考にしてください。
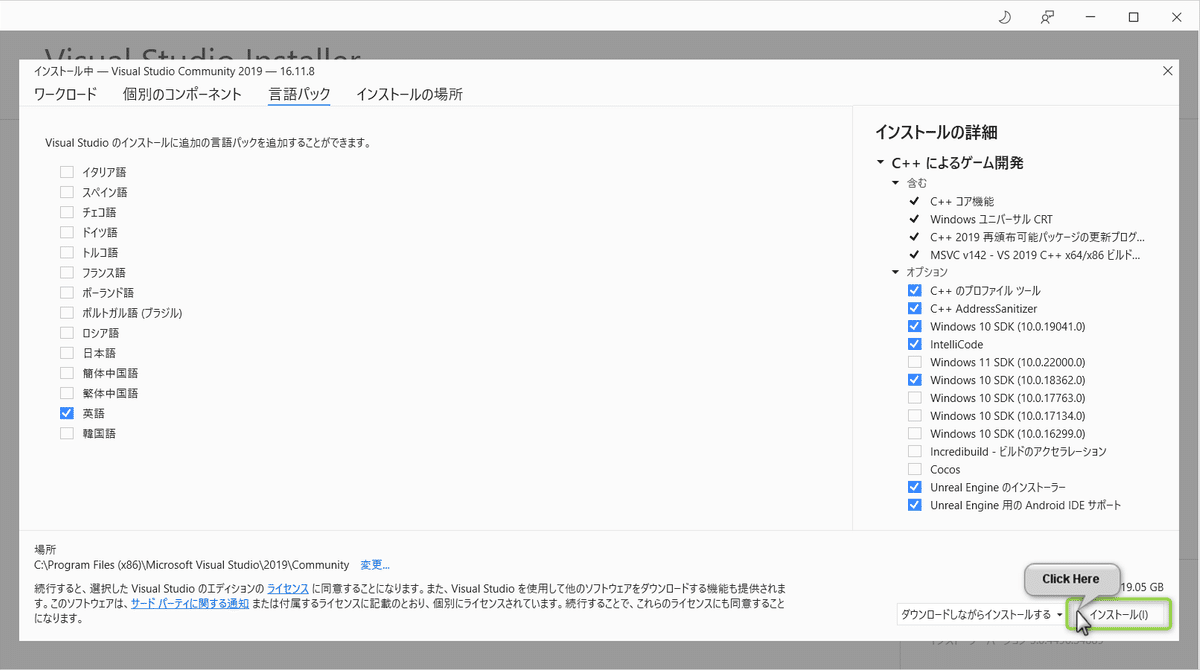
[インストール]をクリックします。

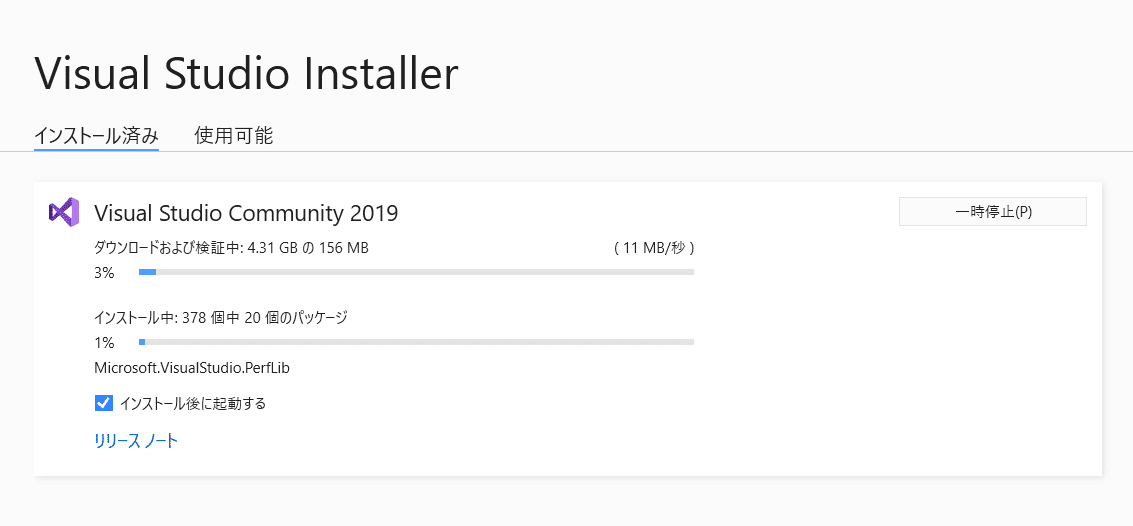
Visual Studioのインストールが開始されます。

インストールが完了したら、再起動します。

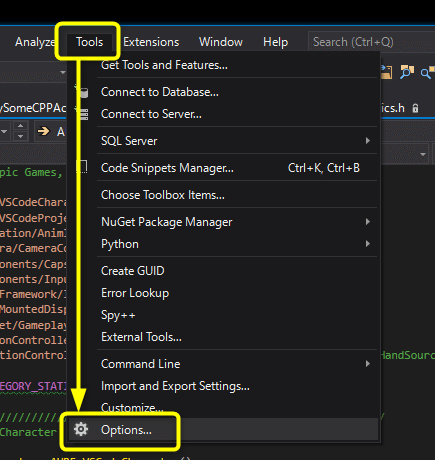
Visual Studio側の言語設定はToolsのOptionsから行います。


【参照URL】
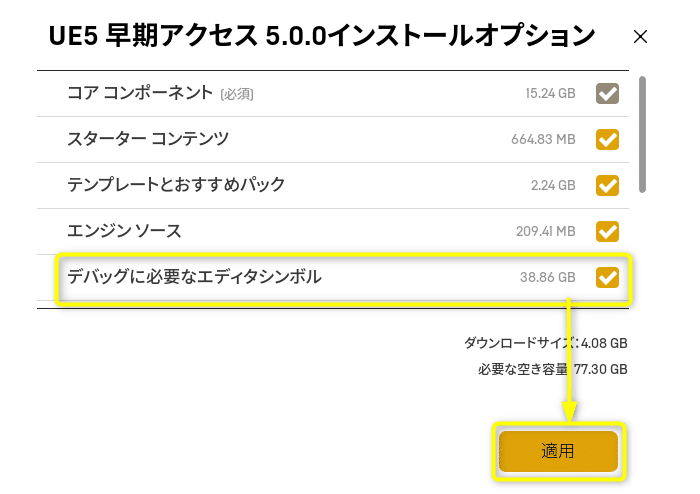
デバッグに必要なエディタシンボルがインストールされているか確認する

デバッグに必要なエディタシンボルが入っていなかったら追加する

C++プロジェクトを作成し、使用するエディタをVisual Studio 2019に設定する
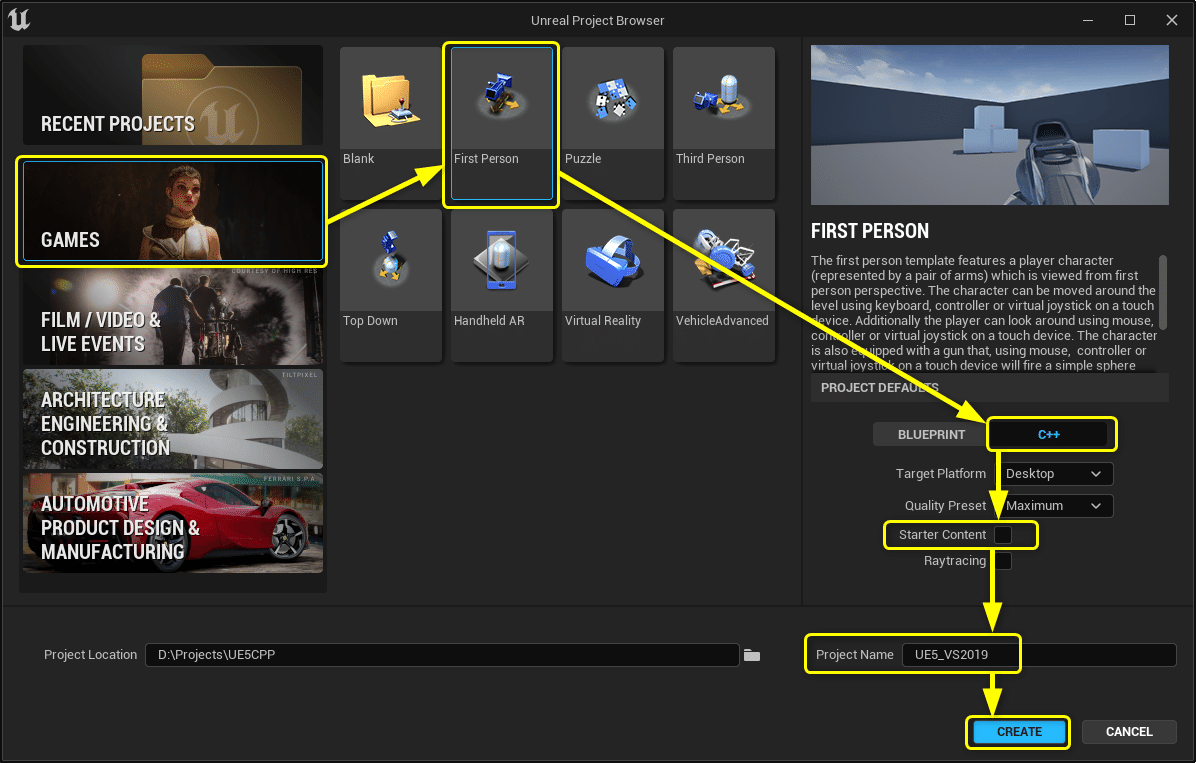
FirstPersonテンプレートのC++プロジェクトを作成します。
FirstPersonテンプレート
C++
StarterContent:オフ

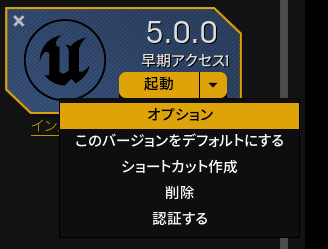
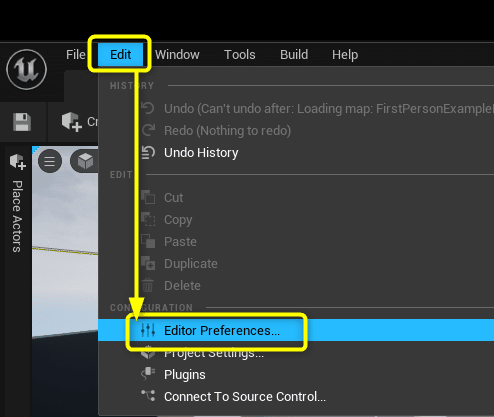
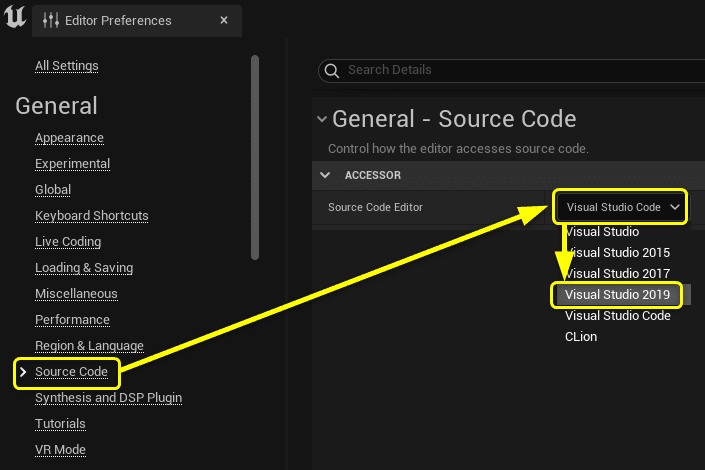
エディターをVisual Studio 2019に設定します。

Source Code > Visual Studio 2019

プロジェクトを再起動すると設定が反映されます。

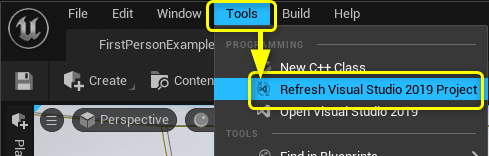
Visual Studioでのソリューションファイルを更新しておきます。

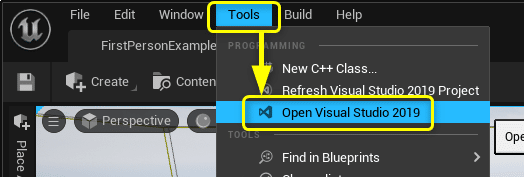
Visual Studio 2019でプロジェクトを開きます。

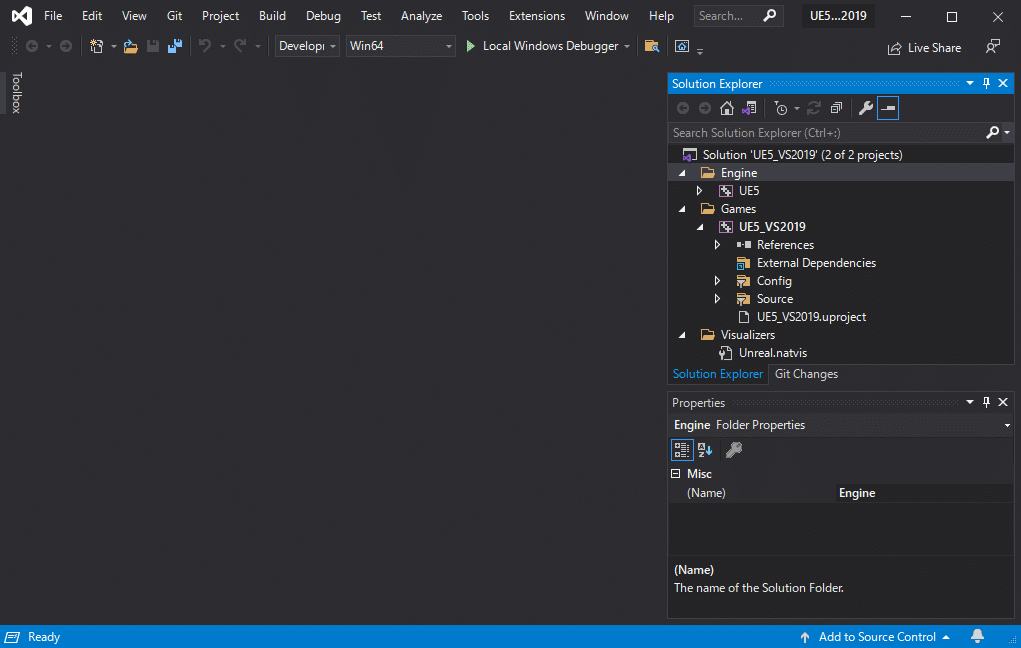
Visual Studio 2019でC++のソースコードが編集できるようになります。

Visual Studioの推奨の設定
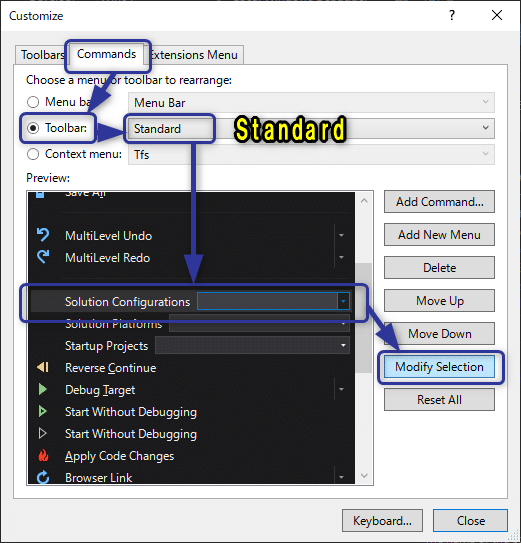
Solusion Configurationsの幅を広くします。

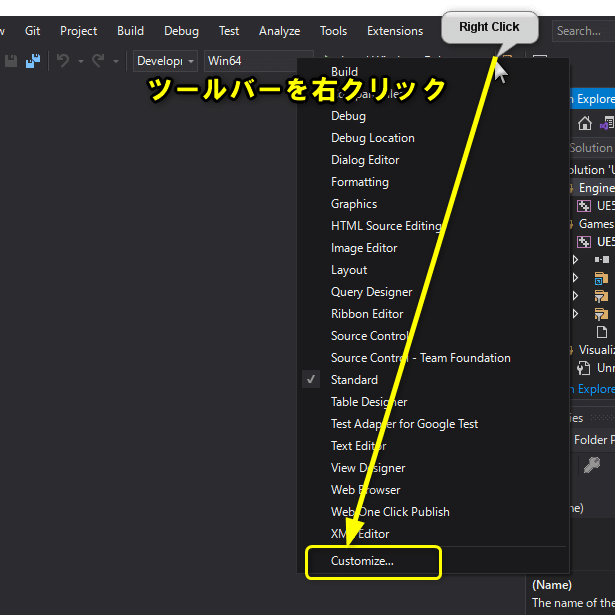
Commandsタブを選択します。
Toolbarを[Standard]に変更します。
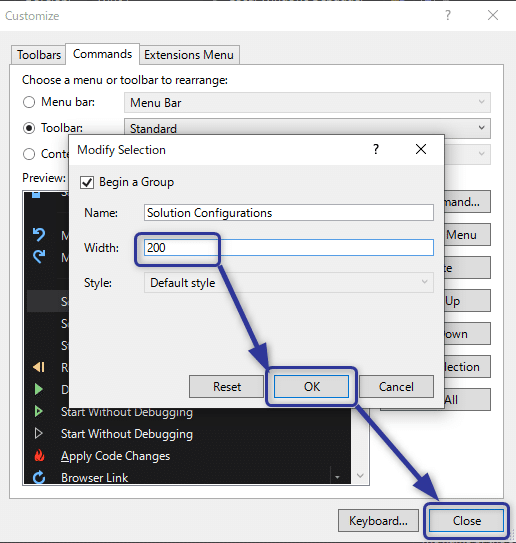
Solution Configurationsを選択し、[Modify Selection]をクリックします。

Widthを200に設定します。

Solusion Configurationsの一覧が見やすくなります。

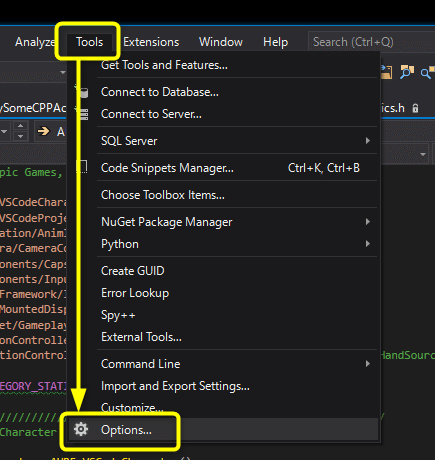
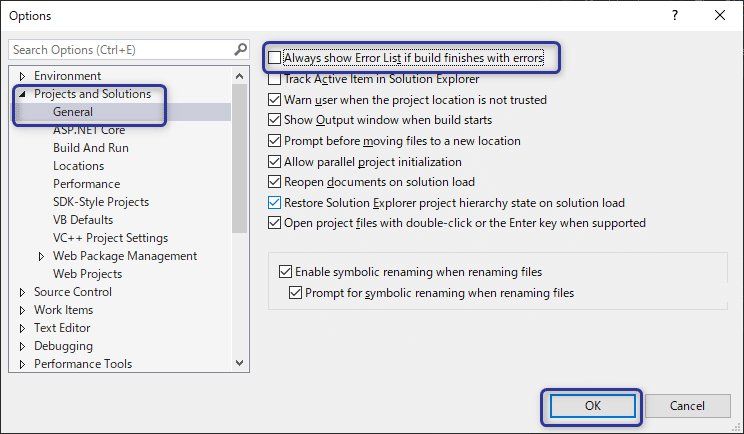
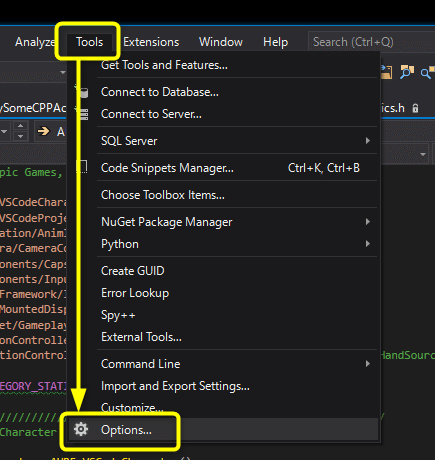
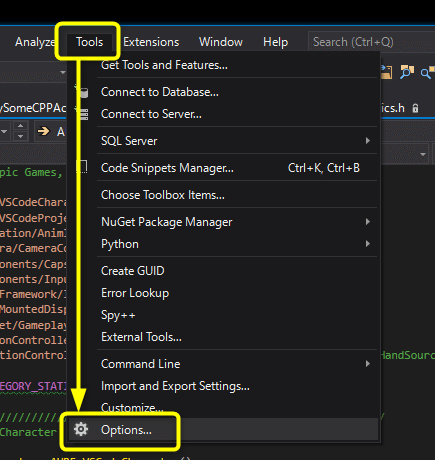
Toolsのオプションを設定します。
通常、コードにエラーがあると エラー リスト(Error List) ウィンドウが自動的にポップアップします。しかし、UE の作業中に誤ったエラー情報が エラー リスト ウィンドウに表示され場合があります。UE で作業する際は、この エラー リスト ウィンドウをオフにして、出力 (Output) ウィンドウを使用して実際のコード エラーを確認することを推奨します。エラー リスト ウィンドウをオフにするには、次の手順に従ってください。

Projects and Solutions > General の[Always show error list if build finishes with error (ビルドがエラーで終わった場合、常にエラー リストを表示する)]をオフに設定します

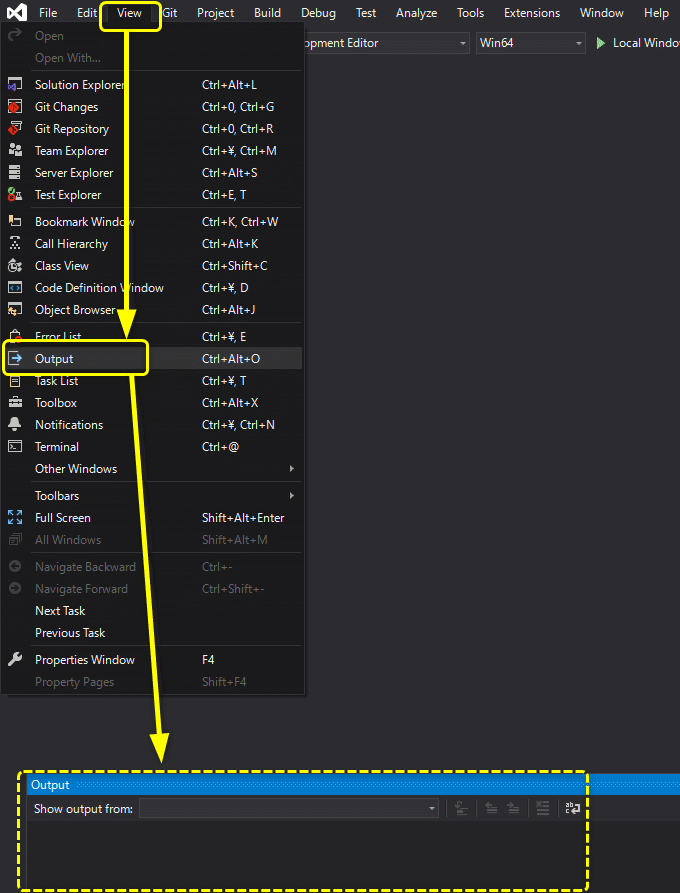
出力 (Output) ウィンドウを使用して実際のコード エラーを確認することを推奨されています。

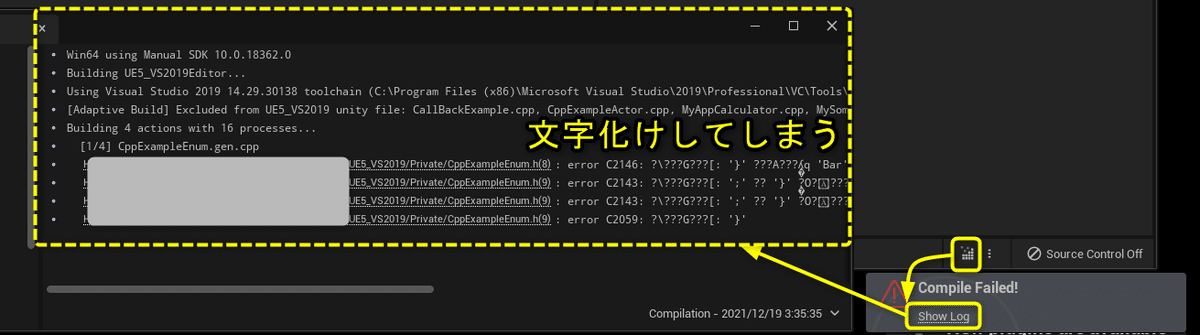
UE5側でコンパイルをした際に、エラーログにエラーが表示されますが、文字化けしてしまいます。

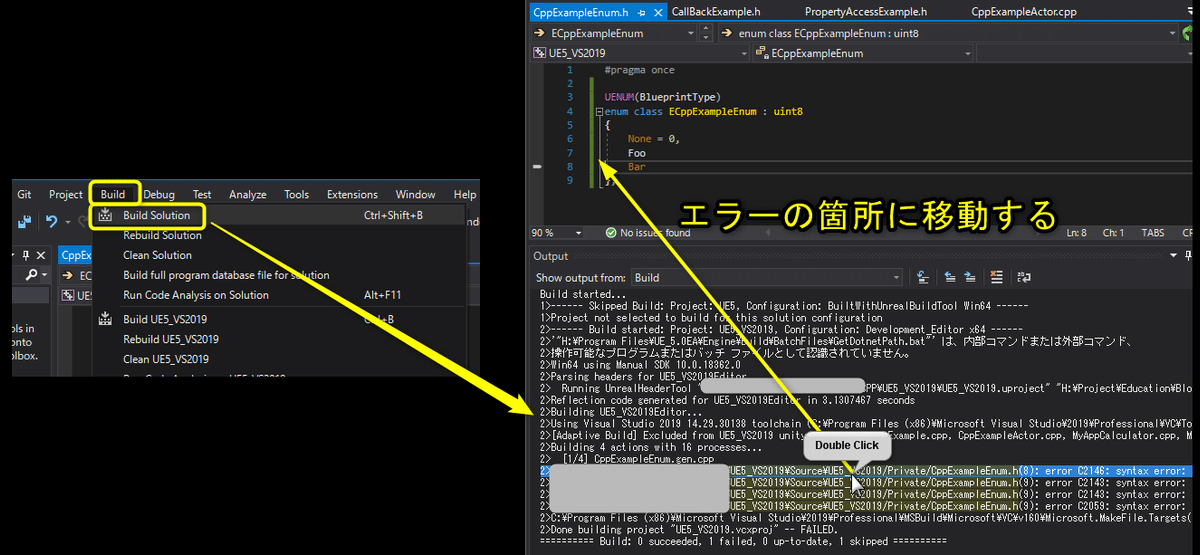
Visual Studio 2019側で、Build > Build Solutionを行うと、Outputウィンドウにエラー内容が文字化けせずに表示されます。エラーの行をダブルクリックするとエラーの箇所に移動します。

外部依存関係フォルダの無効化をします。
ソリューションエクスプローラで不要なフォルダを非表示にする。

VisualStudio側の設定(有料Extensionを使用しない場合)
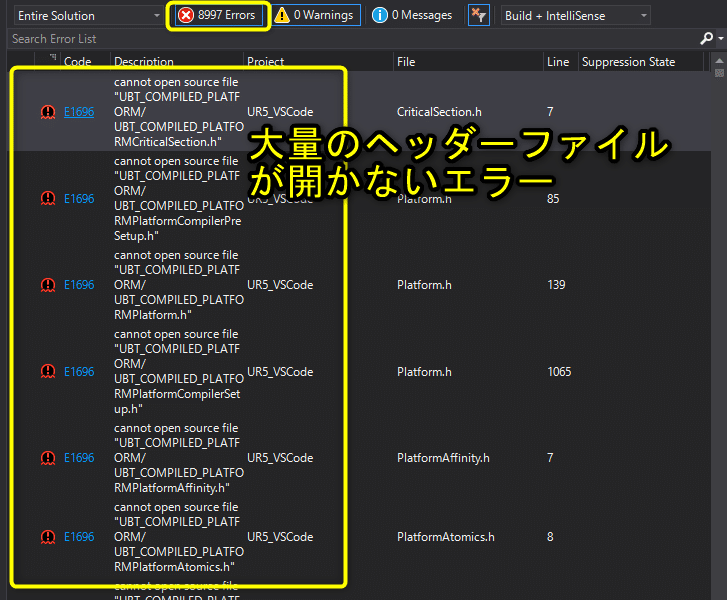
大量のエラーはintellisenseがヘッダを見に行っているけど見つからないためのエラーです。

プロジェクトファイルの設定を直すことでエラーを消すことが出来ます。
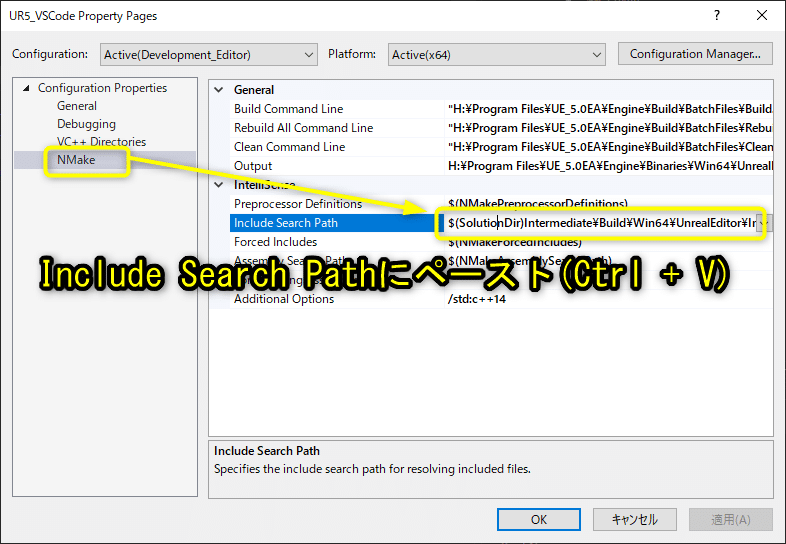
今回のエラーはIntellisenseがヘッダーを開けないので、IncludeSearchPathを設定することでエラーを消すことが出来ます。
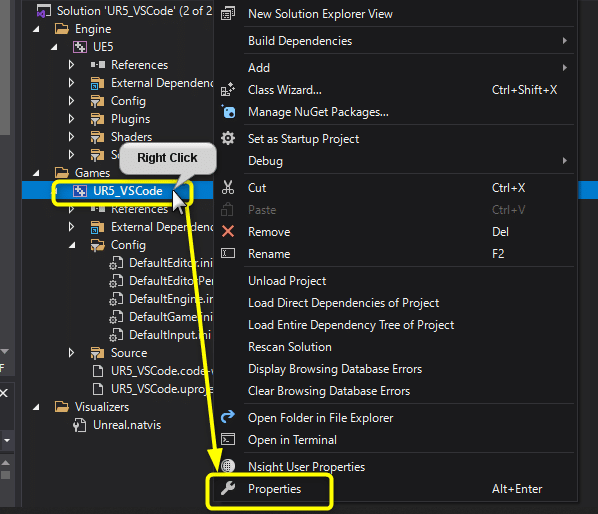
プロジェクトファイルのプロパティを開きます。

Include Search Pathを追加することで直ります。
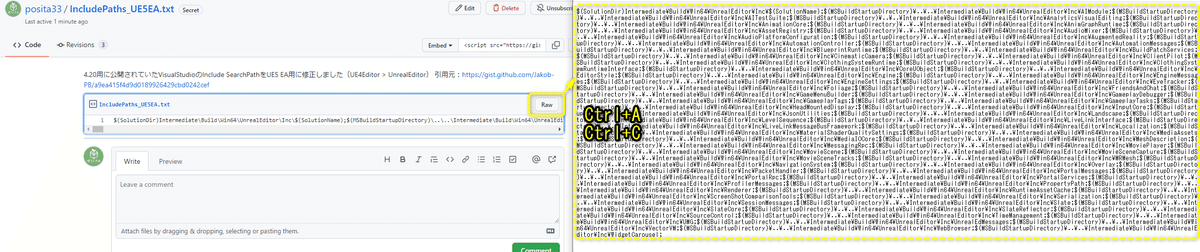
UE4のInclude Search Pathの一覧がGithubで提供されていました。
UE5 EAでは「UE4Editor」というフォルダ名が「UnrealEditor」に変更されているので、置換したファイルをGithubに公開しました。
https://gist.github.com/posita33/c639a0d558d4332478df506b5ec773d2#file-includepaths_ue5ea-txt
※UE4で編集する場合(元ネタ)
https://gist.github.com/Jakob-PB/a9ea415f4d9d0189926429cbd0242cef#file-includepaths-txt
Rawボタンをクリックして、全体を選択してからコピーします。

NMakeのIntellisence > Include Search Pathにペーストします。

大量にあったエラーが消えます。
UE5 EA+Visual Studio 2019で大量にエラーが出ているのはintellisenseがヘッダが見つからないのが原因
— ポジTA (@posita33) December 17, 2021
IncludeSearchPathを設定すればエラーが消えます
UE5 EAから[UE4Editor]が[UnrealEditor]になったので、元ネタのフォルダ名を置換してGithubに公開#UE5 #UE5Study https://t.co/0HP4GriWX3 pic.twitter.com/9UxTdh3Ymu
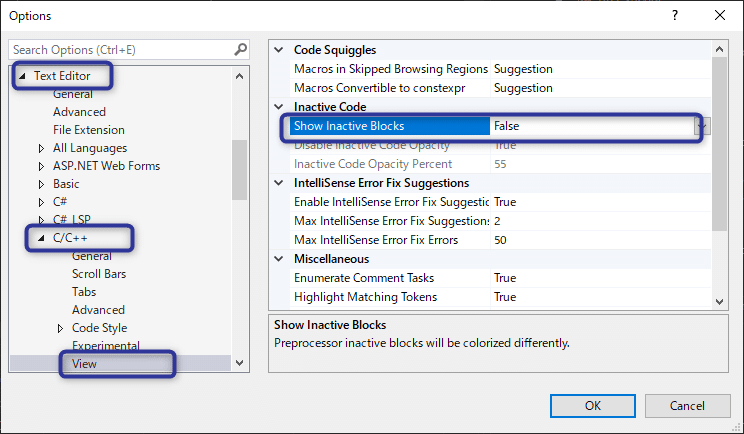
次にオプションの設定を行います。

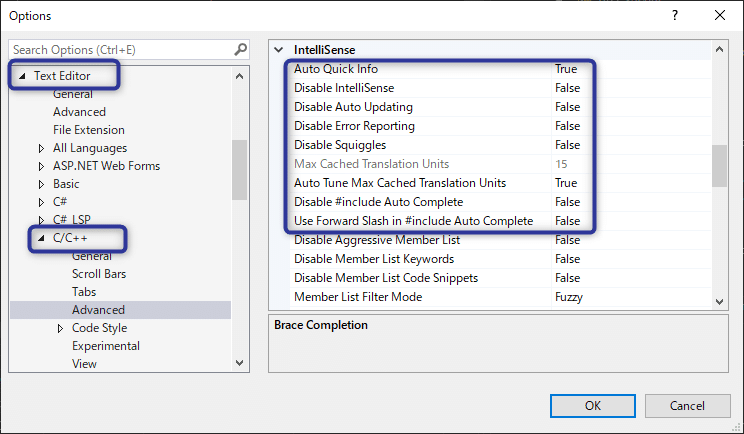
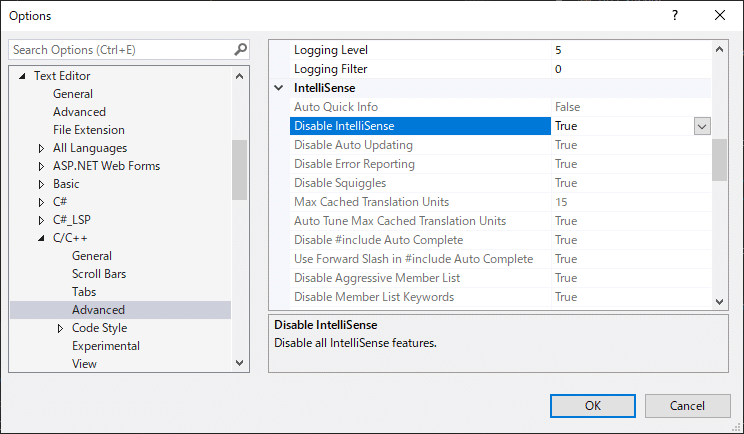
Text Editor C/C++のIntelliSenceの設定を変更します。

Setting Unreal Engine 4.22 With Visual Studio 2019 And Fixing C++ Error
有料Extension「Visual Assist」の導入
触ってみた感じVS Codeより欲しい変換が手に入りますし、コーディングがしやすいです。
流石有料のExtensionでした。
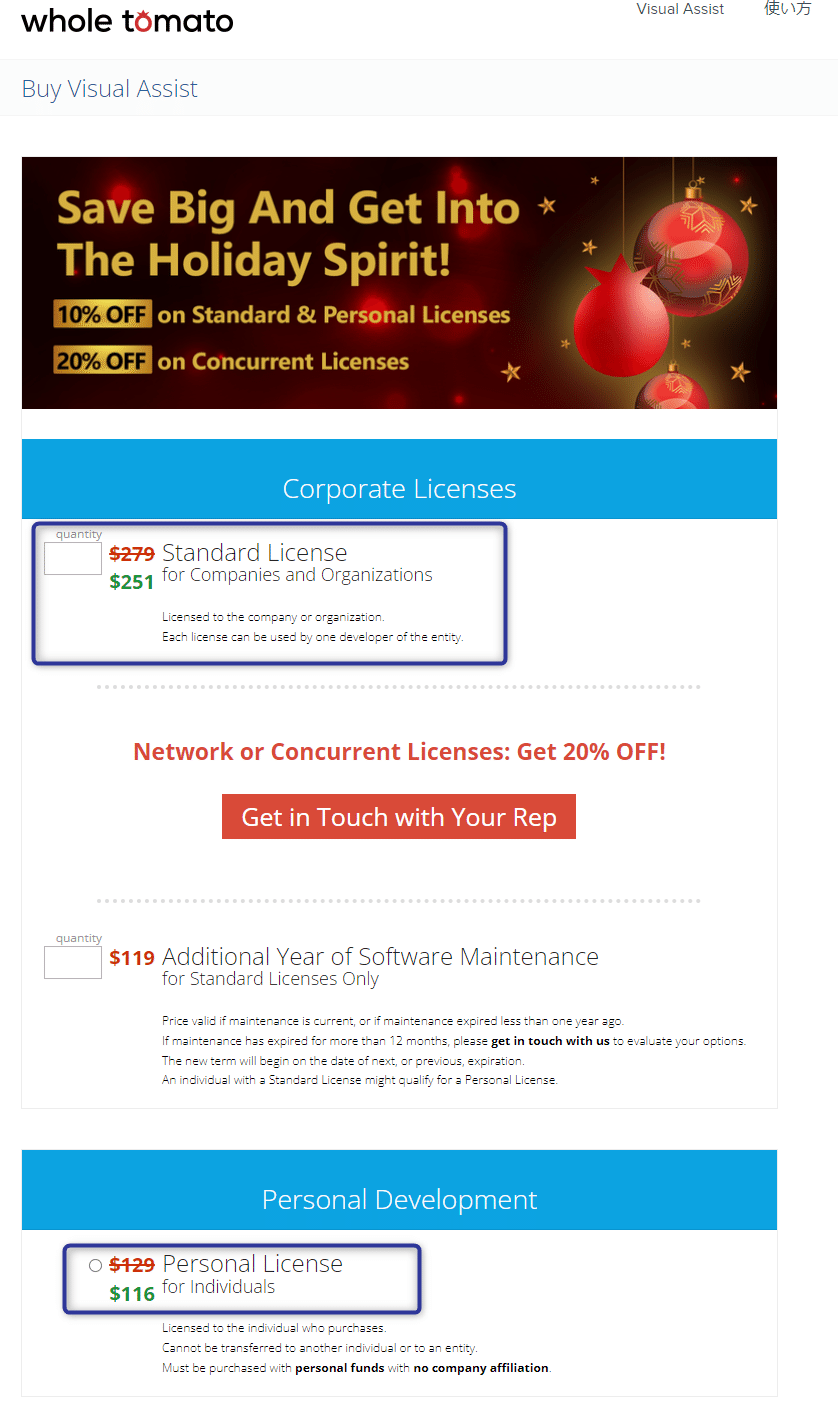
購入はこちらからできます。
企業だと$279、個人だと$129で購入できます。
30日間無料で使用できるので、無料版で試してみます。

Visual Assistをインストールします。


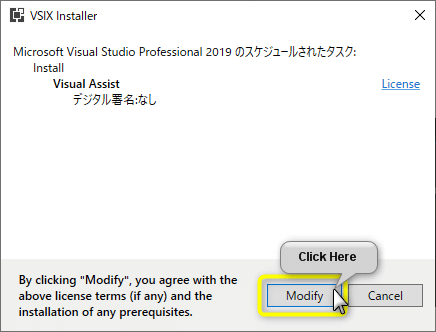
Visual Studioを閉じます。
[Modify]をクリックするとインストールされます。

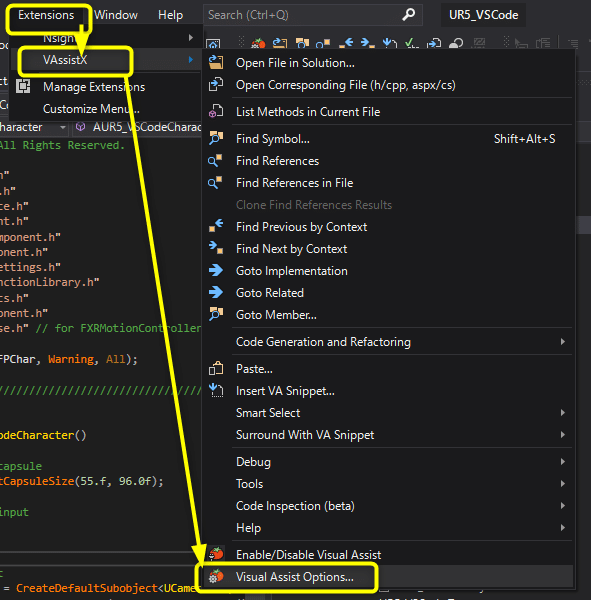
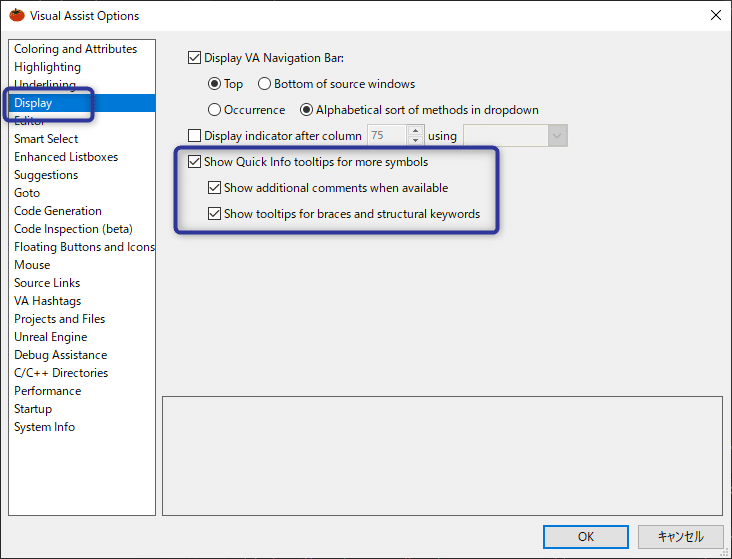
Visual Assistの設定を変更します。

Intellisenceと同様に使える設定です。

Visual Assistを使用する場合はIntelliSenceをオフにします。


【参照URL】
【公式情報】
YouTubeチャンネル
【参考URL】
C++のクラスを追加する
C++の新規Actorクラスを作成します。
「メニューから作成する方法」と「コンテンツブラウザから右クリック」で作成する方法があります。
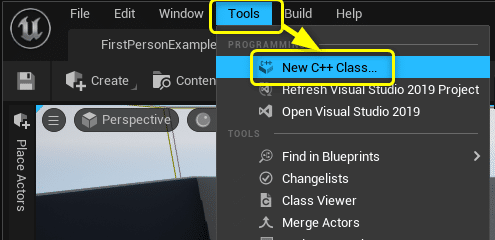
メニューからC++Classを作成するには、[Tools]>[New C++ Class…]から作成することが出来ます。
UE4では[File]メニューから作成できていたので、[Tools]に移動したことを知らないと戸惑います。

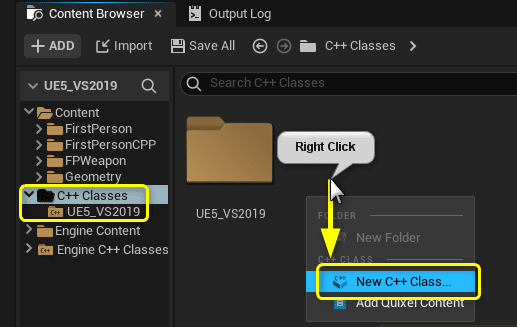
コンテンツブラウザから作成する方法はC++ Classes配下のフォルダ内で右クリック > [New C++ Class…]で作成することが出来ます。

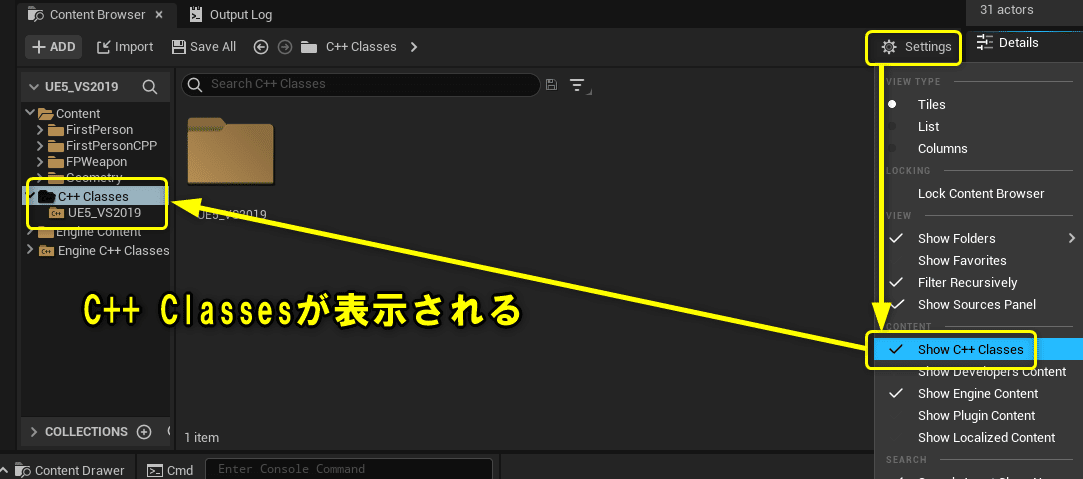
C++ Classesのフォルダが表示されていない場合は[Show C++ Classes]を有効にします。

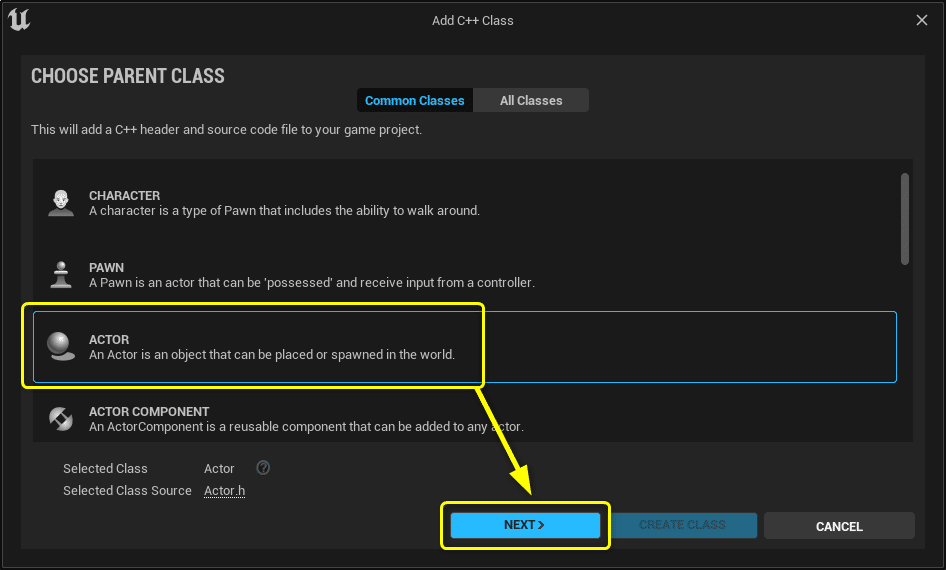
[Actor]を選択します。

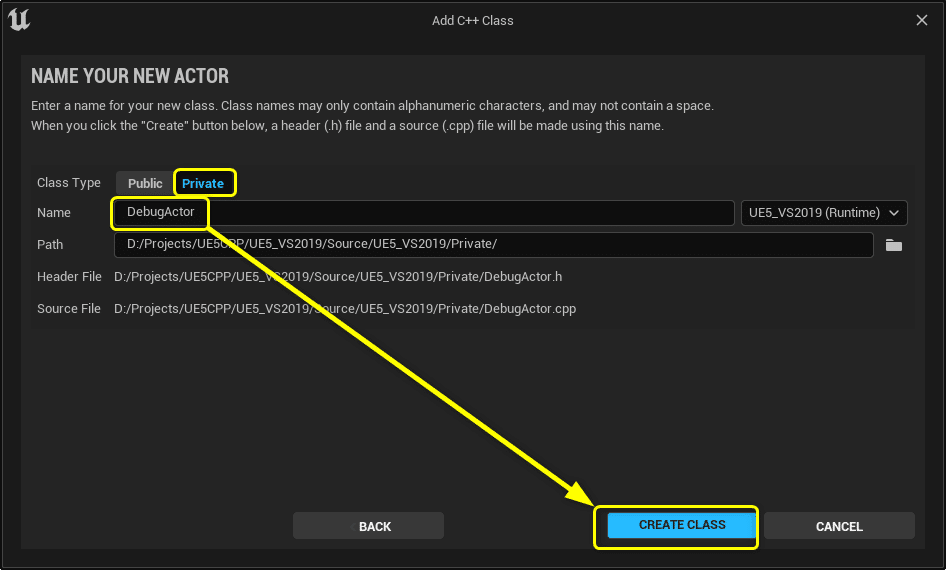
Debugまで確認したいので、名前を[DebugActor]に設定します。
ClassType:Private
Name:DebugActor
> [CREATE CLASS]をクリック

DebugActor.h
#pragma once
#include "CoreMinimal.h"
#include "GameFramework/Actor.h"
#include "DebugActor.generated.h"
UCLASS()
class ADebugActor : public AActor
{
GENERATED_BODY()
public:
UFUNCTION(BlueprintPure, Category="UE C++ book")
float DebugAdd(const float A, const float B) const;
};
#include "DebugActor.h"
// Called when the game starts or when spawned
auto ADebugActor::DebugAdd(const float A, const float B) const -> float
{
float C = A + B;
return C;
}
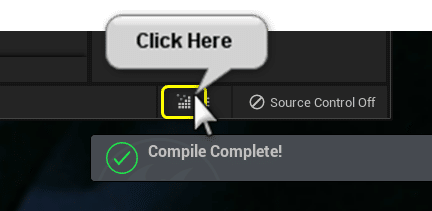
UnrealEngineのエディタ右下の小さいアイコンがコンパイルボタンです。
クリックをして[Compile Complete!]が表示されればOKです。

C++クラスを配置してDebug用の処理を書く
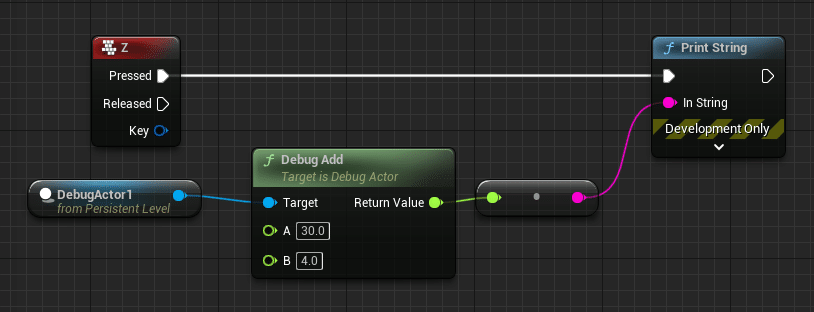
レベルブループリントにZキーを押したら、DebugActor.cppの[DebugAdd]関数が呼ばれるようにします。
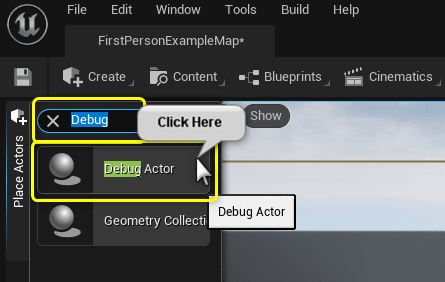
[Debug Actor]をビューポートに追加します

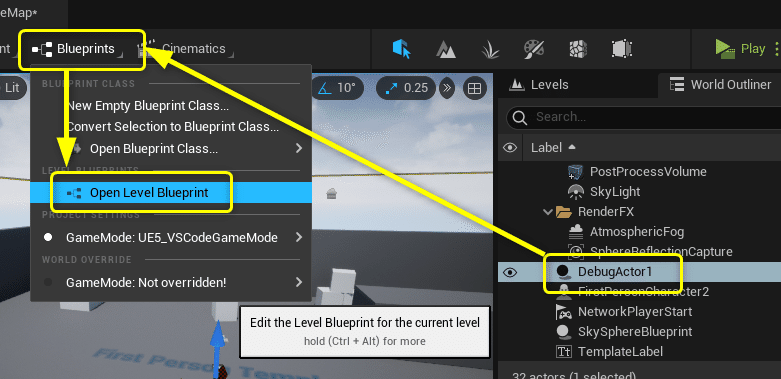
DebugActor1の参照を追加するので、DebugActor1を選択した状態でレベルブループリントを開きます。

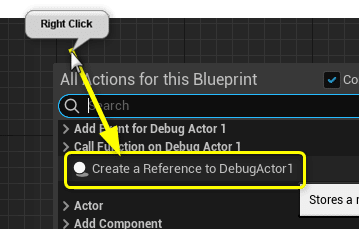
DebugActor1の参照を追加します。

Zキーを押した時に、Debug Add関数を呼び出して、結果をPrint Stringに出力します。

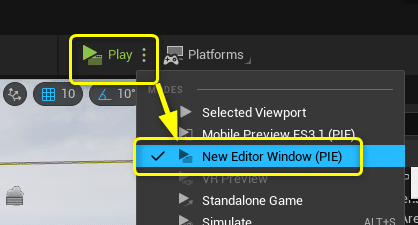
New Editor Window(PIE)でプレイします。

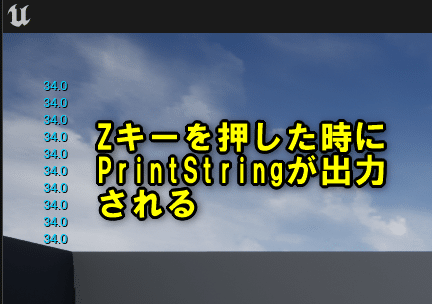
Zキーを押してPrintStringが出力されていればデバッグする準備が整いました。

Debugする
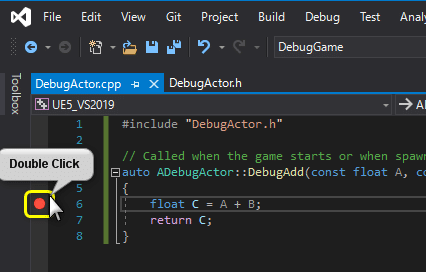
今回はDebugActor.cpp「DebugAdd」関数の足し算の処理をしている箇所にブレイクポイントを追加します。

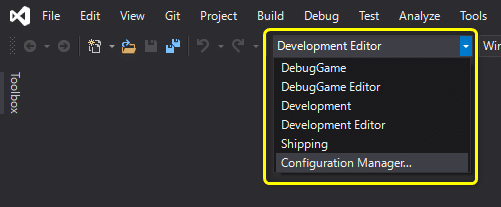
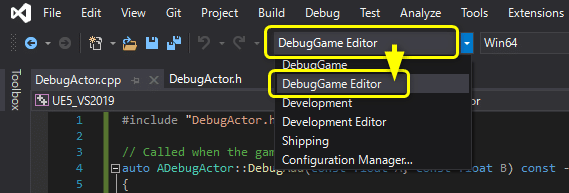
Solusion Configurationsを[DebugGame Editor]に設定する。

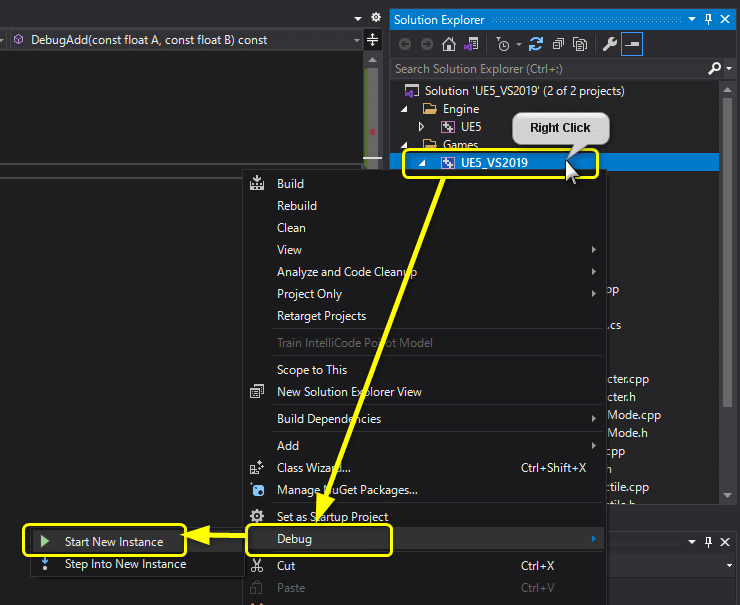
プロジェクトファイルを右クリック > Debug > Start New Instanceを実行するとUnreal Editorが表示されます。

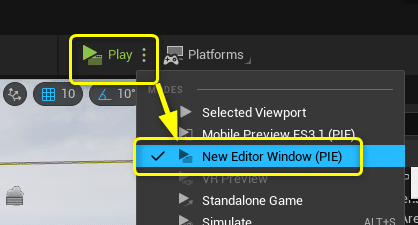
New Editor Window(PIE)でプレイします。

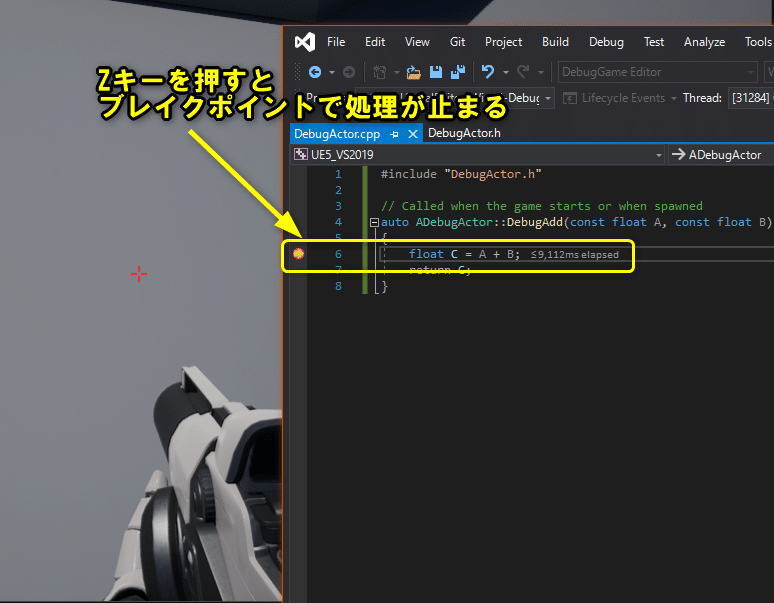
Zキーを押すとDebugAddが呼ばれるように処理を書いたので、ブレイクポイントの場所で処理が止まります。

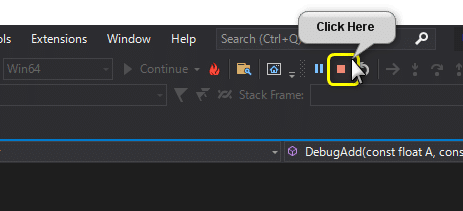
Visual Studioの停止ボタンをクリックすることでデバッグを終了します。停止するとエディタが閉じます。

【参照URL】
デバッグに詳しく書かれているので、デバッグについてもいずれまとめます。
【試してみたいVisual Studioの拡張機能】
まとめ
Visual Studio 2019は有料(1万2千~5千円)のExtension「Visual Assist」をTrial版で試してみましたがVisual Studio Codeよりコーディングしやすかったです。
Visual Studioの拡張機能の質が高いですが、その分費用が掛かりますね。
Visual Studio Codeは無料で使えるのでBlenderみたいに拡張機能が色々と公開されているのですが、設定することが多いので知識が必要でした。
どちらも一長一短がありました。
Unreal EngineでC++を書く人のきっかけになると嬉しいです。
【追記情報】
文字化けに対する修正(2019/12/18)
