
Door(&Mozilla Hubs)でライトマップを使ってライティングを表現する part1
2022/10/28 Part2の情報の加筆と誤った情報の修正をしました
2022/11/16 Step3の更新 Step3と4の画像の差し替え
この記事からだいぶ間が空いてしまいましたが今回は第二弾です。
Doorでキレイなライトの表現を目指して、前回は頂点カラーを使いましたが今回はライトマップを用意します。
注意点は今回の方法はBlenderを使用することが前提という点です。
バージョンも2.91.0以降を使用してください。
公式が提供しているアドオンを使用するためです。
DoorじゃなくてMozilla Hubs?用じゃないかって?
このあたりの関係は今回の話と直接関係ないため省略しますが、基本同じものと考えていただいて構いません。多分。
また今回は説明が長くなりそうなので複数回に分けています。
よりキレイにする方法や情報が整理出来たら追加していく予定です。
今回は最初のスタートラインとしてライトマップを作成します。
あと上で紹介したBlender用公式アドオンは今回は全く出てきません。
Step1:ライトマップ用UVの作成
何はともあれライトマップの為のUVチャンネルを作成しましょう。
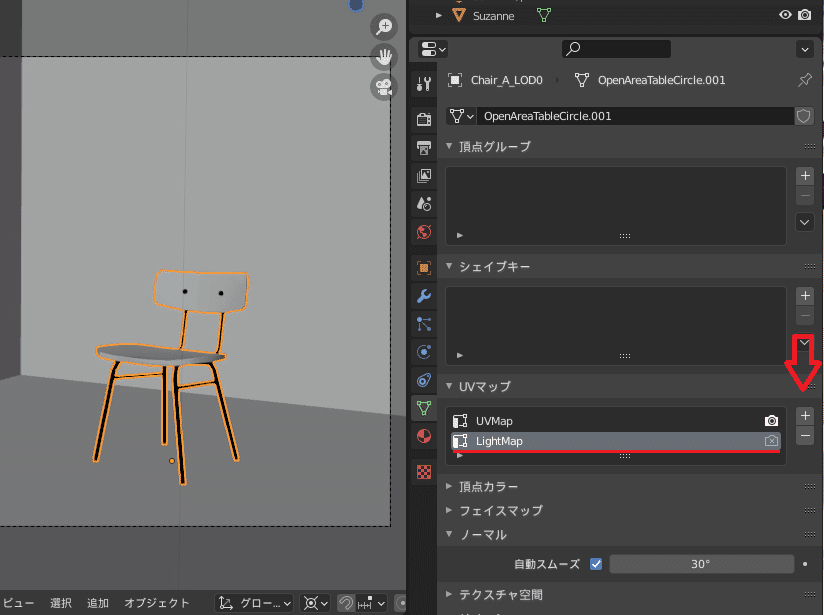
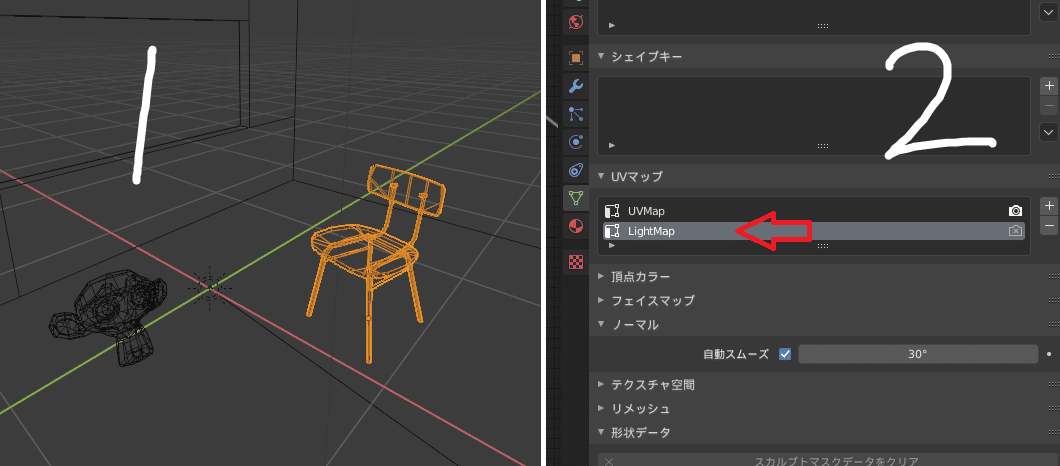
具体的な方法ですがBlenderでUVチャンネルを追加してそれをライトマップ専用に使うだけです。下の画像は前回作ったイスですが、既にテクスチャを割り当てているのとは別のチャンネルを用意します。

名前は何でもいいが分かりやすさ重視で「LightMap」に
ついでに個人的にライトマップ用のUVを作る際に気にしている点をいくつか挙げます。
テクスチャ空間の0~1の正方形の範囲に収める
オブジェクトの見えない、目立たないところはUVを小さくする
異なるマテリアルでも同じオブジェクトのUVなら重ねない
エッジを面取りしている(ベベル)際はそこのUVを広めにする
細かく書き出していくとライトマップ用UVだけで記事を用意できそうですのでここまでにしておきます。

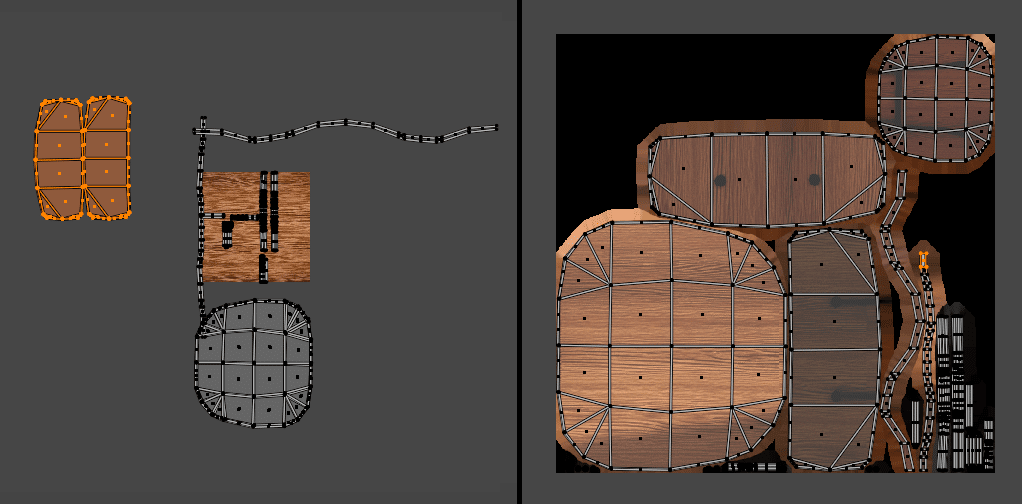
前回のイスのそれぞれのUVマップ

ライトマップ用UV(中央)では3つ全てが重ならずひとつのマップに収まる
ちなみに一切UVを持たないオブジェクトでも2つUVマップを用意して2つ目をライトマップに使用してください。
これはアドオンの現在の仕様によるものです。

この「2つ目のUVを使用する」というのは実はUnityも同じです。
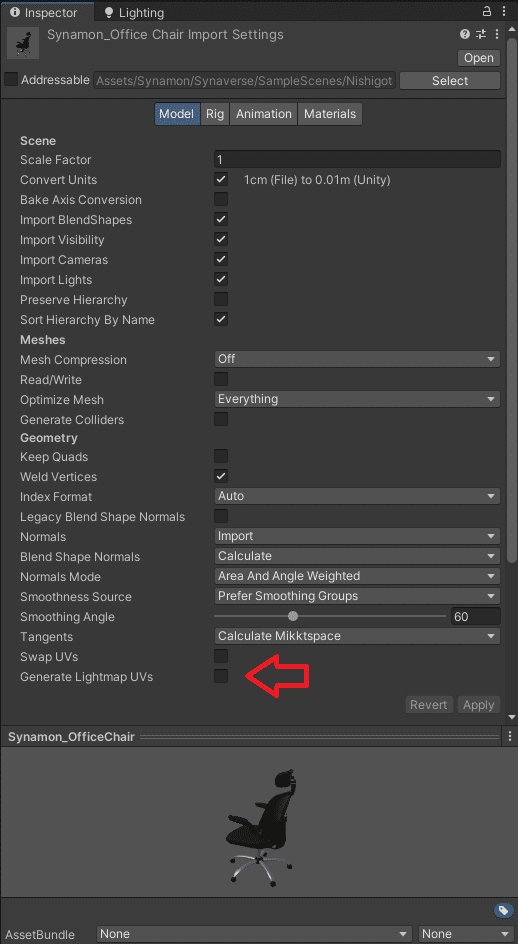
ここまでの内容は"Generate Lightmap UVs"と全く同じことをしてました。
"Generate Lightmap UVs"が生成するUVが非効率でもったいない!と思った際に応用できますね!

Step2:ベイクする画像の用意
ライトマップ用のUVができました。次はベイク先のテクスチャを作成します。
先に進む前に1つ!
可能な限りマテリアル数は減らしてください!
この後出てくるベイクを行うなどしてシーン内の総マテリアル数を減らすように努めてください。
これは負荷削減という意味もありますが、この直後の作業やPart2の終盤に出てくる作業の負荷を減らすためでもあります。
全部で20とかあると後で大変な思いをするかもしれません……
よろしいですか?それでは次に進みましょう。
ベイクしたいオブジェクトで使用されているマテリアルをシェーダーエディターで開いてください。
イスは2つのマテリアルを使っていますがその両方です。
もしシーン全体でマテリアルが20あったら以下のノードの追加作業を20回行う必要があります。
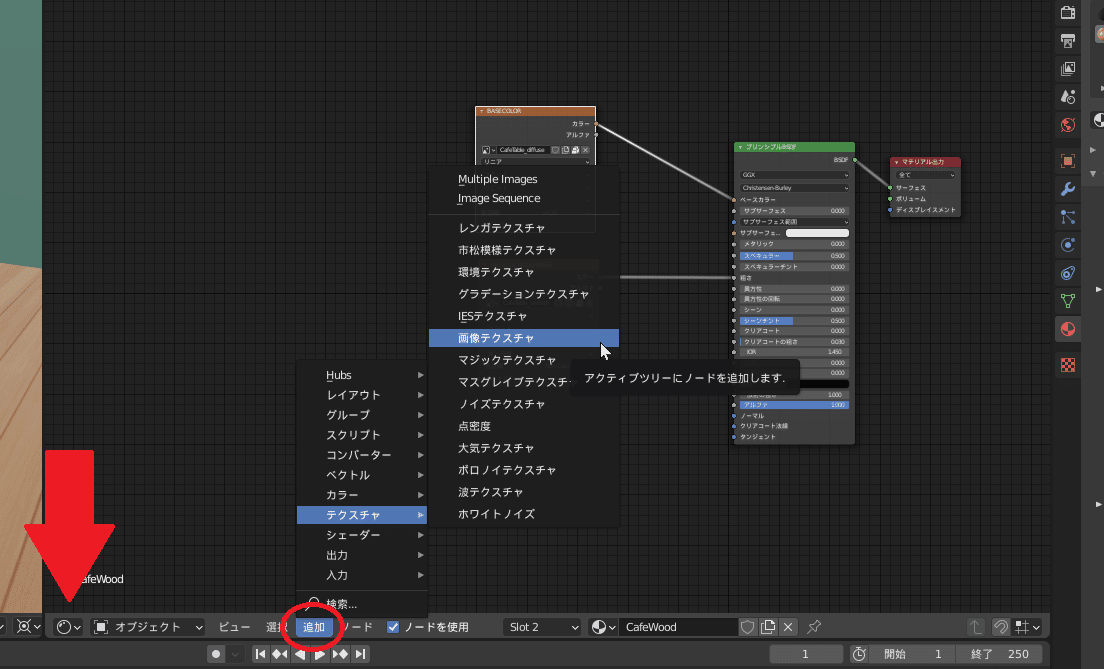
シェーダーエディターを隅のボタンから開いたら"追加"ボタンを押して"画像テクスチャ"を選択します。

新しくオレンジ色の”画像テクスチャ”ノードが現れました。
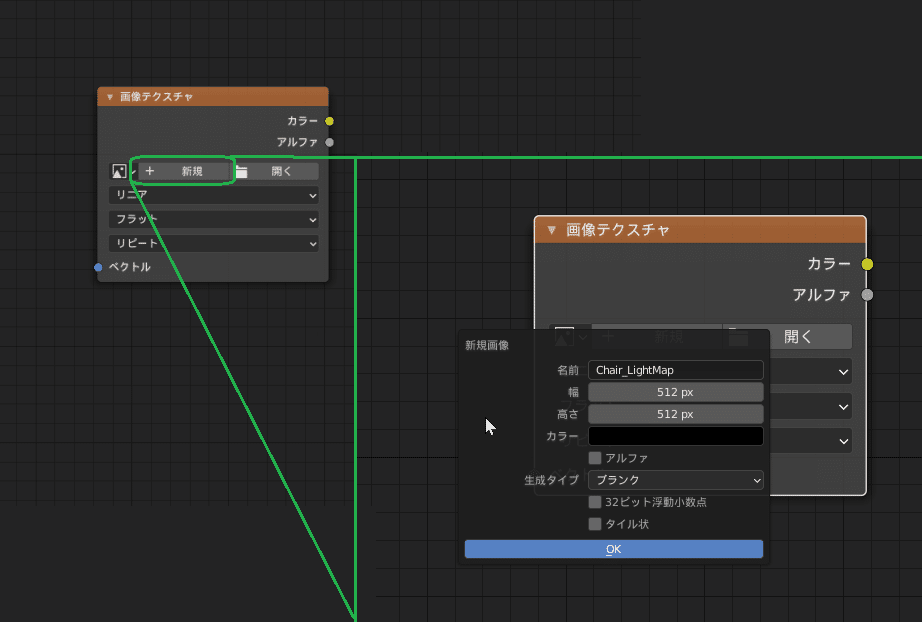
”新規ボタン”を押すとパラメーターが表示されます。ここでライトマップとなる画像の大きさを決めます。


これで”Chair_Lightmap”という名前のイスのライトマップ用の画像が用意できました。
ところで、イスにはもう1つマテリアルがありました。
ですが必要なライトマップはこのイス1脚で1枚です。
つまりもう1つ、残りの"このイスの"マテリアルではこの画像を使いまわすということです。

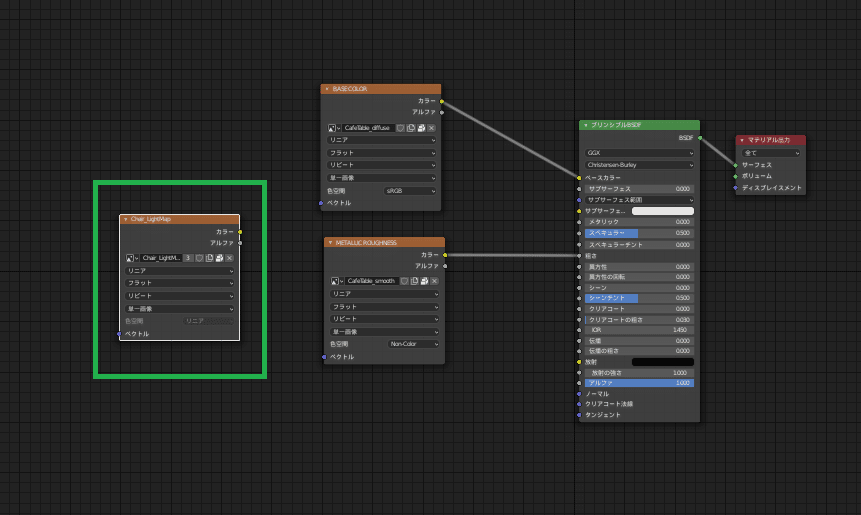
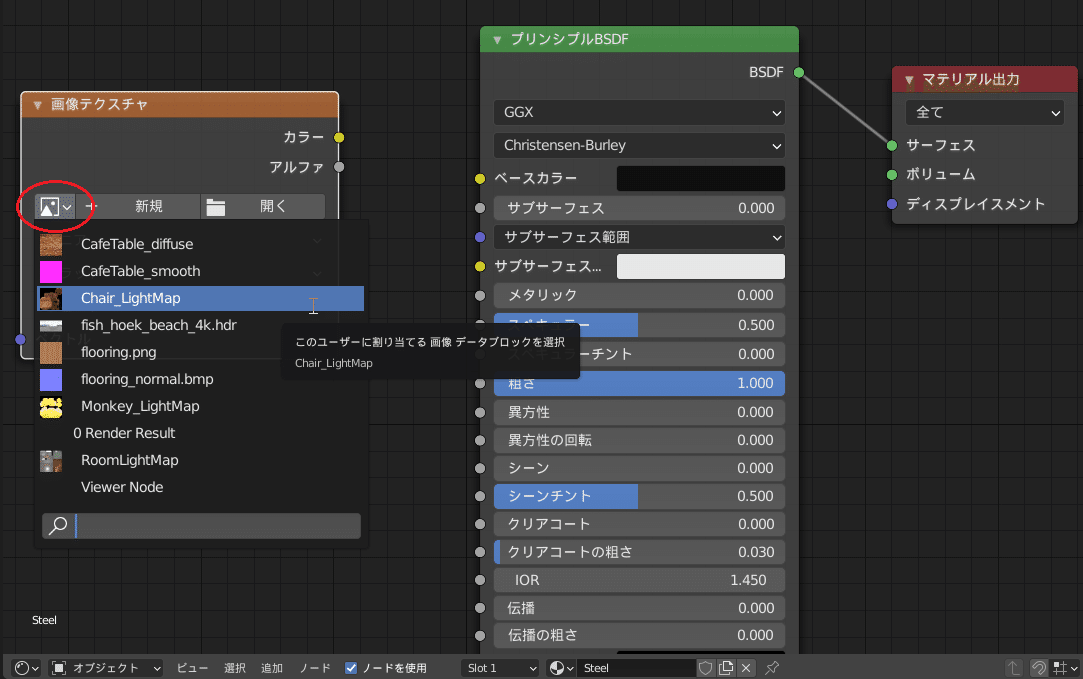
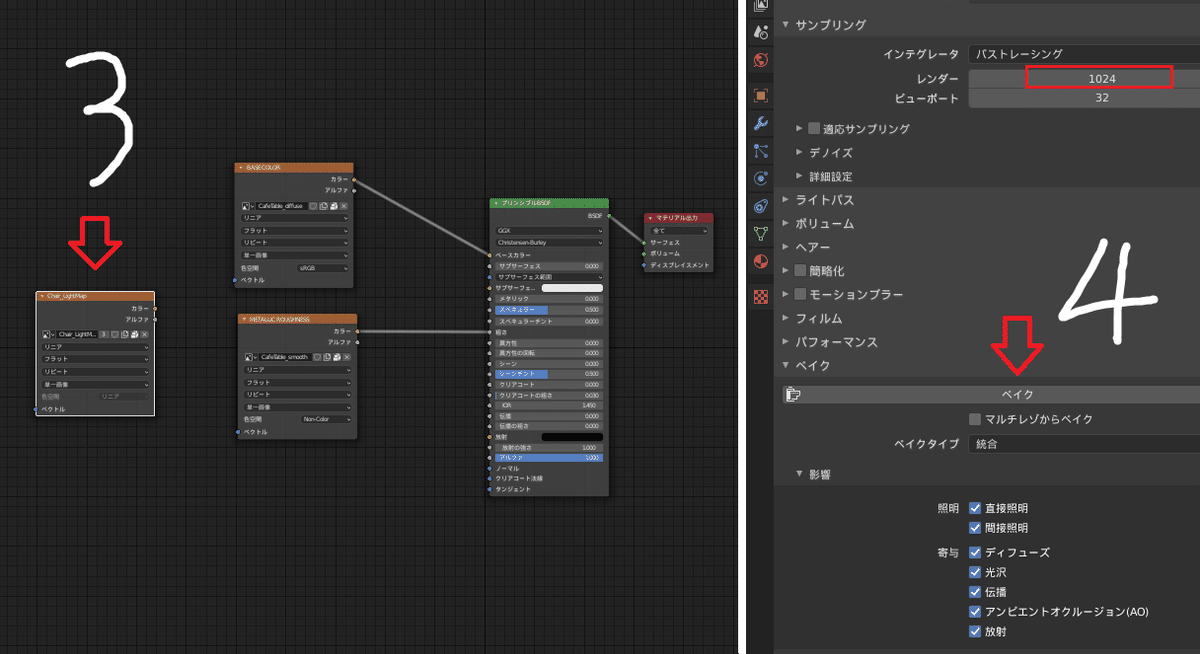
オレンジ色の”画像テクスチャ”ノードを作るところまでは同じです。
今回は既に用意した画像を使うので赤い円内のアイコンをクリック。
一覧から先ほど作成した”Chair_Lightmap”を選びます。
これでイスの全てのマテリアルでライトマップを作る準備ができました。
これらの作業を行わなかったマテリアルはベイクが行われません。
Step3:Blenderでベイク
”ベイク”ボタンはプロパティタブ内にあります。
ベイクはCycles限定の機能である点に注意してください。
EEVEEではボタンが表示されません。
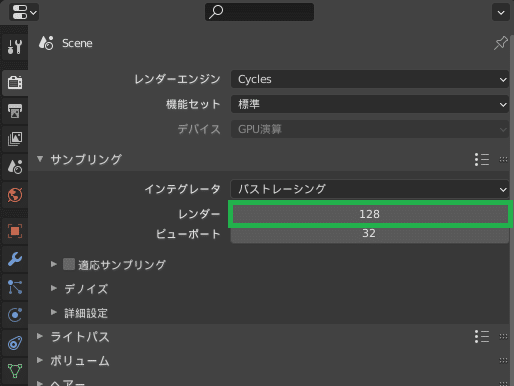
サンプル数について
このボタンがある画面でサンプル数の設定もできます。
次回以降の予定ですがデノイズの手順も紹介させていただきますのであまり高くしすぎる必要もありません。
実は下の画像をよく見ると"デノイズ"という項目があります。
じゃあこれ使えばいいじゃんと考えていたのですがベイクには適用されませんでした。残念。

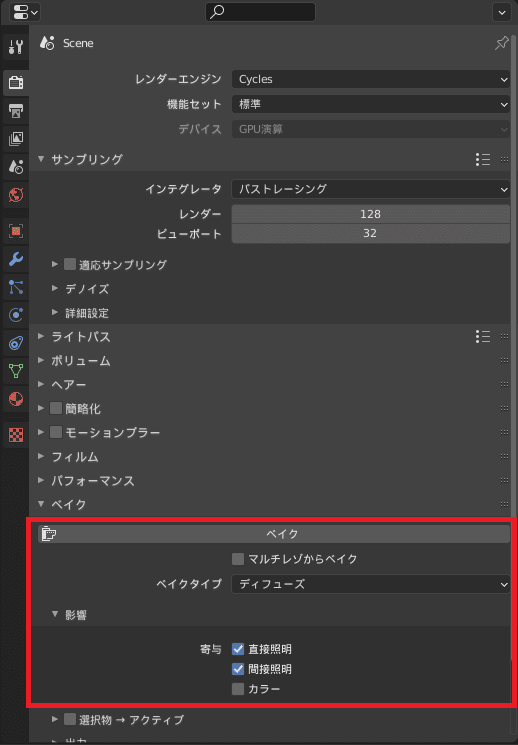
ベイクタイプについて
そのままベイクしてもライトマップにはなりません。
ライトマップ用の画像をベイクするために”ベイクタイプ”というのを変更する必要があります。
なにも設定していなければ”統合”となっているはずです。
ここを”ディフューズ”に変更して”カラー”のチェックだけ外してください。
下の画像の赤枠内です。

再確認
”ベイク”ボタンを押す前に次の点を再度確認してください
ベイクしたいオブジェクトが選択されているか
ライトマップ用のUVマップが選択されているか
ベイクしたい画像がシェーダーエディターで選択されているか
サンプル数の設定は問題ないか


問題なければボタンを押してベイクを開始しましょう。

Step4:ベイクした画像の保存
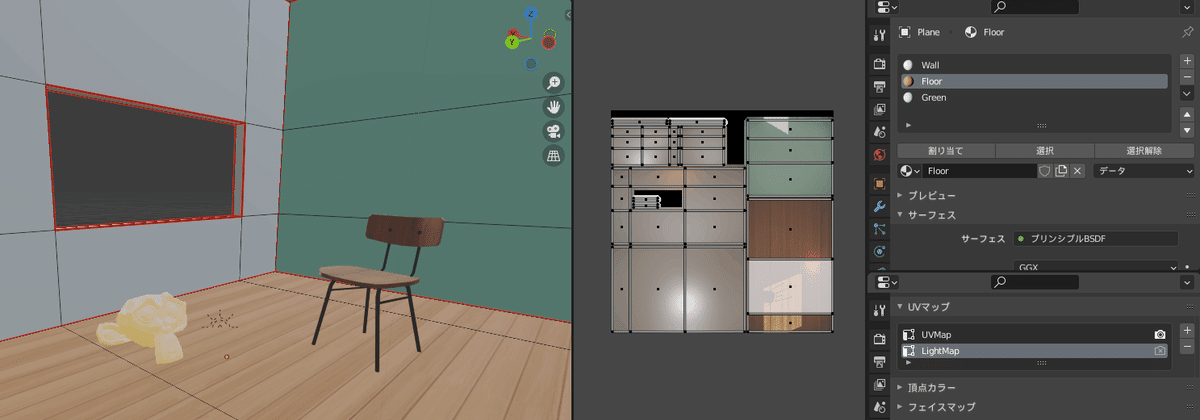
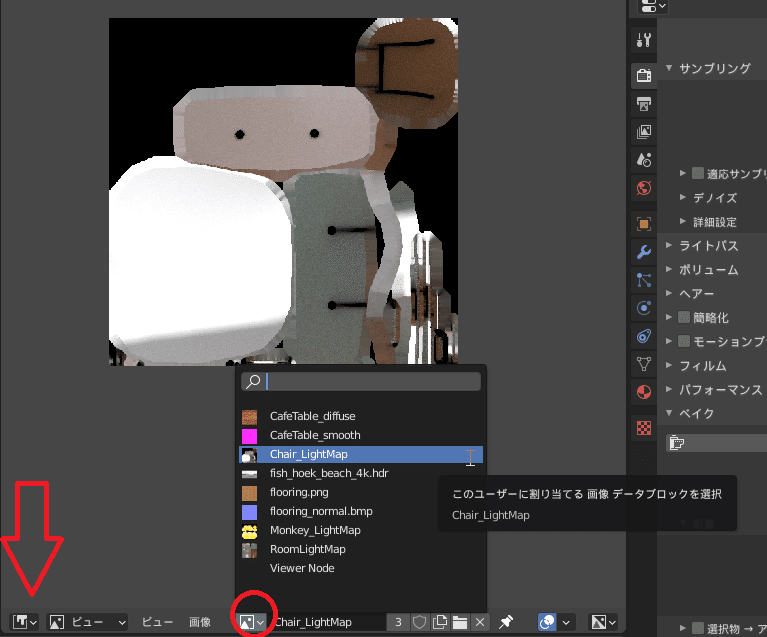
ベイクが完了したら画像を確認しましょう。
シェーダーエディターの時同様、隅にあるボタンを押して”画像エディター”に切り替えます。
先ほどの「3.ベイクしたい画像がシェーダーエディターで選択されているか」で選択した画像を探してください。
今回は”Chair_LightMap”です。

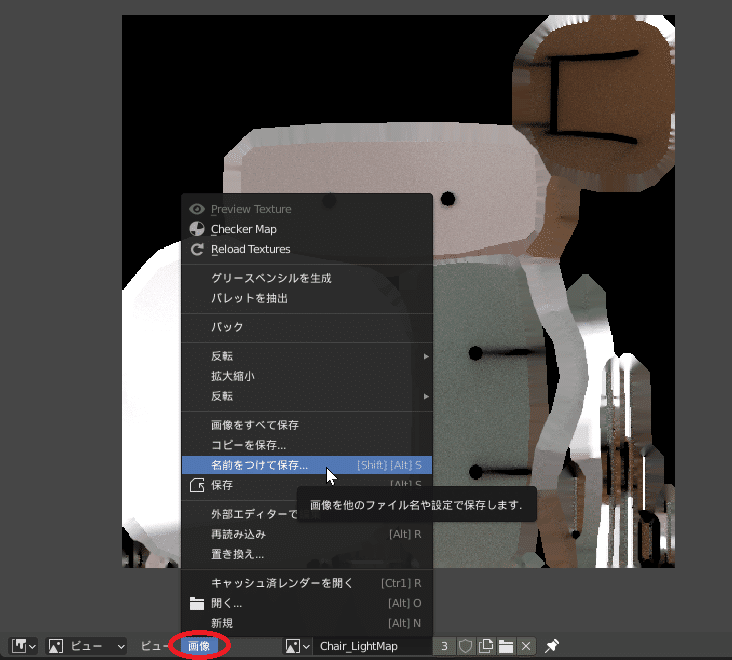
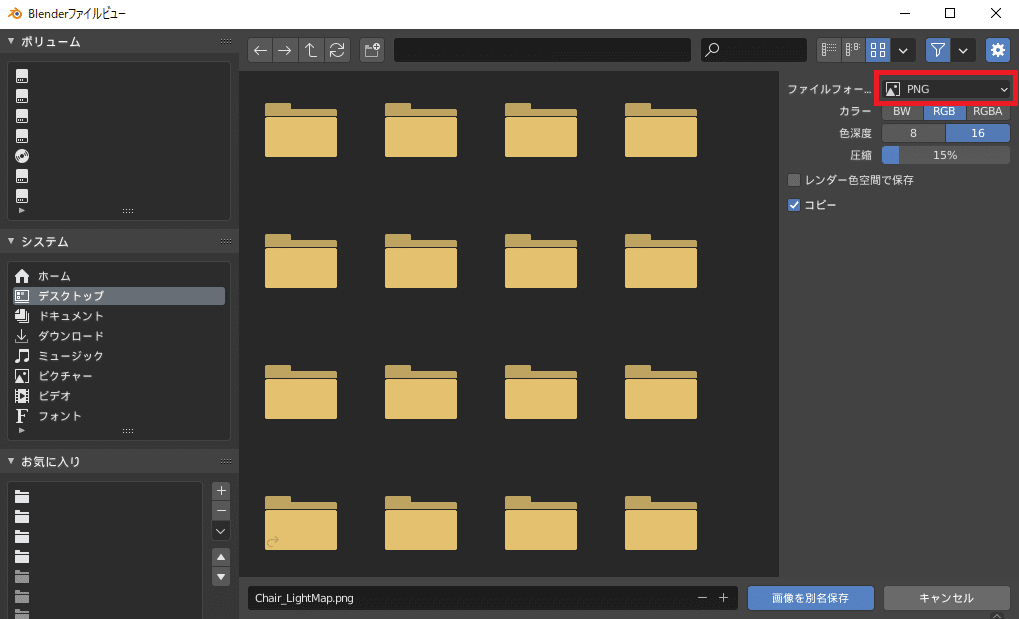
テクスチャの保存は”画像”ボタンから。
分かりやすい場所に保存しておきましょう。


今回はここまで
ここまで読んでいただきありがとうございました!
今回は最低限、テクスチャのベイク~画像の保存までを行いました。
まだDoorそんなに関係ないですね……早く次書かないとタイトル詐欺です!
ライトマップなのにHDRじゃなくていいのかなど、どんどん情報をアップデートしていけたらと考えています。
次回はライトマップのデノイズとアドオンの導入、エクスポート用の設定を予定しています。
次こそDoorのアドオンを使用しますよ!
