無料のノーコードツールで飲食店のテイクアウトサービスを作ってみた
コロナの影響もあって最近はめっきり外食もできておりません。
先日、家の近くに新規オープンしたイタリアンの前を通り、店先のメニューを何気なく見ていたら、シェフが店から飛び出してきて「テイクアウトを始めたから、もしよかったら利用してほしい」という旨を非常に丁寧に話してくれました。シェフの人柄がよかったこともあり、それ以来毎週金曜日はこのレストランでテイクアウトをすることにしています(在宅勤務が続く中、我が家では海軍のカレー的な役割を果たしています)。
現状、テイクアウトは電話での受付のみなのですが、やはり個人的には注文する側としてもオンラインで写真とか見ながら注文できる方が非常に助かるなあと…。
というわけでノーコードツールを作って極めて簡易なオンラインオーダーシステムをつくってみることにしました(上記のレストランには翌週提案にに行く予定)。
今回意識することは2点。誰でも出来る再現性の高さ、つまりノーコードに触れたことがない人でも作れるということ。もう一つは完全無料(こんな時期に効果が出るかわからない代物にお金を払うのはナンセンス)。
今回使用するのはGoogleフォーム、Googleサイト、Googleスプレッドシートの3つ。応用編としてZapierを絡めたものも作ってみようと思います。普段はBubbleやwebflowを使っているのですが、使いこなすのに結構時間かかるんで、今回はあえてGoogleのサービスを中心に使うことにしました。
Googleフォームでオーダー画面の作成
まずはGoogleフォームを検索して、新しいフォームを作成しましょう。

左のカラフルな+ボタンを押せば、フォーム(申し込み画面)作成ができます。

上記のような画面が出てきます。とりあえず画面の真ん中の無題のフォームに対象となるレストラン名、フォームの説明にはテイクアウトオーダーとでもしておきましょう。
寂しいので画像も入れておきましょう。
画面右の上から4つ目に画像のアイコンがあるので、クリックすることで画像の挿入ができます。画像を挿入すると画像の上部にタイトルをいれることができます。

ではオンライン上でのメニューを作っていきましょう。先ほどと同様に右端のアイコンの+ボタンをクリックします。デフォルトではラジオボタンとなっていますが、今回は選択式(グリッド)を変更しましょう。
質問には「ご注文の品をお選びください」的な文章でいいでしょう。そして行にメニュー名と値段、列には何人前かを入れていきましょう(く、フレンチのメニューとか全く思いつかない…とりあえず洋食つながりでパスタとかピザにしてみよう…)。

あとは、テイクアウトの時間、お客様の名前、連絡先あたりは必須ですね。再度右端の+ボタンをクリックして質問を追加しましょう。テイクアウトの時間の質問は日付と時刻を選択して2問作りましょう。右下の必須のトグルもクリックしておきましょう。この質問に対して入力がないと提出ができないようになります(ちなみにメニュー選択の質問を必須にするとすべての料理を注文しないといけないという、とんでもない押し売りになってしまうのでご注意を)。

お客様の名前、連絡先の質問の種類は記述式がよさそうですね。質問文に「電話番号を入力ください。」と入力すると、自動的に数値しか入れられなくなるので、便利です。

さてこれでフォームの作成は完了です。画面最上部にある目玉のアイコン(プレビュー)をクリックしてフォームの確認をしてみましょう。
プレビュー上で実際にオーダーをしてみましょう。オーダーが上手くいくと画面上部の回答に1という数字が付け加えられます。回答ボタンをクリックしてスプレッドシートと連携させましょう。画面上のスプレッドシートのアイコン(緑色)をクリックします。新しいスプレッドシートを作成を選択して、作成ボタンをクリックします。

無事、スプレッドシートにオーダーの内容が反映されます。1行目には選択肢だけでなく、質問文も入ってしまうので不要な部分は削除してあげましょう。

これでオーダーフォームは完成です。これ以降、誰かがフォームで注文するたびにこのスプレッドシートに自動でデータが反映されるようになりました。
Googleサイトで店舗サイト作り
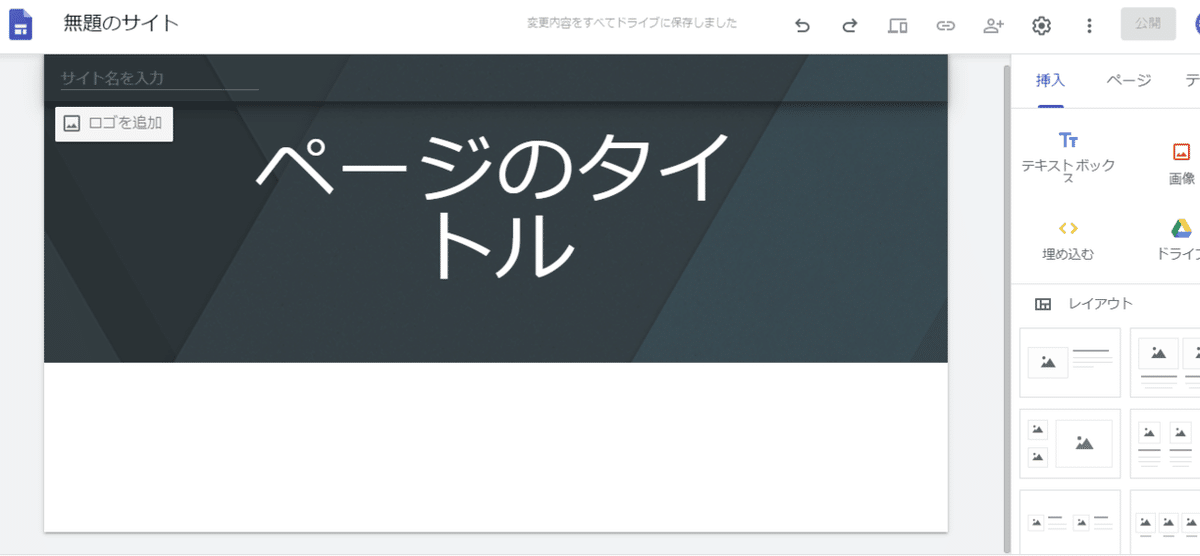
では続いてこのフォームを埋め込むためのサイトを作りましょう。Googleサイトで検索して、右下にあるカラフルな+ボタンをクリックします。

まずはページのタイトルをクリックして店舗名に変更しましょう。灰色画面をクリックすると画像を変更という選択肢が左下に出てきます。店舗の画像に入れ替えましょう(余談ですがPexelsという無料画像ダウンロードサービスでfrench restaurantというワードで検索するとフライドポテトの画像ばかりがでてしまうので、またもやイタリアンの画像を使う羽目になりました…)Googleサイトだとフォントの選択肢とかがほとんどないのが玉に瑕ですが、サービスの本質でないと割り切りましょう(ノーコードでは一定程度の割り切りは必須のスキルとなります)。

先ほどのオーダーフォームにはメニューの画像がなかったので、このサイト上で表示させましょう。右端の挿入のレイアウトの中から適切なものを選んであげます(今回は3品なので3つの画像があって、その下にテキストがは入っているものを選びます)。あとはこのレイアウトの+ボタンをクリックして画像を挿入し、説明文を加えていきましょう。


つづいてこのサイトに先ほどGoogleフォームで作ったオーダーフォームを埋め込んであげましょう。右端の挿入をスクロールしていくと下から2番目にフォームがあります。これをクリックすると先ほど作成したフォームが選択肢に出てくるのでクリックしましょう。挿入すると何故か左端に細めのフォームが表示されるので、このフォームをドラッグして適切な幅に調整しましょう。


最後にサイト下部のフッターを編集をクリックしてお店の名前や住所、連絡先などを加えてあげましょう。

あとは右上の公開ボタンをクリックしてあげるだけです!ウェブアドレスに店の名前などを英数字で入力してあげましょう。
![]()
自分以外の人にうまくフォームやサイトが表示されないときは画面上部の歯車アイコン(設定)の全般などで公開条件を変更してあげてください。
QRコード化
せっかくサイトを作ったので、知り合いの方や常連の方に先ほどのサイトのリンクを送りましょう。画面上部のクリップのようなアイコン(黄色で強調)をクリックすることでURLをコピーできます。

もしチラシなどを作っているのでしたら、サイトのURLをQRコードに変換して記載することも有効かもしれあmせん。QRコード作成無料のサイトで先ほどのULRを簡単にQRコード化できます。QRコードをチラシに記載することで少しでも顧客リーチにつながるかもしれません。ラクスルなどのサービスを使えば、かなり簡単かつ安価にチラシ作り+ポスティングなども可能です。外出自粛中で外食を控えている方も多いので、テイクアウトのチラシはいつもより目に留まる可能性が高いかもしれません。
ちなみに今回作成したサイトです。少し素っ気ない気もしますが良しとしましょう(何度も言いますが、割り切りが大事です!)これで最低限の注文は可能なサイトです。Googleサイトで作っているのでレスポンシブ対応(スマホでもきれいに見える設定)も出来ているのはありがたいですね。
Zapierを使ったメールでのプッシュ通知
このままだとお客さんから注文が入ってもGoogleフォームかスプレッドシートを常に監視していないと気づけません。
よって注文が来るたびにメールが届くような設定をしましょう。
Googleフォームの回答をクリックして縦3つのマーク(黄色で強調)をクリックします。そして新しい回答についてのメール通知を受け取るをクリックすると、今後オーダーがある度に自分のgmailに通知が来るようになります。

はいこれでお終い!…うん、確かにこれで機能的にもう十分じゃない?と思うのですが、一応ノーコードを広めるというのが私のミッション(ライフワーク?)なので、Zapierというノーコードの連携ツールの使い方をついでに解説しようと思います(以降は応用編ですので興味のある人だけ読んでもらえれば十分です)。
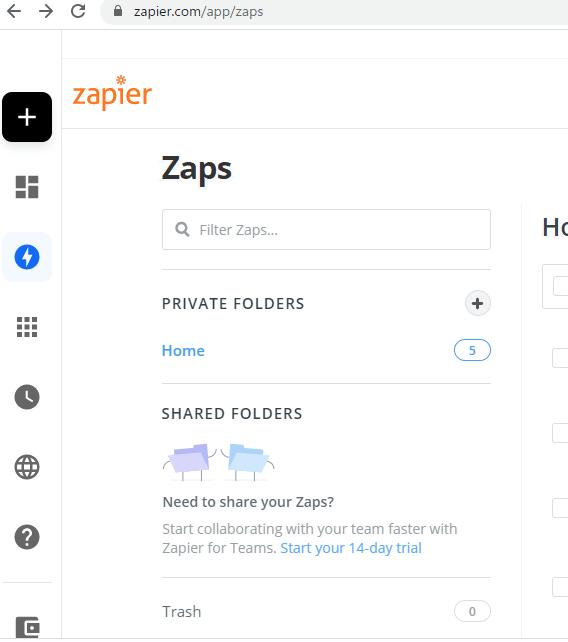
まずはZapierを検索してアカウントを作成してください。Zapierはかなり強力なノーコードでのiPaasツールなのですが、今回は最初説明した通り無料プランで使うことにします。
アカウント作成後、左端の+ボタンをクリックして新しいmake a zapをクリックします。

1.When this happnes... Choose App & Eventという表示されるのでGoogle Sheetsを選択しましょう。

次にChooose Trigger EventではNew Spreadsheet Rowを選択します。これはスプレッドシート上で新しい行(つまり注文)が作成されることが連携のトリガーになるという意味です。続いてContinueをクリックします。

Google Sheets accoutでは先ほどフォーム、スプレッドシート、サイトを作った際のアカウントを選択します。再度Continueをクリックします。続いて該当するスプレッドシートとワークシートを選択します(スプレッドシートに名前を付けていないと添付画像のように無題のフォーム(回答)というような表示になるはずです)。continueを押した後、test&reviewというボタンをクリックして、スプレッドシートのデータが上手く反映されるか確認してください。

続いてGmailを選択してChoose Action EventはSend Emailを選択します。

Gmail accountを先ほどと同様に選択します。あとはCustomize Emailでメール送信の設定が出来ます。赤字でRequiredと書かれている項目は最低限何か入力しましょう。
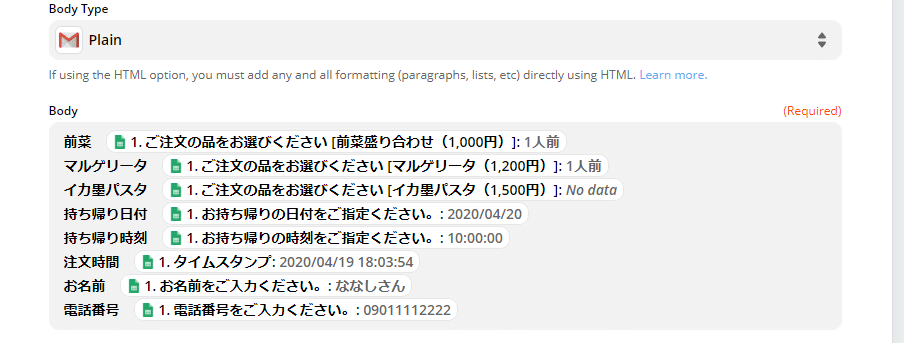
今回だとToに自分のメールアドレス、Subjectに「注文のお知らせ」、Body(本文)はクリックするとInsert Dataと出てくるので、注文内容を入れていきましょう。ちなみに今回の場合、項目(前菜とか)は自分でべた打ちしてあげないと、何が何人前きたかわからないので注意しましょう。下記の画像を参考にしてください。

メールについても同様にtest&reviewをクリックしてメールが実際に届くか試してください。そうすると画面下部にZap is reday- now turn it on!と表示されるのでクリックしてこの連携をONにします(これは画面右上のON OFFでも出来ます)。

Zapierは無料プランだと1ヵ月に100タスクまでかつ、15分に一回の更新となっています。もし注文が増えたら有料プランにしてもいいかもしれませんね(お金がもったいないようでしたらGoogleフォームでのメール通知でも構いません)。
というわけで簡易なオンラインオーダーシステムについて解説させていただきました。今回の内容はMakerpadというノーコードの勉強方法を教えているサイトが新型コロナ支援策といて無料公開しているものを参考にして作っています。
最後に:お願い
私がよく利用しているレストランも今は1日1組くらいのお客様しか来ていないそうです。Uber Eatsなどのサービスも手数料の高さから利用したくないと言っていました。
今回のサイトはUber Eatsのような大手プラットフォームに掲載するほどの効果は期待できないかもしれません。ただ無料で作れるかつ、少しでもお客様からの注文の可能性を上げることに貢献するかもしれません。
もし、皆様の周りでテイクアウトを始めた飲食店のお知り合いの方がいらっしゃれば、この記事を共有していただければ幸いです。また、ノーコードの練習をしてみたいという方がいらっしゃれば、お手伝いの意味も込めて飲食店のために実際にこのようなサイトを作っていただければと思います。
新型コロナの影響で多くの飲食店の方は困っています。私の拙いノーコード技術ではありますが、少しでも助けになればと思っています。
この記事が気に入ったらサポートをしてみませんか?
