
Kakau.appのα版をリリースしました
@m2ymと@pokarimで開発中のちょっと変わったエディタ、Kakau.appのα版をリリースしました。今回はエディタのかんたんな紹介をしたいと思います。
(kakau.app/demoにてログインせずに試用できます。よかったら試してみてください。いまのところWindowsとMac上のChromeでのみ動作確認をしています。)
Kakauはどんなエディタか
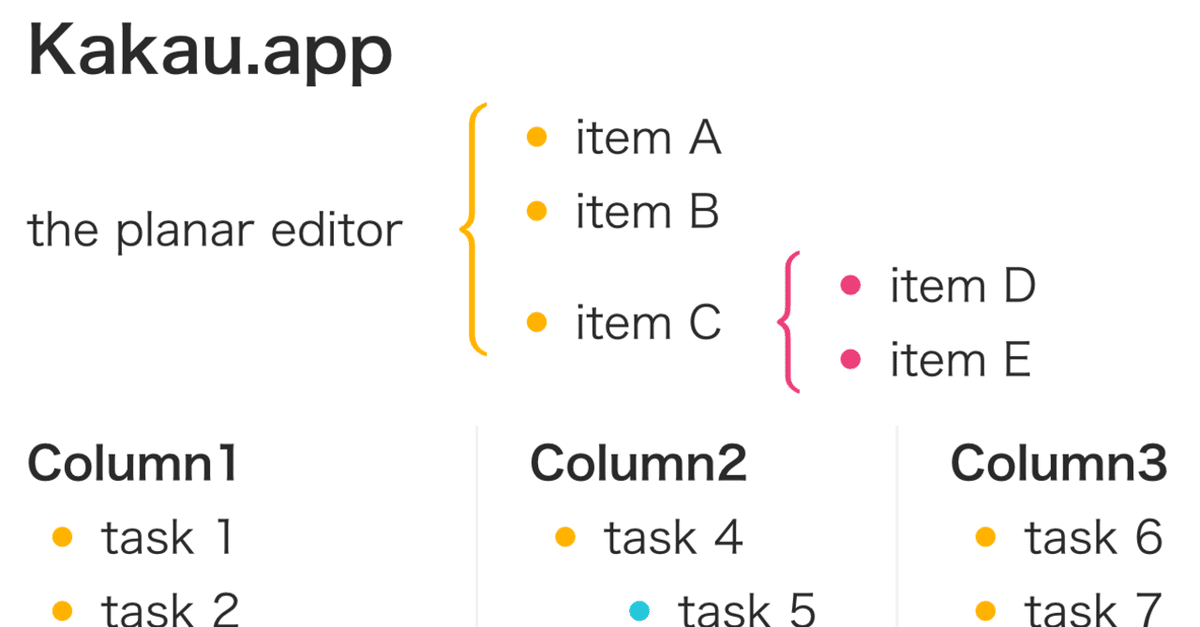
Kakau は Planar Editor(平面エディタという意味の造語)です。プレーンテキストにできるだけ近い操作感で、手書きするときのように自由なレイアウトでテキストや図表を書く、そんな使い方を目指しているエディタです。
Kakauというなまえはハワイ語で「書く・描く」を意味する kākau(カーカウ) と日本語の「かく」のあいだをとって名付けられました。
開発の経緯
話はさかのぼりすぎるくらいさかのぼります。Web業務アプリを受託開発し現場に導入するとき、アプリのエンドユーザーとなる方に「いままで業務はExcelとFileMakerでやってきた。仕事は膨大にあるのにこんなに使いづらいWebアプリではこまる。Excelのほうがずっと使いやすくて素早く入力できる」というようなことをいわれたのが、Kakauの開発にいたったおおもとのきっかけです。
そこからデータベースと表計算ソフトとエンドユーザーアプリケーションについて考えはじめました。関係データベースは良いところもたくさんありますが、エンドユーザーアプリケーション用として考えると柔軟さにかけるところもあります。ツリー構造を扱うのも(とくに非技術者にとっては)かんたんではありません。いっぽう業務アプリとしての表計算ソフトは柔軟すぎるくらい柔軟です。それは利点でもあって欠点でもあります。DBMSとしてみれば大量のデータの扱い方やトランザクションの欠如などの問題点もあります。しかしエンドユーザーアプリケーションとしてなにより重要なのは、計算式を書かずとも表エディタ・グリッドエディタとして使えて文書も作れることではないかと考えました。
そこで最初は内部の仕組みから考え始めました。新たなデータベースモデルや、リアクティブプログラミングやインクリメンタルコンピューティングとデータベースモデルを組み合わせることなどについて探索しました。そのころTwitter上で@m2ymとデータベースやプログラミング手法について議論したのち意気投合して、共同のプロジェクトがはじまりました。
しかしエンドユーザーアプリケーションを作るからには外部の仕組み、ユーザーインターフェースもとても重要です。内部の仕組みと同じかそれ以上に重要です。そこで表計算のグリッドにかわるインターフェースとしてツリー構造を扱うエディタであるアウトライナーに目をつけました。アウトライナーが簡易的なデータベースとしても使われていることを知り、その周辺でなにかできないか探し始めました。
そしてアウトライナーのノードに任意の属性情報を記述してソート可能にする方法を探し始めました。それがめぐりめぐってkakauのレイアウト機能開発のきっかけになりました。アウトライナーベースであれば属性情報は子ノードとして下に書くことになります。しかしやっぱりインラインで右側に書いたりもしたい、アウトライナーの延長線上でインラインや右側に構造を作るってどういうことだろう、とレイアウトについての模索しはじめたのです。
このような経緯でノードを下だけでなく右にもおけるアウトライナーのような何かができあがりました。これを自分たちで試しに使っているうちに、このようなレイアウト機能を持つエディタをじつは自分はずっと探していたのではないかと感じるようになりました。私が手書きでノートやホワイトボードに書くとき、テキストとダイアグラムは厳密に区別せず、ふつうのインデントにくわえてカラム構造やカーリーブラケットによる分岐やそのほかいろんな書き方を気が向くまま、あるいは空間にあわせて紙面を埋めるように使います。それに近いことがテキストエディタの延長線上の操作感で可能になったらどんなに素晴らしいだろうかと考えました。
そこで簡易的なデータベースとしての機能はいったんわきにおいて、この変わったエディタをみなさんに使っていただくことを新たな目標として開発を再開しました。Excelがたんなる表エディタとしても優秀なことが重要であるなら、まずはデータベース機能のないただのエディタとして使っても使いでがあるようなものを目指すのも良いだろうと考えて。
テキストとレイアウトの2種類の関係
テキストのレイアウトといえば、余白の調整や2カラムレイアウトのような、テキストを流し込む「枠」としてのレイアウトを思い浮かべると思います。純粋な書き言葉としてのテキストでは、こちらのレイアウトが中心です。このレイアウトを変えてもテキストの意味は基本的には変わりません。あくまで見やすさや書きやすさのためにレイアウトは調整されます。
テキストという言葉をめいっぱいゆるくとらえれば、テキストの中身とより密接に関係した、もう1種類のレイアウトの存在が見えてきます。それはたとえば表やカーリーブラケットです。数式やプログラムで = (等号)の位置を揃えるのもそうです。これらはテキストの中身やその意味と、ゆるく、あるいは密接に関係しています。こういったテキストはどこかしらダイアグラムに近い性質を持っているのだと思います。
この2つめの種類のレイアウト、テキストの中身と結びついたレイアウトは、ワープロや文書作成ツールではあまり積極的にサポートされていません。それをサポートするのはなぜかExcelです。Excelで作られる文書の多くは、表計算ソフトではなくグリッドエディタとしてExcelを使って書かれる、レイアウトと密接な関係を持った文書なのではないかと考えています。
レイアウト意識ともにテキストを書いていく、テキストを書きながら同時にレイアウトを形作っていくことをサポートするエディタを Planar Editor(プラーナーエディタ・平面エディタ)とわたしたちは呼ぶことにしました。
Kakauはすこし見過ごされがちなこの2つめの種類のレイアウトに焦点をあてた Planar Editor です。
テキストエディタとワープロソフトとEnterキー
Enterキーを押したとき、テキストエディタで入力されるのは改行です。MS Wordをはじめ多くのワープロソフトでは改段落が入力されます。こういった特殊な文字を制御文字とよびます。テキストエディタの改行はレイアウト構造を、ワープロソフトの改段落は文書構造をあつかう制御文字です。
Kakauにも制御文字があります。それはプレーンテキストの改行とおなじ、レイアウトを扱う制御文字です。Kakauでは改行のほかに水平タブに加え改カラムの3つがあります。タブキーによるインデントと、改行・水平タブ・改カラムの使い分けでいろいろなレイアウトが可能になります。
Kakauの仕様上のデータ構造はプレーンテキストとよく似ています。主なちがいは制御文字です。Kakauではプレーンテキストのようにふつうの文字はあくまでただの文字で追加の情報を持ちません。だからワープロソフトのように文字1つ1つを対象として文字色を変えるようなことはできません。そのかわりに制御文字はインデント・レベル、レイアウト方向、スタイル情報などを属性として持っています。スタイルやレイアウトの変更はすべて制御文字の追加によって行われます。
負のインデントと見出し
Kakauではインデントの深さを、空白の個数や入れ子構造の深さではなく、抽象的な数値として扱っています。そのため負の数値もとることができます。エディタを開いて書き始めたときのインデント・レベルは0です。そこからインデントしていくことで+1, +2, …と増えていきます。0からさらにアンインデントしていくと -1, -2, …となっていき、これは見出しとして扱われます。
インデント・レベルはただの数値なので、改行だけでなく水平タブもおなじようにインデントできます。左側のアウトライン・ビューでは水平タブもインデント表示されますが、右側のノーマル・ビューでは見た目上はインデントされません。インデント・レベルに応じてバレットポイントの色が変わるのでそちらも参考にしてください。
使い方を少しだけ
kakau.app/demoをChromeで開くと、左右にわかれた2つのペインが表示されます。左側はアウトライン・ビュー、右側はノーマル・ビューです。どちらのビューも直接編集ができます。左側のアウトライン・ビューでは改行や水平タブや改カラムがすべてふつうの改行のように表示されます。インデントによるツリー構造を把握するためのビューです。右側のノーマル・ビューがKakauの主役のビューです。改行は下に、水平タブや改カラムは右にレイアウトされます。
Kakauの典型的な使い方の1つは、右側のノーマル・ビューを直接操作して編集し、構造がわかりにくくなったときに左側のアウトライン・ビューを参考にするというものです。もう1つの使い方は左側のアウトライン・ビューをいわばソースコード表示と考えてそちらを中心に編集し、ノーマル・ビューをプレビュー表示として使う方法です。
いったいなにに使えばいいのか
わたしたちは、ツールを開発者の意図にとらわれず自由に使ってほしいと願っています。とくにKakauでは特定の用途というものをあまり想定していません。しかしこんなふうに使ったらおもしろいかもしれない、というイメージはあります。
それはたとえば自分の考えを書き出したり整理したりするためにホワイトボードやノートにラフに手書きするときのようなことを、キーボードを使って書くことです。PCの横長のディスプレイぜんたいをつかって、すべてが一度に画面におさまるように項目を配置してみてください。きっとテキストエディタやアウトライナーとはすこし違う感覚が味わえると思います。
主な ショートカットキーのリスト
エディタ画面の右下にある「?」マークのアイコンをクリックするとショートカットキーのリストが表示されます。主要なものは次のとおりです。

今後の予定など
Kakauは有料プランを用意することを目指しています。エディタとデータベースの探索と開発を継続可能にするためです。しかしいまある機能はすべて基本的な機能で、これらは無料のままにする予定です。
Kakauはまだα版でToDoリストに山のような項目があります。これから順番に機能追加や対応環境の拡充をしていきます。それをするに足る機能が充実したあかつきには有料プランを追加したいと思います。
グリッドレイアウトをより活かすための機能や、エディタの基本機能の強化などいろいろな面から、貪欲にしかし機能の寄せ集めではなく全体として必然性のあるデザインとなるよう強く心がけて開発しています。
より具体的な機能の説明や、開発の背景にある思想などについての記事も今後追加していきたいと思っています。twitterアカウント@pokarimでも開発に関係あることをたまにツイートするのでよかったらフォローしてください。質問やツッコミや要望などもこちらへDMやリプライをお気軽にしてください。
謝辞
Kakauは開発初期から @takwordpiece さん、@foldrr さん、@telaoki さん、@irodraw さんにたびたび試用とインタビューをさせていただくことでここまでくることができました。
また『エンジニアのための人文読書会』後の雑談の場をお借りして @joytomo さん、@tenjuu99 さん、@yumemi さん、 @tomokiwa さん、@ozu_syo さん、@Philomagi さんをはじめとして参加者の方々にご意見をいただいて、それをきっかけにアウトラインビューのアイデアを得ることができました。
TwitterのTLの方々とのちょっとしたやりとりにいつも助けられています。
プロダクトとしてはまだまだ未完成ですが、それでもなんとかここまでこれたのは皆様のおかげです。ありがとうございます。
この記事が気に入ったらサポートをしてみませんか?

