
【 Vercel x Next.js 】Basic認証のススメ
はじめに
はじめまして、フロントエンドエンジニアのカネコです。
今回は、VercelとNext.jsを用いたウェブアプリケーションにBasic認証を追加する方法について説明します。この設定は開発、プレビュー、そして本番環境を切り替えることで、環境ごとに異なる認証要件を柔軟に適用できます。
環境変数の設定
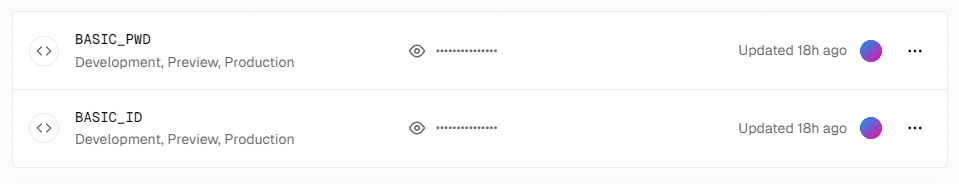
Vercelでの環境変数の設定は、プロジェクトの Settings > Environment Variables で行います。 BASIC_IDとBASIC_PWDという名前の環境変数を作成し、それぞれに適切な値を設定します。

これらの値はVercelの環境設定を通じて安全に管理され、コード内に直接記載しません。

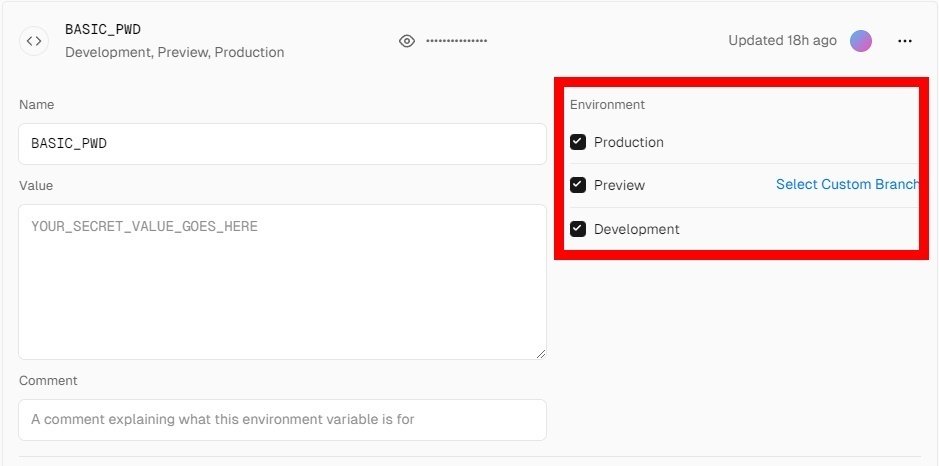
Production,Preview,Development
どの環境に対して有効にするかを選択する事ができます。
プロジェクトの再デプロイ
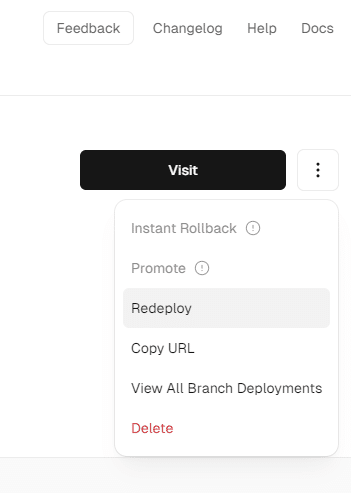
環境変数の設定または変更後、変更を有効にするためにはプロジェクトの再デプロイが必要です。これはVercelのダッシュボードから簡単に行うことができます。

'Redeploy'ボタンをクリックすることで、最新の環境変数を含むプロジェクトが再デプロイされます。これにより、設定の変更がすぐに反映され、セキュリティリスクのある情報が古くなることを防ぎます。
Basic認証のミドルウェア設定
ミドルウェアの設定はmiddleware.tsファイルに記述し、プロジェクトのルートディレクトリに配置します。このファイルはリクエストを受け取るたびに実行され、設定した認証ロジックに基づいてアクセス制御を行います。
環境変数を用いてローカル開発環境では認証をバイパスし、環境変数がある環境では認証を要求するようにします。
import { NextRequest, NextResponse } from 'next/server';
export const config = {
matcher: ['/:path*']
}
export function middleware(req: NextRequest) {
const isLocalDevelopment = process.env.NODE_ENV === 'development';
if (isLocalDevelopment || !process.env.BASIC_ID || !process.env.BASIC_PWD) {
return NextResponse.next();
}
const basicAuth = req.headers.get('authorization');
if (!basicAuth) {
return new Response('Authentication required', {
status: 401,
headers: {
'WWW-Authenticate': 'Basic realm="Secure Area"',
},
});
}
try {
const authValue = basicAuth.split(' ')[1];
const [user, pwd] = atob(authValue).split(':');
if (user === process.env.BASIC_ID && pwd === process.env.BASIC_PWD) {
return NextResponse.next();
}
} catch (e) {
return new Response('Invalid Authentication', { status: 400 });
}
return new Response('Unauthorized', { status: 401 });
}
NextRequestとNextResponseは、Next.jsが提供するAPIで、リクエストとレスポンスの操作を簡単にするためのものです。ミドルウェア関数内では、これらを使用して認証ロジックを実装します。
環境変数NODE_ENVをチェックすることで、開発環境か本番環境かを識別し、それに応じてBasic認証を行うかどうかを制御します。これにより、開発中は認証プロセスを気にすることなく、スムーズに作業を進めることができます。
ちなみに、VercelサーバーのPreview環境のNODE_ENVはproductionになりますので注意が必要です。
まとめ
開発環境での認証スキップは、開発サイクルを迅速化し、開発者が認証のデバッグに時間を費やすことなく、機能の開発に集中できるようにします。
本番環境では、環境変数によって設定された認証情報を用いて、アプリケーションへのアクセスを厳しく制御します。これにより、不正なアクセスを効果的に防ぎつつ、必要なユーザーのみがアクセスできるようになります。
VercelとNext.jsの強力な組み合わせを使用することで、開発者はBasic認証を簡単に、かつ安全に実装できます。そのプロセスを支援するためのステップバイステップの説明をしました。開発の効率化とセキュリティの向上のために参考になれば嬉しいです。
プラスジャム製作開発部メンバーがWeb制作技術を紹介。
案件で実装した機能や自己学習で得た知識を発信していきます。
[今回の記事担当]フロントエンドエンジニア カネコ
