
相互仮想案件企画に参加した話 ~デザイナー編~
こんにちは!よっしー(@planet3cat)です。
このnoteでは、相互仮想案件企画に参加した話 ~クライアント編~ の続きである、【デザイナー編】について書いていきます!
前noteでも書いていますが、こちらは宙ぶらりん(@Chuburarinic)さんの相互仮想案件企画に参加したときの体験レポートになっています。
企画に興味がある方や、これから仮想案件を作りたいと考えている方などにも、少しでもお役に立てることがあれば嬉しいです!
目次
1. 制作の流れ
【デザイナー側】
①ヒアリングシートを作成する
②ヒアリングシートから、深掘りしたいことを直接お伺い
③伺った情報をもとに、ワイヤーフレーム作成
④ワイヤーフレームからカンプを作成、その後フィードバックをもらう
2. デザイナー側で感じたこと
1. 制作の流れ
①ヒアリングシートを作成する
今回、企画の初めに、宙ぶらりんさんから「どういったサイトを作りたいか」と私の希望を聞いてもらっており、一度作ってみたいと思っていた(かつ、1人だとなかなか手が進まない)コーポレートサイトを希望しました。そして、会社の設定は、現職である程度業界のことがわかっている人材業界をお願いしました。
(私のわがままだったんですが、二つ返事で了承いただきました…!)
私がデザインを制作するサイトが、人材業界のコーポレートサイトに決まったところで、宙ぶらりんさんに会社設定を考えていただき、その間にヒアリングシートを作成しました。
デザイン関係でヒアリングを行うのは初めてだったので右も左もわからない状態でしたが、ネットで調べながら「なぜこの項目が必要なのか」を自分の中で落とし込んで、ヒアリングシートを作成しました。ざっくりと、下記のような項目を入れています。
・会社概要(企業理念、設立日、従業員数など)
・会社のサービスや強み
・ターゲット層
・依頼のきっかけ、ゴール
・色やデザインで希望されるイメージ
・必須のコンテンツ
また下記のサイトも参考にさせていただきました!
②ヒアリングシートから、深掘りしたいことを直接お伺い
ヒアリングシートに記入いただいた後、宙ぶらりんさんと直接zoomにてお話しし、ヒアリングシートについて、さらに詳細を伺う時間をいただきました。
宙ぶらりんさんが考えてくださったクライアント情報を、大枠ですが載せておきます。
・企業名:株式会社Yukinko Career
・業種:北海道の求人に特化した人材紹介会社
・企業理念:転機を迎える人々のサポートをする
ー私たちは、ロゴにも書いてある手袋をしたあたたかい手を使い
転職する人たちをサポートし、背中を押せるような会社でありたいと思っています
・サイトで目指すゴール:求職者・企業共に登録者(社)数を増やす
・サイトで希望されるイメージ:白や水色を使用。可愛らしさも残しつつ、新しく洗練された感じ
参考サイトは、雰囲気のイメージとしてこちら(株式会社コンテンツワン)のページ、コンテンツとしてこちら(エンプロ株式会社)のページをいただきました!
その中でも、私からは具体的にイメージができていなかった、サービスの流れとコンテンツや雰囲気に関する希望について、主に質問していきました。
しかし、今思えば、もう少しうまくヒアリングできたのではないかと悔やまれます…。zoomの前に何をヒアリングするか、あらかじめ準備はしていたのですが、結局一問一答になってしまって深掘りできなかったり、ヒアリング内容も行ったり来たりしてしまいました…。
初めてとはいえ、下準備で解決できた部分もあると思うので、課題点として次に活かしたいと思ってます。
③ヒアリング内容をもとに、ワイヤーフレーム作成
次はワイヤーフレームの作成です。今回は、共有もしやすいかなと思い、数回ほど使用したことのあるAdobe XDで作ってみました!
デザインについては、必要な情報と希望いただいていたデザイン性を鑑み、ナビゲーションメニューを左に固定する2カラムで作成しています。また、今回のゴールである「登録者を増やすこと」を第一に考え、ユーザーの導線や使いやすさを意識して、ボタンや検索窓の配置を行なっていきました。
完成したワイヤーフレームがこちらです!

こちらを宙ぶらりんさんに提出し、無事OKをいただいたので、デザイン制作に入りました。
④ワイヤーフレームからカンプを作成、その後フィードバックをもらう
ワイヤーフレームで大体の構想ができていたのですが、作っていくうちに「こうした方が良いかも」と思った点がいくつかあったので、そちらを修正しながら作成していきました。
(例:ナビゲーションメニューの項目が多すぎてごちゃついてたので、必要最低限の項目に絞り、フッターでサイトマップを入れることにしました)
また、希望されるイメージに「新しく洗練された感じ」があったので、なるべくシンプルに、余白を多めに取ることを意識しました。ちょうど、以前制作したカンプのコーディングで苦戦していたので、コーディングのしやすさも頭の隅にあったと思います。
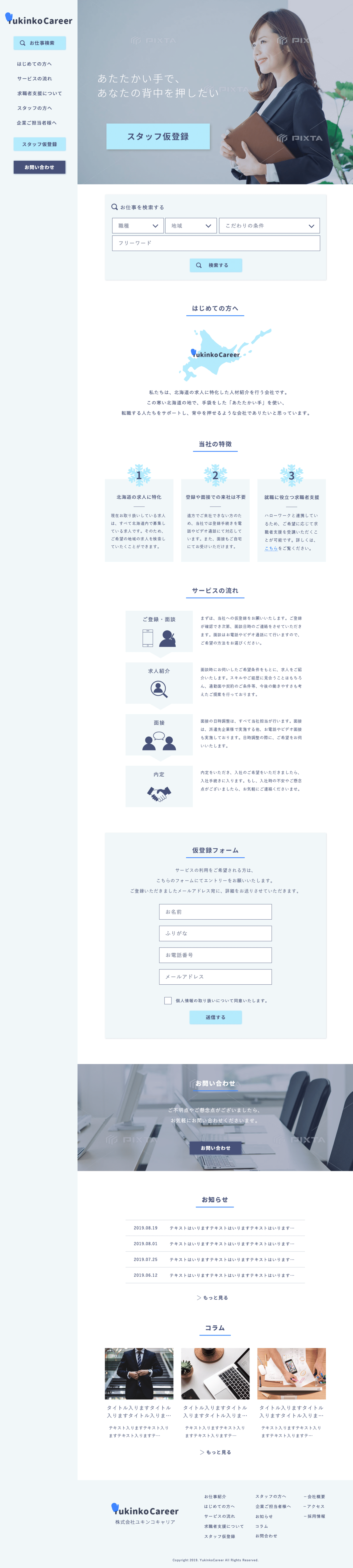
そしてついに、お互いが完成したところで、ドキドキのお披露目タイム…!
宙ぶらりんさんからは、「イメージ通りで素敵です」とありがたいお言葉をいただきました!(嬉)
フィードバックで、2点ほど修正点をいただいたので(「お問合わせ」→「お問い合わせ」、コラムのテキストボックスサイズ変更)、そちらも修正して送り直しました。

初めて、相手がいる状態でデザインを作ったので、ドキドキでしたが喜んでいただけてとても嬉しかったです!ものづくりの喜びを感じることができました。
2. デザイナー側で感じたこと
これまで、一人で好きなように作品を作っていたので、実際に依頼をいただいてデザインを作る体験は自分のデザインを見つめ直す良い機会になりました…!
今回、デザイン制作について改めて考えることが多くあったのですが、特に大きく感じた2点を残しておきたいと思います。
ーーーーーーーー
①クライアントの目的やイメージはお互い共有することが大事
今回、デザインを作るにあたり、「なぜこのサイトを作るのか?」「このサイトのゴールは何か?」といった、目的意識を根本に制作を進めました。また、ヒアリング時に事前にイメージの雰囲気を深掘りする、ワイヤーフレームを送って大枠をチェックいただく等、サイトについての共有をこまめに行っていました。
これらの行動のおかげで、お互いの認識にズレを発生させることなく、スムーズに制作することができました。デザインとはいえ、結局は人と人のやりとりなので、共有や連絡はこまめに行うことの重要性を感じました。
②「クライアントの要望に応える」だけの制作はしない
これが今回の1番の学びだったと思っています…!
今回、「クライアント側の要望に応える」との意識が強くなってしまい、サイトを使うユーザーの視点が欠けていました。そのため、見直してみると、ボタンや色の使い方、コンテンツの見せ方など、まだまだ配慮できる点がたくさんあります…。
また、サイトができた後、他の方からご意見として「独自性がない」とのお言葉をいただきました。こちらも、やはり上記の意識が先行したせいで、私じゃなくても作れるようなありきたりなサイトになってしまったと感じてます。
今は、ご指摘いただいた点を見直しつつ、修正を行っているところです。自分が持っている知識やスキルをいかにプラスの価値として提供できるか、また、それがユーザーにもプラスに働きかけられているかどうか。次の制作時には、こういった点も意識していきたいと思っています。
ーーーーーーーー
以上です!
今回の宙ぶらりんさんの企画は本当に楽しくて、学びも多く、充実した体験をさせていただきました〜!
また、次も参加したいなと思いますし、他の方にもぜひ受けてみていただきたいです!!
何かご質問等ありましたらお気軽にご連絡くださいませ!
この記事が気に入ったらサポートをしてみませんか?
