
描けないけれど絵はほしい ~写真加工によるカード絵メイキング~
【この記事は定期ゲ・松 Advent Calendar 2020 7日目の記事です】
定期ゲ・松 Advent Calendar 2020:https://adventar.org/calendars/4980
前:12/6
ロールの仕方がわからない僕みたいな下手くそでも面白いロールをするためのあれこれ(ちゃうねんさん)
後:12/8
対人戦で勝とう! ~役割理論の応用~(ゆさん)
プロフィールイラスト、日記演出、カットイン、アイコン芸。
画像による華やかな演出は多くのプレイヤーの目を惹くが、誰もが美麗なイラストを描けるわけではない。
私も描けない側のひとりだ。
ここではそれをカバーするために行った写真加工による画像用意の話と、そのメイキングの公開を行いたい。
ヘッダー画像の左側が加工前の写真、右側が加工後の完成品となる。
絵が描けなくてもできる写真を利用した絵のメイキングという性質上、イラストソフトを操作したことのない人でも手順を追えば同じ画像を作れて、一通り手順とその効果がわかるくらいのものにしたかった。しかしそれでは普段からイラストソフトに触れている人には話が長すぎる。
ので、文章でざっくり解説、過程を示すスクリーンショット画像内に詳細な手順解説を置くこととした。
スクリーンショット内の描画画面はすべて示している操作をした後の画像となっているので、もし参考にされる場合はそこに注意してほしい。
見ての通り容赦なく話が長い方なので、読み飛ばす・画像だけ見る・タブを閉じるなどお好きな方法で情報量を調整していただきたい。結局本文が7000字を超えてしまった。
0:自己紹介と、加工に至るまで
この記事を書いているのは騒乱イバラシティENo.1047、そこにある森のPL。PやPitti1097と名乗っている。
リアルタイムロールができないがイバラシティ側のチャットに存在していたいという欲のためにキャラクターそのものをスポットにしたところ、用意したい画像がほぼ風景になった者と思ってもらえれば間違いはない。
森の基本アイコン、アイコン0番はフォロワーさんの好意によってお貸しいただいているもので、同様の道を探すことはできるかもしれない。
適切な依頼先が見つかるならコミッションを頼むこともできるだろう。 しかしこのPL、金もなければ人に頼むのも気が引ける生粋の引きこもり。
ならばその次に考えるのは有志のフリーイラストを使用することだ。
その中にもどうしてもイメージに合うものがない、あるいは自分の中で用意したい画像のイメージがはっきりと固まっているという場合、どうにかして理想に沿うものを自分で用意するしかない。
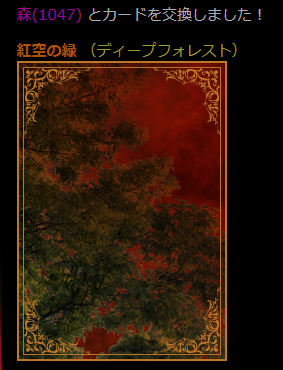
今回用意したかったのはディープフォレストのカードイラスト。
スキル名通りに森を思わせる、空に向かって生える木のカードを用意し、送付したかった。
せっかくキャラクター自身が森なのだ。そんなキャラが送付するディープフォレストのカードはできる限り森や木のイメージを前面に出した、印象に残るものにしたい。
が、木や森を描くのはとても難しい。プロフイラストは方向性があまりに尖っていたので自分で描くしかなかったのだが、正直もうやりたくない。
木ならそこら中に生えているし、写真ならいくらでも撮れる。そちらを使う方が絶対に楽に違いない。
のだが、脳内にある理想と写真の風景とは決定的に違う点がある。
空だ。
現実の空はどうあがいても青く、だからこそハザマの赤い空は異質だ。
しかし今欲しいのは、まさにそのハザマの空の写真なのである。
この背景に赤い空があれば。そう思う写真なら用意できそうなのだが。
というわけで、写真を加工することにした。
空が赤くなれば文句がないなら、自分の手で赤くすればいい。
1:写真の用意
まず、題材にしたいものの写真を撮った。
加工するにも素材がなければ話が始まらない。

何の変哲もない木の写真。
人も人家も映っていないし、人の土地に入って撮った写真でもない。撮ったのも自分。
この4つが守れていれば、ひとまず使用に際して問題はないだろう。
使用後に何か問題が発覚して差し替えになるような事態は避けたい。
次に、写真をPCへ送る。今回はDropboxで共有した。
また、今回は写真画像ファイルのサイズ調整が必要になった。
これは使っているペイントソフトがAzpainter2であるためで、このソフトはペイントソフトとしては驚異的に軽い代わりサポートが既に終了していたり、機能にある程度制限があったりする。
そうした制限の一つに一辺が4500px以上の画像や半透明部分の含まれるpngファイルを開くことができないというものがあり、今回の画像サイズがそこに引っ掛かった。
そのため一度Win用フリーソフト「縮小専用。」を通し、写真を960px×1280pxまで縮小したのが上記の画像である。
2:加工
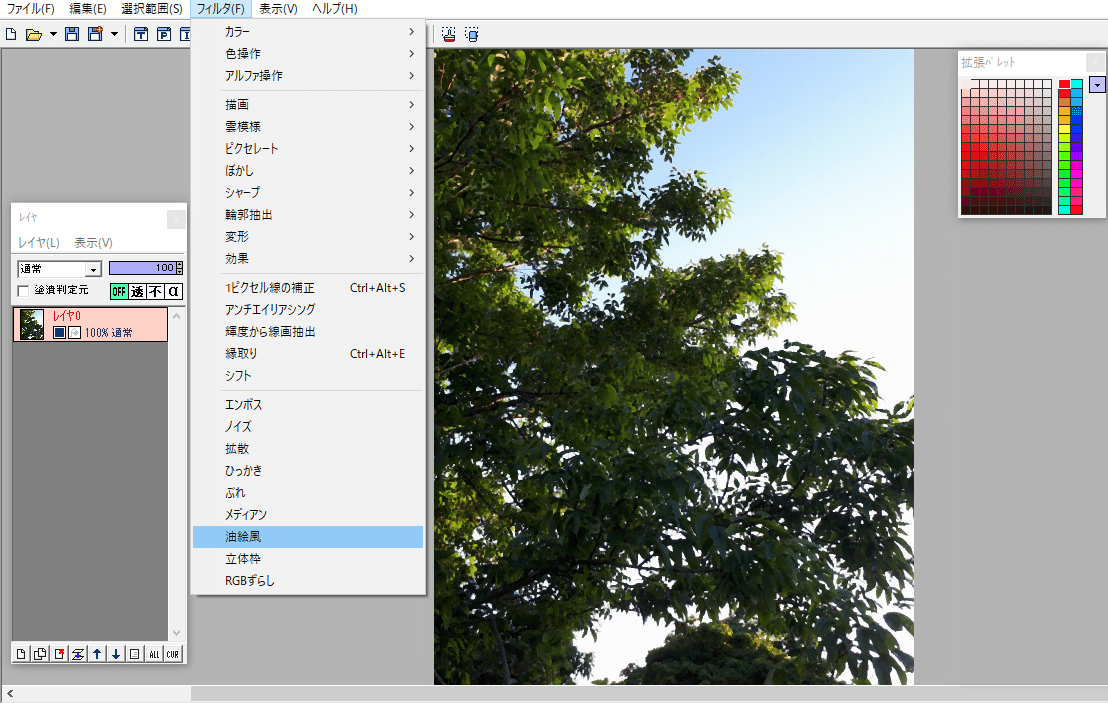
Azpainter2を開き、まずは「ファイル(F)→開く」で先ほどの写真を開く。
そこからまずは「フィルタ(F)>油絵風」。
これで全体的に像がざっくりして、写真が絵の風合いを帯びる。

ここからいよいよ紅い空を作るための色彩調整を行っていく。
だが特定部分の切り出し機能はAzpainter2にはなく、木の部分だけ切り出して背景を差し替えるなどの操作はできない。
ので、「フィルタ(F)>アルファ操作>明るい色ほど透明に」。

空と比較すれば木の方が黒っぽいため、これで空の大半は透明になる。
ここに新規レイヤーを作成し、赤色で塗りつぶして赤い背景を差し込む。

ハザマの禍々しい空というより鮮やかな夕景に近いような気はするが、これは追々なんとかしよう。
それより問題は全体的に木の緑が暗く、あまり目立たないことか。
「明るい色ほど透明に」で木も半透明になってしまい、その緑と背景に入れた赤が重なり合って褪せたような色になってしまっている。
ここは木の部分だけに緑色を足すことで解決しよう。
写真レイヤーを複製し、アルファマスクで先ほど作った透明部分を保護。
続いて拡張パレットの緑の段から明るめの緑を選択。
先ほど空を塗ったのと同じように、画面すべてを塗りつぶす。
空だった部分はアルファマスクに守られ、塗りつぶしの影響を受けない。綺麗に木の部分だけが緑色に塗りつぶされ、シルエットのようになって残る。
「元に戻す」と塗りつぶしで色をあれこれ試して調整し、納得したころに複製の大元になった方の写真レイヤーを前に持ってくると、こうなる。

半透明になった木から先ほど作った緑が透け、鮮やかになった。
しかし全面緑すぎて何となく背景から浮いて見えるので、もう少し調整。
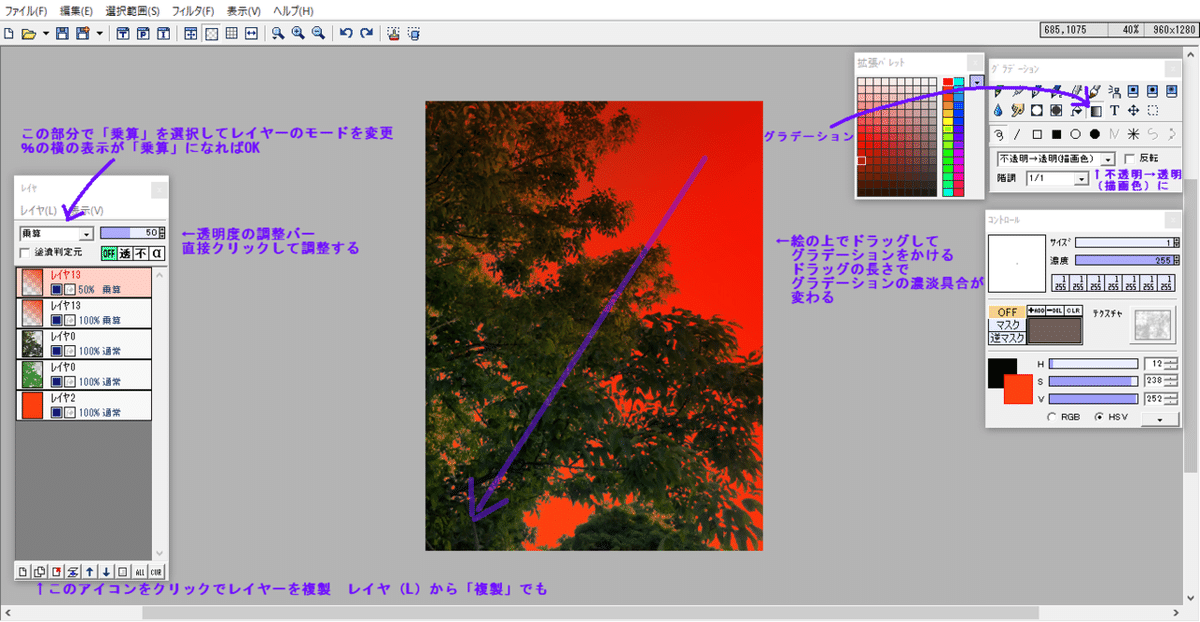
描画色が背景を塗った時と同じになっていることを確認して、「レイヤ>追加」で新たなレイヤーを作り、乗算モードに設定して一番上に。
「不透明→透明(描画色)」で右上から左下へグラデーションをかける。
背景色を調整した時のように何度か「元に戻す」を交えたり、戻さないままもう一度グラデーションをかけたりしながら、グラデーションの濃淡ペースを調整していく。
ある程度満足いくグラデーションが作れたら、次はこのレイヤーの濃淡を変更して細部を詰める。
薄くしたいなら透明度を低くし、濃くしたいならレイヤー自体を複製することで外部的に透明度を足す。
今回はこの二つを組み合わせ、グラデーションレイヤー2枚の透明度を合計150%にしてみた。

空に近い上側ほど空の色を反映して赤黒く見え、下側は緑を色濃く残している。
赤と緑という正反対の色は画面上ではよく目立つ。その双方が目に付くよう残したいという目的を考えれば、この辺りだろう。
この背景の空はただ赤で塗りつぶしただけなので、雲一つない晴天の空ということになる。
しかしハザマに晴天のイメージがない。これはまったく個人的な印象なのだが、常に暗雲立ち込めていてほしい、という思いがある。
これに従って背景を曇らせてみたい。
といっても難しいことはしない。
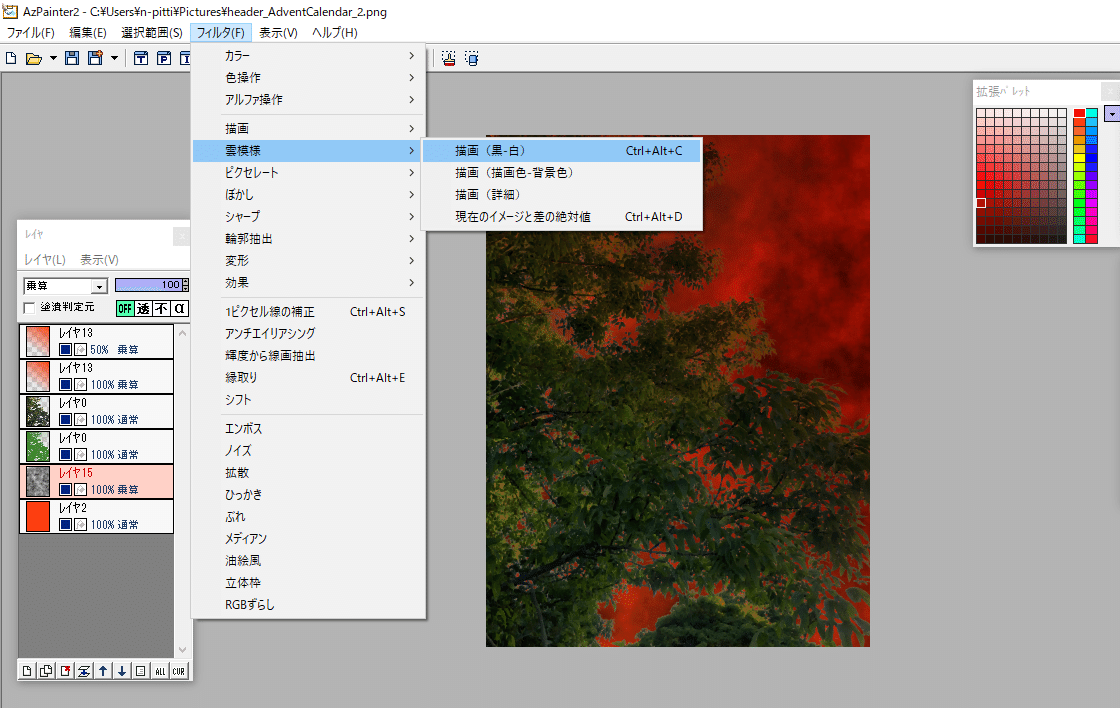
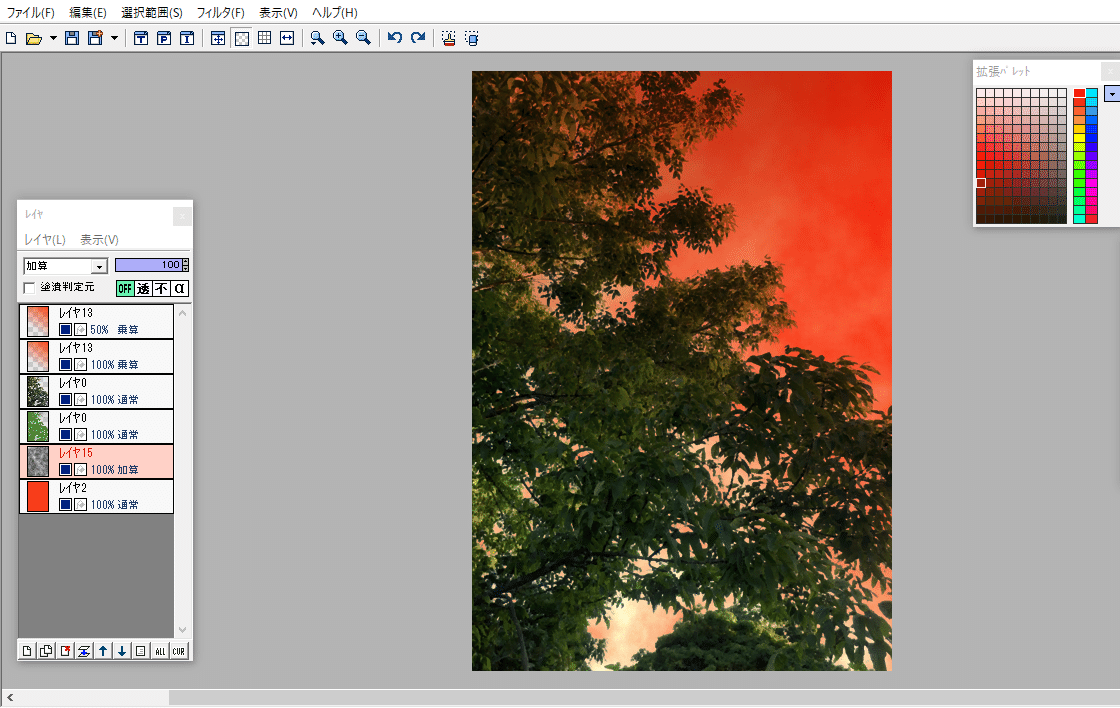
先ほどと同じく新規レイヤーを作成し、モードを「乗算」に設定。背景レイヤーの一つ上に置く。
そして「フィルタ>雲模様>描画(白-黒)」。

機能一つで暗雲が立ち込め、夕焼けのようだった空が禍々しくなった。
満足したので、これで加工を最終形としよう。
3:サイズ調整
加工が終わってもまだやるべきことは残っている。
イメージサイズを規格に合わせなければならない。
この画像は騒乱イバラシティのカードイラストとするために作っている。
カードイラストのイメージサイズ規格は横420px×縦600px。このサイズの画像でない場合は継続登録が通らないため、1.で960px×1280pxに縮小したままのこの画像をそのまま使うことはできない。
ので、最終仕上げとしてサイズ調整をする。
この工程の目的として、規定に合わせるということと同等レベルで画像を引き伸ばさずに規定サイズにすることが含まれている。
これは画像を用意する上での最重要項目のひとつと言っていい。
何がそんなに大切なのか気になる人は下部におまけとして詳細を書いておくので参照してほしい。
ここでは工程紹介としてサイズ調整の過程を見せていくに留める。
画像を引き延ばさず現在よりも小さくする方法には
1:全体の縮小と余剰部分のカットにより、できる限り画像全体を使用できるよう調整する。
2:指定のサイズで直接画像の一部を切り出し、アップにして使用する。
の2つがある。
せっかく全体を見ながら調整してきたので、今回は画像全体をまるごと縮小して使用したい。
ということで、今回取る方法は1。
まずは「編集>イメージサイズ拡大縮小」。二つ並んだ下側の方。
拡大縮小後のサイズを聞かれるが、幅420から入力すると幅を入力した段階で、自動的に高さに「560」が入力されてしまう。
「縦横比維持」に最初からチェックがついているためで、可能な限り画像の引き延ばしが発生しないようペイントソフトの方でも気を配っているのだ。
このまま編集すると規定サイズに足りなくなるか、高さ方向の引き延ばしを容認するかの二択になってしまうため、高さ600から入力。
これにより幅は自動で450に調整される。

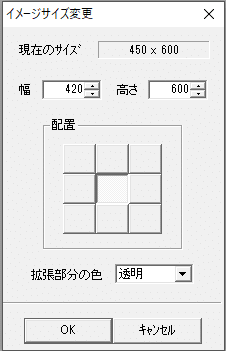
こうして幅450×高さ600の画像を作ってから、二つ並んだ上側の「編集>イメージサイズ変更」を選択。
こちらの横幅と縦幅は自由に設定できるので、幅420×高さ600、入力部の下の9マスのブロックの真ん中を指定。
画像の中心部を合わせたまま、両端の15pxずつが切り落とされて幅が420pxとなる。

これでサイズ調整が完了。晴れてカードイラストとして登録できるようになった。
こうして作った画像は既に数枚のディープフォレストのカードになり、他のキャラクターの元へと渡っている。
なぜか?
Noteは下書き保存しておくとその後に加筆しても執筆開始日の日付で保存され続けるが、この記事についている日付は8月の半ばだったからだ。

4:完成
一連の加工ではマウスしか使っていない。例えこれがホイールパッドでも問題は起こらないだろう。
したのは油絵風加工とレイヤーを駆使した色調変更、それにサイズ調整。加筆を加えたのも私ではなく、グラデーションや雲模様描画という機能だ。
それでも目的に沿うものは作れている。
結果を画像によって華やかにしたい時、目的は絵を描くことそのものではないのでは、と私は考える。
その時必要なのは「結果を飾るにふさわしい華やかな画像」という脳内イメージに沿うものを用意することではないかと。
そのために絵の練習をすることを決して否定するものではないし、むしろその努力に対しては強く敬意を表したい。
が、異なる方法もまたある。この記事ではその一端を紹介した。
思い描くキャラクターそのものの画像を用意するには適した方法ではないかもしれない。それが森でもない限り。
それでも、アイコン・日記演出・カットインなどを作ることはできる。
少しでも結果に華を添えたいという思いに添えれば幸いである。
それに私もこんなに長い文章をここまで読んでもらってとてもうれしい。ありがとうございました。
そして、8月に書き始めた記事を完成させ公開する契機になった定期ゲーAdvent Calendarに改めてお礼を申し上げたい。お世話になりました。
〆切が世の中に押し出すものはあまりにも多い。定期更新ゲームをやっていると常々実感することだが、こんなところでも身にしみる。
ここから下は本格的に画像を普段から用意していない人向けの話になる。勝手の分かっている人はもう記事を閉じてしまって構わない。
おまけ1:引き延ばしを避けること・サイズを合わせることの大切さについて
サイズ調整の解説において、こう述べた。
この工程の目的として、規定に合わせるということと同等レベルで画像を引き伸ばさずに規定サイズにすることが含まれている。
これは画像を用意する上での最重要項目のひとつと言っていい。
なにがそんなに大切なの?
そう思ったあなた向けの話をする。
騒乱イバラシティはアイコンに60px/120px以外の画像を使用できなかったり、上記のようにカードも規定サイズでないと受けつけない。
だがゲームによっては指定と異なるサイズの画像を登録しても表示のみを自動で指定サイズに合わせてくれることがある。
だがその場合でも規定サイズ以外の大きさの画像を登録することは推奨されない。
まずはこの画像を見てほしい。

これは過去に定期更新ゲーム「四畳半魔王城」で使用したイラストだが、サイズの用意を誤り縦のサイズのみが規定に少し足りない状態だった。
それに気づかないままプロフィールイラストに設定し、規定サイズに合わせるべくシステムが絵の縦幅を40pxほど引き延ばした結果、
実際の表示はこうなった。

あれ? 何か変だな? ということがお分かりいただけるかと思う。主に頭が妙に縦長で目立つ。
更に分かりやすくするため縦が100pxしかない状態に無理やり押し込んでみると、こうなる。
言わばプロフ絵を誤ってカットインに指定してしまった状態だ。

ここまでくるともはや見る影もない。
規定サイズに沿った画像を用意することは、こうした自動補正による悲劇を回避するためである。渾身のカットインや満を持して変更したプロフ絵が歪んで表示される悲しみは回避するに越したことはない。
またサイズは違うが縦横比が同じ画像を登録し引き伸ばしが発生しなかったとしてもファイルサイズは変わらないため、スマートフォンからの結果閲覧者もいる昨今では通信料に優しくない行為とみる向きもある。
画像サイズの自動補正を特に行わないゲームももちろんあり、そうしたゲームに規格と異なるサイズの画像を登録するとそのキャラクターの画像だけ異様に大きかったり小さかったりして悪目立ちしてしまうこともある。
なんにせよ、ルールブックの画像に関する項目をよく読んだうえで規定サイズ通りの登録を行うことを心掛けたい。
おまけ2:差分を作る
上では雲模様を描画する際、別レイヤーを作成しそこに描画している。
しかし単に背景を雲模様にしたいだけなら背景レイヤーに直接雲模様を描画してもいい。
その場合は「コントロール」窓に表示されている2色を背景と同じ色・できる限り暗い色の2色にしてから背景レイヤーを選択し、
「フィルタ>雲模様>描画(描画色-背景色)」。
しかし別レイヤーに描写する方法を紹介したのは、それぞれのレイヤーのモードを変えるだけで様々な描画を試すことが可能だからだ。
例として雲模様レイヤーのモードを「乗算」から「加算」に変更すると、こうなる。

明け方を思わせる明るい空になった。
他にも塗りつぶす背景色を変更したりなどすれば、同一の画像から簡単に差分を作ることができる。
同じ場所の異なる時間帯など、元が同じ画像であることが強みになる場合に有効だ。今必要でなくても将来的に必要になることもあるので、後から別バージョンを作る時にも役に立つ。
またそれ以外の場合でも、描画後に適当にモードをいじり倒していると、思いがけなくイメージに合うものができることがある。ただ、重ね合わせを誤り真っ暗になった画像を眺めて笑う方が遥かに多いことは否めない。
おまけ3:ソフトDLなしで画像加工をする
上では長々と紹介したが、油絵風加工をはじめとした写真のイラスト化は特定のペイントソフトがなければできないものではない。
写真加工.comなどWeb上で写真をアップロードして加工できるサイトもあるし、スマートフォンの場合は写真加工アプリに機能として搭載されている場合もある。
こうしたものを使い、標準搭載のペイントソフトでサイズ調整を行う方法もあることを追加で紹介しておく。
写真加工.comも加工モードが豊富なので、まずは適当な写真をここで加工して大まかなイメージを掴んでみてもいい。
輝き加工を施されギラギラと煌めき、美白加工で色白になり、油絵加工や水彩加工で絵と化す唐揚げやラーメンの写真を見て笑うのは、なかなか楽しいものだから。
