
【ノーコードツールbubble】リンクの使い方
ノーコードツールbubbleリンクの使い方について解説いたします。
bubbuleって何?というかたは、下記の記事にまとめましたのでご覧ください。
今回解説するのは、Ui builder内にある"Link"の使い方です。リンクは外部ページやサイト内ページに変移する際によく使います。
ウェブサービスを作ろうとしている方はよく使うと思うので参考にしてください。
リンクの配置の仕方
まずはbubbleの編集画面を開いてください。
bubbleの始め方はこちら↓
bubbleの編集画面はこちらです。

elementsから”Link”を自分の置きたい位置にドラッグアンドドロップできます。
bubbleリンクの編集の仕方
リンクの編集ですが、リンクをクリックすると下記の画面になるかと思います。それでは上から順に説明していきます。

①リンクの名前を指定できます。
*分かりやすい名前をつけておくと後からエレメントツリーないで探すのが楽です。
②リンクにしたい文字を入力できます。
③リンクの変移先が、サイト内ページなのか、サイト外ページなのかいずれかを選択します。
*internal pageがサイト内ページに変移する場合、external pageが外部に変移する場合です。
④変移するページを指定します。
*③がexternal pageの場合はURLを入力します。
⑤変移ページに移行するデータを定義できます。
*こちらはページ間のデータ移行についての記事をごらんください。
⑥変移した際に新しくタブを開きますか?
*新しいタブを増やすか否かの選択です。
⑦このリンクをクリックできないようにします
*主にログインページなどを作るときに使います。詳しくはワークフローの記事で解説しています。
⑧リンクにスクロールさせないようにできます
*主にSEO対策の際に使用します。nofolllowについては、プログラミング用語でもあるので、スクロールも一緒に1度調べてみると分かりやすいかもしれません。
⑨リンク先に追加のデータを送る場合にチェックをつけます
*使用する場合はキーを定義し、変移先のページで'Get data from page URL'にする必要があります。
⑩追加のパラメーターを送る際にチェックします
*キーを定義します。
⑪ページ幅が変わった場合テキストを折り返します。
⑫このリンクをページに表示させます
⑬このエレメンツをページ幅に合わせます
⑭エレメンツの場所のしてい
⑮スタイルを指定できます。
⑯リンクにホバーした際に説明を出せます
テキストから一部分だけリンクにする方法
まずテキストを配置します。

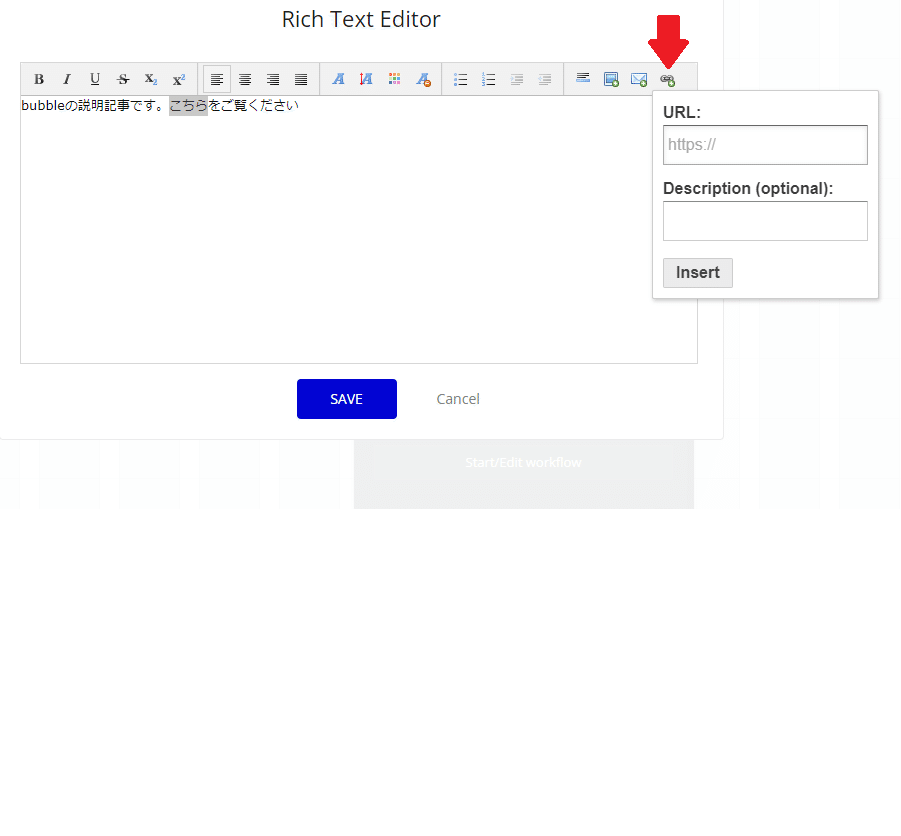
その後、”Rich text editor”をクリックします。そうすると下記の画面になります。

リンクにしたい部分をドラッグし、範囲選択してください。その後上記画像のリンクボタンをクリックしてください(赤い矢印)。
最後に
ウェブサイトではリンクは絶対に使うので是非参考にしてみてください。
また、積極的に内部サイトページへ誘導することによりSEO対策にもなります。
この記事が気に入ったらサポートをしてみませんか?
