
【ノーコードツールbubble】ログインポップアップを使ったログイン画面の作り方
今回は、ノーコードツールbubbleのログインポップアップを使ったログイン画面の実装方法について解説します。
bubbleについてはこちら
ログインポップアップとは
ログインポップアップとは、bubbleにもともとはいっているエディタです。
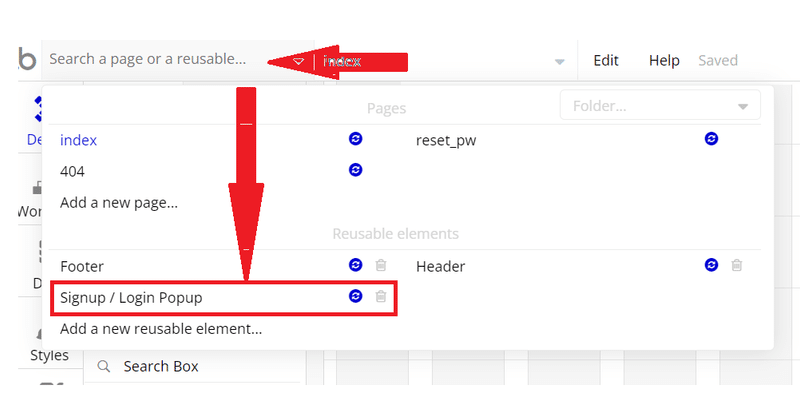
reusable elementsの中にあります。下記画像参照

reusable elements について少し説明すると、再利用可能なエレメンツです。
パフォーマンス性が良いのでヘッダー、フッダーでも使えます。
ログインポップアップの使いかた
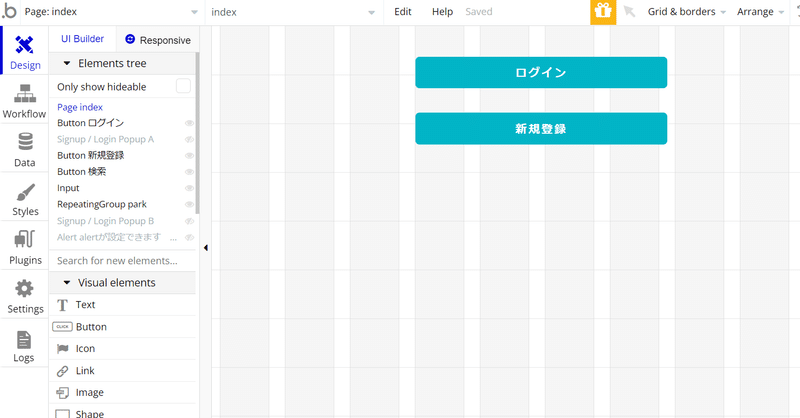
1,ログインポップアップとログインボタンの配置
①ログインボタンの配置
ボタンの使い方はことら

②ログインポップアップの配置方法
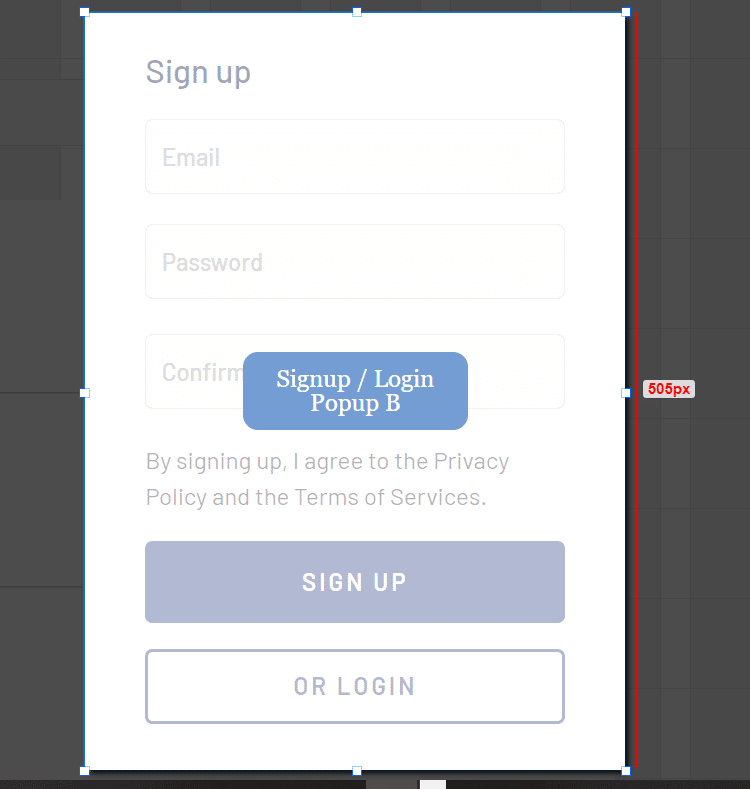
他のエディタ同様に表示したいページにドラッグ&ドロップをしましょう。その後、ログインポップアップを編集していきます。

ログインポップアップを配置すると上記の画像のようになります。今は大きさだけページに合わせるだけで大丈夫です。
編集の仕方は、他のエレメントとトは違い、
"signup/login popup"ページから編集します。

2,ログインポップアップの編集
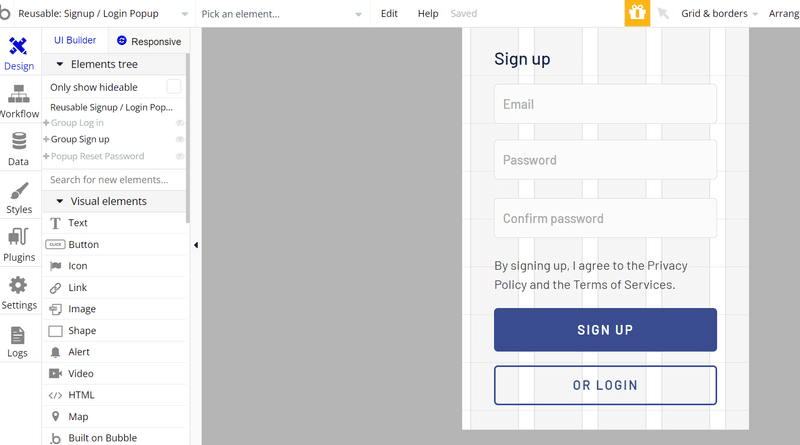
①編集画面を開く
まずは下記の画面なっているでしょうか?

それでは編集していきます。
②"group sign up"から編集していきます。(編集と言っても日本語表記にしていくだけです)
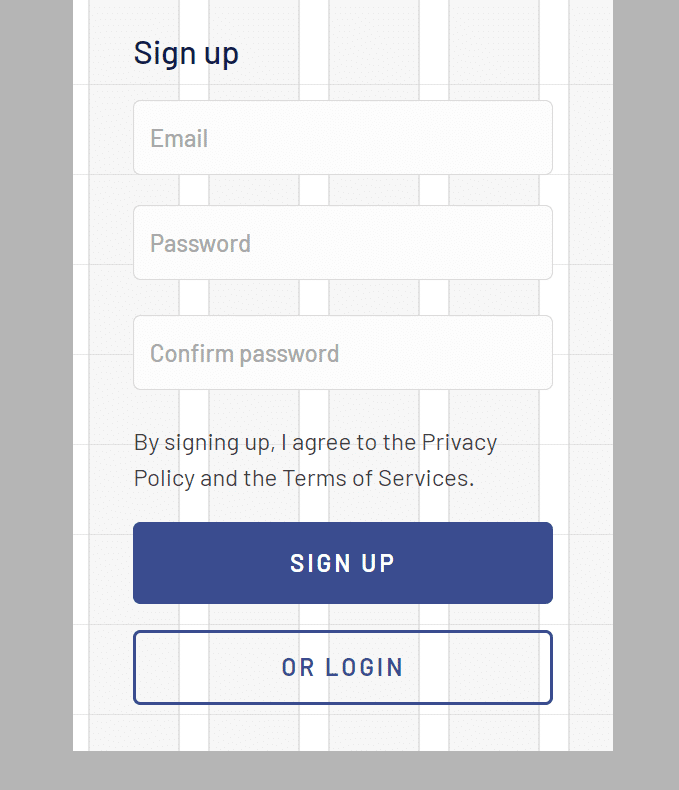
最初の”group sign up”はこちら

編集後はこちら

参考にしてみてください。もっと良い日本語もあると思うのでそこはお好みに変えてください。
*下記画像のように、目のマークを消したい付けたりすると自分の編集したいページだけを表示できます。(これは編集画面での見えるor消えるなのでプレビュー画面には影響しません)

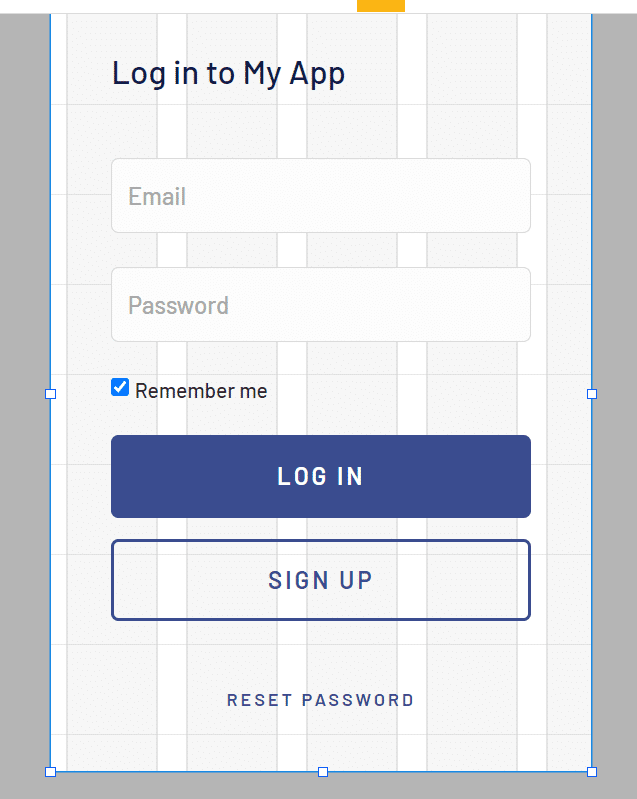
③”group login”も同様に編集していきます。


”popup Reset Password”の編集のしてきます。


これでパーツはそろいました。
あとは、内部の設定をするだけです。
3,ワークフローの設定
ログインボタンと新規登録ボタンにワークフローをつけていきます。
ここの操作はとても簡単です。
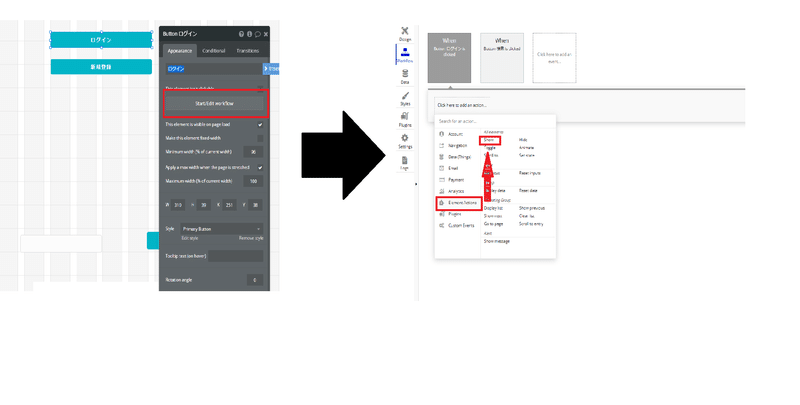
①ログインボタンのワークフローを開きます
そして、エレメントアクション→SHOWを選択します

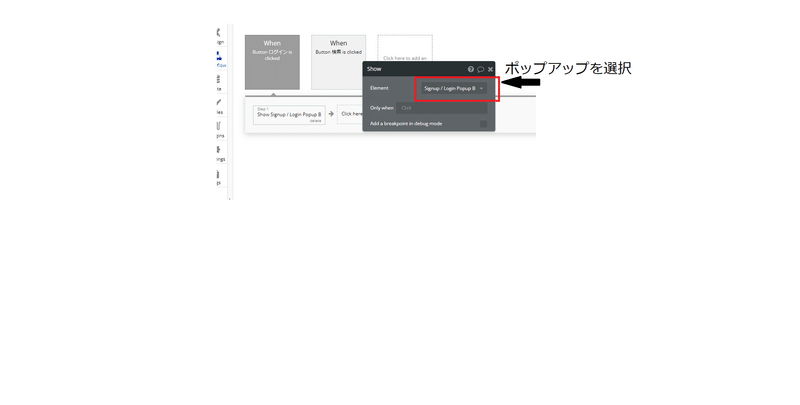
②先ほど作成したログインポップアップを選びます

③カスタムステイトの設定をします
*カスタムステイトを設定することにより、ログインボタンを押したらログインページのポップアップを表示させ、新規登録ボタンを押したら新規登録ページのポップアップを表示させることができます。
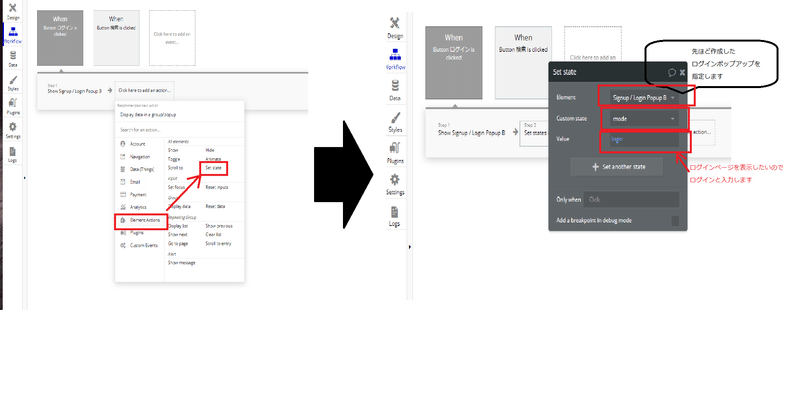
"elements"→”set state”を選択
elements : sign up /login pupup(設定したいポップアップを選択)
customstate : mode
value : login

どうように新規登録ボタンにも同じ設定をします。
新規登録ボタンには、カスタムステイトの設定の際、valueにsignupと入力します
最後に
以上がbubbleでのログインポップアップ設定の仕方です。
ログインのポップアップを使わずにログイン画面を作成することも可能ですが今回は簡単にログイン画面を実装するのには役立ちそうです。
ウェブサービスではログイン画面の実装は多くの場合使用しますので是非参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
