
【ノーコードツールbubble】アラートの使い方
ノーコードツールbubbleアラートの使い方について解説したいと思います。
bubbleについて知りたい方はこちら↓
それでは、ノーコードツールbubbleアラートについて解説します。
ノーコードツールbubbleアラートの配置方法
ノーコードツールbubbleアラートの配置方法は、編集画面からドラック&ドロップで、配置できます。
ノーコードツールbubble編集画面の開き方、bubbleの始め方を知りたい方はこちらをご覧ください。
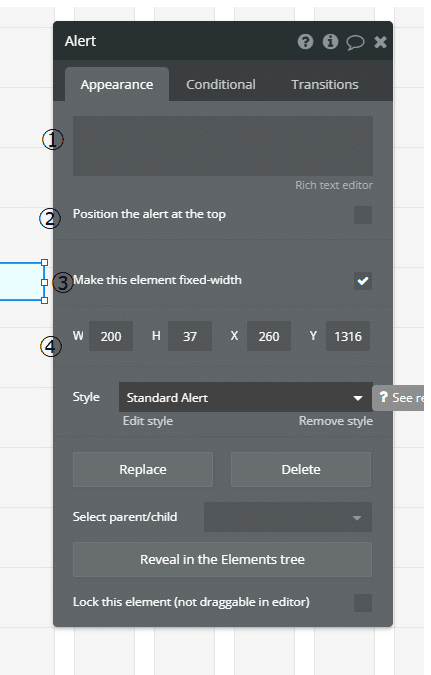
ノーコードツールbubbleアラートの編集方法

①アラートに表示させるテキストを設定できます
②クリックすると上部に表示する設定にできます
③このエレメンツを固定幅にします
④配置場所の指定ができます
ノーコードツールbubbleアラートのスタイルの設定
bubbleでは、スタイルを設定することができます。
設定方法は、2パターンあります。
1つは、エディタ画面で個別にしてする方法です
2つ目は、スタイルタブを使い一括に指定する方法があります
今回は、1つめのエディタ内で指定する方法について解説します。

①先ほど説明したスタイルタブで一括で指定することもできます
②文字のフォントを指定できます
③文字の大きさの指定ができます
④左から、太文字設定・斜め設定・下線設定にできます
⑤左から、左寄せ・中央寄せ・右寄せ
⑥文字色の指定ができます
⑦単語の間隔を指定できます
⑧線からの高さをしていできます
⑨文字の間隔を指定できます
⑩テキストをセンター合わせにします
⑪バックグラウンドカラーを設定できます
⑫バックグラウンドカラーの色を指定できます
⑬境界線を個別に指定した場合に使用します
⑭境界線の指定
*Roundnessとは、境界線に丸みをつけたい場合設定できます
⑮境界線の太さを指定できます
*collarは、境界線の色を指定できます
⑯境界線との縦幅調整ができます・左の境界線との幅を調整できます
⑰テキストに影を作ることができます
⑱影のスタイルを設定できます
最後に
今回は、ノーコードツールbubbleアラートの使い方について解説しました。
いかがだったでしょうか?
アラートを使う場面はたくさんあるわけではないですが、ログイン設定や、ユーザー情報の設定などを実装するときに使うと思います。
ウェブサービスを作る時に使用するでしょう。
そのときは、ユーザーに分かりやすいメッセージをアラートに設定すると良いと思います。
それではまた
この記事が気に入ったらサポートをしてみませんか?
