
【ノーコードbubble】カスタムステートでタブ切り替え
bubbleのはじめ方はこちらから
今回は、bubbleでカスタムステートを使ってタブの切り替え方法を解説していきたいと思います。
カスタムステイトとは、一時的に値を保存できる機能です。
bubbleでは、データベースからデータを持ってくることや、ページ偏位することに対して少し時間がかかります。
カスタムステートを使うことでページ偏位がなくなり大幅にユーザービリティ上がりますので是非使ってみてください。
なかなか言葉で説明しても難しいので、実装していきながら感覚を掴んでいただければと思います!
カスタムステートを設定
今回は、ページ全体にカスタムステートを持たせます。
ページを選択し、インフォメーションボタン?みたいなのをクリックすると設定できます。
次に、”add a new custom state”をクリック
↓
名前は任意(今回はtabにしました)
typeは、textにします
↓
完了


タブ切り替えの設定
カスタムステートの設定ができたので、
次にタブの切り替え設定をしていきます!
ページ内に、表示したいタブ(グループ)をいれます。
今回はタブ2つで作ります。
わかりやすいように色をつけました。
background colorを🟦、🟥にしました。
それぞれ、
page loadのチェックを外します
collapse when hiddenをチェックします

こちらにより、常にページに表示されることをオフにし、表示されていない時要素が消える設定にしました。
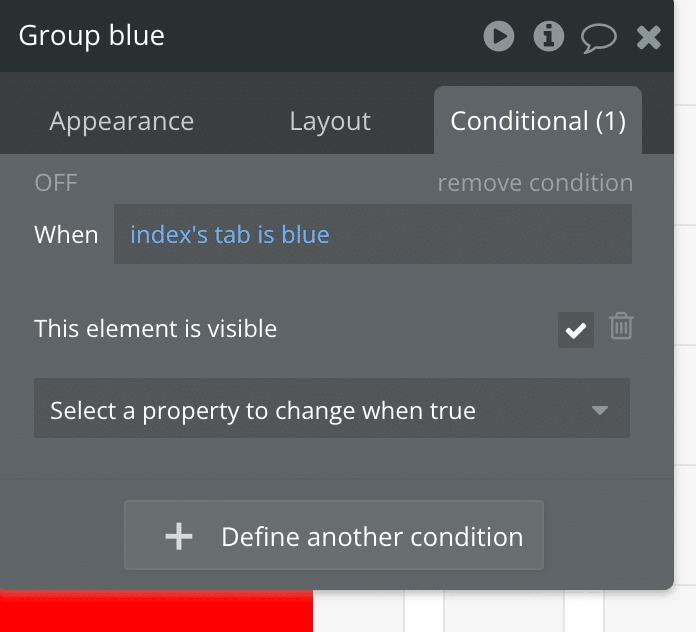
また、conditionalを設定します!
条件式は、
カスタムステイトを設定したページ(今回はindex)のカスタムステート(今回はtab)が(is)カスタムステートの値(blue)の時
このグループを見せる

というように設定します。
今回は🟦での設定ですが、🟥も同じように設定していきます。
プレビューしたらわかりますが、現在なにも表示されていない状況だと思います。
今回は、カスタムステートから設定します。
default valueをBlueにすると、🟦が表示されます。

ワークフローの設定
タブを切り替えるためのワークフローを組みます。
切り替えるためのメニューを作ります。
単純に、あおとあかにしました。
あおというテキストにワークフローを設定します。
1、add a workfloelw
2、Element Actions
3、Set state
4、Elements:index
Custom state:tab
value:blue
にします。
同じく🟥でも同じようにワークフローを組みます。valueはredになります。


最後に
今回はカスタムステートで、タブの切り替え設定を解説していきました。
カスタムステートを使うと、タブの切り替え以外にも、一時的ににページに値を保存することができるので、絞り込み検索の際や入力画面での入力確認画面などで応用できます!!
PICK UPはbubble受託開発をしております。
お問い合わせご相談はこちらからご気軽ににご連絡ください↓↓
この記事が気に入ったらサポートをしてみませんか?
