
【ノーコード bubble】データベースからサジェスト検索する機能を実装
bubbleデータベースからサジェスト検索する機能を実装していきます。
ノーコードbubbleとは↓
今回はサジェスト検索の仕方の解説になります。デザインはテキトーなのは許してください!
【ノーコードbubble】サジェスト検索とは
サジェスト検索とは、検索したいキーワードが2つ以上ある場合、部分一致で検索したい場合の検索のことを言います。
それでは本題に入っていきます>
データベースからサジェスト検索する機能を実装
実装ですので実際に作りながら解説します。
今回作るのは、東京都にある公園を検索できるサイトです。
それでは順に解説します
①エレメンツの配置
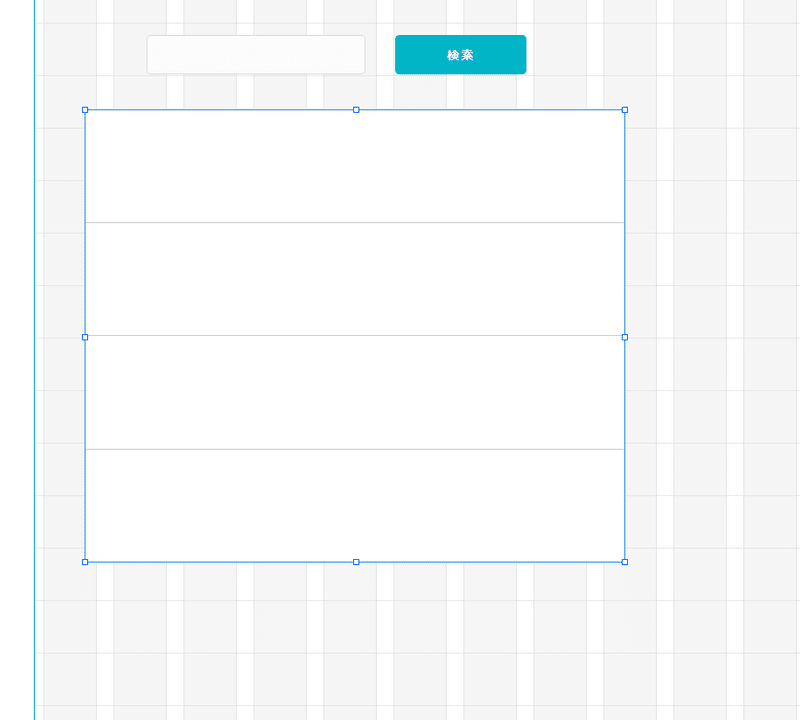
エディタ画面から、”input” ”button” ”Repeating group”を配置してください。
配置場所はどこでも大丈夫ですが参考までにご覧ください。

*Reoeating group は分かりやすいようにバックグラウンドカラーを設定しています。
②エレメンツの設定
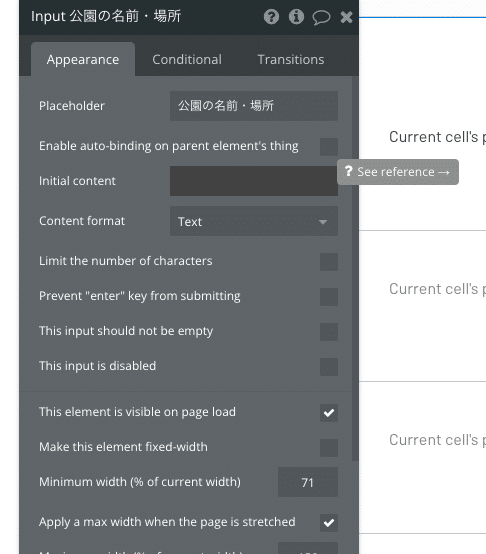
input
”Placehoder”に公園の名前・場所と記載しておくと良いでしょう。
何を入力して検索できるのかをわかりやすくするとユーザーにもわかりやすいでしょう。サジェスト検索にはinputを使用します

button
検索と表示させておくことで検索ボタンだとユーザー側にわかりやくできます。

Repeating group
”Type of content”に”park”を選択しときます

③データベースの作成
今回のデモサイトでは公園を検索できるようにしたいので、
データベース内に”公園の名前” ”住所” ”サイズ”を作成します。
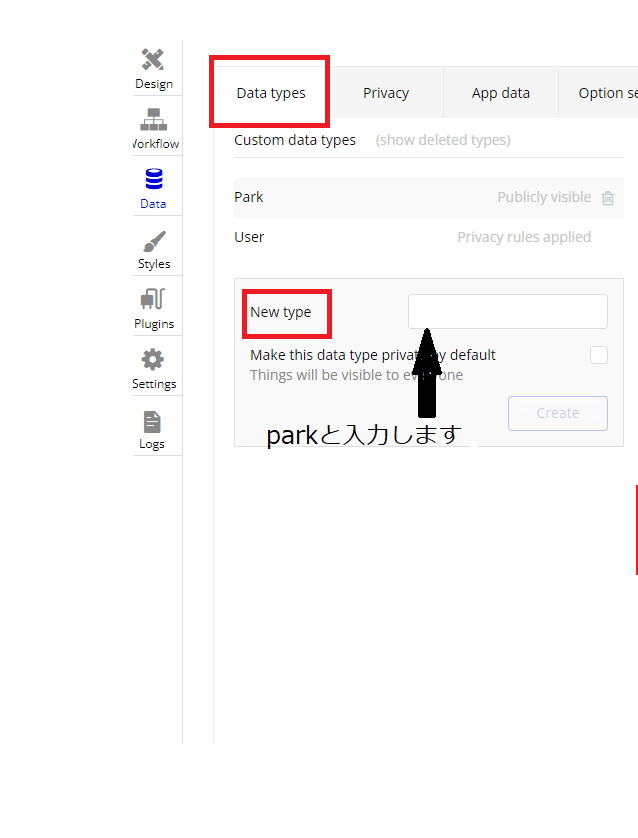
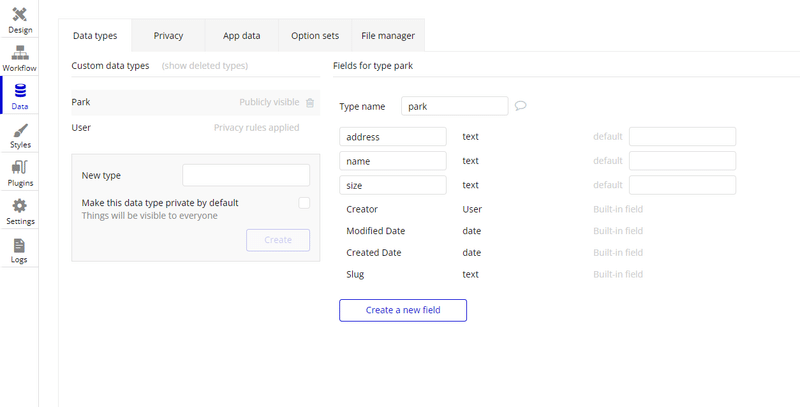
DATAタブに行きます
↓
"Data type"の"New type"にParkという名前で作成しましょう

↓
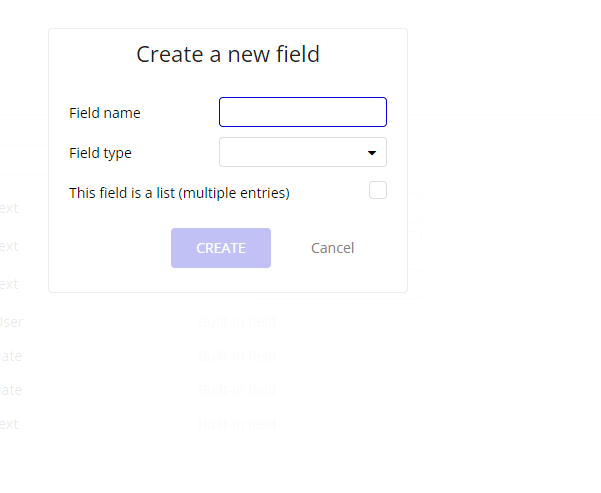
”Create a new field”に、”name”"adress""size"と入力しましょう
*field nameに、nameを入力、Field typeはtextで大丈夫です。
これと同じようにadress,sizeを作成しましょう

そうするとこのようになると思います

↓
最後にデータベースに何個かデータを入れときます
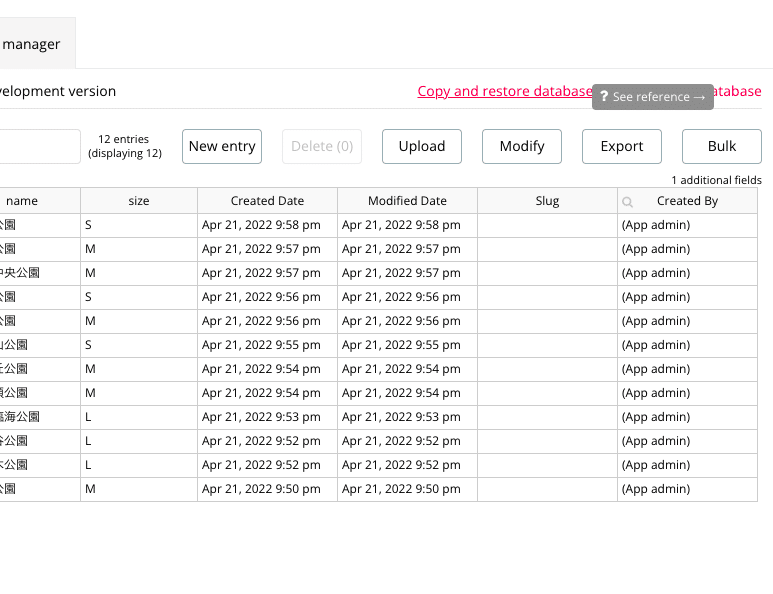
”App data”から”New entry”でデータを入力します

データ入力画面は下記の感じになると思います

④ワークフローの作成
"button"をクリックしたと時に、”Repeating group”に何を表示させるかを設定していきます。
ですので、"button"にワークフローをつけていく必要があります

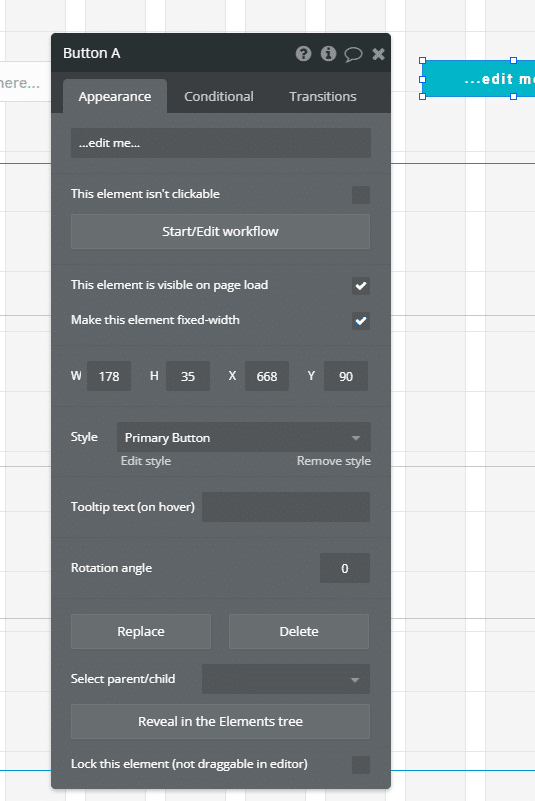
"button"の編集画面から、”start/Edit workflow”をクリック
↓
"Elements Action"→"Display list"をクリック

↓
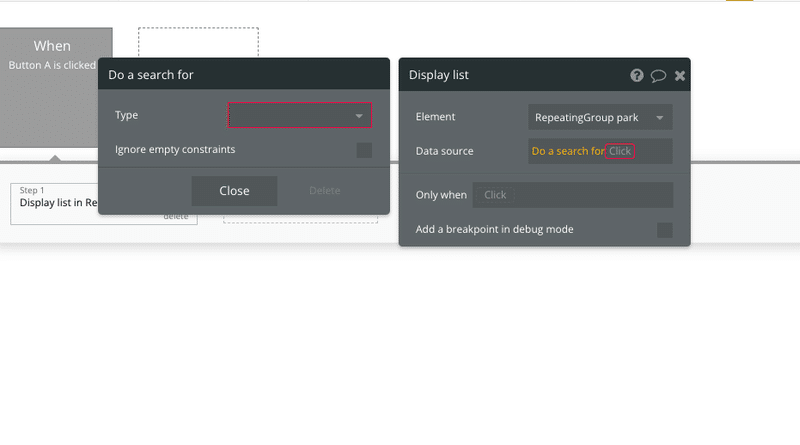
"Data source"に”Do a search for”を選択します
そうすると下記の画面のように”Type"の入力を選択する画面がでてきます
”Type”には、先ほど作成した”park”を選択します

”Type”を選択したら一旦閉じて大丈夫です
↓
"Data source"の続きを作成していきます
”search for park ”の続きに、"filtered"を選択します。

そうすると、”list filter”がでてきます。
"+ADD a new constraint"をクリック
その後、下記の画像のように
"Advanced:This park`s name:extract with Regex"を選択します

↓
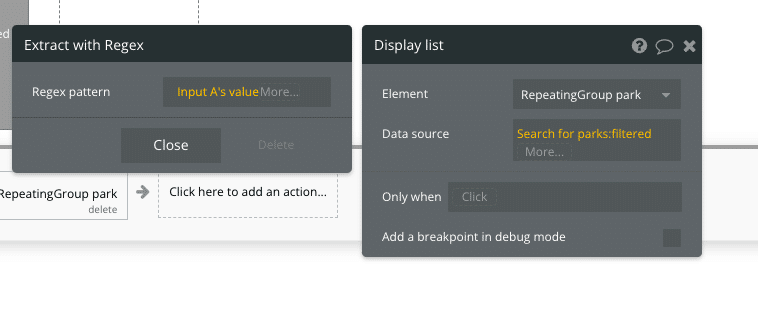
下記の画像になります。
Insert dynamic dataから
"inputA`s value"を選択します。
*insert dynamic dataは、ボックス内をホバーすると出現します(青い文字が目印です)

下記の画像のようになると思います

その後は閉じて大丈夫です
↓
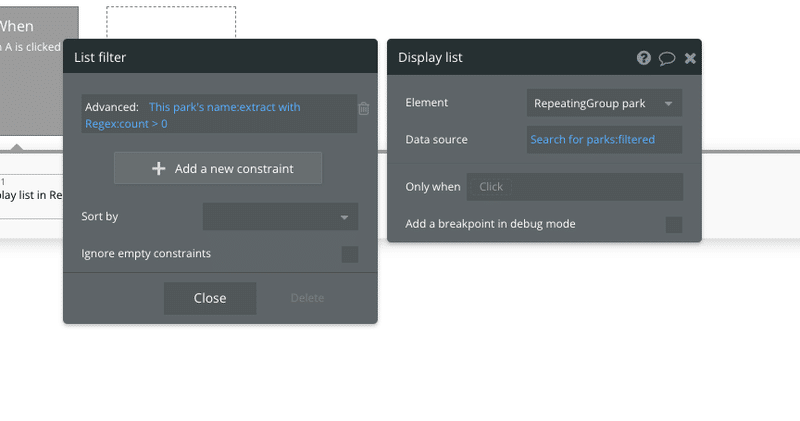
"list filter"に戻ります。
先ほどの続きに、”count>0”を入力します

これで”name”での検索が可能になりました。今回は住所でも検索できるようにしたいので、上記の手順で”adress”の分も設定していきます。
サジェスト検索するための条件を設定している状況です。
やり方は簡単です。
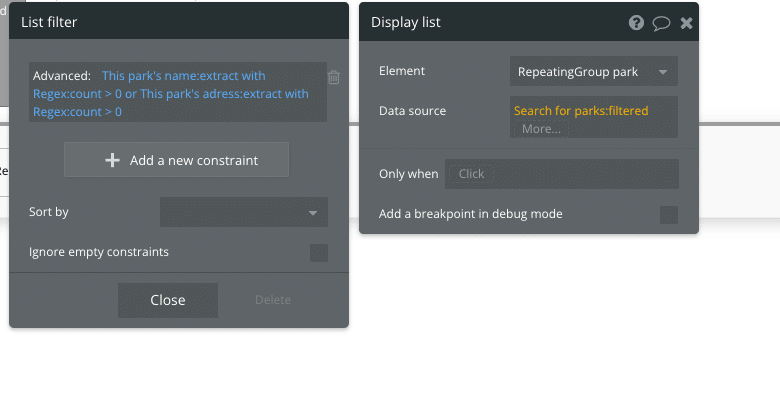
上記の”0”の続きに”or”を選択します。
その後先ほどと同じく作成していきます。
↓
最終的にはこのようになると思います。

これでワークフローの作成は完成です。
⑤リピーティンググループの設定
それでは、Designタブに戻ります。
*リピーティンググループとは、一覧表示をさせたい場合に使用します。一番上に置いたエレメントを繰り返し表示します。
先ほどリピーティンググループを配置しましたが、
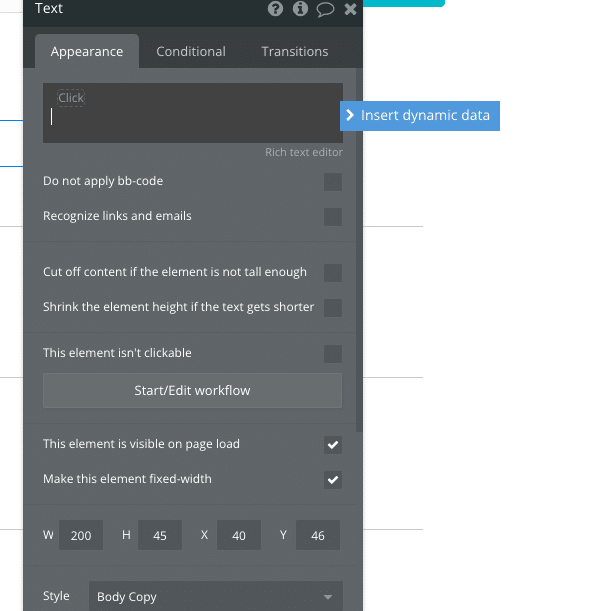
一番上の段に、テキストを配置してください。
↓
その後編集画面を開きます
”insert dynamic data”をクリック
*”insert dynamic data”は、ボックス内をホバーすると出てきます。

↓
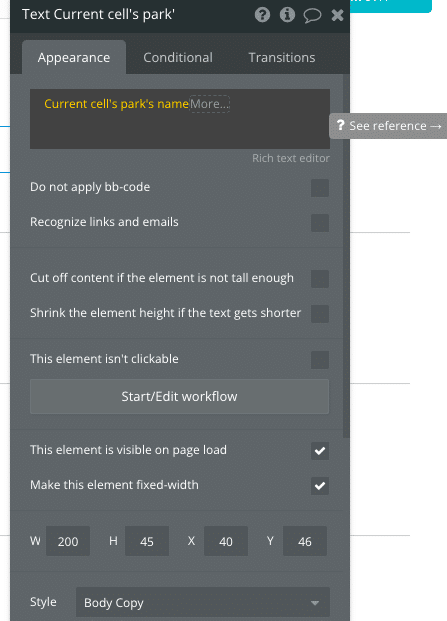
”Current cell`s park`s name”を選択します

↓
公園の名前と場所も表示させたいので、同じく作成していきます。
先ほど作った、テキストをコピー&ペーストします。
その後”Current cell`s park`s adress”を選択します
下記の画像のようになります。
リリースの際のデータの表示方法
リリースする方法は、
画面右上にある”Development”→”Deploy current version to live”からできます。
しかし、データベースは、live バージョンには反映されません。
データベースを反映する方法は、

上記画面右上にある、"Copy and restore database"をクリック
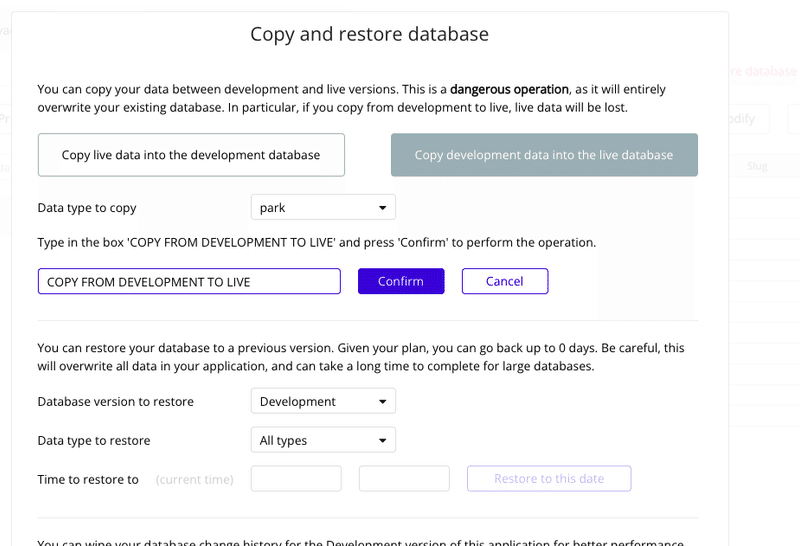
その後下記の画面になります
上から
"Copy development data into this database"を選択
Data type to copy は今回データ反映させたい”park”を選択
最後に
COPY FROM DAVELOPMENT TO LIVEを入力
”Confirm”をクリック

最後に
ここまでご覧いただきありがとうございます。
最初は、けっこう長く大変だったと思います。慣れると簡単にできるようになりますが、データベースやワークフローなど複雑ですよね。
ウェブサイト作成やサービス作成で検索機能は使う機会があると思うので是非参考にしてください。
実際に作成したデモサイトはこちら
この記事が気に入ったらサポートをしてみませんか?
