
デザイナーじゃない人が覚えた、ウェブバナー作成の6ステップ
フリーランスになってから色々とデザインすることが多くなり、気がつけば最近はウェブバナーの仕事が増えている、デザイナーではない ellie ですこんにちは。
今日は私がバナーを作成する際の手順をご紹介します。
初めに
バナー作成はセンスが問われるし、色彩に関して知識が少ないと壁に打ち当たることが多いでしょう。ただ、良いバナーかどうかはその人の好みによることが正直多いので、ちょっとでも「やりたい」と思ったらとにかく数を熟すのが大切です。
仕事でバナー作成を行わなくても、基本を知っていればnoteやブログのヘッダー画像を作ったり、インスタのストーリーにも適用できますしね。
※CanvaやAdobeのテンプレートを使っても良いですし、インスピレーションをPinterestやDribbleで探して、真似してみるのも良い練習になるのでおすすめです(良いものはTTPするのが私のモットーです)。
ここで紹介する6ステップが、白紙のページを目の前にして「何から触れば良いの??」となった時の参考になったら嬉しいです。
:)
1. テキストの位置を決める
まずはテキスト。誘導するバナーには何かしらのテキストが入りますよね。
例)
・イベントのタイトル / 登壇者 / 開催日時
・本のタイトル / キャッチコピー
・キャンペーンのタイトル / 応募期間
まずは何が必須の掲載内容なのか、どのくらいの文章量になるのかを理解するためにも、テキストをその目の前の白紙に置いてみましょう。テキストを置くことで、常にこのバナーの目的もブレずに意識できます。
フォントのサイズも配置も、どういうイメージを与えたいかによります。文字でバナーを埋め尽くすことも可能ですし、小さく一言だけ中央におくことも可能です。テキストを決めるのと合わせて、見ている人にどう感じて欲しいかも考えてみましょう。

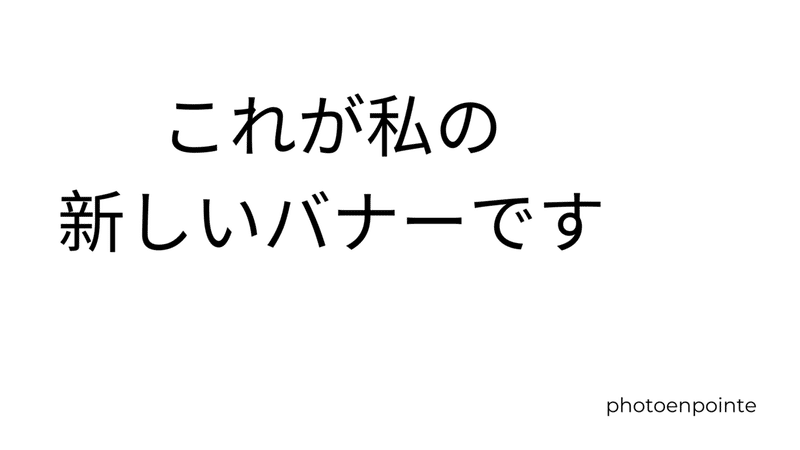
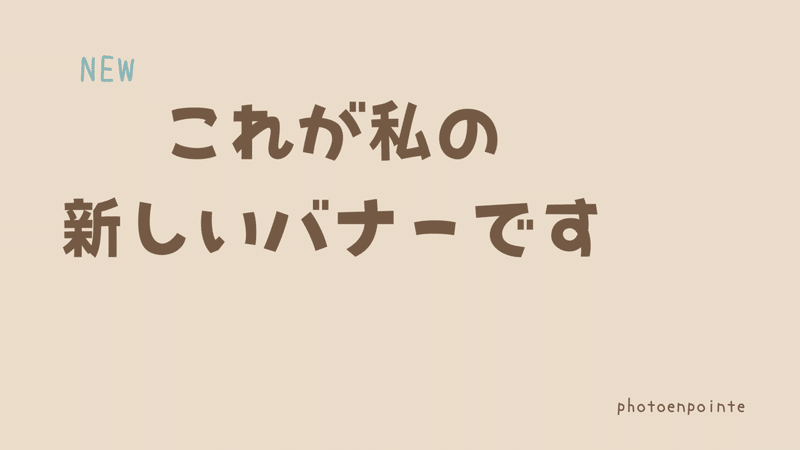
はい、こんな感じです👆
テキストは詰めすぎると読みづらいので、見やすさを考慮して配置。
2. 誘導や注目テキストを入れる
バナーは人に注目させ、誘導するものです。見ている人に注目してもらいたいポイントを載せてみましょう。
例)
・セール / SALE / 〇〇% OFF
・NEW / 初登場 / 〇〇スタート
・今話題の / お見逃しなく!/ 〇〇限定!

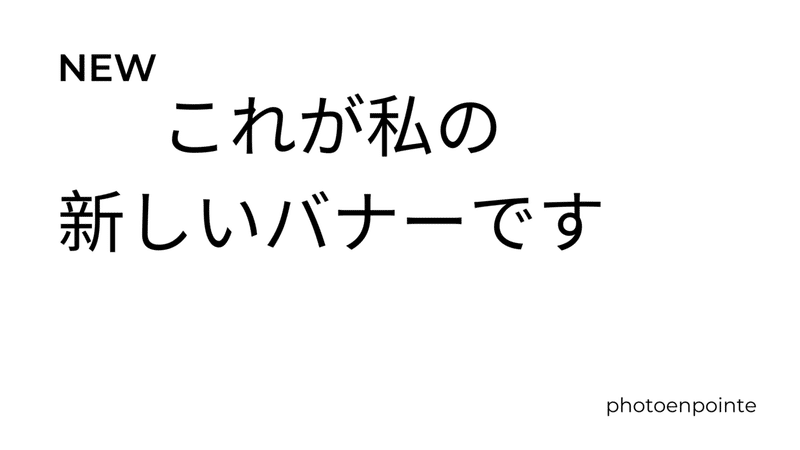
これには 「NEW」だけ追加しました👆
3. テーマカラーを決める
そのバナーのカラーパレットを決めるとこの後のデザインがすごく楽になります。大体の目安として、
・メインカラー:7割
・セカンドカラー:2割
・アクセントカラー:1割
を配置すると良いでしょう。
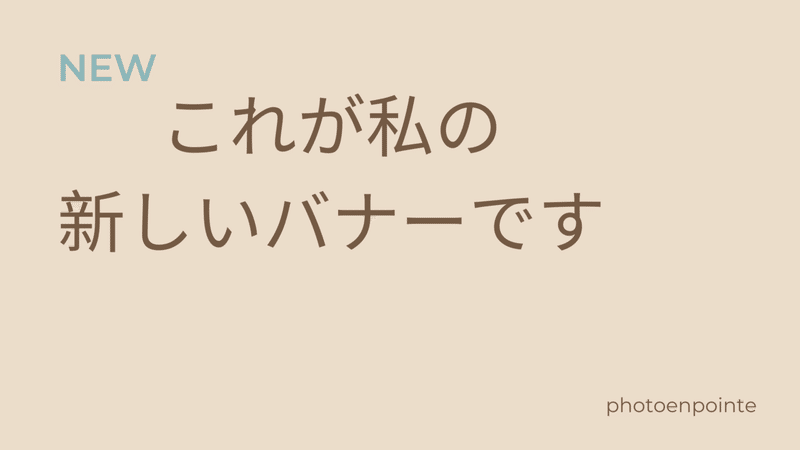
私は茶色〜ベージュのニュートラルカラーが好きなので、このような色を選びました。

NEW の文字は目立たせたいので、これもまた好きなブルーを👆
※目立たせたい時は補色(色相が反対の色)を組み合わせると良いです。これについてもっと書きたいのですが、すごく長くなる & ググれば沢山良い記事があるので端折ります🙇♀️
4. テキストのフォントを設定する
フォントはトンマナ次第ですが、ざっくり覚えておくと良いのが、
・丸みがあるフォント = 優しさ、可愛らしさ、ラフさ、子どもらしさが出る
・直線や角があるフォント = フォーマルさ、落ち着き、クールさが出る
ということ。
※すごくアバウトにまとめてしまいましたが、またこれも長くなるので🙇♀️

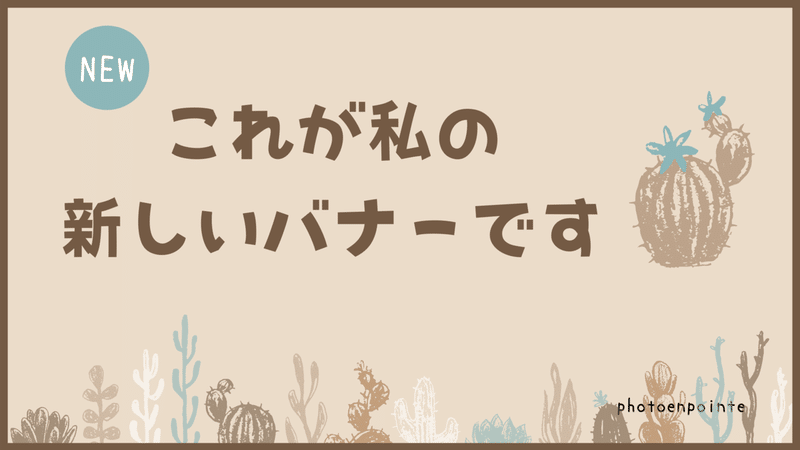
私はフォーマルよりカジュアルさが好きなので、こんな感じに選びました👆
5. 飾りを入れる(トンマナ注意)
そして最後の"飾り"の部分。1〜4でも行っていた、配色、ブランドイメージ(きっちり系なのか、可愛い系なのか、ポップなのか、ミニマルなのか、etc)や、この画像のコンセプトを考慮してください。
例えばフォントがフォーマルなのにアイコンが可愛くなったり、子ども向けのブランドイメージなのにすごくきっちりして硬いバナーになったり. . . ということが起こらないように、トンマナは意識してデザインしましょう。
※トンマナも話すと長くなるのでまたいつか別記事を. . . 🙇♀️
おそらく一番ここで悩んだり苦戦すると思いますが、沢山遊んで練習して、そして良い事例をみてTTPしてください。

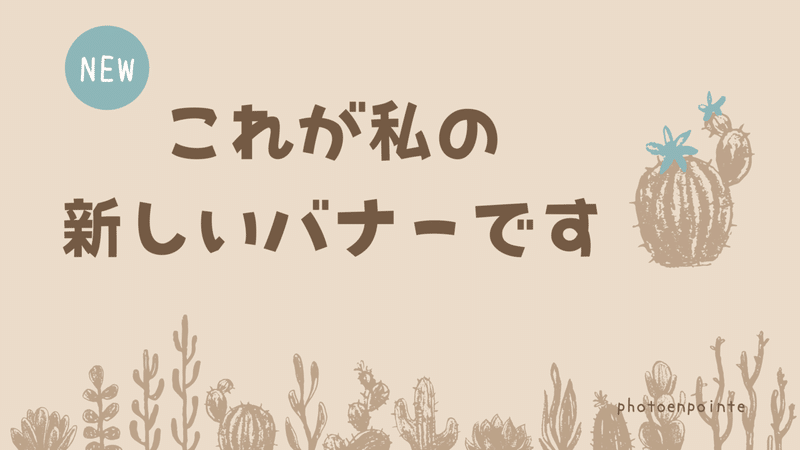
サボテンたちをセカンドカラーで入れました👆
ただ、セカンドカラーの濃い茶色で入れると全体が茶色になってタイトルが目立たなくなる & ごちゃごちゃ混み合うので、透明度を20%にしました。そしてサボテンの花はアクセントカラーで目立たせました。
6. 最後のテコ入れ
さて。これはセンス次第なのかな?と自分でもまだ理解できていないのがこの最後のテコ入れ。
ちょっとおしゃれさをUPさせたり、目立たせたり、ワンポイントで手を入れることでさらにコンセプトに近づける。そのようなことを考えながら、ここでは好きなように遊んでみてください。
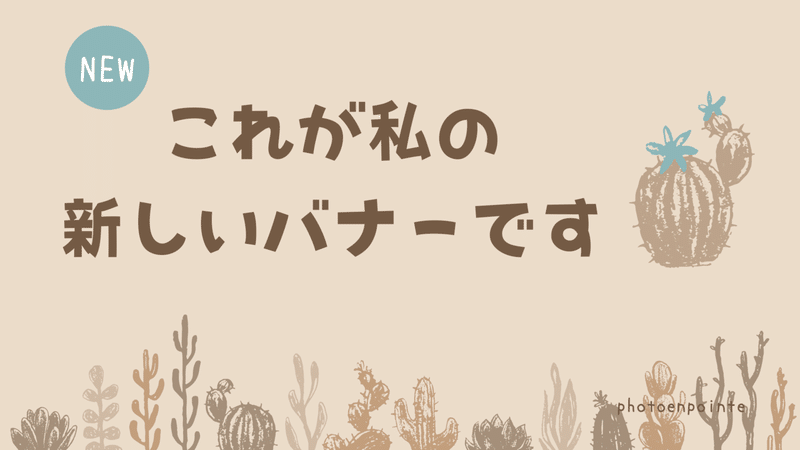
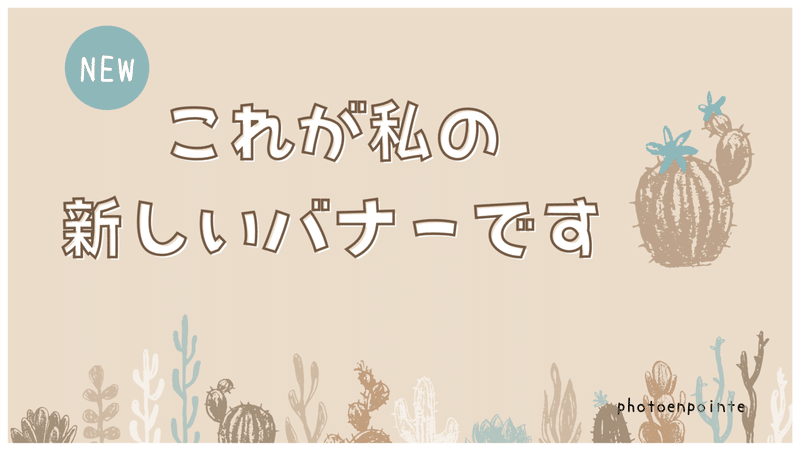
下部のサボテンの色にバリエーションを足すことで、立体感を出したり...👇

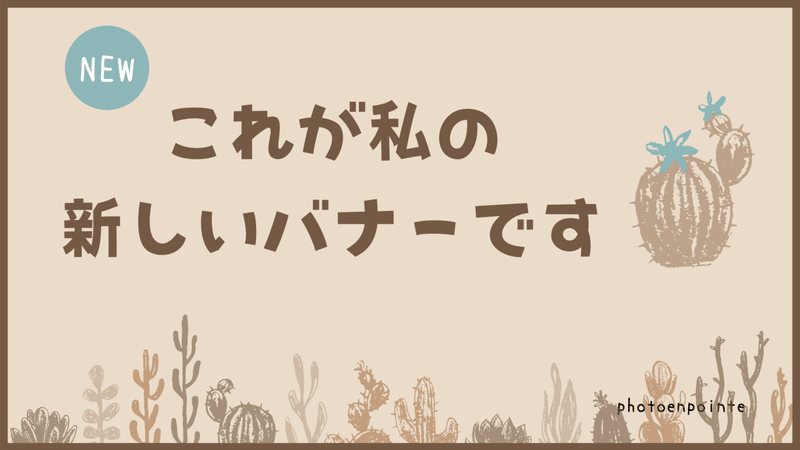
枠で画像を囲んだり...👇

ウェブサイトの背景との境界線を作るため & 囲むことでコンパクトに引き締まったように見えて、タイトルが引立ちます。
これは好みによりますが、色を加えることで明るさやポップさを出せます。


練習なので、とにかく何でも試してみること!自分が好きな物を作ってみましょう。
以上、バナーデザインを始める方の参考になれば嬉しいです :)
y. ellie
この記事が気に入ったらサポートをしてみませんか?
