
TwitterにシェアしたYouTubeのサムネイルが出てこない!!
お疲れ様です。マーキーです。
実はここ数か月本格的にYouTube等を使った活動を始めてからある事にずっと悩まされています。
そう、タイトルの通りTwitterにシェアした時にYouTubeのサムネイルが出てこずURLだけの表示なんです。

折角YouTubeにアップロードする際にサムネイル画像まで別途で作っているのに、表示もされない。再生されるネタすら表示されない。
当然ながらこのサムネイルの有無というのはリンク先のYoutubeへのアクセス、再生数にも大きく関わっているものと感じていてこの問題をいち早くどうにかしたい!と言う課題が今あります。
「アプリ上からだとサムネイル表示がされない?」
当然ながらいろんなサイトググりました。
「スマホのアプリからだと、サムネイルの表示が出来ないのでブラウジング機能を使うと表示される」
というものです。TwitterをアプリではなくChrome等のブラウジングからアクセスし、投稿するので、YouTubeもTwitterシェアではなく、URLコピーをしたうえでブラウザから投稿する。というもの。
試しましたがダメでした。
そもそもPCからのシェアですらサムネイルの表示がされません。
上記の画像も投稿日時がかいてある横に「Twitter web app」と書いてありますが、これはパソコンからシェアした時のツイートになります。
スマホのアプリからの場合Twitter Androidや、Twitter iphoneみたいな表記になるらしい、です。
PCからのウェブブラウジングもダメ、Chromeがダメならほかのブラウザで…これもダメでした。
調べていくうちにこんな時に使えるTwitterの機能を見つけました。
「Twitter Card Validator」機能
Twitter Card Validatorという機能
https://cards-dev.twitter.com/validator
これは指定したURLのリンク先サムネイルを表示させるためのカードを取得するための機能らしく

実は前回公開の「See★★The Sky」でも同じ現象が起きていたのですが、このカードバリデータを使ったことにより、既にツイート済みのツイートでもサムネイル表示がされている事を確認しました。
なるほどなるほど!これでサムネイル問題は解決だ!そう思っていました。
しかし、問題は解決していなかったのです…
「カードプレビューをレンダリングできません」というエラー
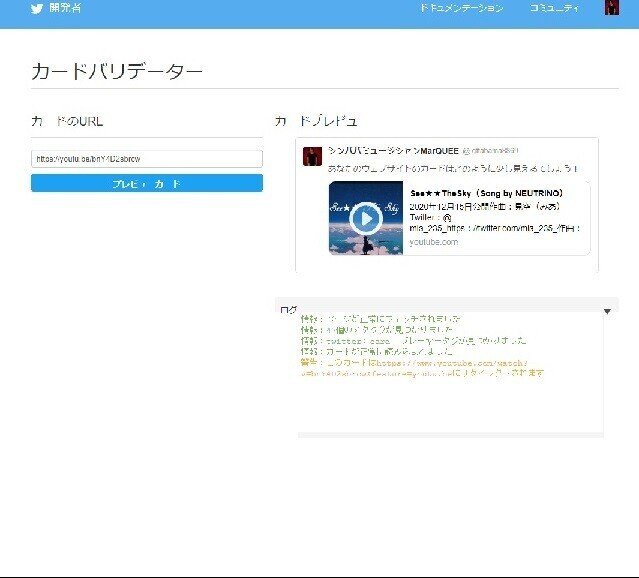
今回の「七転八起」もこれで解決、と思いきや、URLを入れてプレビューをクリックしたところ
「カードプレビューをレンダリングできません」というエラー表示が。
「プレビューが表示されるまで試す」とは確かに記事に書いてあったので何度かクリック。電車内でもスマホでタップ…
何度やってもプレビューが出てきません。
そこでエラー表示を見てみました。

「ページが正常にフェッチされました」これは問題なさそうですね。
専門用語に詳しくないので調べましたが、URL先のページ情報を取得できました。という意味みたいです。ここでフェッチできなかったという主旨の表記があればURLに問題があると考えてよさそうです。
一番下の「このカードはhtttps://~」というのは、YouTubeのシェア用URLはわざと短縮URLが表示されているので本来のURL先に自動で飛びますよ。という警告と書いてありますが、まぁ自然な事ではあります。
問題は真ん中にあり「メタタグが見つかりません」という表記。
「いや、そもそもメタタグってなんやねん」っていう話なんですけど、先述の通りSee★★The Skyで出来て、今回ので出来ない違いが判らん…
一応メタタグ調べました。
「メタタグ」とは
noteを含めて、インターネット上で閲覧するすべてのwebページはCSSあるいはhtmlという形式を使ったタグが使用されています。
この辺は若い方の方がもしかしたら学校の授業とかでやっているかも知れませんね。例えばこの文字を大きくする。という事一つにとっても実は「<font be>この文字を大きくする。</b>」というhtmlタグを使っていたり、文字の配色や大きさなども全てこのタグで命令されてその通りに表示がされています。(<font be>)のeはあえてタグを見せるために入れてますので本来不要です)メタタグのメタの意味まで調べてませんが上記でいうfontの部分がmetaという命令になっているタグの事をそう呼ぶみたいです。
ざっくり調べた感じでは「ここでこのURLを使うときにこう表示させてね」みたいな指示をするためのタグらしく、そもそもwebページにTwitterにURLを載せる時のメタタグの指示が書かれていないとTwitter で望む動きを取ってもらう事は出来ない、という事みたいです。
じゃぁ、YouTubeにTwitterのメタタグがないのか?調べてみることにしました。
「基本的にシェア機能を有したサービスにはメタタグは含まれていると考えていいと思います。」

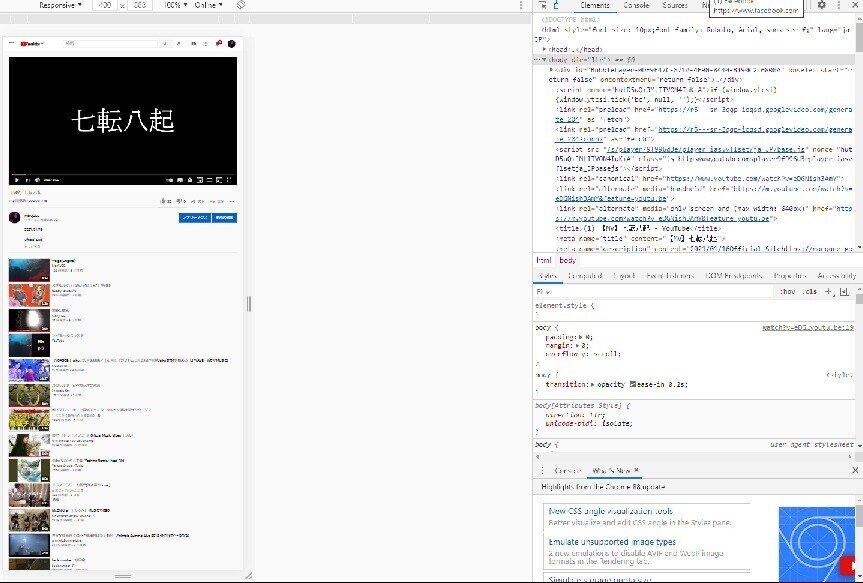
こちらは実際サムネイル表示に成功した動画のタグを表示させた画像です。
左側は本来のページ。右側にタグ等のプログラミング(といっていいのかわからないけど)系の情報が書かれています。
※少なくともYoutubeでタグの編集は出来ないので閲覧・確認だけです。

YouTubeの表示・再生、タイトル、説明文、これもすべてhtmlタグなので沢山のタグの中からmetaとtwitterの文字を確認しました。
YouTubeにはシェア機能がついていますよね。twitterに直接シェアすることも可能です。
共有の中にFacebookもありますが、これもサムネイル表示が問題なくされるので
外部サービスへのシェア機能をもともと搭載しているwebサービスには基本的にその外部サービス向けのメタタグは織り込み済みである。
これは僕個人の見解ですが、おそらくこの見立てで間違ってないでしょう。
というのも、僕はhtmlタグやCSS等には全く無頓着なので出来て文字の色やサイズを変えるとかそれくらいの事しかできないからです。
ただ仕組み的に考えて、そう考えるのが自然。という推測です。
有識者からしたら「当たり前です」っていう話かも知れません。
では問題の「七転八起」のYoutubeページです。

こちらも同様にタグの確認をしていきます。

ばっちり書いてあります。
下を見ると
<meta name="twitter:app:name:googleplay"という表記などもあるので
アプリ上からの投稿だとサムネイルが表示されないという説にも疑問が湧きますが…
少なくともYouTube側の不備ではないであろう。というところまで判明が出来ました。
問題はTwitter側にある様です。
何せ、Facebookやnoteでは問題なく埋め込みされている訳ですからね。
この辺を確認していきたいと思っています。
「とりあえずプレビューが成功するまでカードバリデータを試す」
今回の記事では解決策になる様な事は書いてありません。まだ見つかってません。
Twitter社に直接問い合わせするのが早いのかもしれませんね。
別に動画を作ってYouTubeへ直リンできるようにする方法もありました。
こちらは後日記載しますが、ただ動画再生数等としてはYouTubeに反映されるものではないので、挙げる動画の箇所やらによってTwitter内でアクションを完結されてしまった場合、YouTubeへの影響はないのです。
なので僕としてはこのプレビューをどうにかして成功させるしかない。
となると現状はプレビューが表示されるまで、押し続けるしかないという事になります。
これ腱鞘炎になっちゃいますよね…(笑)
そこでGoogle Chromeの拡張機能を見つけました。
「カードバリデータ」で検索すると2段目くらいに出てきます。

こいつですね。
こいつ最初は何のことかわからなかったんですが、プレビューが成功するまで自動的に何度も試してくれるという優れものっぽいです。
実際今、この記事を書いている最中も別タグで動いてくれています(笑)
まだ成功していないのでおそらく既に100回以上位は試しているんでしょう…
拡張機能は言っちゃえばGoogleplayで配信されているアプリと一緒なので、開発者はGoogleではない可能性が高いです。
なので一歩間違えばマルウェア感染等のリスクもあるので自己責任でお願いしますが、一応こういったものがあり、今の自分にとっては一つの希望の光であるという事だけご紹介しておきます。
Twittterへの問い合わせはこれからやっていくつもりですので追ってこの記事に関して更新できる情報があるかも知れません。
同様の事象でお困りの方、これからYouTubeでの活動を考えてる方に少しでも参考になれば幸いです。
サポートしてもらえると嬉しいです。 私の今後の活動を広げていく為に使わせていただきます。
