
Affnity Photoトラブルシューティング
Affnity Photo初心者が躓いたことの備忘録です。随時更新。
前提知識として、AdobePhotoshopの使用経験ありきで書いているので参考にされる方はご注意下さい。
環境はWindows11、Affnity Photo2。
【よく使うショートカット】
◆画面操作編
全体をつかんで移動
スペースキーズームイン&ズームアウト
スペースキーを押してから、ctrl +左右ドラッグ定規を表示
ctrl + Rガイドを表示
ctrl + ;グリッドを表示
ctrl + '
◆ペイント編
ブラシのサイズ、硬さ、シェイプ、間隔、回転を調整する。
ctrl + alt + ドラッグ&タップ
「ctrl + alt」を押したままタップすると「サイズ、硬さ」「シェイプ、間隔」「回転」の順で項目がローテーションする。
数値調整は「ctrl + alt」を押したまま、縦横にドラッグ。(※調整不可のブラシの時は固定なので反応しない。)
※ブラシサイズは[ ]でも段階的に変更可能。ブラシ(ペイントブラシツール)
「B」キー(※タップで切替、長押しだと押している間だけ切り替わる)スポイト(カラー選択ツール)
alt + ドラッグ
「I」キー(※タップで切替、長押しだと押している間だけ切り替わる)新しいブラシカラーを選択
altを押しながらドラッグ消しゴム(消去ツール)
「E」キー(※タップで切替、長押しだと押している間だけ切り替わる)直線にペイント
クリックしてから、shiftクリック
◆オブジェクト操作編
移動ツール
「V」キー(※タップで切替、長押しだと押している間だけ切り替わる)
◆選択範囲作成編
レイヤー内容から選択範囲を作成
[レイヤー]パネルで、ctrl を押しながら、選択したレイヤーのサムネイルをクリック。
「+ shift」で別レイヤーの選択範囲も追加できる。
(レイヤーから選択範囲を引く方法は不明…)
※なお、非表示レイヤーからは作成できない。
◆レイヤー操作編
レイヤーの複製
方法① 移動ツールでレイヤーコンテンツを「alt + ドラッグ」
方法② レイヤースタック内で「alt + ドラッグ」
方法③ レイヤースタック内で「ctrl +C」「ctrl +v」でコピペ
レイヤーマスクの反転
マスクを選択した状態で「ctrl+ I」
【レイヤー編集方法】
◆レイヤーエフェクトの使い方

作成はできるけど、作成済みのエフェクトの非表示はできない?
◆ライブフィルターの使い方

◆ライブレイヤーマスク
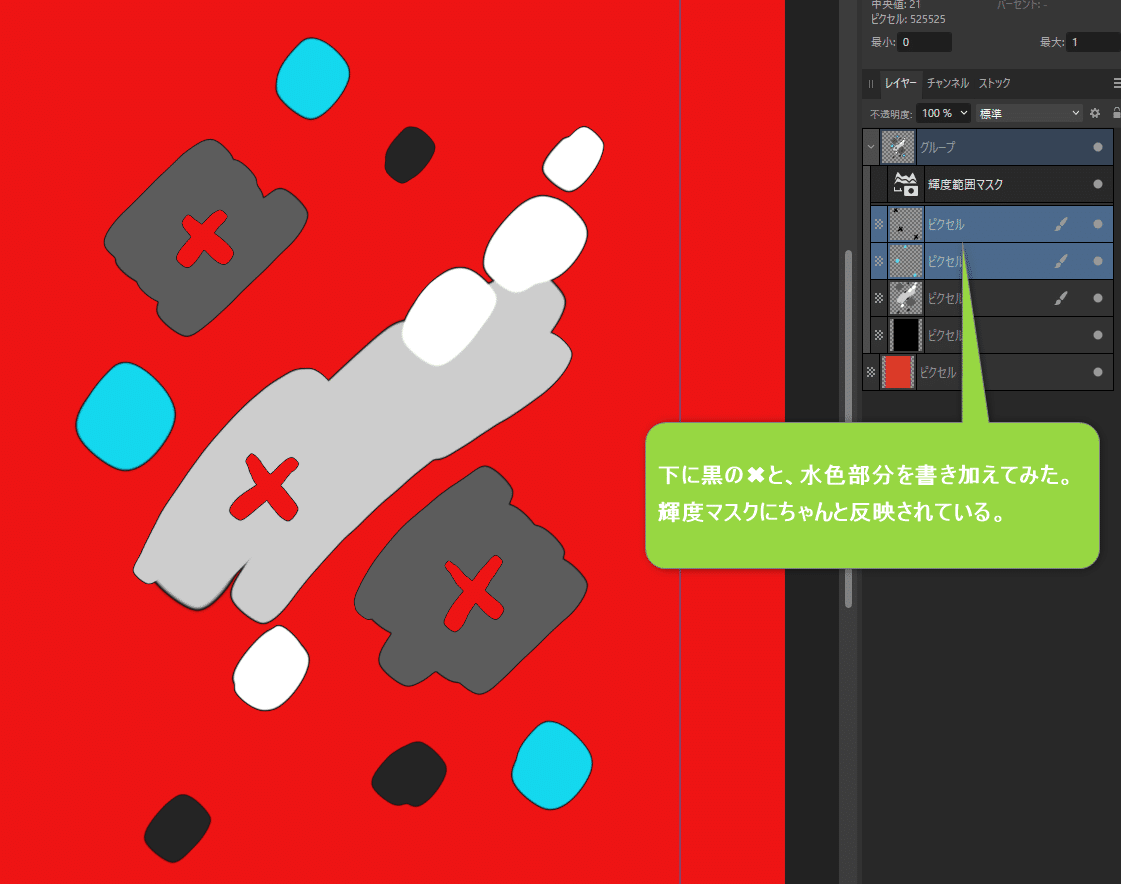
予めマスク設定をしておけば、マスク下の画像の編集をライブで拾ってマスクに反映させてくれる優れものです。
レイヤー>新規ライブマスクレイヤー>任意の範囲指定方法を線選択(例は輝度範囲マスク)
以下、忘れないように使用例。



【傾きを直す方法】
①「切り抜きツール」を選択
②コンテキストメニューの「傾き補正」を選択
③傾きを直したい部分のラインをドラッグ。
④コンテキストメニューの「適用」で自動補正が完了。
【選択範囲でキャンバスを切り抜きする方法】
①任意の選択ツールで切り抜きたい範囲を選択する。
②「切り抜きツール」を選択。
③コンテキストメニューで「適用」して選択範囲での切り抜き完了。
【ブラシの追加方法】
Affnity Photoはラスターブラシのみ対応しています。
ファイルはAffinitiyPhotoは「.afbrushes」「.abr」が対応。
①ほしいブラシをダウンロードしておく。
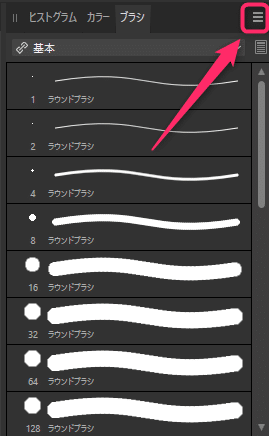
②ブラシ>オプションメニュー>ブラシをインポート

③インポートしたいブラシ(.afbrushes)を選び「開く」をクリック
④成功するとポップアップが出るので「OK」して完了。

⑤追加されていれば、ブラシ選択にブラシのファイル名でリストアップされます。

【ブラシのダウンロード元参考】
DesignCuts
Brusheezy
DEVIANT ART
【シェイプ作成方法】
Photoshopでいうところの「パス」は、AffinityPhotoでは「ノード」と呼びます。線の部分は「カーブ」または「ライン」と呼びます。
基本的な作りはどちらも同じ。
AffinityPhotoではカーブごとにレイヤーが自動作成されるようです。
なのでカーブを切断するほどレイヤーが増え、結合するとレイヤーもまとまります。
Photoshopではペンツール、パス移動ツールが各種機能分ツールメニューに羅列されていますが、AffinityPhotoでは細かい機能は全て上部のコンテキストツールバーというところに一覧がありますので、初見だと機能がないように見えるかも。

↓下記の操作を調べた後に知ったのですが、ノードの編集はノードを選択中に右クリックメニューに大抵のものが用意されているのでそちらから探すと早いです。

右クリックメニューにないものはこちらから選択する。
◆ペンとノードのツール切替
ペンツール選択中に「ctrl」を押している間はノードツールに切り替わるので便利。
◆ノードの追加
ペンツールで追加したいところにクリック。
ライン上に重ねると、既存のライン上にノードが追加される。
既存のライン上に重ねるが、新しいシェイプとしてノードを置きたい場合は「alt」キーを押しながらクリックする。
◆ノードの削除
①ノードツールの状態でノードを選択(複数選択したい時はshiftを押しながらクリック)
②deleteキー
※この方法で削除した場合はいわゆるオープンパスにはならない。
◆カーブの切断
切断したいカーブを選択した状態で、コンテキストツールバーの[カーブを切断]をクリック。
または右クリック>[カーブを切断]をクリック。
◆カーブを閉じる、結合する
>とりあえず閉じたい場合
閉じたいカーブのどこかを選択し、コンテキストツールバー>[カーブを閉じる]をクリック。
※最も近いノード同士が結合する仕様のようで、任意のノードだけを接続するものではないようです。または、右クリック>[カーブを閉じる]をクリック。
>任意のノードで閉じたい場合
方法①:終了ノードを開始ノードをくっつける方法。
終了ノードを開始ノードまでドラッグし、ポインターが変化したらドロップすると1つのノードに結合されます。方法②:選択したノードをラインでつなぐ方法。
shiftを押しながら2つのノードを選択した状態で、コンテキストツールバー>[カーブの結合]をクリック。
◆ノードのハンドルの作成&削除
ハンドルを削除(シャープノードに変換)
ノードツールでaltを押しながらノードをクリック。ハンドルを作成
ラインのどこかを引っ張る。
◆テキストをシェイプに変換する
①テキストレイヤーを選択しておく
②レイヤー>カーブに変換
1文字ごとに別レイヤー化し、変換したテキストは全てグループレイヤー以下に格納される。
◆複数のシェイプを1つのレイヤーにまとめる
①まとめたいシェイプをすべて選択
②レイヤー>ジオメトリ>カーブを結合
レイヤー>ジオメトリ>
結合の演算方法にはバリエーションがあるので、好きなものを選択。
公式の詳しい説明(シェイプの結合)https://affinity.help/photo2/ja.lproj/
◆シェイプを別のレイヤーに分割する
①分割したいカーブ(ノード)を選択。
②レイヤー>ジオメトリ>カーブを分離
※この方法だと、一部のノードを選択した状態で分割を行っても、同じレイヤー内のカーブは全て分割対象になる。分割される単位はひと繋がりのカーブ毎。
◆カーブをマスクに使う
①マスクにしたいカーブを作成する。
②①のカーブレイヤーを、マスクしたいレイヤーのサムネまでドラッグで完了。
※マスクを解除したい場合は、マスクのサムネをドラッグしてレイヤーから外してやればOKです。
【シームレス素材作成方法】
シームレス素材づくりでよく使う機能ピックアップと、作り方。
◆アフィン(≒Photoshopのスクロール)
フィルター>ゆがみ>アフィン…
◆雲模様(パーリンノイズ)
フィルター>ノイズ>雲模様
◆パターンレイヤー
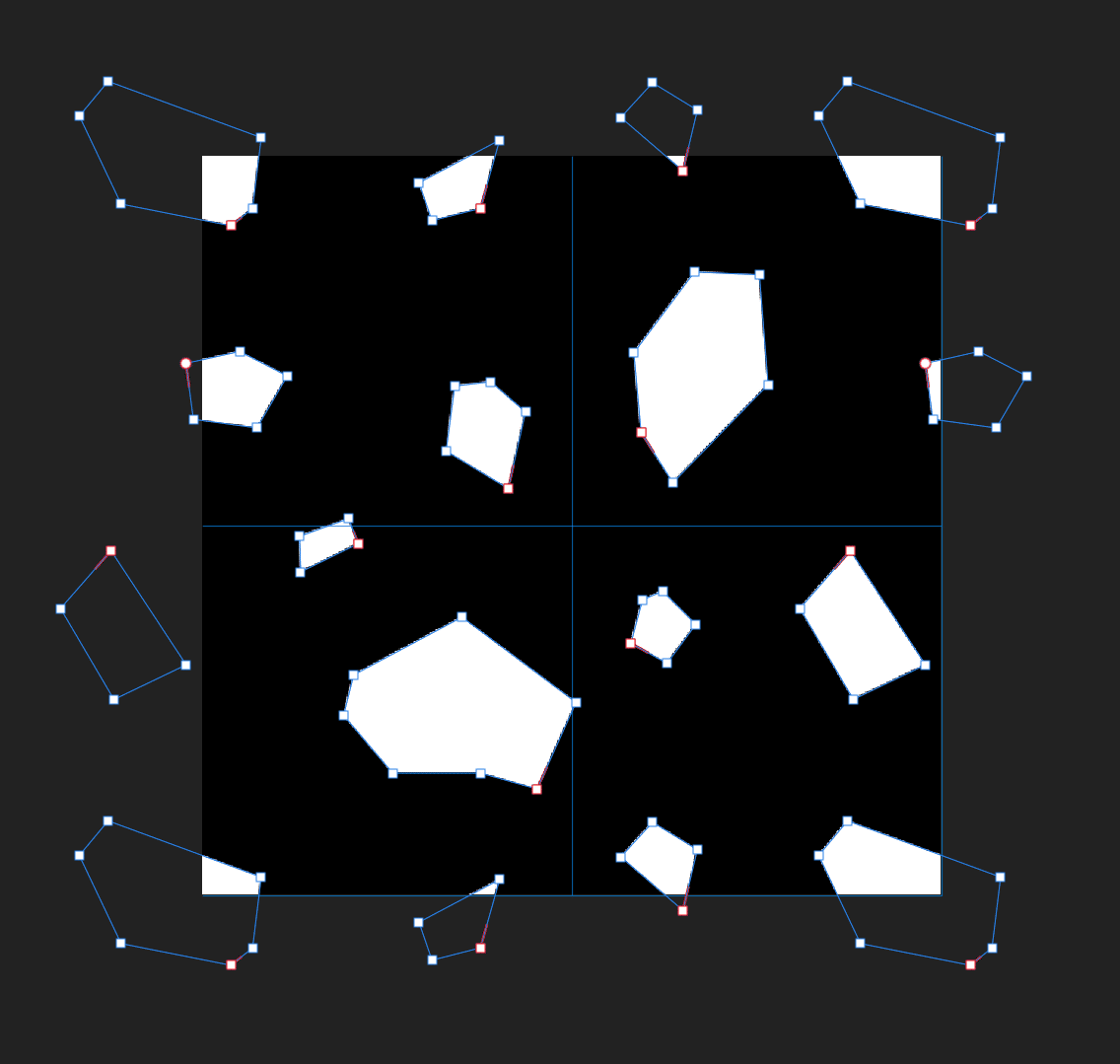
レイヤー>新しいパターンレイヤー>繰り返し範囲を指定

パターンレイヤーの範囲内でペイントすると、ライブでシームレスパターンの状態を確認しながら描ける。
ペイントブラシの場合はライブでパターンを確認しながら作成することが可能だが、シェイプで描きたい場合は残念ながらライブ機能は使えないようす。
ライブではないけど、シェイプで描いたものをパターンレイヤーに反映する方法。
①パターン化したいシェイプレイヤーを作成。
②①の下にパターンレイヤーを作成。
③シェイプをパターンレイヤーの範囲内に重ねた状態で、シェイプレイヤーを「下のレイヤーと結合」してパターンレイヤーと結合する。

パターンレイヤー範囲外の部分は削除され、ラスター画像になってしまうので再編集は不可。調整したい場合は履歴で戻るか、シェイプのオリジナルデータを複製しておくしかなさそう。
ベクターを保ったまま、ライブ作成したい場合はAffinityDesignerのシンボル機能を使うしかなさそう。
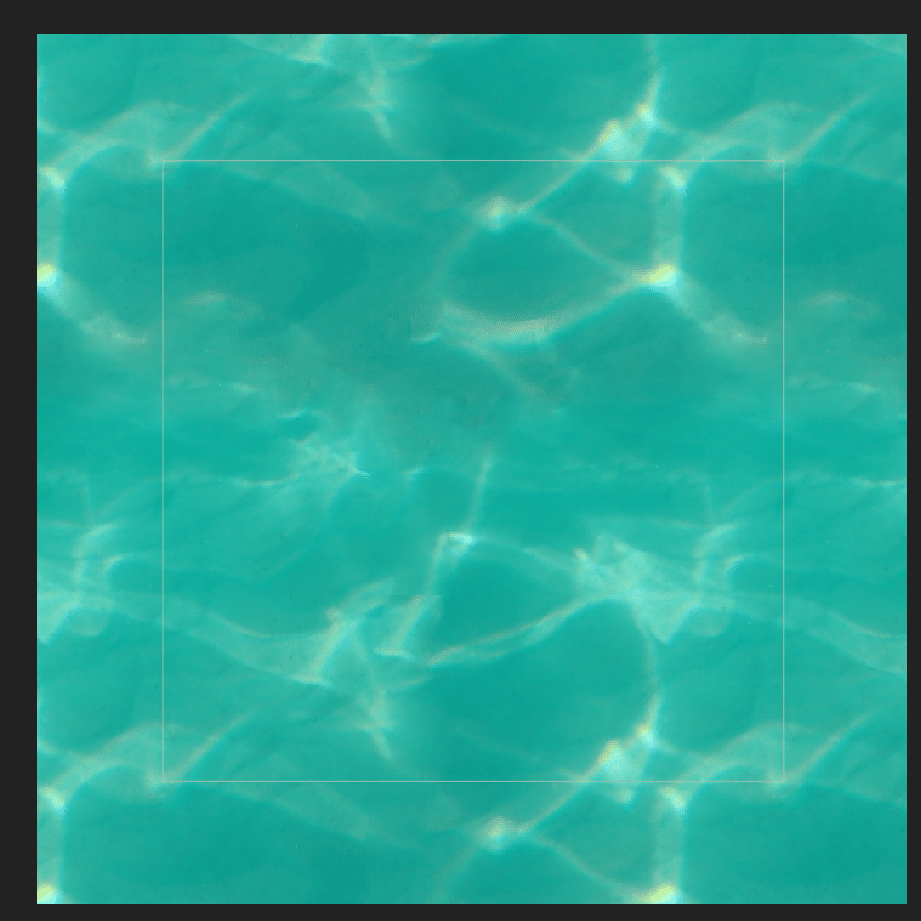
画像からシームレスパターンを作成する方法。
①画像を用意。
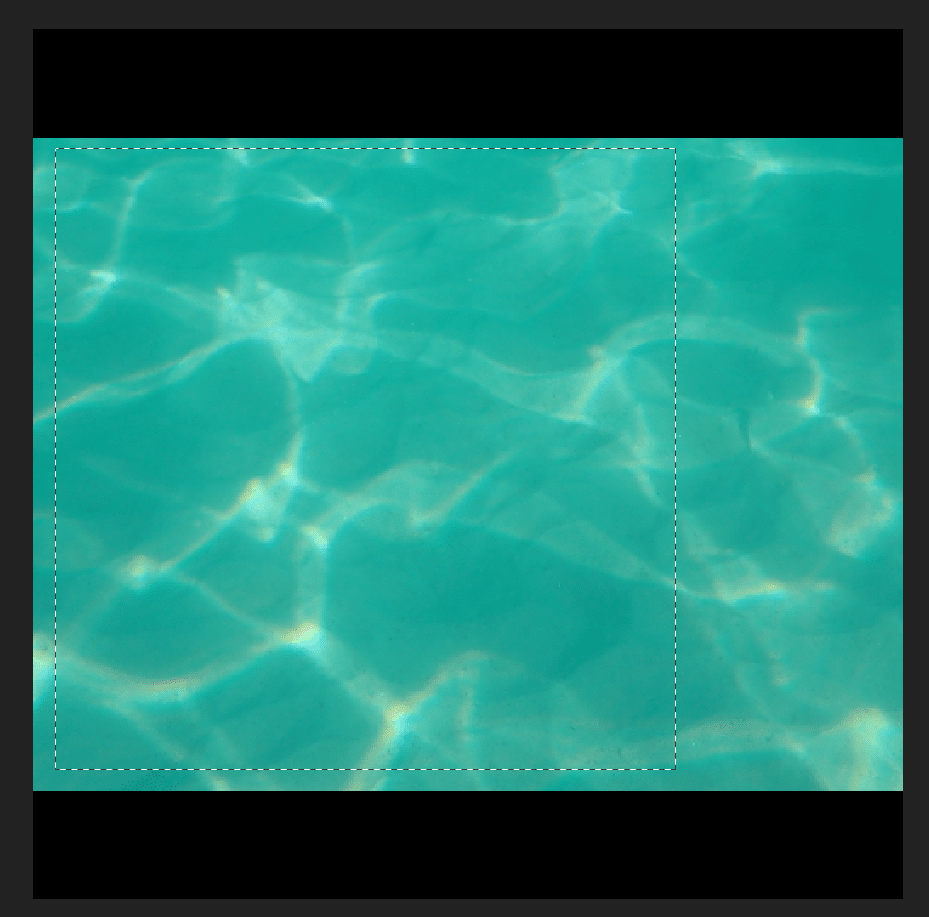
②パターン化させたい範囲を選択。

③画像レイヤーを選択した状態で、「レイヤー>選択範囲からの新しいパターンレイヤー」でパターンレイヤーを作成。

④「アフィン」と「インペインティングブラシ」などを使って、境界を馴染ませたら完成。

◆ガイド
表示>ガイド…
シェイプのパターン化にライブ機能がないので、ベクターを保持したままシームレスパターンを作成する場合に便利。

◆パターンで塗りつぶし
任意の画像を使って塗りつぶしする方法です。
①レイヤー>新規塗りつぶしレイヤーを作成。
②「グラデーションツール」を選択。
③コンテキストメニュー>タイプ「ビットマップ」にして、使用画像を選択。
④コンテキストメニュー>「塗りつぶしの縦横比の維持」をオンにします。(画像の縦横比を維持しない場合はオフにする)
⑤キャンバスの左上にハンドルがあるので、ドラッグすると元画像のサイズ調整ができます。
(回転も可能なので、shiftを押しながらだと制御しやすい。)
コンテキストメニュー>拡張 からリピート方法を変えることもできる。
【参考記事類まとめ】
ありがたき先人の知恵。
この記事が気に入ったらサポートをしてみませんか?
