
WordPressさえまともにできないのにGitHubPagesでのWebページづくりに手をだしてみた
WordPressさえまともに扱えない私は、やりかたを教えてもらいながらホームページを移管させることにした。ある日突然画面がまっしろけっけになってしまって、色々さわってみたもののどうにもならなかった。情弱なんです。いくらでも笑うとよいです。
固定ページで活動報告ができないとどうにも具合が悪いので、相談をしたところ、シンプルなページでよいのだったら、GitHubPagesを使って0円運用してみたら?とアドバイスをいただき、さっそくGitHubのアカウントを作って頑張ってみることにした。一から十までお膳立てしてもらって頑張ったもくそもないのだが、いいんです。そうやって自分をほめないと誰も褒めない。
まずは環境をととのえるところから
何をしたらいいのかわからないと途方にくれていたら5分でチュートリアルつきでレスが返ってきた。ジェバンニかな?
code4sabaeのGitHubにひな型を用意してくださった。神か。
ところでリポジトリってなんですかね。ggrksですよね。そうですよね。
とりあえず言われるままにやってみる。

Forkっていうボタンを押したらなんか画面がでてきた
(驚くほどの語彙力のなさ)リポジトリの設定(Setting)を開く

また画面が切り替わった。スクロールしてGitHubPagesを探す。で、Sorceって書かれているとこのタブを押してmaster branchってのにかえる。分家でなく本家にするかんじ?(全然わかってないのにすすめる)

GitHub Pagesになぞのリンクができてたのでそれを別ウインドウでひらくらしい。

あ。なんかでた。

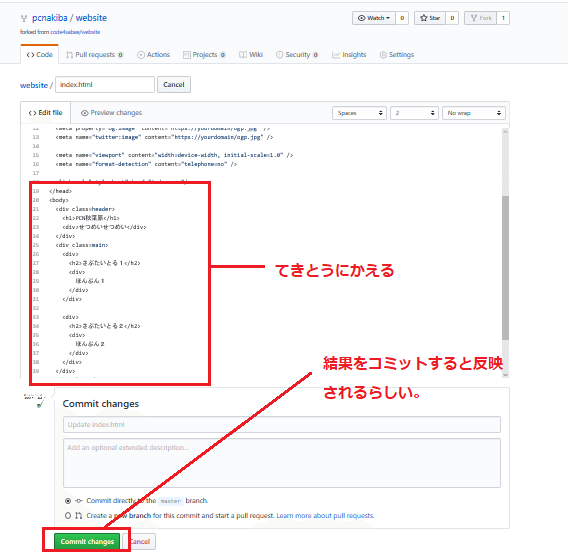
codeに戻ってindex.htmlを探しておしてみる

index.htmlのところにある鉛筆のアイコンをクリックすると編集モードにきりかわる。好きなタイトルにしたりとか諸々変更して、画面の下のcommit changesを押してみる

おお、反映された。やったー。いにしえのほおむぺーじの完成だ。
無駄に「ようこそ、あなたは◎◎番目のお客様です」
とかいいたくなるやつ。

画像をつけよう
悪戦苦闘している間に画像のつけかたを補足してもらった。
①pngかjpg画像を準備する
②半角英数字を使った空白を含まないファイル名に変更する
(日本語名やトラブルの元になる)
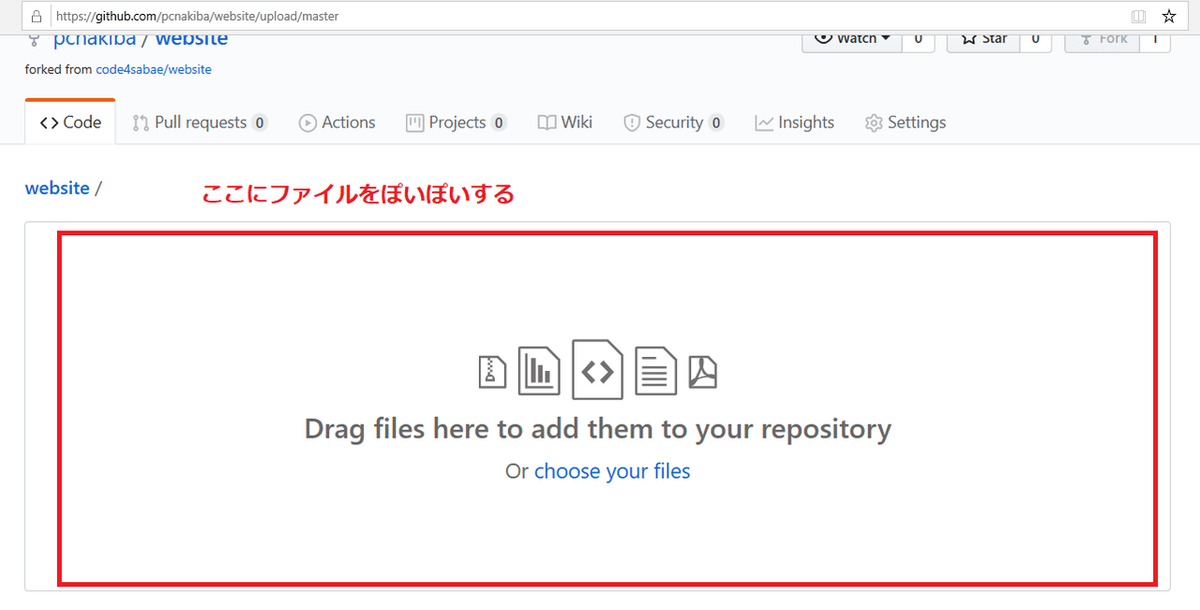
③リポジトリのホームに戻って、緑色の「Clone or Downlad」のふたつ左に
[Upload files]というタブがあるのでそこを押す

④画像ファイルをドロップして、コミットする

⑤index.html を編集する
<img src="imgfile.jpg"> と、<h1>タイトル</h1> の前の行に書く (imgfile.jpg はアップロードしたファイル名に)

⑥コミットし、しばらく待って、リロードすると表示されるはず。
ああああああああ画像が大きすぎる。諸々残念だ。

全然できてないけど今日はここまでにして、
次はGUI環境を手にいれたいと思います。
この記事が気に入ったらサポートをしてみませんか?

