
PowerCMS X に Google の reCAPTCHA を導入しよう
PowerCMS X は Recaptchaプラグインで Google の reCAPTCHA を簡単に導入できます。
最初に Recaptcha プラグイン を有効にしてください。

次に Google reCAPTCHA にアクセスします。ヘッダーにある「v3 Admin Console」をクリックします。

作成ボタンを押下します。

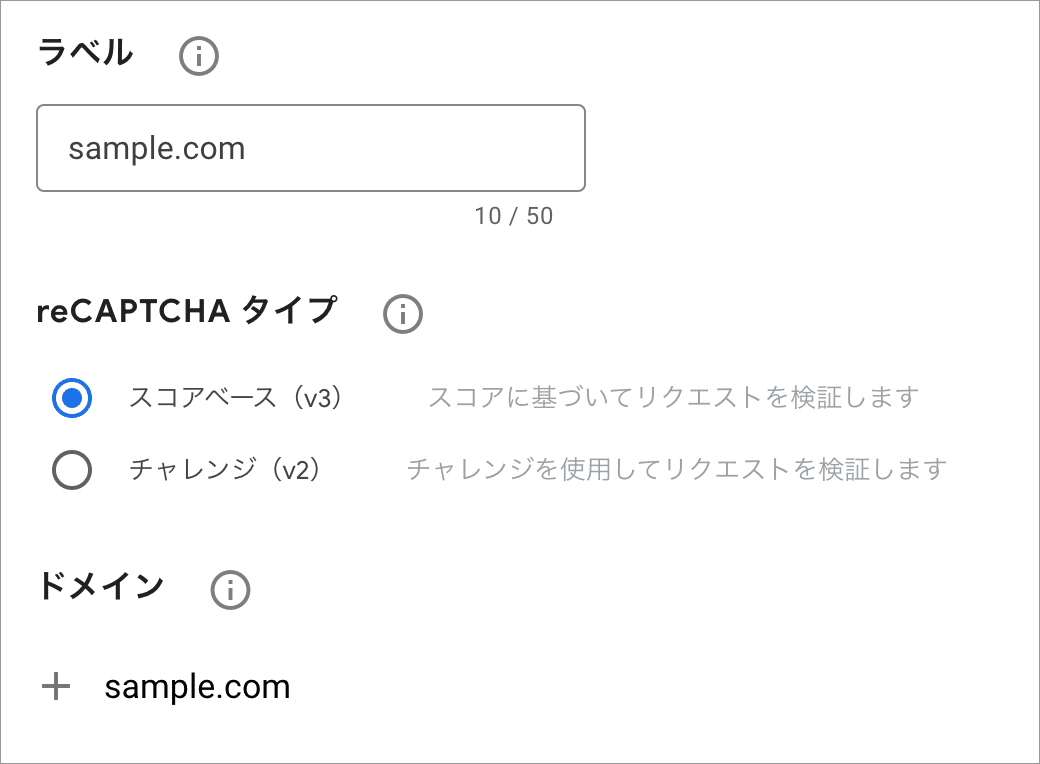
「ラベル」と「ドメイン」にサイトのドメインを登録します。ドメインと記載があるので「www.」は付けないほうがよいかもしれないですね。
「reCAPTCHAタイプ」は「スコアベース(v3)」を選択します。

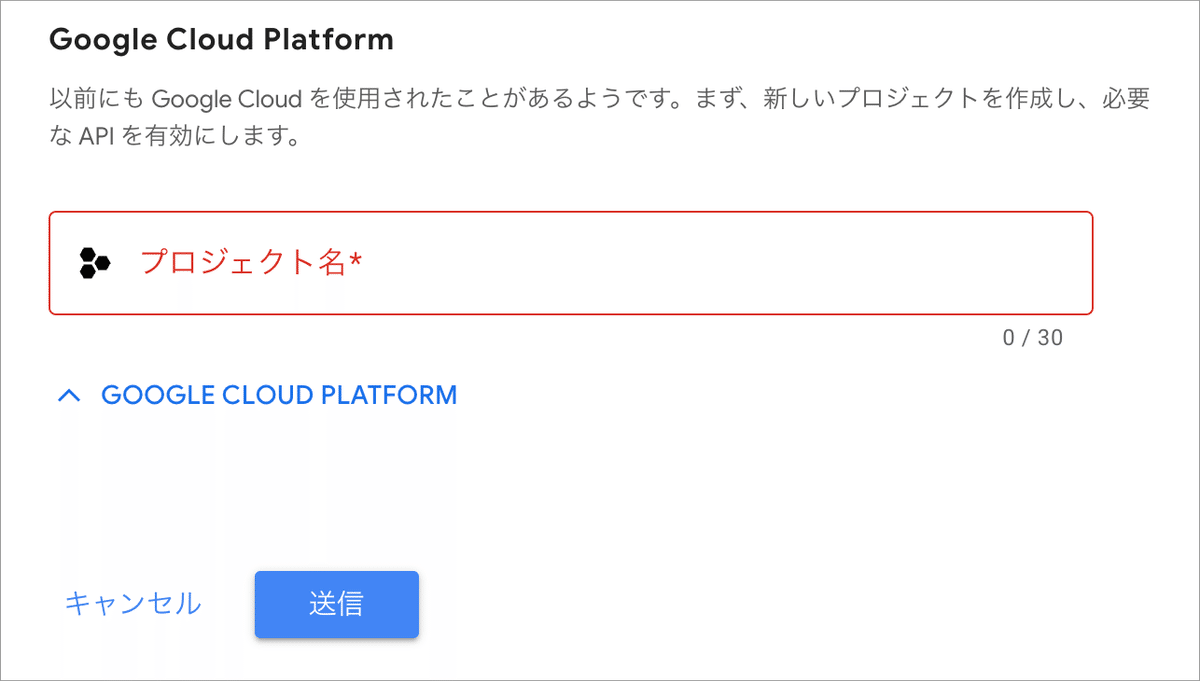
Google Cloud Platform のプロジェクト名を選択します。入力欄に値が表示されない場合は、Google Cloud Platform でプロジェクトを作る必要があります。最後に「送信」ボタンを押下します。

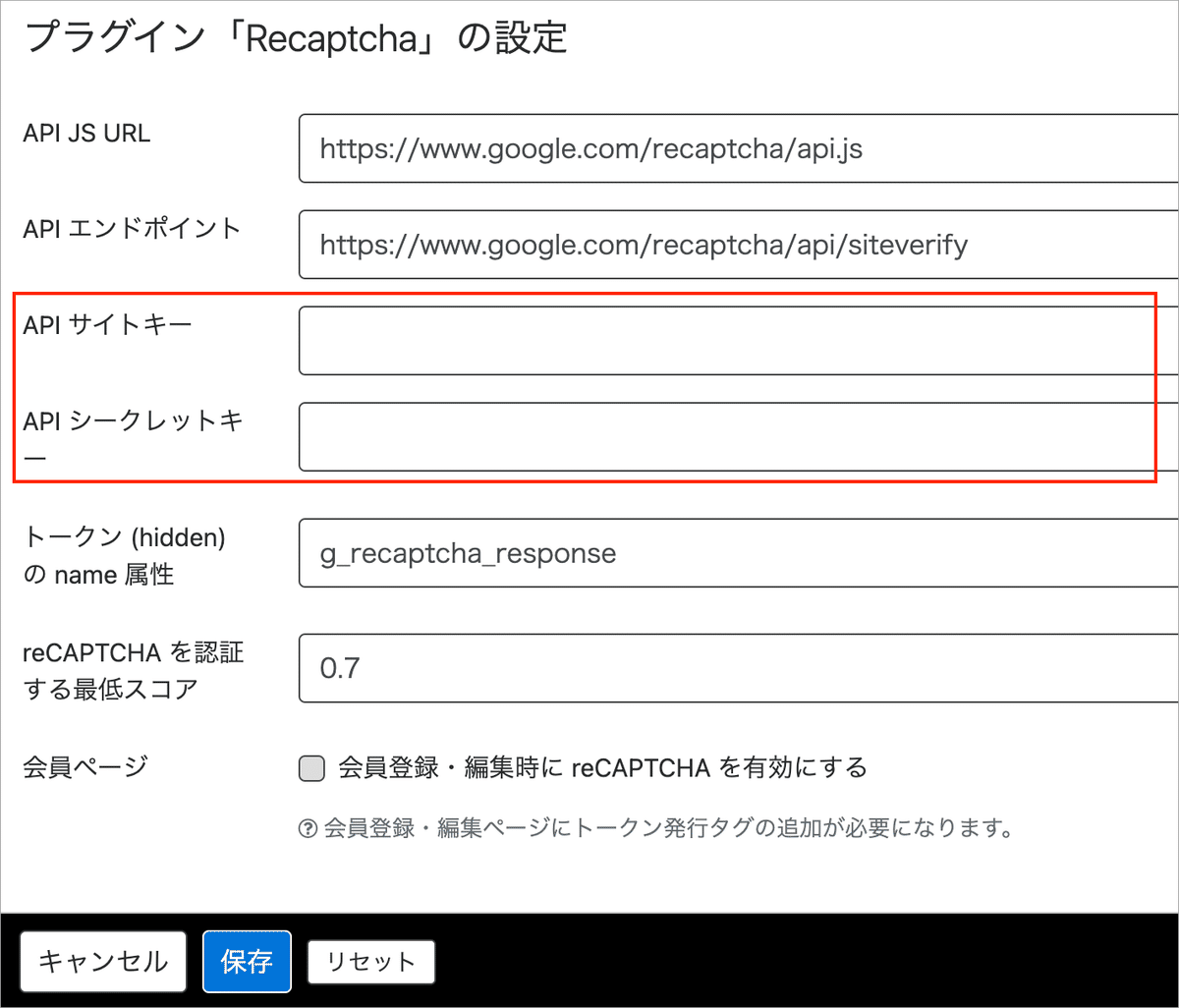
次の画面で「サイトキー」「シークレット キー」が表示されます。この値をPowerCMS X の Recaptchaプラグイン設定に登録します。

他の値はデフォルトのままで構いません。
フォームはビューで作成していますので、対象のビューにアクセスします。
以下のコードを貼り込みます。私は </body> の直前に貼りましたが、どこに貼っても良いと思います。
<mt:recaptchaaddtoken form_class=".recaptcha-form" />次が重要ですが、form タグに「class="recaptcha-form"」を付与します。
例
<form class="recaptcha-form" action="<mt:formpermalink>" method="POST" enctype="multipart/form-data">あとは対象のフォーム編集画面を開いて「reCAPTCHA を利用する」にチェックを入れます。

フォームにアクセスすると、右下に reCAPTCHA アイコンが表示されます。

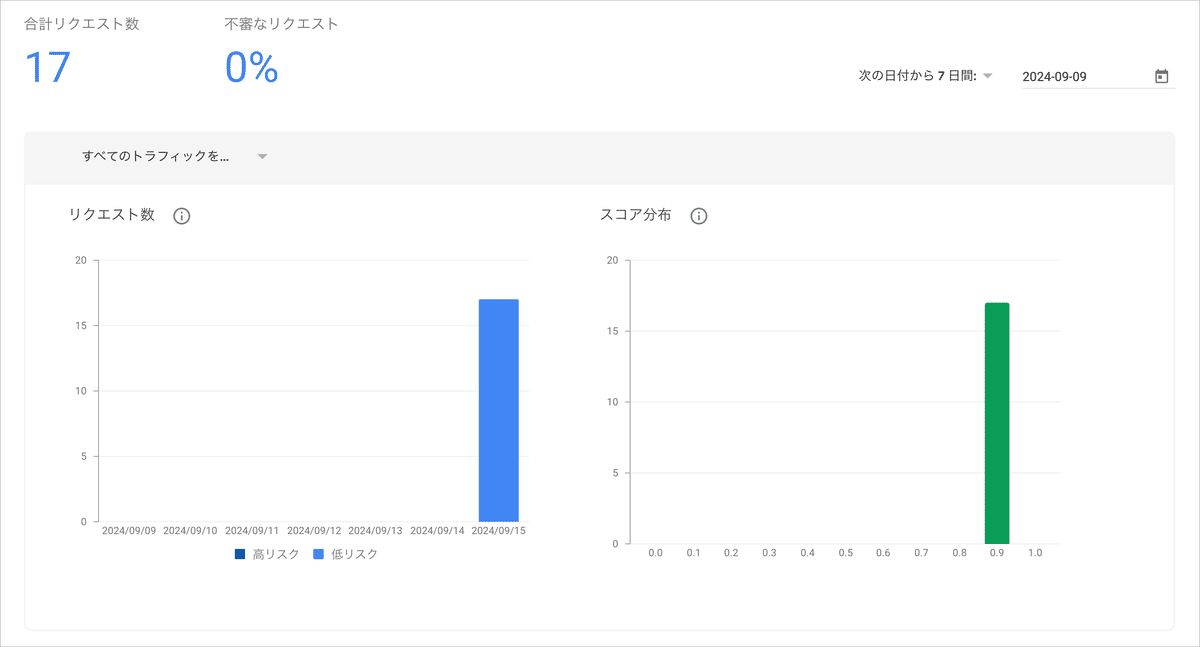
最後に正常に動作するか送信処理を行います。送信処理の翌日以降に Google reCAPTCHA のコンソールで結果が見られると思います。

Members プラグインも同様に、サインアップ(member_sign_up)と変更画面(member_edit_profile)のビューに、<mt:recaptchaaddtoken を1行入れて、form に class を付与します。プラグイン設定で「会員登録・編集時に reCAPTCHA を有効にする」にチェックを入れれば動作します。

この記事が気に入ったらサポートをしてみませんか?
