
Photo by
mericanadesico
Webの様々なデータ形式②
今日もWeb知識について学んでいこうと思います!
「DOM」と「JSON」という言葉です。プログラミングをしない僕にとっては聞き慣れない言葉ですが、プログラマーの間では有名みたいです。
DOMとは
DOMとは、「Document Object Model」の略称、「ドキュメントをものとして扱うモデル」という意味になります。ブラウザに表示される文字の色を変更したり、文字を大きくしたり、Webページの見た目をプログラムで処理をしたい場合がときに使います。
ファイルの特定の部分に目印を付けて、「この部分」に「こういう事をしたい」という処理を可能にする取り決めのことです。
例えば、こんな感じです。

①「head内のtitleの値をください」というプログラムがある
②DOMを介してhtmlを辿って値を取得する
③DOMを介してその値を伝える
詳しくはこちらの記事とかが分かりやすくておすすめです!
JSONとは
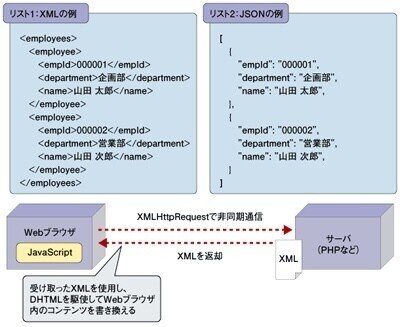
JSONとは、「JavaScript Object Notation」の略称で、「JavaScriptのオブジェクトの書き方を元にしたデータ定義方法」のことです。イメージとしては先ほどの「HTMLやXMLにアクセスするDOM」に近いです。ただし、JSONはデータを階層的に並べることで構造を表現します。イメージはこんな感じです。

左がXML、右がJSONです。
見ての通り、JSONはデータを「カッコ」で囲んで構造を表しています。そのため、データファイルを小さくすることができます。ただし、タグ(name、employee)がないため、人間にとっては読みづらいです。
JSONは人間には読みにくいデータですが、XMLに比べてデータの転送が早く、DOMを使わずにJava Scriptの生データを扱えるため、Webの世界では広く使われています。
サポート頂いた方にはコメントを返させていただきます。サポート頂けますと幸いです✌️
