
社内に「あったらいいな」と思うサービスを自分たちで制作した話〈2/2〉設計とデザイン編
こんにちは!
PANORAMA Inc. 広報担当の伊藤です。
前回の記事『社内に「あったらいいな」と思うサービスを自分たちで制作した話〈1/2〉サービス概要編』に続き、第2回目の『設計とデザイン編』はプロジェクトメンバーとして実際に企画から制作まで携わった、デザイナーの中尾がご紹介します!
はじめに
こんにちは。デザイナーの中尾です!
『BookBook(ブクブク)』の設計とデザインについて、自分からお話しさせていただきます。
前回の記事でも触れたようにPANORAMAでは常日頃社員のスキルアップを目的とした様々な取り組みが行われています。
今回はデザイナー2名・エンジニア2名の4名でチームを組み、社内向けの図書管理アプリ『BookBook』を制作しました!
普段のクライアントワークとは違った体制での制作で、企画・設計・デザイン・社内プレゼンなど、全ての工程を4人で行なっています。
全てをここでは言い尽くせないので、その中の「設計とデザイン」について、本記事にてご紹介できればと思います。
ここでしか公開していない内容もあるので、ぜひ最後まで読んでいただけたら幸いです!
設計について
企画のアイデア出しやコンセプト作成、必要機能の検討などを終え、アプリの設計を行なっていくフェーズです。

実現したい機能、最低限必要な機能とスケジュールの兼ね合い含め、ホワイトボードに書いたラフのイメージと照らし合わせ画面や要素を検討していきました。
僕たちのチームでは「本を身近にして、交流を拡げる」というVisionを設定していて、本と触れ合う橋渡しをする為にこのアプリを作ることに決めています。(※第1回の記事を参照)
その為、単純に本の貸し借りを管理するだけでなく、PANORAMAのメンバー間のコミュニケーションにも繋げる必要がありました。
そうすると実現したい機能が多くなりすぎていて、とても期間内にはローンチができそうにありません。

そこで最低限必要な機能と実現したい機能の中間。
「実現できそうな機能」をエンジニアメンバーと話し合い落とし所を定めつつ、再度設計を見直していきました。

まず考えたのは、最低限必要な画面設計で「本を借りる」「本を返す」「本を登録する」という3つのアクションをホーム画面にした、タスク指向UIで最低限必要な分かりやすい設計という構想でした。

しかしこの画面設計は、3つのアクションからの選択のストレスや本のステータスがバーコードを読み取るまでわからないなど。
ユーザーに認知負荷のあるUIであるといった問題点があった為、より直感的な操作を目指し画面設計のアイデアを更に再考していきます。

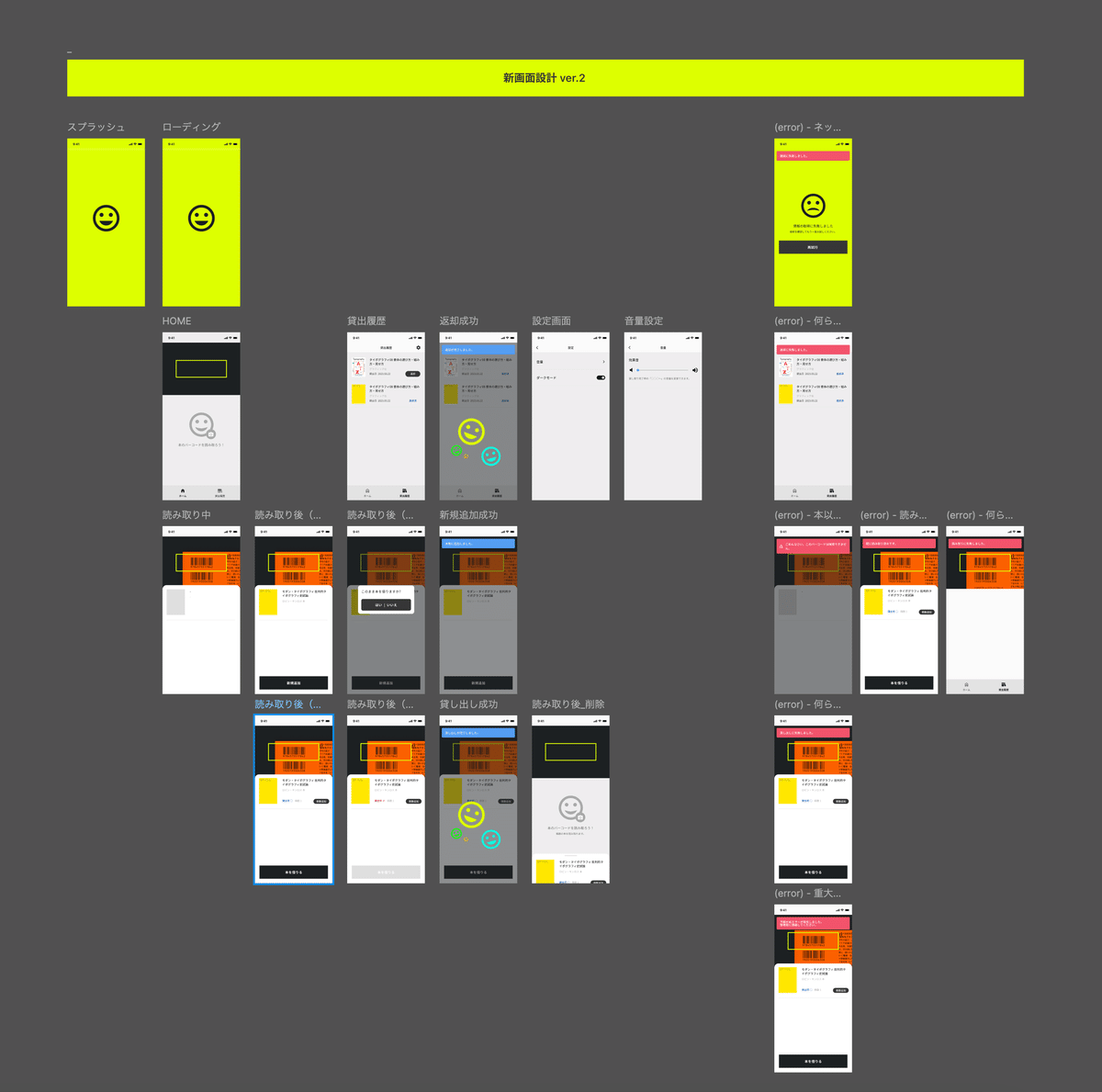
様々なアプリを比較検討し、今回の実際のアプリ利用イメージを膨らませ、「最低限必要な機能と実現したい機能の中間」でありつつ、より直感的に使えるオブジェクト指向UIを意識した「新画面設計 ver.2」が完成しました。

具体的には、ホーム画面と一番使用される本のバーコードの読み取り画面を統合し、「まずバーコードを読む」という動作が自然と起きる仕様にしました。
このアプリは何をするにもまずはバーコードを読むところからであり、読み込んだバーコードが既に登録されている本であれば貸し出しを、まだ登録されていなければ新規追加を。また、返却時は貸出履歴のタブからワンタップで返却が可能。といった認知負荷の少ない直感的な画面設計を作りました。
デザインについて
デザインフェーズでは、
どんなトンマナであるべきか?
どうしたら読書のモチベーションが上がるか?
どこまでアクセシビリティを考慮するか?
という、3つの観点からデザインを探っていきました。
1. どんなトンマナであるべきか?
まずは「本を身近にして、交流を拡げる」ために、アプリはどんな世界観であるべきか?キーワードを洗い出しました。

その結果として、社内アプリなのでPANORAMAのメンバーが普段から使い慣れていて、慣れ親しんだ物であるべきというところに辿り着きました。

そうです、PANORAMAのコーポレートサイトです。
社内メンバーが共通して身近に感じつつ、パノラマの世界観を体現しているものではないでしょうか。

その中の、フォント、配色の割合、ロゴの長方形やボタン・線の使い方など。細かい要素から世界観を受け継ぐように、これらをBookBookのトンマナにも定めていきました。
2. どうしたら読書のモチベーションが上がるか?
次にどうしたら読書(≒アプリを使う事)のモチベーションが上がるのか?考えていきました。
例えばNIKEのランニングアプリでは、モチベーションを向上させるために、ジェイムス・ジャービスのイラストを採用していたり、Asanaでは、タスク完了時にユニコーンの現れるインタラクションがあります。

これらの要素はアプリの状態を伝えつつ、愛着や読書へのモチベーションアップなど、ユーザー体験をより魅力的にしています。
BookBookでも、「本を身近にして、交流を拡げる」というビジョンをキャラクターで体現することにしました。

ぶくぶくした泡のような個体が集合体になっていく。
一人では限界のあるインプットが、メンバー同士で取るコミュニケーションなどの「相乗効果」で、より質の高い物になっていく。
この「相乗効果」を体現したものが「ぶくぶく」というわけです。
ぶくぶくした泡
本=Book=ブック
…
BookBook(ブクブク)…!(命名)
(そんなノリでプロジェクトメンバーで話し合いをしている時に生まれたネーミングだった気がします。)

更に、個体から集合体へ膨らんでいく様子は、アプリ内のマイクロインタラクションで体現しています。
これらの要素によって、本を読むことのモチベーションアップを促しています。

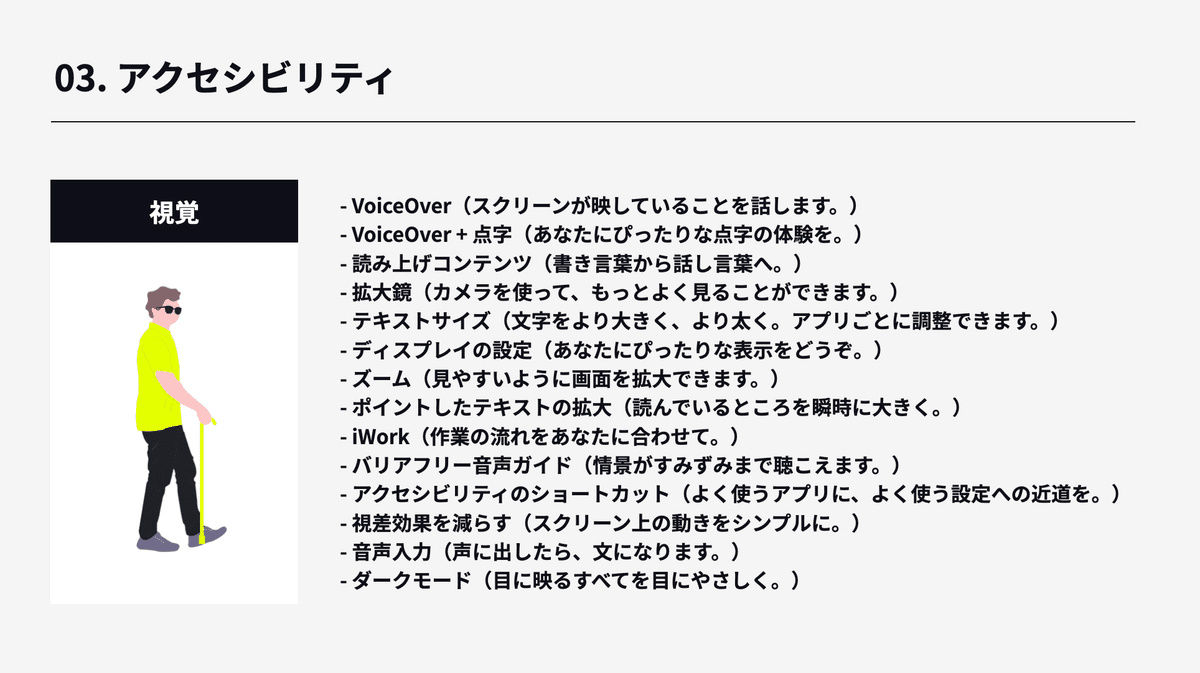
3. アクセシビリティ
最後にあくまで社内向けのアプリで、どこまでアクセシビリティを考慮するか?という部分です。

アクセシビリティが何を指すのか?という根本の部分から、改めてデザイナー同士で様々な参考文献を元にインプットし合い、今回の利用範囲に合わせて考えていきました。
アクセシビリティの要点を大きく分けると、「視覚、聴覚、身体運動機能、認知」の4つに分けることができます。
そして、これらの領域で特定のサポートが必要なユーザーへの配慮はもちろん重要ですが、すべての人に向け、あらゆるケースや環境下を想定した上での利用しやすさ、といった事もアクセシビリティの考え方には含まれています。

どこまで考慮するのかという基準は様々あると思いますが、今回社内向けのアプリとして利用シーンを考えたとき、よりフォーカスをあてるべきは「視覚」なのではないかという話に落ち着きどのように取り入れていくのか検討しました。

そこで、BookBookが何をするアプリなのかという点を一度振り返ります。
BookBookは「バーコードを読み込んで管理するアプリ」。
この観点でみると、
読みやすくするためのテキストサイズ
どんな環境でも読みやすくするためのダークモード
実際の利用ユーザーも考えると、上記2項目の優先度が高いので今回はこれらを採用することしました。

簡単に実際の対応内容をご紹介していきます。
まずは「読みやすくするためのテキストサイズ」。
ベースのフォントサイズはもちろん、スマートフォン本体のアクセシビリティ機能もしっかり反映されるように、検証を重ねて読みやすいサイズを設定しています。

次に、「どんな環境でも読みやすくするためのダークモード」。
使用環境や好みに応じて変更できるように、ダークモードを設定できるようにしました。
ただカラーを反転させるのではなく、1色ずつWebアクセシビリティのコントラスト比を確保できるように検証しています。

以上のように、様々な要素を踏まえて今回「社内向けの図書管理アプリ」を制作していきました!
最終的なデザインの全体も公開しておきます。
できるだけ画面数が多くならないように、シンプルに使いやすく、フレンドリーなアプリになったと思います!

その他にも、BooKBooKを社内発表する際に制作した、30秒のサービス紹介動画も企画・撮影・編集しているのでまだ見ていない方は是非ご覧ください!
さいごに
1年間の制作期間を振り返ってみると、長期間のプロジェクトで通常業務と並行して進行することが難しくもありましたが、普段の業務ではやらない編成だったり、制作範囲の内容にチャレンジできて楽しかったです!
気になっていたけれど実際には取り入れるタイミングが無かった手法やデザインに開発環境、もう少し深掘りしてみたかった分野など。
クライアントワークではないからこそ、各々がチャレンジしてみて勉強になったことも沢山あるので、今回の取り組みをやってみて良かったと感じています!
それでは、ここまで長文をご覧いただきありがとうございました。
前回に引き続き「社内にあったらいいな」と思うサービスを企画・制作し、現在社内で活用されている書籍貸出サービス、『BookBook(ブクブク)』の設計とデザインについてをお送りしました。
次回の記事もお楽しみに!
PANORAMAは、最適なコミュニケーションを提案・創造できるクリエイティブカンパニーとして世の中に本物を伝える存在でありたいと考えております。
【お仕事のご相談やご依頼】
お仕事のご相談、料金の見積もり依頼などお気軽にお問い合わせください。
https://pnrm.co.jp/contact/
【パートナー募集】
一緒に働いていただけるメンバー、パートナーを募集しております。
https://pnrm.co.jp/contact/
【リクルート】
世の中の様々なトレンドが好きで、本質的にクリエイティブと向き合い、共に成長し合えるメンバーを募集しております。
https://pnrm.co.jp/recruit/
